Xamarin图表开发基础教程(11)OxyPlot框架支持的图表类型
Xamarin图表开发基础教程(11)OxyPlot框架支持的图表类型
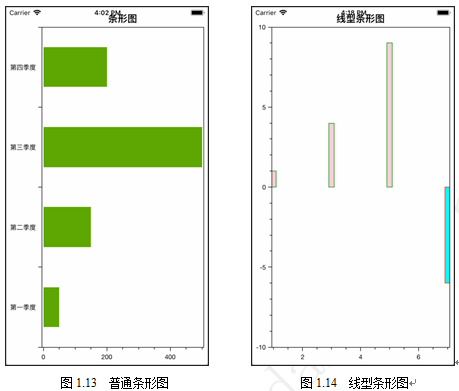
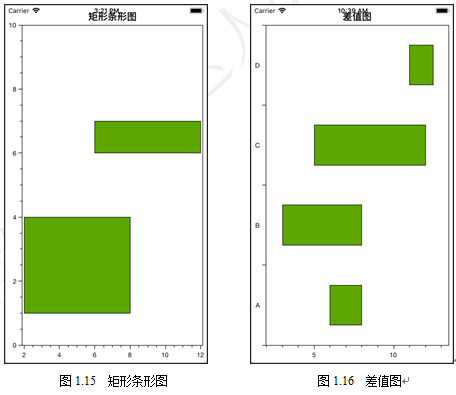
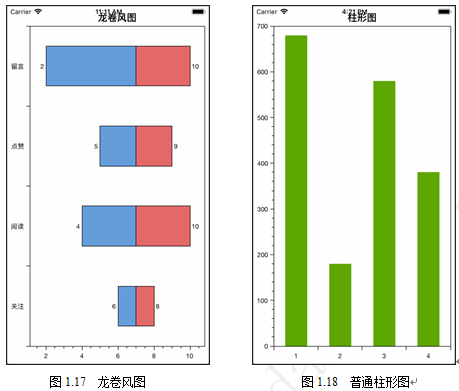
OxyPlot组件中支持7种类型的条型图表,分别为普通条形图、线型条形图、矩形条形图、差值图、龙卷风图、普通柱形图和柱形误差图,如图1.13~1.19所示。




Xamarin图表开发基础教程(11)OxyPlot框架支持的图表类型的更多相关文章
- Xamarin图表开发基础教程(4)OxyPlot框架
Xamarin图表开发基础教程(4)OxyPlot框架 XamaminAndroid中绘制线图OxyPlotAndroidDemo [示例1-1:OxyPlotAndroidDemo]下面实现线图的绘 ...
- Xamarin图表开发基础教程(13)OxyPlot框架支持的其它图表
Xamarin图表开发基础教程(13)OxyPlot框架支持的其它图表 除了以上提到的图表外,OxyPlot组件还包含了6种类型的其它图表,分别为等高线图.箱线图.饼图.热图.散点图和散点误差图,如图 ...
- Xamarin图表开发基础教程(12)OxyPlot框架支持的金融图表类型
Xamarin图表开发基础教程(12)OxyPlot框架支持的金融图表类型 OxyPlot组件中支持5种类型的金融图表,它们分别为销量图.高低图.股票K线图.股票走势图和旧式股票图,如图1.20~1. ...
- Xamarin图表开发基础教程(10)OxyPlot框架支持的图表类型
Xamarin图表开发基础教程(10)OxyPlot框架支持的图表类型 OxyPlot组件支持26种图表,这些图表按照功能和样式可以分为4大类,分别为线型图表.条型图表.金融图表和其它图表. 线型图表 ...
- Xamarin图表开发基础教程(9)OxyPlot框架
Xamarin图表开发基础教程(9)OxyPlot框架 OxyPlot组件构成 OxyPlot组件主要由两个类构成,分别为PlotView和PlotModel.这两个类我们在上文中也使用到了.本节将讲 ...
- Xamarin图表开发基础教程(8)OxyPlot框架
Xamarin图表开发基础教程(8)OxyPlot框架 [示例OxyPlotFormsDemo]在Xamarin.Forms中实现线图的显示. (1)打开Xamarin.Forms项目. (2)将Ox ...
- Xamarin图表开发基础教程(7)OxyPlot框架
Xamarin图表开发基础教程(7)OxyPlot框架 Xamarin.Forms中使用OxyPlot框架 在Xamarin. Forms平台上实现图表显示需要完成以下的步骤: 1.添加OxyPlot ...
- Xamarin图表开发基础教程(6)OxyPlot框架
Xamarin图表开发基础教程(6)OxyPlot框架 Xamamin iOS中绘制线图OxyPlotiOSDemo [示例OxyPlotiOSDemo]下面将实现线图的显示.具体的操作步骤如下: ( ...
- Xamarin图表开发基础教程(5)OxyPlot框架
Xamarin图表开发基础教程(5)OxyPlot框架 Xamarin.iOS中使用OxyPlot框架 在Xamarin.iOS平台上实现图表显示需要完成以下的步骤: 1.添加OxyPlot.Xama ...
随机推荐
- MySQL MHA--在线主库切换(Online master switch)
在线主库切换(Online master switch)条件 1.所有节点正常运行,无论时原主还是新主或者其他从库 if ( $#dead_servers >= 0 ) { $log->e ...
- 定时任务模块——APScheduler
一.概念: python定时任务框架,基于日期,固定时间间隔,crontab类型的任务,并且可以持久化任务,并能以deamon守护方式运行任务 二.简介: 安装:pip install apsched ...
- 【转】高性能网络编程6--reactor反应堆与定时器管理
反应堆开发模型被绝大多数高性能服务器所选择,上一篇所介绍的IO多路复用是它的实现基础.定时触发功能通常是服务器必备组件,反应堆模型往往还不得不将定时器的管理囊括在内.本篇将介绍反应堆模型的特点和用法. ...
- AD中怎么将字体stroke全部改为truetype?
shift+F 智能查找功能,然后鼠标会变成十字状,你点一下你的这个字体会弹出如下: 一开始如果你没有改动过字体那应该都是同一总字体 在1的地方选择same,你点apply再点OK就可以把全部stro ...
- Synchronized偏向锁和轻量级锁的升级
原文:https://blog.csdn.net/tongdanping/article/details/79647337 锁的优化1.锁升级锁的4中状态:无锁状态.偏向锁状态.轻量级锁状态.重量级锁 ...
- kafka安装测试报错 could not be established. Broker may not be available.
修改 config 下配置文件 vim server.properties 配置本机ip listeners=PLAINTEXT://192.168.174.128:9092 执行命令时 bin/ka ...
- 编译heartbeat出现的问题
如报 cc1: warnings being treated as errors pils.c:245: error: initialization fromincompatible pointer ...
- delete,drop,truncate的区别?
drop:是删除表的结构 delete:删除表的数据 truncate:删除表的数据,并且对id进行重新排序.
- children(),find()
向下遍历 DOM 树 下面是两个用于向下遍历 DOM 树的 jQuery 方法: children() find() jQuery children() 方法 children() 方法返回被选元素的 ...
- postgres主从基于流复制
环境: CentOS Linux release 7.6.1810 (Core) 内核版本:3.10.0-957.10.1.el7.x86_64 node1:192.168.216.130 node2 ...
