HTML+CSS编写五环居中案例
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <link rel="stylesheet" href="css.css">
- <title>Document</title>
- </head>
- <body>
- <div class="plat">
- <div class="circle1"></div>
- <div class="circle2"></div>
- <div class="circle3"></div>
- <div class="circle4"></div>
- <div class="circle5"></div>
- </div>
- </body>
- </html>
css代码如下
- * {
- margin:;
- padding:;
- }
- .plat {
- position: absolute;
- left: 50%;
- top: 50%;
- margin-left: -190px;
- margin-top: -93px;
- height: 186px;
- width: 380px;
- }
- .circle1,
- .circle2,
- .circle3,
- .circle4,
- .circle5 {
- position: absolute;
- width: 100px;
- height: 100px;
- border: 10px solid red;
- border-radius: 50%;
- }
- .circle1 {
- border-color: red;
- left:;
- top:;
- }
- .circle2 {
- border-color: green;
- left: 130px;
- top: 0px;
- z-index:;
- }
- .circle3 {
- border-color: yellow;
- left: 260px;
- top: 0px;
- }
- .circle4 {
- border-color: olive;
- left: 65px;
- top: 65px;
- }
- .circle5 {
- border-color: pink;
- left: 195px;
- top: 65px;
- }
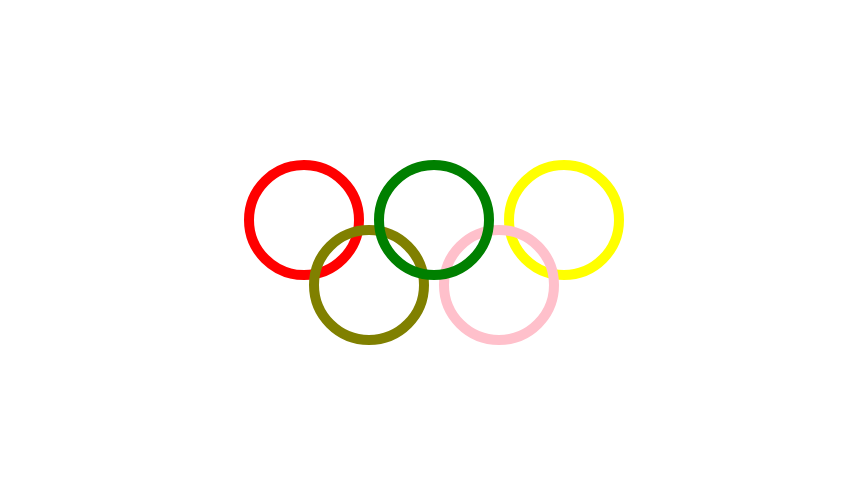
结果显示如下:

参考自腾讯课堂!
谢谢
HTML+CSS编写五环居中案例的更多相关文章
- 【使用DIV+CSS重写网站首页案例】步骤分析与代码实现
使用DIV+CSS重写网站首页案例 步骤分析: 第一步:先定义一个大的 div(整个页面),然后嵌套 8 个小的 div(共八行): 第二步:(第一行)在第一个 div 里面嵌套 3 个小的 div: ...
- css中关于居中的那点事儿
css中关于居中的那点事儿 关于居中,无论是水平居中,还是垂直居中都有很多方式,下面我来介绍一些常用的. 第一部分:水平居中 1.实现行内元素的居中.方法:在行内元素外面的块元素的样式中添加:text ...
- css中各种居中的奇技淫巧总结
css中各种居中的奇技淫巧总结 第一种,在固定布局中比较常用的技巧设置container的margin:0 auto: 第二种(从布局中入手) css .outer{ height:200 ...
- HTML+CSS编写规范
在任何一个项目或者系统开发之前都需要定制一个开发约定和规则,这样有利于项目的整体风格统一.代码维护和扩展.由于Web项目开发的分散性.独立性.整合的交互性等,所以定制一套完整的约定和规则显得尤为重要. ...
- CSS实现div居中
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- css编写注意事项(不定时更新)
CSS的编写是需要积累的,而一个好的css编写习惯对我们将来的成长是非常有利的,我会把我平时看到的或者遇到的会不定时的更新到这里,不时翻一下,但求有所进步. 如果各位看官也有看法和建议,评论下,我也会 ...
- 个人css编写规范
前言:最近在做微信小程序,因为公司小,就我一个人弄前端的东西,js和页面都是我来弄,结果那天后台的人看到我的js代码,说我的代码写得不规范,函数什么的都很乱,弄得我羞愧难当,幸亏没看我的css,其实我 ...
- css布局---各种居中
居中是我们使用css来布局时常遇到的情况.使用css来进行居中时,有时一个属性就能搞定,有时则需要一定的技巧才能兼容到所有浏览器,本文就居中的一些常用方法做个简单的介绍. 注:本文所讲方法除了特别说明 ...
- CSS编写指导规范和建议
在参与规模庞大.历时漫长且参与人数众多的项目时,所有开发者遵守如下规则极为重要: 保持 CSS 易于维护 保持代码清晰易懂 保持 CSS 的可拓展性 为了实现这一目标,我们要采用诸多方法. 本文档第一 ...
随机推荐
- Django之 RESTful规范
RESTful 规范 一.什么是RESTful REST与技术无关,代表的是一种软件架构风格,REST是Representational State Transfer的简称,中文翻译为"表征 ...
- jenkins权限管理插件role-based(二)
一.安装role-based插件 jenkins默认自带“configure global security/全局安全配置”比较简陋,不建议使用 系统管理-->插件管理-->可选插件--& ...
- PAT 乙级 1002.写出这个数 C++/Java
1002 写出这个数 (20 分) 题目来源 读入一个正整数 n,计算其各位数字之和,用汉语拼音写出和的每一位数字. 输入格式: 每个测试输入包含 1 个测试用例,即给出自然数 n 的值.这里保证 n ...
- Java精通并发-Lock与synchronized关键字在底层的区别及实例分析
在上两次中已经将Lock这个接口的整个官方说明进行了阅读,这次来了解一下它的一个非常重要的实现类: 啥叫“可重入”呢?其实是指一个线程已经拿到了锁,然后该线程还能再次获取这把锁,接下来在了解它之前先用 ...
- springboot ResponseEntity<byte[]> 下载文件 byte 都变成base64
因为spring boot消息转换器 ,全部将数据转换为json格式,包括文件的byte数据 关于spring boot 的消息转换器见:https://www.jianshu.com/p/ffe56 ...
- CentOS7.5搭建Rsync,实现文件同步
Rsync(remote sync)是UNIX及类UNIX平台下一款神奇的数据镜像备份软件,它不像FTP或其他文件传输服务那样需要进行全备份,Rsync可以根据数据的变化进行差异备份,从而减少数据流量 ...
- 运维常用shell脚本之日志清理
1.创建一个日志清理脚本 #/bin/bash for i in `find /root/.pm2/logs -name "*.log"` do cat /dev/null > ...
- jsp request对象
getParameter( ) :返回name指定参数的参数值 String[] getParameterValues(String name) :返回包含参数name的所有值的数值 getA ...
- 平衡二叉树(Java)
package com.rao.linkList; /** * @author Srao * @className AvlTree * @date 2019/12/3 21:23 * @package ...
- es6字符串扩展 -- 字符串长度补全功能 padStart(), padEnd()
ES2017 引入了字符串补全长度的功能.如果某个字符串不够指定长度,会在头部或尾部补全.padStart()用于头部补全,padEnd()用于尾部补全. 'x'.padStart(5, 'ab') ...
