vscode使用插件来添加文件说明和函数说明——42header——psioniq File Header——koroFileHeader



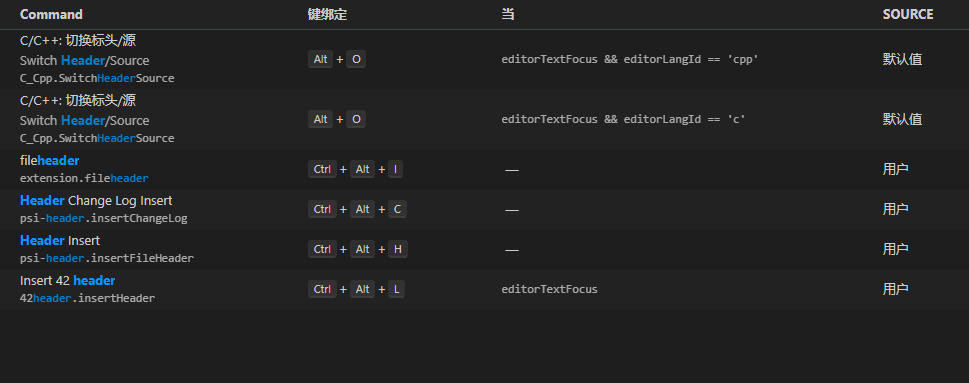
安装号以后,设置快捷键如下:

同时需要根据自己的需要的修改json文件
// 文件头部注释
"fileheader.customMade": {
"Description": "",
"version": "",
"Author": "liming",
"Date": "Do not edit",
"LastEditors": "liming",
"LastEditTime": "Do not Edit"
},
//函数注释
"fileheader.cursorMode": {
"name": "",
"description": "",
"param": "",
"return": "",
"other": "",
},
"psi-header.templates": [
{
"language": "*",
"template": [
"FileName: <<filename>>",
"Remark: <<filename>>",
"Project: <<projectname>>",
"Author: <<author>>",
"File Created: <<filecreated('dddd, Do MMMM YYYY h:mm:ss a')>>",
"Last Modified: <<dateformat('dddd, Do MMMM YYYY h:mm:ss a')>>",
"Modified By: <<author>>"
]
}
], "42header.username": "NLT",
"42header.email": "NL@nlt.com",
"explorer.confirmDelete": false,
vscode使用插件来添加文件说明和函数说明——42header——psioniq File Header——koroFileHeader的更多相关文章
- vscode eslint插件对vue文件无效
vscode配置好了之后,只对.js文件提示 vue文件没有效果 改成如下配置就好了. "eslint.validate": [ "javascript", & ...
- 解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号
解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号 在设置中把"vetur.format.defaultFormatter.js": " ...
- vscode编写插件详细过程
前言 之前编写了一个vscode插件用vscode写博客和发布,然后有园友要求写一篇来介绍如何开发一个vscode扩展插件,或者说介绍开发这个插件的过程.然而文章还没有写,园子里面已经有人发布一个文章 ...
- vscode编写插件
vscode编写插件详细过程 前言 之前编写了一个vscode插件用vscode写博客和发布,然后有园友要求写一篇来介绍如何开发一个vscode扩展插件,或者说介绍开发这个插件的过程.然而文章还没有写 ...
- [VsCode] 开发所使用的VsCode的插件
vscode 的插件 必须 Chinese (Simplified) Language Pack for Visual Studio Code Markdown Preview Enhanced De ...
- VSCode 开发插件 推荐
VSCode 必装的 10 个高效开发插件 本文介绍了目前前端开发最受欢迎的开发工具 VSCode 必装的 10 个开发插件,用于大大提高软件开发的效率. VSCode 的基本使用可以参考我的原创视 ...
- 前端VScode推荐插件
Auto Close Tag 自动添加HTML / XML关闭标签 Auto Rename Tag 自动重命名配对的HTML / XML标签 Beautify 格式化代码 [必须]Bracket Pa ...
- vsCode格式化插件
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 背景 近来研究前端,然后一直在百度上找VScode格式化(ESlint)的插件,结果找了半天都不靠谱.目前没有一 ...
- VSCode常用插件之vscode-stylelint使用
更多VSCode插件使用请访问:VSCode常用插件汇总 vscode-stylelint这是一个检验CSS/SASS/LESS代码规范的插件. StyleLint 使用指南 vscode-style ...
随机推荐
- Python socket & socket server
socket 网络上的两个程序通过一个双向的通信连接实现数据的交换,这个连接的一端称为一个socket(套接字). 建立网络通信连接至少要一对socket.socket是对TCP/IP的封装 使用方法 ...
- jdbc工具类是多例的
一直以为他 是单例的, 以为创建个工具类就是为了单例, 节省效率 , 其实 是为了封装代码, 简洁 ! 还有重要一点 : 所欲工具类里面不要抛异常 要捕捉异常 !
- Java 虚拟机编程接口JVMIT
JVMTI(JVM Tool Interface)是 Java 虚拟机所提供的 native 编程接口,是 JVMPI(Java Virtual Machine Profiler Interface) ...
- Excel已损坏,无法打开
突然之间,很多EXCEL文件打开时报错:"已损坏,无法打开",这些文件共同点是从邮件中下载而来,这些文件可能面临着安全威协,原来是软件设置了受保护的视图,取消即可.
- AChartEngine折线图实例
最近做项目要用到图表,在网上找相关的解决方案找了很久,搜到最多的就是这个框架,所以就开始研究下怎么使用,首先研究的就是折线图,如是做了一个实例. AChartEngine下载地址:http://cod ...
- 在Ubuntu18.04.2LTS上遇到的问题汇总
在Ubuntu18.04.2LTS上遇到的问题汇总 一.前言 在新版的Ubuntu上在桌面右键没有新建文档的按钮着实让人难以接受,其实只要稍微理解就能明白设计者的良苦用心,因为这样便于扩展性和自定 ...
- 关于 ReadOnlySpan<T>
using System; using System.Linq; namespace BenchmarkAndSpanExample { public class NameParser { publi ...
- jmeter返回结果出现乱码
这是我的问题: 请求的百度地址,返回的数据是中文乱码 去jmeter安装目录的bin下: 修改配置文件jmeter.properties 右键打开 ,查找:sampleresult.default.e ...
- tkinter中的message
from tkinter import * root =Tk() root.title("message练习") myText = "2019年12月13日,下午一个人, ...
- Spring Boot MVC 使用 JSP 作为模板
Spring Boot 默认使用 Thymeleaf 作为模板引擎,直接在 template 目录中存放 JSP 文件并不能正常访问,需要在 main 目录下新建一个文件夹来存放 JSP 文件,而且需 ...
