vue动画效果出现重叠,并且出现滚动条
背景
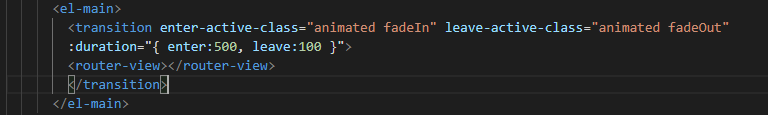
使用 vue 结合 animated css 第三方动画样式,简单地给页面组件加上切换时的 fade 淡入/淡出动画效果


当调试效果时发现,展示效果出现了问题,并且出现滚动条

原因
退场动画还没结束,进场动画就进来了,导致动画效果重叠,页面展示效果出现问题
解决方法
在 transition 标签上,添加 mode="out-in" 属性,先执行完退场动画在执行进场动画,避免动画重叠即可

总结
- 前端框架中遇见问题时,先查看标签有没有提供对应的属性可以使用,没有再尝试其他方法
如果觉得对你有用,就请点个 推荐 吧!
vue动画效果出现重叠,并且出现滚动条的更多相关文章
- Vue动画效果
1.哪些元素/那些组件适合在那些条件下实现动画效果 条件渲染 (使用 v-if) 条件展示 (使用 v-show) 动态组件 组件根节点 简单经典例子:(文字隐藏到显示效果) <div> ...
- Vue中的动画效果
Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animate.css ...
- JS实现回到页面顶部动画效果 2016.03.23
最近在模仿各大网站写页面样式和交互,发现好多都有回到顶部的需要,所以写了一下js,记录下来. 发现还可以添加从快到慢的动画效果和随时下拉滚动条停止滚动的功能, 参考了imooc上相关课程,最终实现JS ...
- Vue中过度动画效果应用
一.实现动画过渡效果的几种方式 实现动画必须要将要进行动画的元素利用<transition>标签进行包裹 1.利用CSS样式实现过渡效果 <transition name=" ...
- 067——VUE中vue-router之使用transition设置酷炫的路由组件过渡动画效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 049——VUE中使用animation与transform实现vue的动画效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue中多个元素或多个组件之间的动画效果
多个元素的过渡 <style> .v-enter,.v-leave-to{ opacity: 0; } .v-enter-acitve,.v-leave-active{ opacity: ...
- vue实现多个元素或多个组件之间动画效果
多个元素的过渡 <style> .v-enter,.v-leave-to{ opacity: 0; } .v-enter-acitve,.v-leave-active{ opacity: ...
- vue中使用第三方插件animate.css实现动画效果
vue中使用第三方插件animate.css实现动画效果1.首先先引入第三方类animated.css2.将你所需要动画的标签用包裹起来3.在transition元素中添加enter-active-c ...
随机推荐
- Codeforces Round #573 (Div. 1)
Preface 军训终于结束了回来补一补之前的坑发现很多题目题意都忘记了 这场感觉难度适中,F由于智力不够所以弃了,E的话石乐志看了官方英文题解才发现自己已经胡了一大半就差实现了233 水平下降严重. ...
- windows/tomcat 修改java虚拟机JVM以utf-8字符集加载class文件的两种方式
1.情景展示 做了这么长时间的java开发,但是,你知道JVM是以怎样的编码加载.解析class文件的吗? 我们知道,通常情况下,我们会将java文件的字符集修改成utf-8,这样,理所当然地就认 ...
- 一种单机支持 JavaWeb 容器万级并发的设想
当前的大部分 Java web 容器基于 Bio 线程模型,例如常见的 tomcat ,默认 200 线程,即 200 连接.由此带来的问题是,如果想提高并发,或者提高资源利用率,就得加大线程数. 如 ...
- TiDB 压力测试报告
(转载自公众号DBATech) 一.测试环境 1.tidb 集群架构: 测试使用最基本的TiDB架构.即 3个tidb-server节点+ 3个tikv节点 + 3个pd节点. 2.tidb集群的部署 ...
- Date以及LocalDateTime格式化
public static void main(String[] args) { LocalDateTime local = LocalDateTime.now(); Date date = new ...
- Entity Framework 6 中如何获取 EntityTypeConfiguration 的 Edm 信息?(一)
1. 案例1 - 类型和表之间的EF代码优先映射 从EF6.1开始,有一种更简单的方法可以做到这一点.有关 详细信息,请参阅我的新EF6.1类型和表格之间的映射. 直接贴代码了 从EF6.1开始,有一 ...
- 阿里OSS 渗透案例
采用JavaScript客户端直接签名时,AccessKeyID和AcessKeySecret会暴露在前端页面,因此存在严重的安全隐患. 渗透案例 阿里云Access Token问题 - 项目收获记录 ...
- 《 .NET并发编程实战》实战习题集 - 5 - 并发查找等待算法
先发表生成URL以印在书里面.等书籍正式出版销售后会公开内容.
- mysql error 1364 Field doesn't have a default values
https://stackoverflow.com/questions/15438840/mysql-error-1364-field-doesnt-have-a-default-values. us ...
- Docker中如何调试剖析.net core 的程序。
前言 现在.net core跨平台了,相信大部分人都把core的程序部署在了linux环境中,或者部署在了docker容器中,与之对应的,之前都是部署在windows环境中,在win中,我们可以用wi ...
