css网格布局
先来一段基本布局
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
.container {
display: grid;
grid-template-columns: 100px 100px 100px;// 三个100px分别是第一列、第二列、第三列div的宽度
grid-template-rows: 50px 50px;// 第一个50px是第一行的高度,第二个50px是第二行的高度
}
.container>div:nth-of-type(1){background-color: greenyellow;}
.container>div:nth-of-type(2){background-color: deeppink;}
.container>div:nth-of-type(3){background-color: deepskyblue;}
.container>div:nth-of-type(4){background-color: salmon;}
.container>div:nth-of-type(5){background-color: purple;}
.container>div:nth-of-type(6){background-color: yellowgreen;}
</style>
</head> <body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
<script src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script> </script>
</body>
</html>
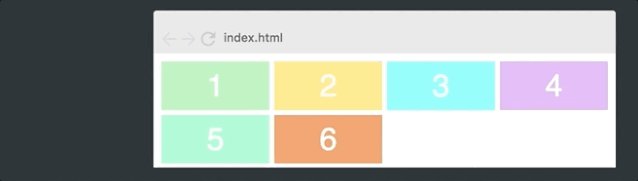
效果是这样的:

现在开始修改css语句:
grid-template-columns: 1fr 1fr 1fr;
只改了这一行,效果如下,直接就是响应式了:

再稍作修改:
grid-template-columns: 1fr 2fr 1fr;

也就是说,fr控制宽度的比例。
repeat()函数
grid-template-columns: repeat(3,100px);
grid-template-rows: repeat(2,50px);
效果如下:

和grid-template-columns: 100px 100px 100px;grid-template-rows: 50px 50px;效果一样。
auto-fit
grid-template-columns: repeat(auto-fit,100px);
grid-template-rows: repeat(3,50px);
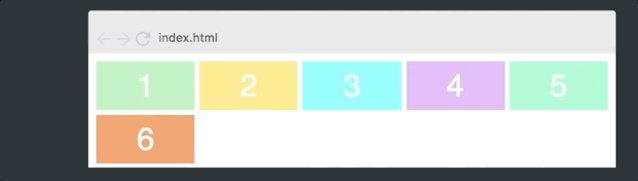
效果如下:

现在布局成了自适应数量,这里将宽度设置成了100px,则很大概率右边会有留白。
minmax()
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));

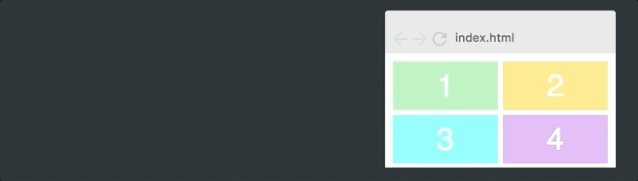
它会在100px的基础上,稍作添加,不留白。
minmax()定义的范围大于等于min,小于等于max,因此,现在每列的宽最少为100px,如果有多余的空间,会均匀的分配给每列。

在div里放入图片:
<div><img src="./syz.jpg" /></div>
<div><img src="./syz.jpg" /></div>
<div><img src="./syz.jpg" /></div>
<div><img src="./syz.jpg" /></div>
<div><img src="./syz.jpg" /></div>
<div><img src="./syz.jpg" /></div>
设置图片样式:
.container>div>img{
width: 100%;
height: 100%;
object-fit: cover;
}
效果:

css网格布局的更多相关文章
- 原生 CSS 网格布局学习笔记
下是来自Oliver Williams的帖子. Oliver已经学习了相当长时间的原生CSS网格,可以说是在CSS网格方面有一定的发言权.在这篇文章中,他将以非同寻常的思路分析自己的CSS网格布局学习 ...
- 【图片版】学习CSS网格布局
简言 CSS网格布局(Grid)是一套二维的页面布局系统,它的出现将完全颠覆页面布局的传统方式.传统的CSS页面布局 一直不够理想.包括table布局.浮动.定位及内联块等方式,从本质上都是Hack的 ...
- CSS 网格布局学习
转自:https://blog.jirengu.com/?p=990 CSS网格布局(又名“网格”)是一个二维的基于网格的布局系统,其目的只在于完全改变我们设计基于网格的用户界面的方式. CSS一直用 ...
- css 网格布局
一.概述 网格布局(Grid)是最强大的 CSS 布局方案. 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局.以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了. 上 ...
- css 网格布局简单应用
将属性 display 值设为 grid 或 inline-grid 就创建了一个网格容器,所有容器直接子结点自动成为网格项目. grid :网格项目按行排列,网格项目占用整个容器的宽度. inlin ...
- CSS Grid 网格布局全解析
介绍 CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格. Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列.它还能使我们在不改变任何HTML的情况下 ...
- 【CSS】343- CSS Grid 网格布局入门
CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格.Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列. 它还能使我们在不改变任何HTML的情况下,使用 ...
- CSS Grid布局入门
相信大家都比较熟悉flex布局了,最近有空研究了波grid布局,感觉虽然兼容性还不是太高,应用不是太普遍,但是功能非常强大.未来应该是grid+flex为主流,grid是二维布局,很灵活,适合整体构架 ...
- Grid 网格布局
CSS 网格布局(Grid Layout) 是CSS中最强大的布局系统. 这是一个二维系统,这意味着它可以同时处理列和行,不像 flexbox 那样主要是一维系统. 你可以通过将CSS规则应用于父元素 ...
随机推荐
- spring cloud 与spring boot 版本不匹配引发的问题总结
为了将前期项目慢慢转移到微服务上,今天开始搭建eureka服务时,出现以下错误: org.springframework.context.ApplicationContextException: Un ...
- 被“org.springframework.boot.web.support.SpringBootServletInitializer;”耽搁的两天
org.springframework.boot.web.support.SpringBootServletInitializer 改为: org.springframework.boot.conte ...
- 九、Spring之BeanFactory源码分析(一)
Spring之BeanFactory源码分析(一) 注意:该随笔内容完全引自https://blog.csdn.net/u014634338/article/details/82865644,写的 ...
- centos上tcp抓包
tcpdump host 10.1.131.75 -i eth0 -w data.cap 其中,10.1.131.75上目标机器的IP,eth0上网卡名称,data.cap上抓包数据写入的文件.
- windows下mysql安装和配置
历史版本下载地址安装,解压添加环境变量使用cmd中操作mysql进程修改mysql的配置附录:设置mysql随开机自启 TOC 历史版本下载地址 windows的mysql历史版本,推荐使用5.6版本 ...
- 【转】C#各版本新增加功能
本系列文章主要整理并介绍 C# 各版本的新增功能. C# 8.0 C#8.0 于 2019年4月 随 .NET Framework 4.8 与 Visual Studio 2019 一同发布,但是当前 ...
- 云原生生态周报 Vol. 15 | K8s 安全审计报告发布
业界要闻 CNCF 公布 Kubernetes 的安全审计报告 报告收集了社区对 Kubernetes.CoreDNS.Envoy.Prometheus 等项目的安全问题反馈,包含从一般弱点到关键漏洞 ...
- WPF,ComboBox,取汉字首字母,extBoxBase.TextChanged
1取汉字汉语拼音首字母: private static string GetFirstLetterOfChineseString(string CnChar) { long iCnChar; byte ...
- NeatUpload .NetFromWork4.0 config配置
NeatUpload使用---config配置(可进行大文件传输) configuration> 下增加: <configSections> <sectionGroup nam ...
- 基于vue+springboot+docker网站搭建【九】负载均衡
后台mall-admin 负载均衡 1.新启动一个mall-admin docker实例 docker run -p 9002:9001 --name mall-admin-9002 --link m ...
