CSS-float详解,深入理解clear:both[转+部分原创]
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。

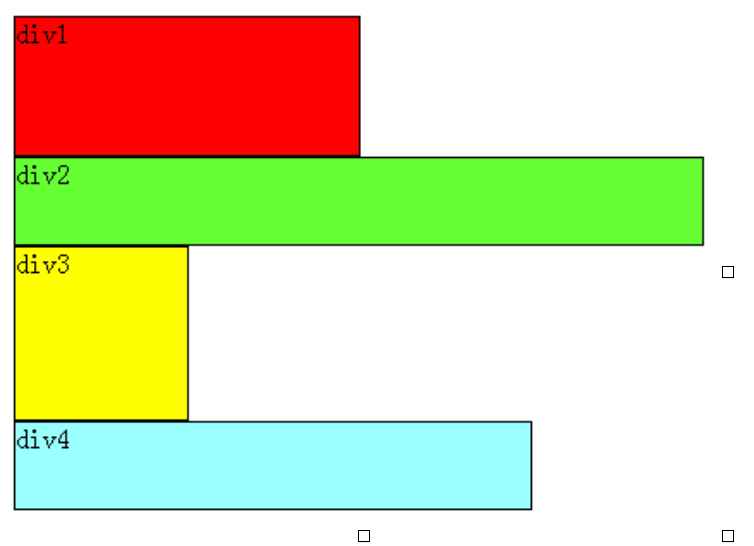
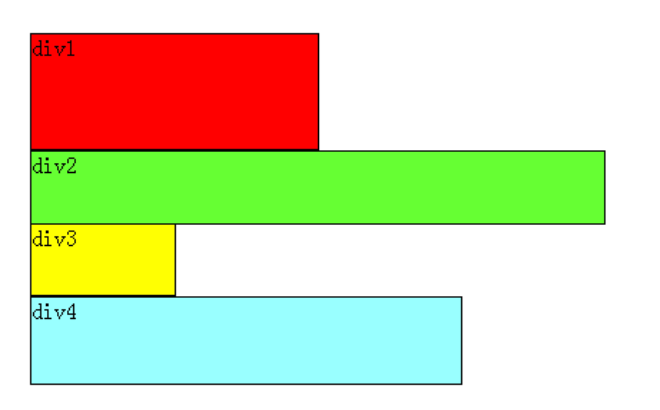
可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是块级,独占一行的。注意,以上这些理论,是指标准流中的div。
无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次,所以叫float。
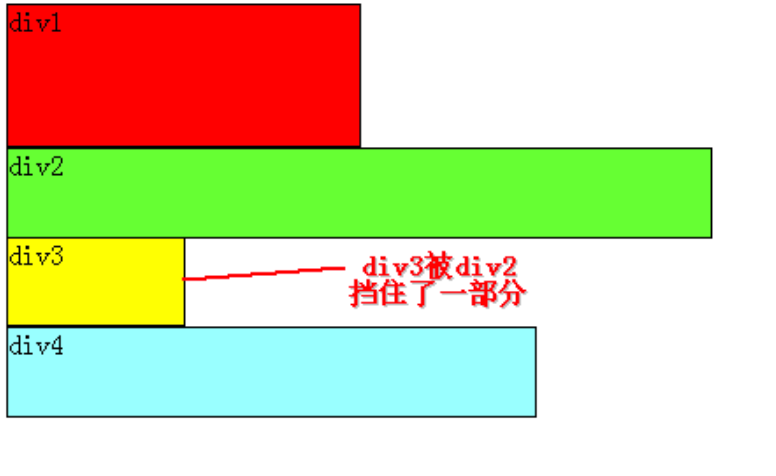
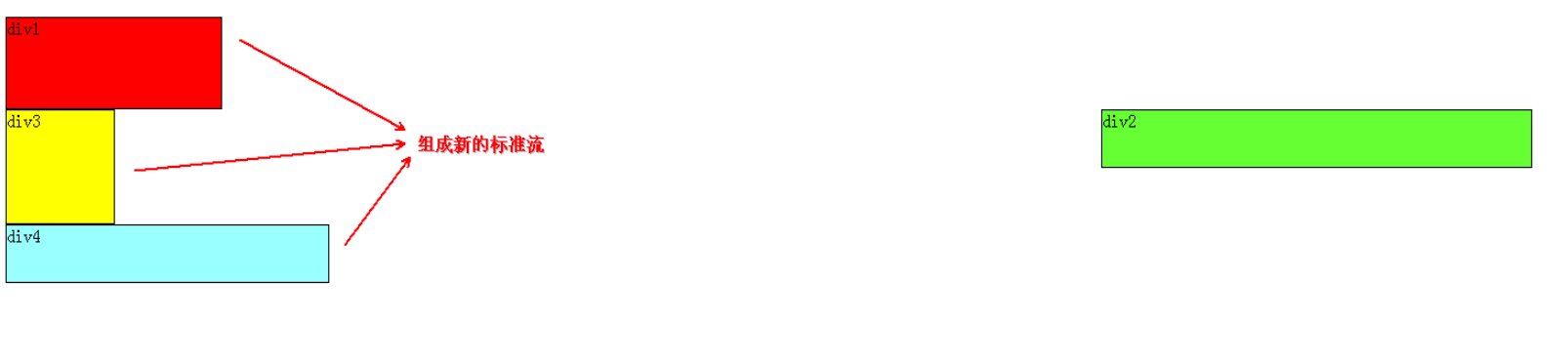
如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。如图:

从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了
这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。这里的靠左、靠右是说页面的左、右边缘。
如果我们把div2采用右浮动,会是如下效果:

此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
目前为止我们只浮动了一个div元素,多个呢?
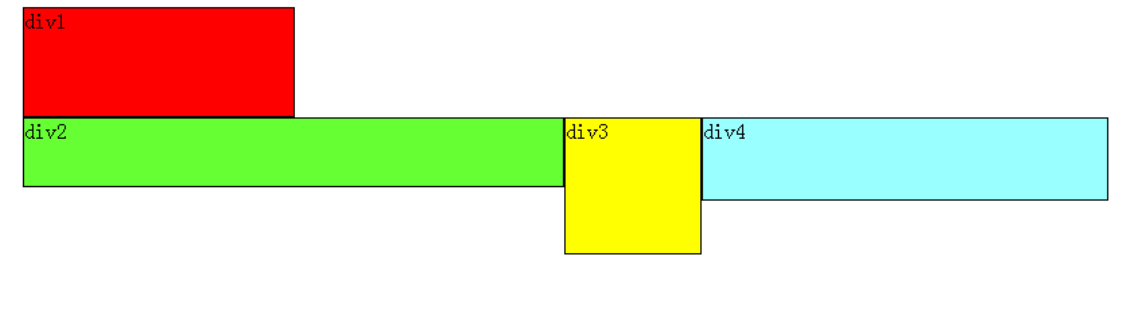
下面我们把div2和div3都加上左浮动,效果如图:

同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
咳咳,到重点了,当同时对div2、div3设置浮动之后,div3会跟随在div2之后,不知道读者有没有发现,一直到现在,div2在每个例子中都是浮动的,但并没有跟随到div1之后。因此,我们可以得出一个重要结论:
假如某个div元素A是浮动的,如果A元素的上一个元素也是浮动的,那么A元素会跟随在上一个元素的右边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。简单讲,2个float:left才会横向排列,如果第一个是标准流,第二个是float:left,那么第二个还是会排在第一个的下边
div的顺序是HTML代码中div的顺序决定的。
靠近页面边缘的一端是前,远离页面边缘的一端是后。
为了帮助读者理解,再举几个例子。
假如我们把div2、div3、div4都设置成左浮动,效果如下:

根据上边的结论:先从div4开始分析,它发现上边的元素div3是浮动的,所以div4会跟随在div3之后;div3发现上边的元素div2也是浮动的,所以div3会跟随在div2之后;而div2发现上边的元素div1是标准流中的元素,因此div2的相对垂直位置不变,顶部仍然和div1元素的底部对齐。由于是左浮动,左边靠近页面边缘,所以左边是前,因此div2在最左边。
假如把div2、div3、div4都设置成右浮动,效果如下:

道理和左浮动基本一样,只不过需要注意一下前后对应关系。由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此div2在最右边。
假如我们把div2、div4左浮动,效果图如下:

依然是根据结论,div2、div4浮动,脱离了标准流,因此div3将会自动上移,与div1组成标准流。div2发现上一个元素div1是标准流中的元素,因此div2相对垂直位置不变,与div1底部对齐。div4发现上一个元素div3是标准流中的元素,因此div4的顶部和div3的底部对齐,并且总是成立的,因为从图中可以看出,div3上移后,div4也跟着上移,div4总是保证自己的顶部和上一个元素div3(标准流中的元素)的底部对齐。
至此,恭喜读者已经掌握了添加浮动,但还有清除浮动,有上边的基础清除浮动非常容易理解。
经过上边的学习,可以看出:元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
清除浮动可以理解为打破横向排列。
清除浮动的关键字是clear,官方定义如下:
语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
定义非常容易理解,但是读者实际使用时可能会发现不是这么回事。
定义没有错,只不过它描述的太模糊,让我们不知所措。
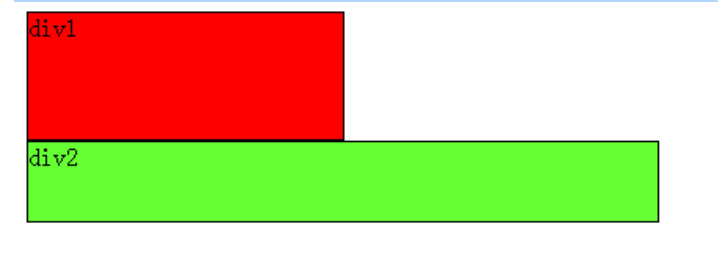
根据上边的基础,假如页面中只有两个元素div1、div2,它们都是左浮动,场景如下:

此时div1、div2都浮动,根据规则,div2会跟随在div1后边,但我们仍然希望div2能排列在div1下边,就像div1没有浮动,div2左浮动那样。
这时候就要用到清除浮动(clear),如果单纯根据官方定义,读者可能会尝试这样写:在div1的CSS样式中添加clear:right;,理解为不允许div1的右边有浮动元素,由于div2是浮动元素,因此会自动下移一行来满足规则。
其实这种理解是不正确的,这样做没有任何效果。
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
怎么理解呢?就拿上边的例子来说,我们是想让div2移动,但我们却是在div1元素的CSS样式中使用了清除浮动,试图通过清除div1右边的浮动元素(clear:right;)来强迫div2下移,这是不可行的,因为这个清除浮动是在div1中调用的,它只能影响div1,不能影响div2。
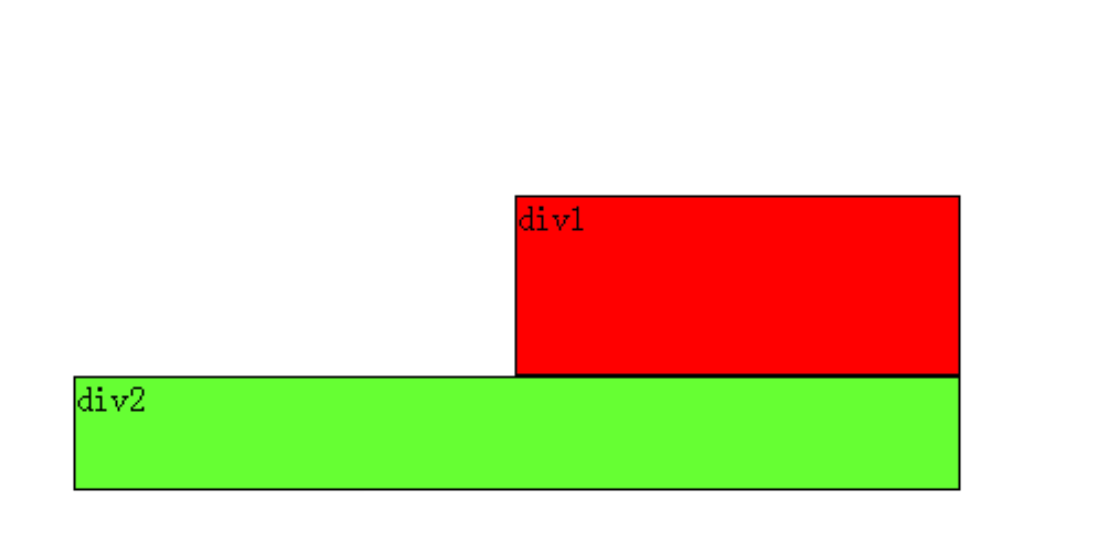
要想让div2下移,就必须在div2的CSS样式中使用浮动。本例中div2的左边有浮动元素div1,因此只要在div2的CSS样式中使用clear:left;来指定div2元素左边不允许出现浮动元素,这样div2就被迫下移一行。

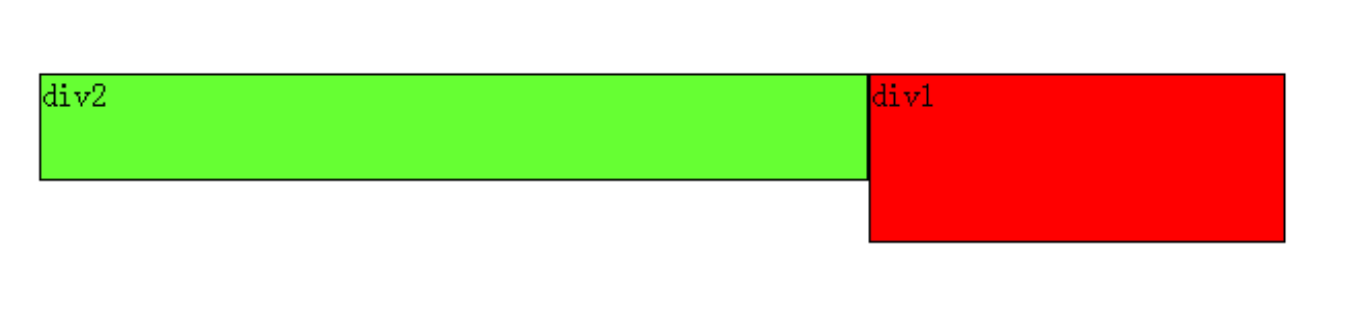
那么假如页面中只有两个元素div1、div2,它们都是右浮动呢?读者此时应该已经能自己推测场景,如下:

此时如果要让div2下移到div1下边,要如何做呢?
我们希望移动的是div2,就必须在div2的CSS样式中调用浮动,因为浮动只能影响调用它的元素。
可以看出div2的右边有一个浮动元素div1,那么我们可以在div2的CSS样式中使用clear:right;来指定div2的右边不允许出现浮动元素,这样div2就被迫下移一行,排到div1下边。

后边来延伸一下:
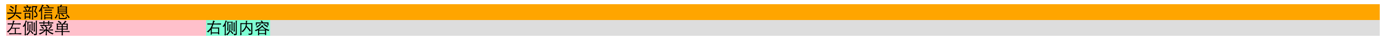
如果不加clear:both效果是这样的:

灰色的背景色并没有添加到第二行,因为第二行都是float的,和.ob-body不在一个层面上,第二行浮在.ob-body上层,用了伪类:after就是为了让第二行回到地面上来
<head>
<style>
.ob-title{
background-color: orange;
}
.ob-body{
background-color: #ddd;
}
.ob-body .menu{
float: left;
width: 200px;
background-color: pink;
}
.ob-body .content{
float: left;
background-color: aquamarine;
}
.clearfix:after{ /*在.clearfix后边追加一个隐藏的block,带一个clear:both属性*/
content: "";
display: block; /*block宽度会横向填充满屏幕,在父元素的最后追加一个height:0,占满屏幕的看不见的细长条*/
line-height: 0;
clear: both; /*这个最下边细长条左右两边都清除float*/
}
</style>
</head>
<body style="margin: 10px;">
<div class="ob-title">头部信息</div>
<div class="ob-body clearfix"> <!--此处调用尾类-->
<div class="menu">左侧菜单</div>
<div class="content">右侧内容</div>
<!--<div style="clear: both;"></div>--> <!--第二种写法,不用调用clearfix类-->
</div>
</body>
加了clear:both之后的效果:

最后解析一下:为什么加了clearfix就ok了。两种写法其实一个意思,就是在.ob-body的最后加入一个空的<div>(只要是块的就行,因为只有块,才可以横向撑满),这个<div>其实就是一个看不见的细长条,因为他在.ob-body的最下边,并且并不是float的,一定会受到.ob-body的背景色的控制,他的存在定义了.ob-body的高度,所以高度范围内都会被灰色的背景色影响到,虽然第二行依旧是飘在天空,但地面已经被铺上了银色。并且这个最下边的<div>必须要有clear:both,不然如果只是标准流,会紧贴在第一行的底部,当然不能涵盖第二行了,其实这个例子里使用clear:left也有效(因为第二行都是float:left),但为了通用性,就使用both吧.并且也验证了:这个规则只能影响使用清除的元素本身,不能影响其他元素,clear了隐藏div的both。
CSS-float详解,深入理解clear:both[转+部分原创]的更多相关文章
- CSS float详解
前言:在我们写CSS样式的时候,float,position,display,overflow这几个关键字用得比较多. 弄清楚他们之间的原理,我们可以更高效的写出我们想要的布局. 作者:Ry-yuan ...
- 带你走进CSS定位详解
学习CSS相关知识,定位是其中的重点,也是难点之一,如果不了解css定位有时候都不知道怎么用,下面整理了一下关于定位属性的具体理解和应用方案. 一:定位 定位属性列表 position top bot ...
- 此博客使用的CSS样式详解!
此博客使用的CSS样式详解! 页面使用的博客园模板为:LuxInteriorLight,可以在博客皮肤里找到. 页首屏蔽广告代码 <script>console.log("顶部标 ...
- CSS选择器详解(伪类) 转 http://blog.csdn.net/Panda_m/article/details/50084699
CSS选择器详解 之 伪类 伪类对大小写不敏感 结构伪类选择器 结构伪类是CSS3新增的类型选择器,利用DOM树实现元素过滤,通过文档结构的相互关系来匹配元素,可以减少class和id属性的定义,使文 ...
- css filter详解
css filter详解 filter 属性详解 属性 名称 类型 说明 grayscale 灰度 值为数值 取值范围从0到1的小数(包括0和1) sepia 褐色 值为数值 取值范围从0到1的小数( ...
- JSX设置CSS样式详解
JSX设置CSS样式详解 1. 使用className设置样式(CSS的其他选择器也是同理) (1)定义一个CSS文件style.css,和普通CSS一样定义class选择器 .sty1{//和普通C ...
- CSS浮动属性Float详解
什么是CSS Float? float 是 css 的定位属性.在传统的印刷布局中,文本可以按照需要围绕图片.一般把这种方式称为“文本环绕”.在网页设计中,应用了CSS的float属性的页面元素就像在 ...
- CSS —— line-height详解
本文导读:“行高“指一行文子的高度,具体来说是指两行文子间基线间的距离.在CSS,line-height被用来控制行与行之间的垂直距离.line-height 属性会影响行框的布局.在应用到一个块级元 ...
- CSS中详解hight属性
目录结构: // contents structure [-] hight属性值类型一览表 height的%的使用 定义 实例 需要注意的 参考文章 hight属性值类型一览表 value descr ...
随机推荐
- org.apache.jasper.JasperException:省略"/html/sysmaintain/authority/user/../../module/verify_login.jsp" not found
说明了JSP页面里引用安全登录页面的jsp路径代码:<%@ include file="../../module/verify_login.jsp"%>这句代码引用的路 ...
- SQLite 预写式日志
SQLite在3.7.0版本引入了WAL (Write-Ahead-Logging),WAL的全称是Write Ahead Logging,它是很多数据库中用于实现原子事务的一种机制,引入WAL机制之 ...
- Servant:基于Web的IIS管理工具
Servant for IIS是个管理IIS的简单.自动化的Web管理工具.安装Servant的过程很简单,只要双击批处理文件Install Servant Service.bat,然后按照屏幕上的说 ...
- Reactive Extensions(Rx) 学习
Bruce Eckel(著有多部编程书籍)和Jonas Boner(Akka的缔造者和Typesafe的CTO)发表了“反应性宣言”,在其中尝试着定义什么是反应性应用. 这样的应用应该能够: 对事件做 ...
- ENode框架Conference案例分析系列之 - 复杂情况的读库更新设计
问题背景 Conference案例,是一个关于在线创建会议(类似QCon这种全球开发者大会).在线管理会议位置信息.在线预订某个会议的位置的,这样一个系统.具体可以看微软的这个项目的主页:http:/ ...
- Kosaraju 算法检测有向图的强连通性
给定一个有向图 G = (V, E) ,对于任意一对顶点 u 和 v,有 u --> v 和 v --> u,亦即,顶点 u 和 v 是互相可达的,则说明该图 G 是强连通的(Strong ...
- ARM的常数表达式
ARM的常数表达式 如果说Intel指令中的立即数,相信大家都很熟悉.类似的,Arm指令中的“立即数”就是常数表达式.之所以称为常数表达式,而不称为立即数是有原因的. Intel指令属于CISC指 ...
- RxAndroid+Retrofit+MVVM(1)OKHttp
1)Gradlecompile 'com.squareup.okhttp:okhttp:2.4.0'compile 'com.squareup.okio:okio:1.5.0' 2)Get //创建o ...
- UIColor 使用起来的坑
我们一般会用 UIColor 的RGB来生成颜色: [UIColor colorWithRed:220/255 green:220/255 blue:220/255 alpha:1.0];//这样生成 ...
- 每天一个linux命令(48):watch命令
watch是一个非常实用的命令,基本所有的Linux发行版都带有这个小工具,如同名字一样,watch可以帮你监测一个命令的运行结果,省得你一遍遍的手动运行.在Linux下,watch是周期性的执行下个 ...
