html5中output元素详解
html5中output元素详解
一、总结
一句话总结:
output元素是HTML5新增的元素,用来设置不同数据的输出,没什么大用,了解即可
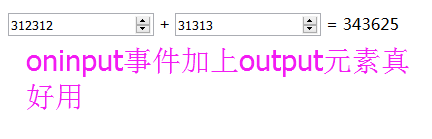
<form action="L3_01.html" method="get" oninput="num.value=parseInt(num1.value)+parseInt(num2.value)">
<input type="number" id="num1"> +
<input type="number" id="num2"> =
<output name="num" for="num1 num2"></output>
</form>
1、oninput表单事件 触发时机?
当用户对元素数据的输入时触发
2、output元素实例?
output元素配合form的oninput事件
<form action="L3_01.html" method="get" oninput="num.value=parseInt(num1.value)+parseInt(num2.value)">
<input type="number" id="num1"> +
<input type="number" id="num2"> =
<output name="num" for="num1 num2"></output>
</form>
二、html5--3.18 新增的output元素
学习要点
- 了解output元素的用法
output元素:数据的输出
- output元素是HTML5新增的元素,用来设置不同数据的输出
- output元素的输出内容是由代码控制的
- 这节课的演示需要用到简单的javascript知识,暂时不理解没关系,主要是了解output元素的使用方法,后边的课程中我们安排了专门的章节讲解javascript
- output元素的属性:
- name属性:定义对象的唯一名称。(表单提交时使用)
- form属性:定义所属的一个或多个表单。
- for属性:定义输出域相关的一个或多个元素。
- 案例演示需要用到两个没有学过的知识,表单事件
- oninput表单事件:当用户对元素数据的输入时触发
- parseInt() 是一个javascript函数,它可以解析一个字符串,并返回一个整数。
实例


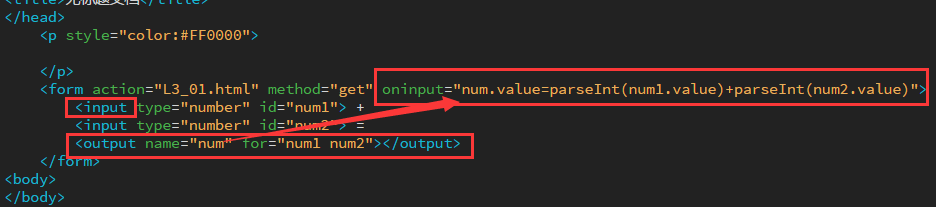
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<p style="color:#FF0000"> </p>
<form action="L3_01.html" method="get" oninput="num.value=parseInt(num1.value)+parseInt(num2.value)">
<input type="number" id="num1"> +
<input type="number" id="num2"> =
<output name="num" for="num1 num2"></output>
</form>
<body>
</body>
</html>
html5中output元素详解的更多相关文章
- html5中section元素详解
html5中section元素详解 一.总结 一句话总结: section元素 用来定义文章中的章节(通常应该有标题和段落内容) section元素的作用就是给内容分段,给页面分区 1.section ...
- html5中time元素详解
html5中time元素详解 一.总结 一句话总结: time的使用的话主要是将时间放在datetime属性里面:<time datetime="2015-10-22"> ...
- html5的datalist元素详解
html5的datalist元素详解 一.总结 一句话总结: datalist元素配合input元素可以出现有提示选择作用的选框效果,还是相对比较简便好用的 1.optgroup元素是干嘛的? opt ...
- HTML5中的Canvas详解
什么是Canvas HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.<canvas> 标签只是图形容器,您必须使用脚本来绘制图 ...
- html5表单元素详解
表单是Html中获取用户输入的手段.此文对表单的元素进行了详细整理. 表单基本元素 form input button form元素 html4中,form元素相当于表单的外包装,其他都要在里面.ht ...
- Hibernate配置文件中映射元素详解
对象标识符号 在关系数据库表中,主键(Primary Key)用来识别记录,并保证每条记录的唯一性.在Java语言中,通过比较两个变量所引用对象的内存地址是否相同,或者比较两个变量引用的对象值是否相同 ...
- 《HTML5网页开发实例详解》连载(四)HTML5中的FileSystem接口
HTML 5除了提供用于获取文件信息的File对象外,还添加了FileSystem相关的应用接口.FileSystem对于不同的处理功能做了细致的分类,如用于文件读取和处理的FileReader和Fi ...
- HTML5有语义的内联元素详解
HTML5有语义的内联元素详解 time标签 time 元素表示一个时间值,比如 5:35 P.M., EST, April 23, 2007.例如: Example Source Code:< ...
- 免费的HTML5连载来了《HTML5网页开发实例详解》连载(二)
最近新浪.百度.腾讯.京东.大众点评.淘宝等流行的网站都加大了招聘HTML5的力度,HTML5开发人员成了抢手货,本次连载的是由大众点评前端工程师和一淘网前端工程师基情奉献的<HTML5网页开发 ...
随机推荐
- 在Linux主机使用命令行批量删除harbor镜像
在Linux主机使用命令行批量删除harbor镜像 脚本使用说明: 此脚本不是万能脚本,根据自身环境要调整很多 能用harbor的域名就不要用IP 脚本前半部分可以套用,后半部分需一步一步试错,结合 ...
- web服务版智能语音对话
在前几篇的基础上,我们有了语音识别,语音合成,智能机器人,那么我们是不是可以创建一个可以实时对象的机器人了? 当然可以! 一,web版智能对话 前提:你得会flask和websocket 1 ,创建f ...
- phpmyadmin教程
phpmyadmin教程 管理页进入phpmyadmin 打开C:\wamp\apps\phpmyadmin3.5.1下的配置文件:config.inc 修改密码创建与修改数据库.数据表 字段类型 I ...
- 使用awstats分析nginx日志
1.awstats介绍 本文主要是记录centos6.5下安装配置awstats,并统计nginx访问日志 1.1 awstats介绍 awstats是一款日志统计工具,它使用Perl语言编写,可统计 ...
- CF: Long Number
题目链接 #include<iostream> #include<string> ...
- MPU-6050
MPU-6000(6050)为全球首例整合性6轴运动处理组件,相较于多组件方案,免除了组合陀螺仪与加速器时间轴之差的问题,减少了大量的封装空间.当连接到三轴磁强计时,MPU-60X0提供完整的9轴运动 ...
- 如何防护DDOS攻击策略
DDoS是目前最凶猛.最难防御的网络攻击之一.现实情况是,这个世界级难题还没有完美的.彻底的解决办法,但采取适当的措施以降低攻击带来的影响.减少损失是十分必要的.将DDoS防御作为整体安全策略的重要部 ...
- 虚拟机安装Linux从零到登陆成功教学
1.Linux Linux使我们出来windows以外可能接触最多的操作系统了,因为好多超级大的互联网公司,比如阿里等就是用Linux的,所以我们最起码要知道怎样去使用,使用的前提就是我们要有一个这样 ...
- notepad++ 调整行间距
在“设置”-“语言格式设置”里面,找到style里面的Line number margin一项,调整字体大小就可以调整左边标号的大小,然后文本内容的行间距即可任意调整.
- SecureCRT工具如何连接本地虚拟机
1,1.打开虚拟机,查看当前虚拟机的IP地址,如下图 2.运行本地计算机安装的SecureCRT连接工具 3.在工具打开界面的窗口中选择快速连接按钮 4.在弹出的连接窗口中输入刚才查看的虚拟机的IP地 ...
