(二)咋使用VUE中的事件修饰符
1,stop修饰符:阻止事件冒泡
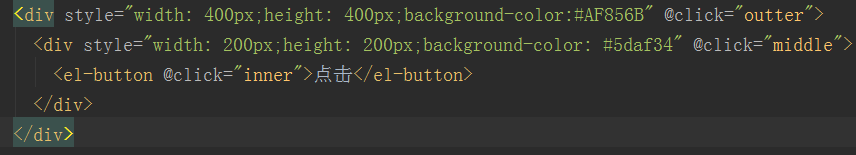
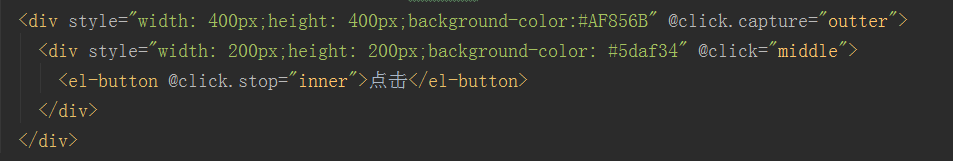
首先我们要明确H5的事件是从内向外进行冒泡的,写一个简单的DEMO



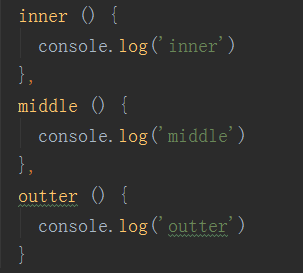
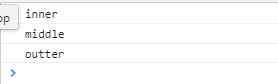
当我们点击按钮时,事件从内向外冒泡,依次触发绑定的事件,控制台信息如下
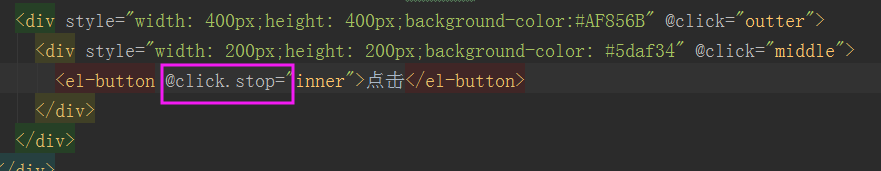
现在我们在click后面添加.stop修饰符,如下:

我们发现再次点击按钮后,事件不再冒泡,控制台只打出
2.prevent取消默认事件
.prevent等同于JavaScript的event.preventDefault(),用于取消默认事件。比如我们页面的<a href="#">标签,当用户点击时,通常在浏览器的网址列出#:
3.capture 捕获事件
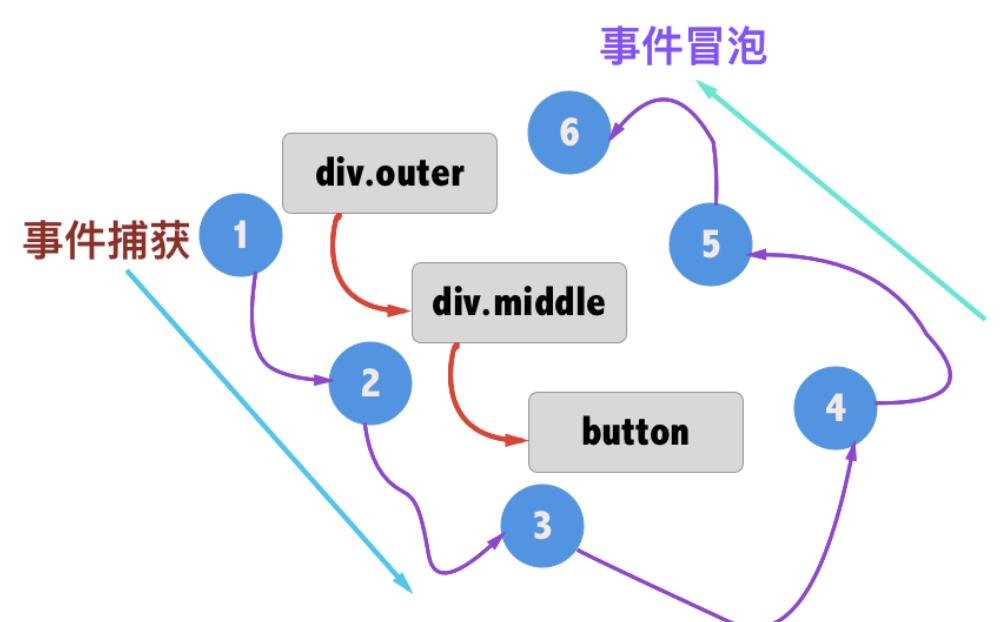
H5中事件的传播是从外到内的,冒泡是从内到外的,如图

capture可以在事件的传播中对事件进行补获,修改代码如下:

点击按钮发现结果为,outter,inner
4.self
修饰符.self只会触发自己范围内的事件,点击子组件不会触发该组件上的事件

当点击按钮和中部div时,不会触发外部div的click事件,只有直接点击外部div时才会触发
(二)咋使用VUE中的事件修饰符的更多相关文章
- vue中的事件修饰符
vue提倡的是在方法中只有对数据的处理,所以提供了事件修饰符用于DOM的事件处理,常用的事件修饰符有以下几个: (1). stop:阻止冒泡(通俗讲就是阻止事件向上级DOM元素传递) 点击内层div的 ...
- 怎样在 Vue 中使用 事件修饰符 ?
Vue 中可以通过 v-on 来绑定事件监听函数, 不过事件会有许多额外情况, 比如 是否阻止冒泡 / 是否阻止重载 / 是否限制点击次数 / 是否可以通过按键触发 等等. 这时就需要使用到 事件修饰 ...
- 33、vue中的事件修饰符.stop、.prevent、.self、.capture、.once
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue中的.passive修饰符
一.passive作用 详情请参考MDN(https://developer.mozilla.org/zh-CN/docs/Web/API/EventTarget/addEventListener)中 ...
- [vue]vue v-on事件绑定(原生修饰符+vue自带事件修饰符)
preventDefault阻止默认行为和stopPropagation终止传递 event.preventDefault() 链接本来点了可以跳转, 如果注册preventDefault事件,则点了 ...
- vue指令与事件修饰符
一.条件渲染指令 vue中提供了两个指令可以用于判断是否要显示元素,分别是v-if和v-show. 实例: <!DOCTYPE html> <html lang="en&q ...
- vue学习(六) 事件修饰符 stop prevent capture self once
//html <div id="app"> <div @click="divHandler" style="height:150px ...
- Vue指令之事件修饰符
事件修饰符: + .stop 阻止冒泡 + .prevent 阻止默认事件 + .capture 添加事件侦听器时使用事件捕获模式 + .self 只当事件在该元素本身(比如不是子元素)触发时触发回调 ...
- vue中的.native修饰符
如果你想在某个组件的根元素上绑定事件,直接使用 @click=''function' 是不生效的,我们可以添加.native修饰符 @click.native=''function'',请看以下dem ...
随机推荐
- 命令行运行ionic run android 出现running one or more of the platforms Error
问题如图所示: 或者 这个问题也是由于端口号被占用的原因,解决的方法在上篇博客<Ionic run android失败解决方法>.
- webpack打包js文件
当输入 webpack 输入指令 npm run dev 后会自动启动一个浏览器 需要借鉴插件 open-browser-webpack-plugin 下载:npm install open-bro ...
- Linux操作系统安全-局域网私有CA(Certificate Authority)证书服务器实战篇
Linux操作系统安全-局域网私有CA(Certificate Authority)证书服务器实战篇 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.试验架构说明 node101 ...
- AtCoder - 4496 G - k-DMC
AtCoder - 4496 G - k-DMC 题目 长度为n的字符串,q次查询,问"DMC"(不要求连续)在字符串中出现的次数,其中D和M的距离不超过k. 错误思路 通过遍历字 ...
- hexo 搜索功能
搜索功能真心好用,当文章多起来的时候,标签提供的作用已经很少了,只能简单索引,搜索却能精确查找,这里我用的依旧是最简单的本地站内搜索. 安装插件 npm install hexo-generator- ...
- AcWing 24. 机器人的运动范围
习题地址 https://www.acwing.com/solution/acwing/content/2970/ 题目描述地上有一个 m 行和 n 列的方格,横纵坐标范围分别是 0∼m−1 和 0∼ ...
- pyinstaller安装及使用
pyinstaller使用 将.py文件转换成无需源码的.exe可执行文件 下载 1.打开cmd直接输入pip install pyinstaller即可下载 2.如第一种方法无法下载,打开pyins ...
- 【Excel】去空格
TRIM(TEXT) 不好用的话,把格式换成
- Pandas | 06 描述性统计
有很多方法用来集体计算DataFrame的描述性统计信息和其他相关操作. 其中大多数是sum(),mean()等聚合函数. 一般来说,这些方法采用轴参数,就像ndarray.{sum,std,...} ...
- datatime模块的使用
dt_now = datetime.datetime.now()print(dt_now)# 2019-05-09 14:44:32.555337 获取日期,不含时分秒today = dt_now.d ...
