CSS3 过渡---transition
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
帧动画:通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片

在CSS3里使用transition可以实现补间动画(过渡效果),并且当前元素只要有“属性”发生变化时即存在两种状态(我们用A和B代指),就可以实现平滑的过渡,为了方便演示采用hover切换两种状态,但是并不仅仅局限于hover状态来实现过渡。
语法格式:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;如果有多组属性变化,还是用逗号隔开。
| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 | 3 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 "ease"。 | 3 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 | 3 |
如果想要所有的属性都变化过渡, 写一个all 就可以
transition-duration 花费时间 单位是 秒 s 比如 0.5s 这个s单位必须写 ms 毫秒
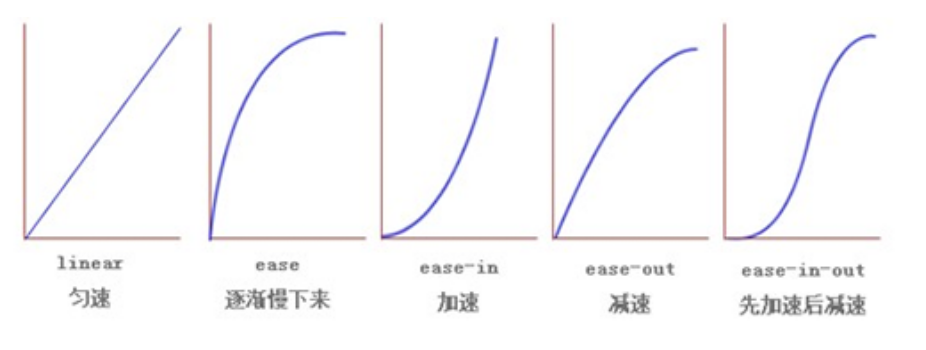
运动曲线 默认是 ease
何时开始 默认是 0s 立马开始
运动曲线示意图:

- div {
- width: 200px;
- height: 100px;
- background-color: pink;
- /* transition: 要过渡的属性 花费时间 运动曲线 何时开始; */
- transition: width 0.6s ease 0s, height 0.3s ease-in 1s;
- /* transtion 过渡的意思 这句话写到div里面而不是 hover里面 */
- }
- div:hover { /* 鼠标经过盒子,我们的宽度变为400 */
- width: 600px;
- height: 300px
- }
- transition: all 0.6s; /* 所有属性都变化用all 就可以了 后面俩个属性可以省略 */
transition: all 0.5s;
CSS3 过渡---transition的更多相关文章
- CSS3 过渡transition 认识
其实,我一直觉得自己对新知识是以一种抵触的情绪在学习的.因为我总是习惯于将事情想得很复杂,所以也错过了很多美好的东西. 以前觉得CSS3的知识应该是很难的,很难理解的.但是我发现我觉得知识点很难,是因 ...
- css3过渡transition
过渡:transition transition:transition-property/duration/timing-function/delay的缩写. transition : <'tr ...
- CSS3学习(CSS3过渡、CSS3动画)
CSS3过渡:transition属性--专门应对颜色.长度.宽度.位置等变化的过渡 通过CSS3,我们可以在不使用Flash和JavaScript的情况下,为当前某元素从某样式改变为某样式的时候添加 ...
- 【Demo】CSS3 过渡
CSS3 过渡transition 应用于宽度属性的过渡效果,时长为 2 秒: div { transition: width 2s; -webkit-transition: width 2s; /* ...
- CSS3的变形transform、过渡transition、动画animation学习
学习CSS3动画animation得先了解一些关于变形transform.过渡transition的知识 这些新属性大多在新版浏览器得到了支持,有些需要添加浏览器前缀(-webkit-.-moz-.- ...
- CSS3之过渡Transition
CSS3中的过渡Transition有四个中心属性:transition-property.transition-duration.transition-delay和transition-timing ...
- 原生js判断css3动画过度(transition)结束 transitionend事件 以及关键帧keyframes动画结束(animation)回调函数 animationEnd 以及 css 过渡 transition无效
上图的 demo 主要讲的 是 css transition的过渡回调函数transitionend事件: css3 的时代,css3--动画 一切皆有可能: 传统的js 可以通过回调函数判断动画 ...
- CSS3 02. 边框、边框圆角、边框阴影、边框图片、渐变、线性渐变、径向渐变、背景、过渡transition、2D转换
边框圆角 border-radius 每个角可以设置两个值,x值.y值 border-top-left-radius:水平半径 垂直半径 border-radius:水平半径/垂直半径 border- ...
- CSS3(2)--- 过渡(transition)
CSS3(2)--- 过渡(transition) 一.概念 1.什么是过渡 通俗理解 是从一个状态 渐渐的过渡到 另外一个状态. 比如一个盒子原先宽度为100px,当鼠标点击时盒子的宽度变成200p ...
随机推荐
- Java题库——Chapter9 String的用法
1)Which code fragment would correctly identify the number of arguments passed via the command line t ...
- Concepts & Implementation of PLs
http://perugini.cps.udayton.edu/teaching/courses/Spring2015/cps352/index.html#lecturenotes Programmi ...
- 理解并运用TP5.1-Facade
1.内容介绍 深入解析tp5.1与laravel 中Facade底层原理实现 1. 什么是Facade 2. 为什么需要有什么好处 3. Facade实现原理 4. 功能实现. 5. 容器注入 2. ...
- .Net Core MVC中过滤器简介
在.Net Framework MVC 中有四种过滤器,授权过滤器(Authorize).Action 过滤器.结果过滤器(Result).异常过滤器(Exception)四种过滤器.在.Net Co ...
- 剑指offer笔记面试题11----旋转数组的最小数字
题目:把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转.输入一个递增排序的数组的一个旋转,输出旋转数组的最小元素.例如,数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5 ...
- Python Web(一)
Infi-chu: http://www.cnblogs.com/Infi-chu/ 一.Web框架 1.socket网络编程 架构:C/S 协议:TCP/UDP 传输层 2.Web应用 架构:B/S ...
- cgo在mac上编译
用了cgo mac上编译不过的可以试试下面的方法 ../../pkg/mod/github.com/mattn/go-sqlite3@v1.:: fatal error: 'stdlib.h' fil ...
- start_udev 是不是会写磁盘头
遇到一个案例,在这里记录一下 一套Oracle 11.2.0.4 RAC环境,操作系统是RHEL 6.5,共享磁盘是通过UDEV实现RAW绑定设备名,如下 [root@rac1 opt]# ll /d ...
- 高通lk屏幕向kernel传参
LK把相关参数报存到cmdline上: 在Bootable\bootloader\lk\dev\gcdb\display\gcdb_display_param.c上gcdb_display_cmdli ...
- 机器学习--用PCA算法实现三维样本降到二维
对于维数比较多的数据,首先需要做的事就是在尽量保证数据本质的前提下将数据中的维数降低.降维是一种数据集预处理技术,往往在数据应用在其他算法之前使用,它可以去除掉数据的一些冗余信息和噪声,使数据变得更加 ...
