Android框架Volley之:利用Imageloader和NetWorkImageView加载图片
首先我们在项目中导入这个框架:
implementation 'com.mcxiaoke.volley:library:1.0.19'
在AndroidManifest文件当中添加网络权限:
<uses-permission android:name="android.permission.INTERNET"/>
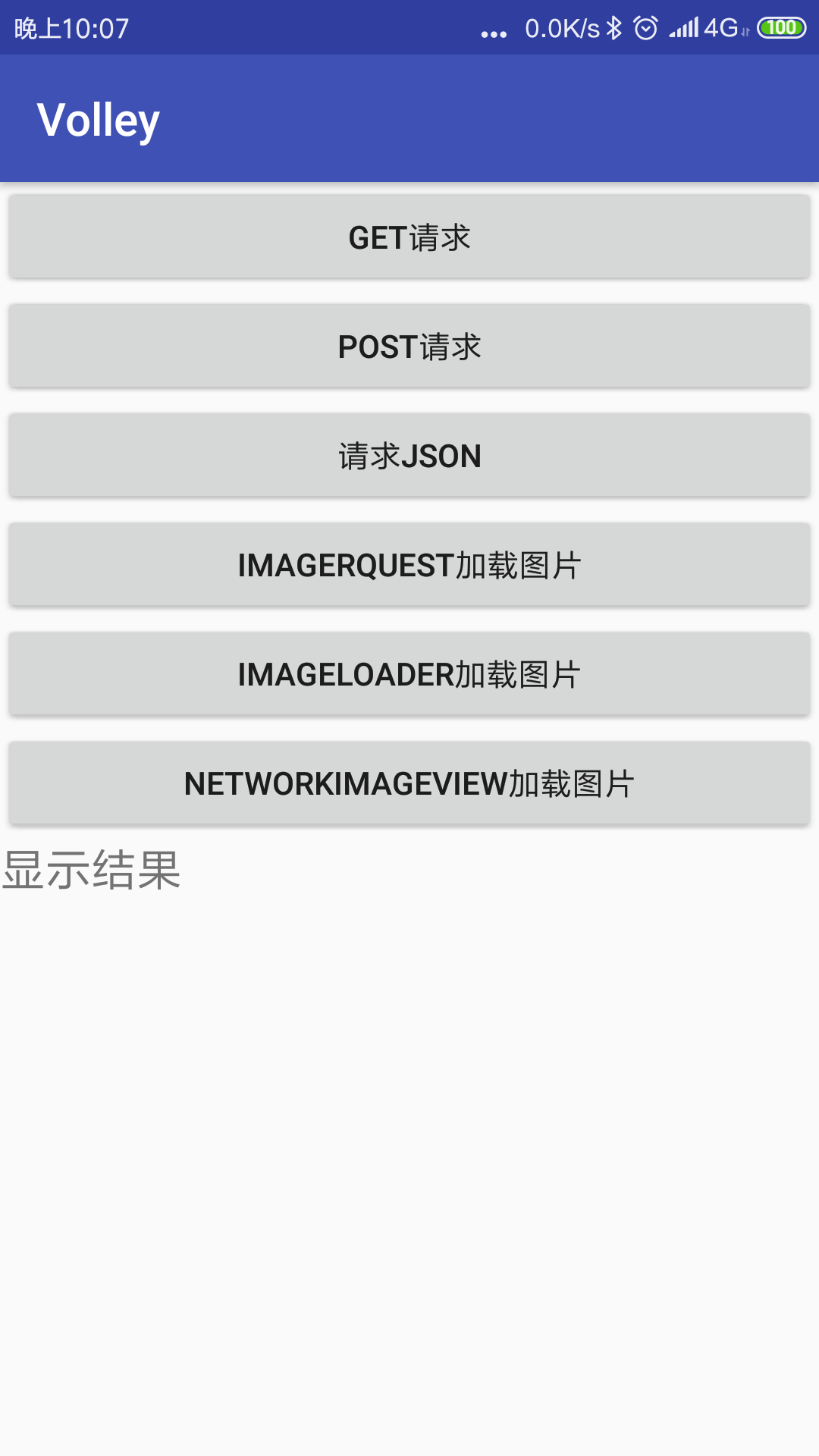
下面是我们的首页布局:
在这个布局当中我们将Volley框架的所有功能都做成了一个按钮,按下按钮之后就会在“显示结果”下面显示结果,显示结果下面使用了一个ScrollView,并在ScrollView下面嵌套了一个Textview和Imageview,用于把我们加载成功之后的图片和文字进行显示。

下面是首页布局的代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/get"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Get请求"/>
<Button
android:id="@+id/post"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Post请求"/>
<Button
android:id="@+id/json"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请求JSON"/>
<Button
android:id="@+id/ImageRquest"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ImageRquest加载图片"/>
<Button
android:id="@+id/ImageLoader"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ImageLoader加载图片"/>
<Button
android:id="@+id/NetWorkImageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="NetWorkImageView加载图片"/>
<TextView
android:text="显示结果"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:visibility="gone"
android:id="@+id/iv_volley"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/NetWork"
android:visibility="gone"
android:layout_width="200dp"
android:layout_height="200dp" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_volley_result"
android:layout_width="match_parent"
android:layout_height="match_parent" /> </ScrollView>
</LinearLayout>
图片缓存类BitmapCache.java代码:
import android.graphics.Bitmap;
import android.support.v4.util.LruCache; import com.android.volley.toolbox.ImageLoader; public class BitmapCache implements ImageLoader.ImageCache { private LruCache<String, Bitmap> mCache; public BitmapCache() {
int maxSize = * * ;// 10m
mCache = new LruCache<String, Bitmap>(maxSize) {
@Override
protected int sizeOf(String key, Bitmap bitmap) {
return bitmap.getRowBytes() * bitmap.getHeight();
}
};
} @Override
public Bitmap getBitmap(String url) {
return mCache.get(url);
} @Override
public void putBitmap(String url, Bitmap bitmap) {
mCache.put(url, bitmap);
} }
主活动业务逻辑实现代码:
import android.graphics.Bitmap;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView; import com.android.volley.AuthFailureError;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.ImageLoader;
import com.android.volley.toolbox.ImageRequest;
import com.android.volley.toolbox.JsonArrayRequest;
import com.android.volley.toolbox.JsonObjectRequest;
import com.android.volley.toolbox.NetworkImageView;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley; import org.json.JSONObject; import java.util.HashMap;
import java.util.Map; public class MainActivity extends AppCompatActivity {
private Button get;
private Button post;
private Button json;
private Button imagerequest;
private Button imageload;
private Button netWorkImageView; private ImageView iv;
private NetworkImageView network;
private TextView tv_volley_result;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initview();
initListener(); }
public void initview()//把需要初始化的控件的逻辑都写在这里是一个很好的编程范式
{ get=findViewById(R.id.get);
post=findViewById(R.id.post);
json=findViewById(R.id.json);
imagerequest=findViewById(R.id.ImageRquest);
imageload=findViewById(R.id.ImageLoader);
netWorkImageView=findViewById(R.id.NetWorkImageView);
iv=findViewById(R.id.iv_volley);
network=findViewById(R.id.NetWork);
tv_volley_result=findViewById(R.id.tv_volley_result); }
public void initListener()
{
get.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//创建一个请求队列
RequestQueue requestQueue=Volley.newRequestQueue(MainActivity.this);
//创建一个请求
String url="http://gank.io/api/xiandu/category/wow";
StringRequest stringRequest=new StringRequest(url, new Response.Listener<String>() {
//正确接受数据之后的回调
@Override
public void onResponse(String response) {
tv_volley_result.setText(response);
}
}, new Response.ErrorListener() {//发生异常之后的监听回调
@Override
public void onErrorResponse(VolleyError error) {
tv_volley_result.setText("加载错误"+error);
}
});
//将创建的请求添加到请求队列当中
requestQueue.add(stringRequest);
}
}); post.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 1 创建一个请求队列
RequestQueue requestQueue = Volley.newRequestQueue(MainActivity.this); // 2 创建一个post请求
String url = "http://api.m.mtime.cn/PageSubArea/TrailerList.api";
StringRequest stringRequest = new StringRequest(Request.Method.POST, url, new Response.Listener<String>() {
@Override
public void onResponse(String s) {
tv_volley_result.setText(s);
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError volleyError) {
tv_volley_result.setText("请求失败" + volleyError);
}
}) {
@Override
protected Map<String, String> getParams() throws AuthFailureError { Map<String, String> map = new HashMap<String, String>();
// map.put("value1","param1"); return map;
}
}; // 3 将post请求添加到队列中
requestQueue.add(stringRequest); }
}); json.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 1 创建一个请求队列
RequestQueue requestQueue = Volley.newRequestQueue(MainActivity.this); // 2 创建一个请求
String url = "http://gank.io/api/xiandu/category/wow";
//JsonArrayRequest jsonObjectRequest2=......
JsonObjectRequest jsonObjectRequest = new JsonObjectRequest(url, null, new Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject jsonObject) {
tv_volley_result.setText(jsonObject.toString());
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError volleyError) {
tv_volley_result.setText("请求失败" + volleyError);
}
}); // 3 将创建的请求添加到请求队列中
requestQueue.add(jsonObjectRequest); //这一步完成之后就可以使用我们的json解析了 }
}); imagerequest.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 1 创建一个请求队列
RequestQueue requestQueue = Volley.newRequestQueue(MainActivity.this); // 2 创建一个图片的请求
String url = "http://img5.mtime.cn/mg/2016/10/11/160347.30270341.jpg";
ImageRequest imageRequest = new ImageRequest(url, new Response.Listener<Bitmap>() {
@Override
public void onResponse(Bitmap bitmap) {
// 正确接收到图片
iv.setVisibility(View.VISIBLE);//将图片设置为可见
iv.setImageBitmap(bitmap);//将接受到的图片Bitmap对象传入到我们的imageview当中
}
}, , , Bitmap.Config.RGB_565, new Response.ErrorListener() {
//前面两个0,0的参数表示的是我们加载图片最大宽度和高度,后面的Bitmap.Config.RGB_565表示图片的质量
@Override
public void onErrorResponse(VolleyError volleyError) {
iv.setImageResource(R.drawable.test);
}
}); // 3 将请求添加到请求队列中
requestQueue.add(imageRequest); }
}); imageload.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
RequestQueue requestQueue = Volley.newRequestQueue(MainActivity.this); ImageLoader imageLoader = new ImageLoader(requestQueue, new ImageLoader.ImageCache() {
@Override
public Bitmap getBitmap(String s) {
return null;
} @Override
public void putBitmap(String s, Bitmap bitmap) { }
}); // 加载图片
String url = "http://img5.mtime.cn/mg/2016/10/11/160347.30270341.jpg";
iv.setVisibility(View.VISIBLE);
ImageLoader.ImageListener imageListener = imageLoader.getImageListener(iv, R.drawable.test, R.drawable.test);
//上述代码后面两个参数分别表示的是默认的图片和加载失败之后的图片
imageLoader.get(url, imageListener);
}
}); netWorkImageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) { // 让控件显示
network.setVisibility(View.VISIBLE); // 创建一个请求队列
RequestQueue requestQueue = Volley.newRequestQueue(MainActivity.this); // 创建一个Imageloader
ImageLoader imageLoader = new ImageLoader(requestQueue, new BitmapCache()); // 默认图片和异常图片设置
network.setDefaultImageResId(R.drawable.test);
network.setErrorImageResId(R.drawable.test); // 加载图片
String url = "http://img5.mtime.cn/mg/2016/10/11/160347.30270341.jpg";
network.setImageUrl(url, imageLoader); }
}); }
}
得解。
Android框架Volley之:利用Imageloader和NetWorkImageView加载图片的更多相关文章
- 使用Volley框架中的ImageLoader来异步的加载图片
Volley框架在请求网络图片方面也做了很多工作,提供了好几种方法.本文介绍使用ImageLoader来进行网络图片的加载.ImageLoader的内部使用ImageRequest来实现,它的构造器可 ...
- Google官方网络框架-Volley的使用解析Json以及加载网络图片方法
Google官方网络框架-Volley的使用解析Json以及加载网络图片方法 Volley是什么? Google I/O 大会上,Google 推出 Volley的一个网络框架 Volley适合什么场 ...
- Android简易实战教程--第三十二话《使用Lrucache和NetworkImageView加载图片》
转载本专栏每一篇博客请注明转载出处地址,尊重原创.此博客转载链接地址:小杨的博客 http://blog.csdn.net/qq_32059827/article/details/5279131 ...
- Android学习笔记(二)之异步加载图片
最近在android开发中碰到比较棘手的问题,就是加载图片内存溢出.我开发的是一个新闻应用,应用中用到大量的图片,一个界面中可能会有上百张图片.开发android应用的朋友可能或多或少碰到加载图片内存 ...
- 安卓新的联网方式 Volley的使用(一)加载图片与 json
最近刚接触安卓, 以前搞wp ,一对比起来 ,安卓怎么这么麻烦.联网必须要重新开一个线程才可以.而且加载网络图片也很麻烦...花了很久一直卡在快速滑动加载网络图片的listview上面 ,一直很纠结痛 ...
- Android框架Volley之:ImageRequest请求实现图片加载
首先我们在项目中导入这个框架: implementation 'com.mcxiaoke.volley:library:1.0.19' 在AndroidManifest文件当中添加网络权限: < ...
- Android框架Volley使用:Json请求实现
首先我们在项目中导入这个框架: implementation 'com.mcxiaoke.volley:library:1.0.19' 在AndroidManifest文件当中添加网络权限: < ...
- Android框架Volley使用:Post请求实现
首先我们在项目中导入这个框架: implementation 'com.mcxiaoke.volley:library:1.0.19' 在AndroidManifest文件当中添加网络权限: < ...
- Android框架Volley使用:Get请求实现
首先我们在项目中导入这个框架: implementation 'com.mcxiaoke.volley:library:1.0.19' 在AndroidManifest文件当中添加网络权限: < ...
随机推荐
- (四十)c#Winform自定义控件-开关-HZHControls
官网 http://www.hzhcontrols.com 前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kww ...
- .Net Core 3.0后台使用httpclient请求网络网页和图片_使用Core3.0做一个简单的代理服务器
目标:使用.net core最新的3.0版本,借助httpclient和本机的host域名代理,实现网络请求转发和内容获取,最终显示到目标客户端! 背景:本人在core领域是个新手,对core的使用不 ...
- ASP.NET Core 2.2 WebApi 系列【二】使用EF CodeFirst创建数据库
Code First模式 Code First是指"代码优先"或"代码先行". Code First模式将会基于编写的类和配置,自动创建模型和数据库. 一.准备 ...
- Linux介绍以及VMware和Centos的安装
一. Linux介绍 1 Linux诞生的故事 Unix篇: 为了进一步强化大型主机的功能,让主机的资源可以提供更多的使用者来利用,所以在1964年, 由AT&A公司的贝尔实验室(Bell). ...
- llinux/重启/用户切换/注销
一.指令 shutdown命令 shutdown -h now //立即关机 shutdown -h 2 //分钟后关机 shutdown -r now //立即重启 shutdown -r 1 // ...
- itextsharp操作pdf——插入图片、二维码等
简单介绍 业务需求,需要往pdf图纸上添加二维码功能,将实现过程记录下来 下载类库 直接下载 添加引用 添加命名空间 using System.IO; using iTextSharp.text.pd ...
- Unity3D_Transform_位置、角度、缩放及其他
1.位置 transforn.position 世界位置 transform.localPosition 相对父类位置 在屏幕左上方显示方法: private void OnGUI() { GUIL ...
- SQL实用技巧:如何将表中某一列的部分数据合并到一行中
select *,stuff(select ‘,’ + fieldname from table1 for xml path(”)),1,1,”) as field from table2 for ...
- /dev/random 和 /dev/urandmon的差别
最近使用这两个设备的时候,发现 /dev/random生成随机数很慢:于是就查了查: 这两个设备的差异在于:/dev/random的random pool依赖于系统中断,因此在系统的中断数不足时,/d ...
- postman---postman常用的快捷键
作为一名IT程序猿,不懂一些工具的快捷方式,应该会被鄙视的吧.收集了一些Postman的快捷方式,大家一起动手操作~ 简单操作 操作 mac系统 windows系统 打开新标签 ⌘T Ctrl + T ...
