gitbook怎么操作
首先我先说一下什么是GitBook,它和Git没半毛钱关系,定义如下:
GitBook 是一个基于 Node.js 的命令行工具,支持 Markdown 和 AsciiDoc 两种语法格式,可以输出 HTML、PDF、eBook 等格式的电子书。GitBook 不是 Markdown 编辑工具,也不是 Git 版本管理工具。市面上我们可以找到很多 Markdown 编辑器,比如 Typora、MacDown、Bear、MarkdownPad、MarkdownX、JetBrains’s IDE(需要安装插件)、Atom、简书、CSDN 以及 GitBook 自家的 GitBook Editor 等等,个人比较喜欢Typora,适用于任何操作系统,并且FREE!!!!!
搭建环境的准备工作是:
- GitBook 是基于 Node.js,所以我们首先需要安装 Node.js(下载地址:https://nodejs.org/en/download/),找到对应平台的版本安装即可。
- Typora 下载地址:https://typora.io/
- Git 下载地址:https://git-scm.com/downloads
- Typora 的安装很简单,难点在于需要翻墙才能下载(当然你也可以找我要)。附上qq:140586898
- 最后当然少不了它的官网啦.......https://www.gitbook.com/?t=1(推荐使用github注册哟)
在我准备搭建gitbook环境的时候,系统提示我去更新npm版本,命令如下:
npm install npm@latest -g

更新完毕之后,开始搭建gitbook了,命令如下:
npm install -g gitbook-cli

ok ,步入正轨
打开你准备写作的目录,右键打开GITBASH(git命令行窗口)输入
gitbook init

安静等待

用Typora编辑Readme内容
# Summary
* [简介](README.md)
* [第一章](chapter1/README.md)
* [第一节](chapter1/section1.md)
* [第二节](chapter1/section2.md)
* [第二章](chapter2/README.md)
* [第一节](chapter2/section1.md)
* [第二节](chapter2/section2.md)
* [结束](end/README.md)
然后使用gitbook init创建骨架;
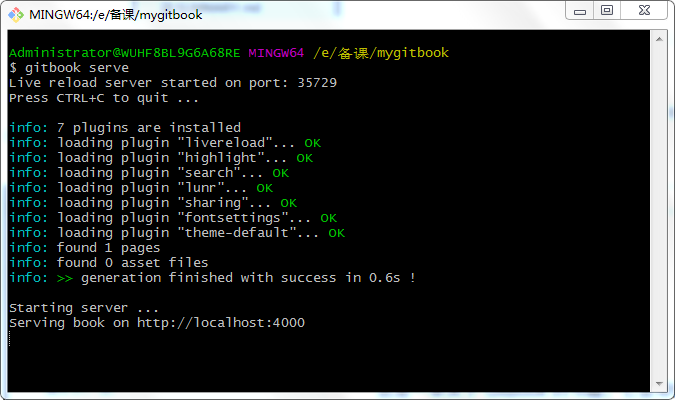
gitbook serve创建图书--->

这个时候 打开浏览器,输入http://localhost:4000即可看到编辑的内容
这个时候你会发现文件夹下会发布html版本书籍,双击index.html打开即可
--------------------->>>>>

接下来,就可以愉快的编辑你的书了
gitbook常用命令
- gitbook init //初始化目录文件
- gitbook help //列出gitbook所有的命令
- gitbook --help //输出gitbook-cli的帮助信息
- gitbook build //生成静态网页
- gitbook serve //生成静态网页并运行服务器
- gitbook build --gitbook=2.0.1 //生成时指定gitbook的版本, 本地没有会先下载
- gitbook ls //列出本地所有的gitbook版本
- gitbook ls-remote //列出远程可用的gitbook版本
- gitbook fetch 标签/版本号 //安装对应的gitbook版本
- gitbook update //更新到gitbook的最新版本
- gitbook uninstall 2.0.1 //卸载对应的gitbook版本
- gitbook build --log=debug //指定log的级别
- gitbook builid --debug //输出错误信息
- gitbook pdf //生成pdf格式文件
gitbook怎么操作的更多相关文章
- GiBbook实用配置以及插件
GitBook可以在您的计算机上用于构建本地书籍,,可以本地预览 安装gitbook 环境要求: 安装GitBook,您的系统需要安装NodeJS(推荐v4.0.0及以上版本) NodeJS下载地址 ...
- Git的撤消操作 - 重置, 签出 和 撤消(转载)
From:http://gitbook.liuhui998.com/4_9.html http://ihower.tw/blog/archives/2622 相较于SVN这种commit就推送到远端伺 ...
- gitbook 入门教程之使用 gitbook-cli 开发电子书
gitbook 生成电子书主要有三种方式: gitbook-cli 命令行操作,简洁高效,适合从事软件开发的相关人员. gitbook-editor 编辑器操作,可视化编辑,适合无编程经验的文学创作者 ...
- gitbook 入门教程之快速体验
本文主要介绍三种使用 gitbook 的方式,分别是 gitbook 命令行工具,Gitbook Editor 官方编辑器和 gitbook.com 官网. 总体来说,三种途径适合各自不同的人群,找到 ...
- gitbook 入门教程之实用插件(新增3个插件)
插件没有什么逻辑顺序,大家可以按照目录大纲直接定位到感兴趣的插件部分阅读即可. 更多插件正在陆续更新中,敬请期待... 最新更新插件 tbfed-pagefooter 版权页脚插件 gitalk 评论 ...
- gitbook 入门教程之常用命令详解
不论是 gitbook-cli 命令行还是 gitbook editor 编辑器都离不开 gitbook 命令的操作使用,所以再次了解下常用命令. 注意 gitbook-cli 是 gitbook 的 ...
- gitbook安装与使用,并使用docker部署
本文简单介绍如何安装并使用gitbook,最后如何使用docker构建书籍镜像. 1. 前置条件 需要Nodejs环境,安装npm,国内用户再安装cnpm npm install -g cnpm -- ...
- 如何将 gitbook上的开源书转换为mobi
看更新后的gitbook官网说不支持pdf.mobi导出,还以为用gitbook-cli也没法导出.几轮尝试之后发现还是能导出的,使用gitbook-cli即可实现. 按如下步骤进行操作,未能完成导出 ...
- windows下gitbook与开源中国码云关联,以及如何gitbook转pdf
gitbook能够很方便的和github关联,实现团队协作的效果.可是github私有库需要付费.但是开源中国码云能够建私有库,于是考虑将gitbook关联码云,折腾了一番后,能够可视化的关联,后面就 ...
随机推荐
- 百万年薪python之路 -- python2和python3的区别
python2和python3的区别: python2获取的是整数 python3获取的是浮点数 print函数:(Python3中print为一个函数,必须用括号括起来:Python2中print为 ...
- gulp 自动化管理工具实现全过程
1.全局安装gulp npm install gulp -g 2.项目内安装gulp npm install gulp -s 3.项目根目录新建gulpfile.js js内代码: //载入gulp核 ...
- zepto源码分析·core模块
准备说明 该模块定义了库的原型链结构,生成了Zepto变量,并将其以'Zepto'和'$'的名字注册到了window,然后开始了其它模块的拓展实现. 模块内部除了对选择器和zepto对象的实现,就是一 ...
- js奥义:原型与原型链(1)
要弄懂原型链,首先应先明白prototype原型对象.__proto__.对象三者之间的关系. 引入构造函数的相关定义: 构造函数是一种比较特殊的函数,用于批量实例化对象.通俗一点说,构造函数是用于生 ...
- vue 2.0 点击添加class,同时删除同级class
<template> <div class="n-header"> <ul class="title-wrapper"> & ...
- SQlite 日期时间总结
1. 时间串转时间戳,函数strftime,其参数1是固定'%s',参数2是待转换的时间串,参数3...是修饰符 (1)select strftime('%s','2004-01-01 02:34:5 ...
- Docker入门详解——安装docker并利用docker搭建lnmp
首先我们需先安装docker环境,这个比较简单,以centos7为例 docker在centos7上安装需要系统内核版本3.10+,可以通过uname -r查看内核版本号,如果版本不符请自行查阅资料更 ...
- 基于AOP和Redis实现对接口调用情况的监控及IP限流
目录 需求描述 概要设计 代码实现 参考资料 需求描述 项目中有许多接口,现在我们需要实现一个功能对接口调用情况进行统计,主要功能如下: 需求一:实现对每个接口,每天的调用次数做记录: 需求二:如果某 ...
- JVM参数及调优
## 3.2.1 JVM参数及调优 ### 调优基本概念 在调整JVM性能时,通常有三个组件需要考虑:1. 堆大小调整2. 垃圾收集器调整3. JIT编译器 大多数调优选项都与调整堆大小和选择合适的垃 ...
- 转:linux环境mysql root用户密码重置
经常设置了mysql的root密码,就忘记掉了,这种事还是经常发生的.转自他人(http://www.osyunwei.com/archives/2014.html),权做笔记.linux环境下,解决 ...
