H5混合应用之X5内核
一、X5内核介绍
X5内核是腾讯公司基于优秀开源 webkit 深度优化的浏览器渲染引擎,并且在2014年正式宣布开放给app开发者,所以现在可以在很多app上看到都是使用的X5内核实现Hybrid混合应用,包括微信、手机QQ、京东、新浪新闻、搜狐视频等等,包括现在炙手可热的微信小程序都是X5内核,之前都是使用google的webview,这里可以把X5内核理解为腾讯版本的webview。
注意:由于 genymotion 模拟器是X86架构的,很多app安装不了,比如微信、QQ等(虽然说可以通过安装arm解释器来解决该问题,但是进行X5内核调试的话也会出现问题),建议使用真机来做。
X5内核应用自动化的方式和 google webview 有非常多的差异,因为这里需要开启X5的debug调试模式。
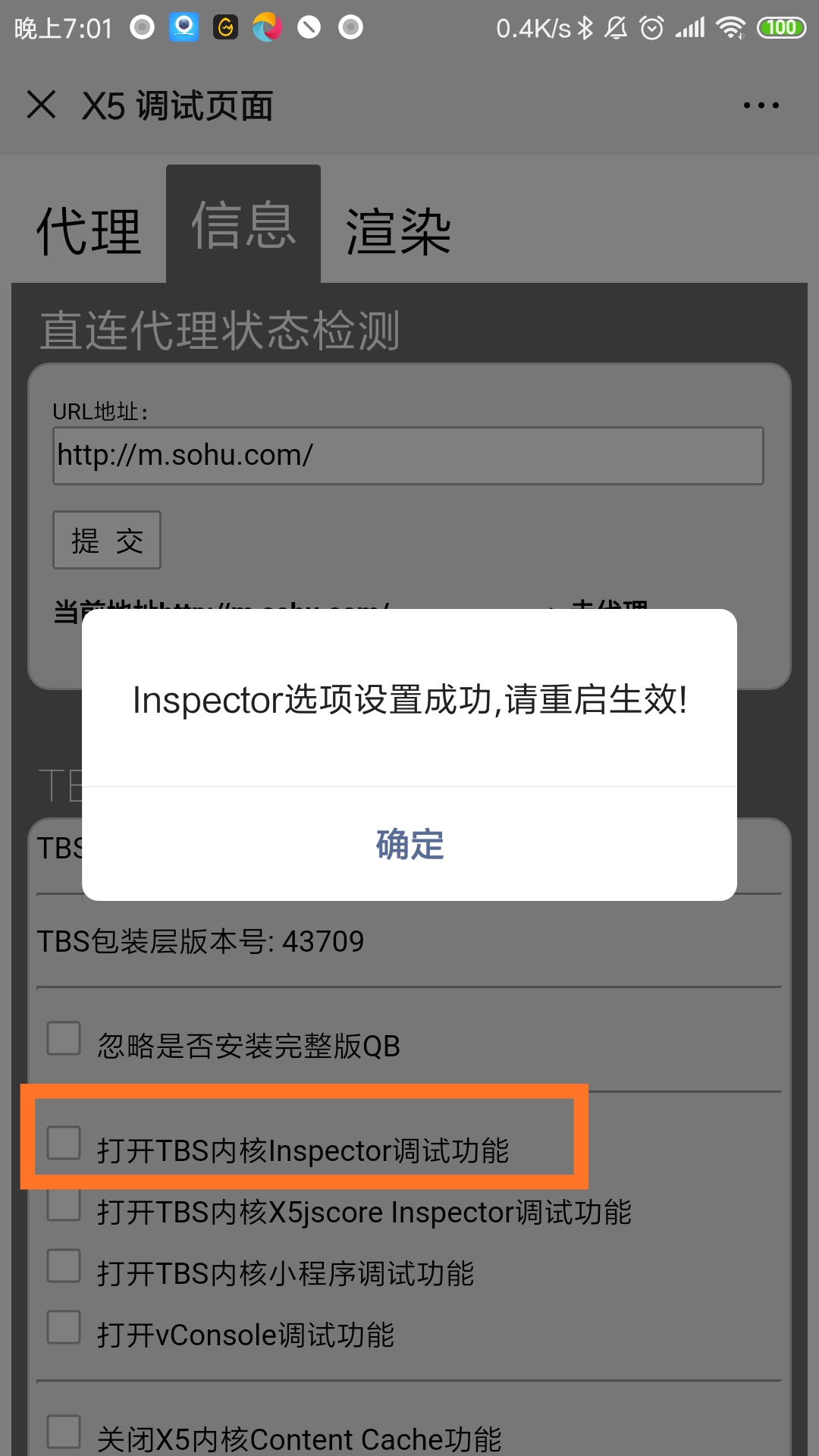
二、开启X5的调试模式
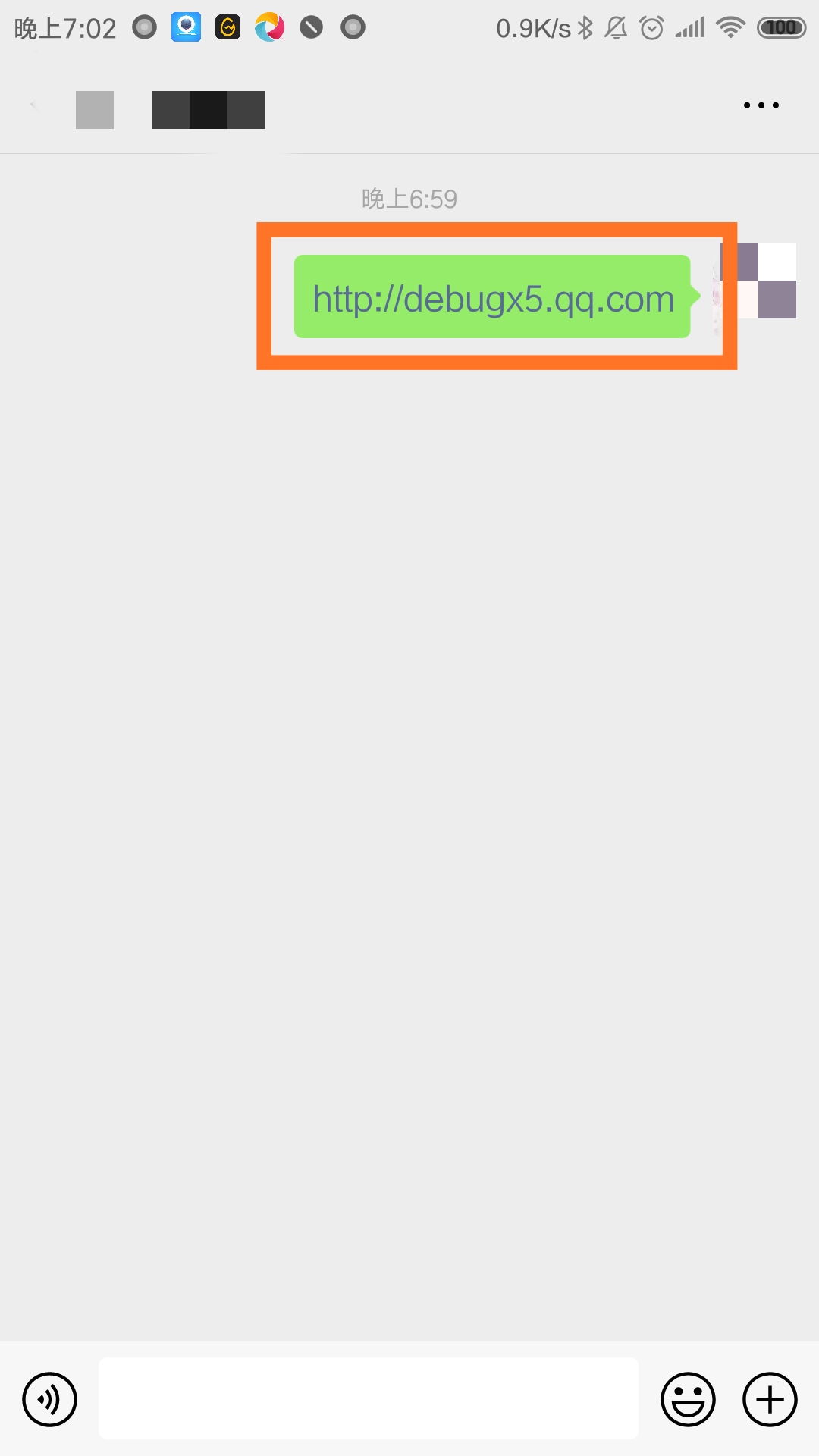
微信版本在7.0以下,需要在聊天窗口输入:
http://debugx5.qq.com
针对微信版本在7.0+,微信有对H5开关做了调整,需要在聊天窗口输入如下:
http://debugmm.qq.com/?forcex5=true (优先使用,无效时使用方法二)
http://debugx5.qq.com


点击“确定”后即可生效
三、微信小程序入口
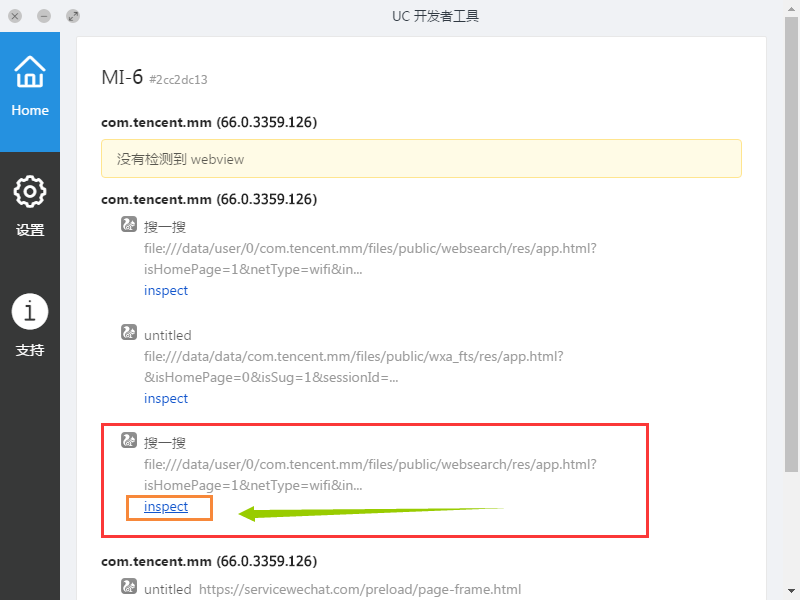
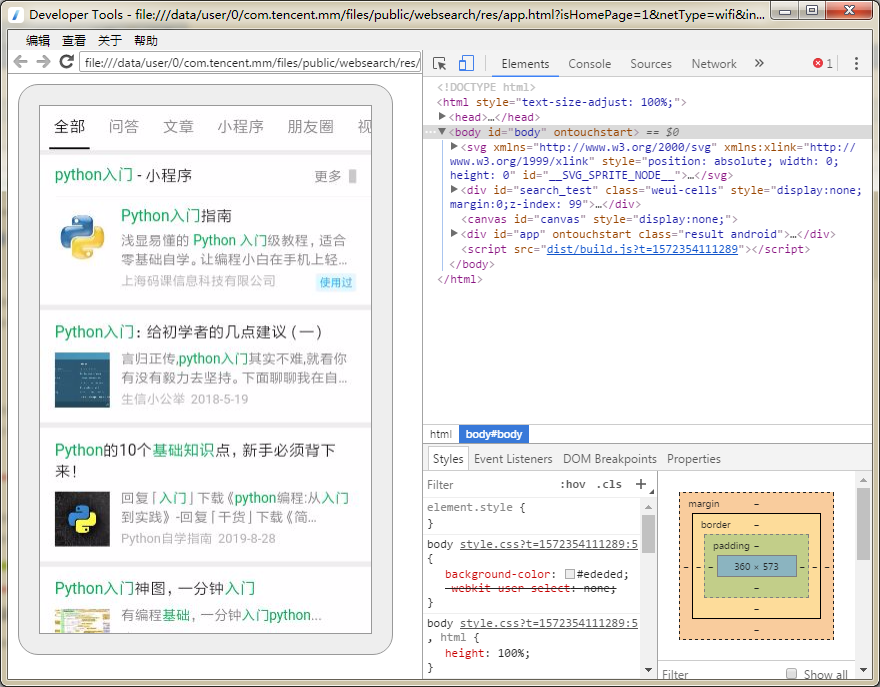
微信在新版中对小程序调试入口加上了限制:在微信主窗口下来打开小程序,利用工具是检测不到小程序对应的url入口的,解决方案:
- 在 微信->发现->搜一搜 中搜索小程序,即可发现在inspect工具中可以将对应 url 显示出来
- 注意:如果右上角关闭了小程序之后,一定要记得从后台清理下对应的小程序进程(关闭之后小程序还在后台运行),再次点击重启小程序


四、更新 chromedriver 版本
启动appium时,需要指定chromedriver.exe的目录,使用appium默认目录下的会报错,在切换到小程序webview时,会去匹配chrome内核所应对chromedriver驱动的版本。在切换完成之后,打印所有的窗口时,会使用x5内核的版本,所以指定一个非默认目录下面的chromedriver.exe(X5内核对应的版本),此问题就不会出现 。
- desired_caps["chromedriverExecutableDir"] =r'G:\\ChromeDrivers'
上面的启动参数稳定性稍差,建议使用如下启动会话配置:
- desired_caps['chromedriverExecutable'] = r'G:\ChromeVersionManagement\chromedriver66\chromedriver.exe'
五、找到web页面所属进程
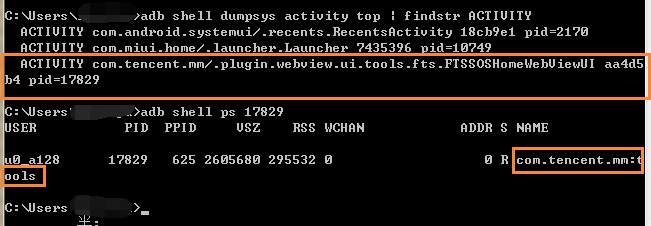
微信/QQ有很多进程,我们要确定当前web页面是位于哪个进程中,使用adb命令:
- adb shell dumpsys activity top | findstr ACTIVITY
- adb shell ps 进程号

由此我们可以确认当前微信的页面运行在 com.tencent.mm:tools 中
六、配置启动会话参数
1.增加X5内核应用自动化配置
- desired_caps["recreateChromeDriverSessions"] = True
2.定制化启动webview
使用ChromeOptions来定制启动选项,因为在appium中切换context识别webview的时候,把com.tencent.mm:tools的webview识别成了com.tencent.mm的webview,因此为了避免这个问题,加上androidProcess: com.tencent.mm:tools
- desired_caps["chromeOptions"] = {"androidProcess":"com.tencent.mm:tools"}
七、web窗口切换
在第五步和第三步来看,进程不像前面普通的Hybrid混合应用的webview只有一个,这里每次会生成很多个webview,但是真正匹配的只有一个,这里进行窗口切换的时候就需要用到循环遍历的操作:
- print("=================进入web自动化环节===============================")
- #打印当前所有的窗口
- hs = driver.window_handles
- print("当前所有的窗口为:", hs)
- # print("当前所在的窗口为:",driver.current_window_handle)
- # 小程序的页面切换:需要遍历所有的handles,切换到元素所在的handle
- for handle in hs:
- driver.switch_to.window(handle)
- print("切换到窗口:",handle)
- time.sleep(3)
- #print(driver.page_source)
- if driver.page_source.find("Python") != -1:
- break
H5混合应用之X5内核的更多相关文章
- android 腾讯x5内核 浏览器
1.浏览器内核: 主流浏览器内核介绍(前端开发值得了解的浏览器内核历史) 浏览器内核历史介绍: 在android 4.4之前,浏览器用的还是webkit 在android 4.4之后,google就抛 ...
- QQ浏览器X5内核问题汇总
原文:http://itindex.net/detail/53391-qq-浏览器-x5 常常被人问及微信中使用的X5内核的问题,其实我也不是很清楚,只知道它是基于android 4.2的webkit ...
- 转{QQ浏览器X5内核问题汇总}
转自https://www.qianduan.net/qqliu-lan-qi-x5nei-he-wen-ti-hui-zong/ 常常被人问及微信中使用的X5内核的问题,其实我也不是很清楚,只知道它 ...
- 微信、QQ浏览器X5内核问题汇总
一. 资料汇总 1.前端H5调起QQ浏览器的总结:http://km.oa.com/group/22486/articles/show/210189?kmref=search 2.Android We ...
- H5+混合移动app应用开发——开篇
前言 经过2个多月的艰苦奋斗,app的第一个版本已经快完工了,期间遇到了太多的坑,作为一个喜欢分享的人,我当然不会吝啬分享这爬坑历程.不要问我有多坑,我会告诉你很多,很多..... 过去一直从事.ne ...
- X5内核浏览器,video兼容
使用vue-video-player在移动端微信内置浏览器打开,点击视频自动全屏问题. 参考官方 API 是 H5 同层浏览器的原因,可通过设置video属性来处理. <video-player ...
- H5+混合移动app
H5+混合移动app 前言 经过2个多月的艰苦奋斗,app的第一个版本已经快完工了,期间遇到了太多的坑,作为一个喜欢分享的人,我当然不会吝啬分享这爬坑历程.不要问我有多坑,我会告诉你很多,很多.... ...
- Chrome DevTools调试微信X5内核页面
起因:公司最近在做一个双十一的H5宣传页面,大概需求就是模拟微信视频来电,接通视频后弹出某某明星的视频巴拉巴拉@#%!!!~.看到需求我的第一反应是So easy,正当我码代码码的开心的时候,难题他来 ...
- X5内核浏览器video自动全屏解决办法-canvas
最近在做手机端上面播放视频的项目,但是在安卓上面,video的播放是脱离页面,置于最顶层的,所以带来了很多问题,为了解决这个问题,查看了多方资料,写了下面简单的demo,方便以后使用. 下面就是运用c ...
随机推荐
- Codeforces Round #607 (Div. 1)
A. Cut and Paste 题解 在计算答案的时候,我们发现只需要知道这个字符串前\(l\) 个具体是啥就行了.所以对于每一组询问,我们暴力把这个字符串前\(l\) 的位都算出来,然后剩下的就推 ...
- typescript与nodejs(一)最简单的webserver
安装nodejs tsc cnpm vscode 这些略 如果网络慢,可以考虑使用CNPM 一. 基本WebServer模块环境 1. 命令行 npm init 初始化一个目录为nodejs项目 2 ...
- 从荣耀 xSport Pro 运动蓝牙耳机发布看蓝牙立体声耳机的新动态
10月22日,荣耀在北京举行新品发布会,不仅带来了荣耀20青春版手机,还正式发布了荣耀xSport PRO运动蓝牙耳机.该款耳机是荣耀全新一代颈戴式运动蓝牙耳机,兼具运动和时尚属性,高颜值的渐变色机身 ...
- js中call、apply、bind到底有什么区别?bind返回的方法还能修改this指向吗?
壹 ❀ 引 同事最近在看angularjs源码,被源码中各种bind,apply弄的晕头转向:于是他问我,你知道apply,call与bind的区别吗?我说apply与call是函数应用,指定thi ...
- java中的this、super、static、final、abstract关键字的作用
this关键字的作用 1.this是对象内部指代自身的引用,同时也是解决成员变量和局部变量同名问题: 2.this可以调用成员变量,不能调用局部变量: 3.this也可以调用成员方法,但在普通方法中可 ...
- Microsemi Libero系列教程(一)——Libero开发环境介绍、下载、安装与注册
前言 相比与Xilinx和Altera在国内的市场,Microsemi的FPGA在国内应用很少很少,网上几乎没有详细的教程,刚开始使用时,遇到了各种问题,自己也走了不少弯路.本系列教程以Libero ...
- mybatis无效比较:invalid comparison:java.util.data and java.lang.string
原因: 时间与空字符串比较是无效的,如果拿传入的时间类型参数与空字符串''进行对比则会引发invalid comparison:java.util.data and java.lang.string异 ...
- Web前端基础(14):jQuery基础(一)
1. jQuery概述 1.1 为什么要使用jQuery 在用js写代码时,会遇到一些问题: window.onload 事件有事件覆盖的问题,因此只能写一个事件. 代码容错性差. 浏览器兼容性问题. ...
- 订单结算submit_order.php扣库存,扣账号金额(学生笔记)
<?php header("Content-type: text/html; charset=utf-8"); session_start(); include_once(& ...
- Java学习 1.2——简述JVM,JRE,JDK的关系
在上一节中,我们了解了JVM相关的知识,有兴趣的话可以先去看一下: Java学习 1.1——(JVM介绍)Java为什么能够跨平台? 这个篇主要分享的是JRE,JDK,JVM三者的区别,简言之: JD ...
