一起学SpringMVC之国际化
随着网络的发展,在Web开发中,系统的国际化需求已经变得非常的普遍。本文主要讲解SpringMVC框架对多语言的支持,仅供学习分享使用,如有不足之处,还请指正。
什么是国际化?
国际化(internationalization)又称为 i18n(读法为i 18 n,据说是因为internationalization(国际化)这个单词从i到n之间有18个英文字母,i18n的名字由此而来),即能同时应对世界不同地区和国家的访问,并针对不同地区和国家的访问,提供相应的、符合来访者阅读习惯的页面或数据。
SpringMVC支持国际化步骤
1. 创建国际化资源文件
如下所示,国际化资源文件*.properties格式的文件,文件命名必须符合【base_语言_地区.properties】的命名规范,缺省为【base.properties】即,如果没有对应的语言的资源文件,则从默认文件中查找。
- //默认文件
- /ThirdSpringMvc/src/i18n.properties
- //英文-美国
- /ThirdSpringMvc/src/i18n_en_US.properties
- //中文-中国
- /ThirdSpringMvc/src/i18n_zh_CN.properties
2. 国际化资源文件的内容
国际化资源文件内容是以键值对【key=value】的格式存储的,且如果是中文,则显示对应的Ascii码如下所示:
- hi=\u4F60\u597D
- me=\u6211
- love=\u7231
- study=\u5B66\u4E60
- mvc=SpringMVC
3. 在SpringMVC默认配置文件【dispatcher-servlet.xml】文件中增加国际化支持
如下所示:基名为i18n是默认通用的命名方式。
备注:bean的id必须是messageSource,否则对应不上
- <!-- 加载国际化资源文件 -->
- <bean id="messageSource" class="org.springframework.context.support.ResourceBundleMessageSource">
- <!--<property name="basename" value="i18n"></property>-->
- <property name="basenames">
- <list>
- <value>i18n</value>
- </list>
- </property>
- </bean>
4. 在JSP中文件中增加jstl支持
如下所示:通过<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>引入标签支持
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- </head>
- <body>
- <fmt:message key="hi"></fmt:message>
- <fmt:message key="me"></fmt:message>
- <fmt:message key="love"></fmt:message>
- <fmt:message key="study"></fmt:message>
- <fmt:message key="mvc"></fmt:message>
- </body>
- </html>
5. 测试,打开设置语言选项
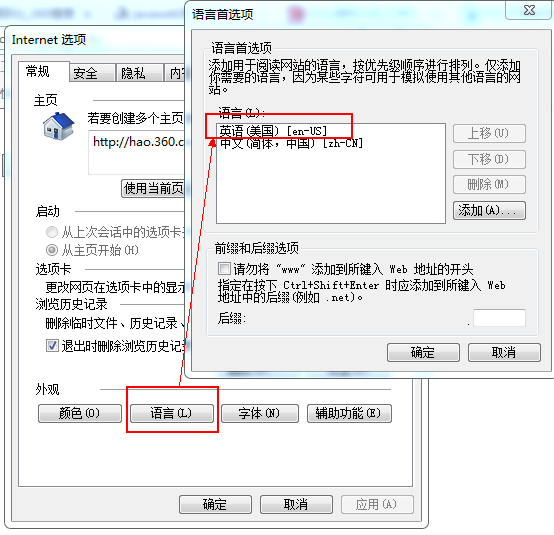
在IE浏览器中设置如下:设置-->Internet选项-->语言-->打开语言选项,可以通过上移下移设置当前语言,如果没有,则可以添加语言。如下所示:当前为英文-美国(en-US)

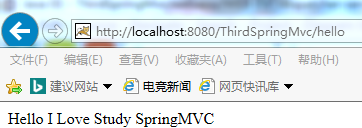
则浏览器显示内容如下:

如设置成中文-中国(zh-CN),则显示如下:

以上就是设置SpringMVC支持多语言的操作步骤。
备注
葡萄美酒夜光杯,欲饮琵琶马上催。
醉卧沙场君莫笑,古来征战几人回?
一起学SpringMVC之国际化的更多相关文章
- 【转】跟着开涛学SpringMVC
跟着开涛学SpringMVC 第一章源代码下载 博客分类: 跟开涛学SpringMVC 跟开涛学SpringMVC 源代码请到附件中下载. 其他下载: 跟着开涛学SpringMVC 第一章源代码下载 ...
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送)国内私 ...
- Spring Web MVC中的页面缓存支持 ——跟我学SpringMVC系列
Spring Web MVC中的页面缓存支持 ——跟我学SpringMVC系列
- 学SpringMVC收藏
一个较完整的SpringMVC工程的配置 2014-01-22 17:17:25 标签:java spring springMVC 配置 springSecurity web.xml 原创作品,允许 ...
- springMVC项目国际化(i18n)实现方法
SpringMVC项目国际化(i18n)实现方法 按照作息规律,每周五晚必须是分享知识的时间\(^o^)/~,这周讲点儿啥呢,项目需要逼格,咱们国际化吧(* ̄rǒ ̄)~,项目中碰到这类需求的童鞋可能并 ...
- SpringMVC实现国际化过程中所遇问题
前言:在利用SpringMVC实现国际化的过程中,看似简单,实则还是遇到了一些小问题,现在笔者对所遇问题总结如下. 注:笔者所用的编辑器为Intellij IEDA 14.1.7版本 1.国际化资源文 ...
- SpringMVC的国际化
关于SpringMVC的国际化,http://www.cnblogs.com/liukemng/p/3750117.html这篇文章已经讲的很好了.它讲了有如下几种国际化方式 1:基于Http的hea ...
- springMVC之国际化
1.工程结构 2.jar包 3.配置文件spring-config.xml,springMVC配置文件 <?xml version="1.0" encoding=" ...
- Java SpringMVC实现国际化整合案例分析(i18n)
所谓国际化就是支持多种语言,web应用在不同的浏览环境中可以显示出不同的语言,比如说汉语.英语等.下面我将以具体的实例来举例说明: (1)新建动态Javaweb项目,并导入几个SpringMVC必需的 ...
随机推荐
- 微信小程序——详细讲解页面传值(多种方法)
1.使用navigator的url带参传值 (1)在pageA页面有一个固定的值要传递到pageB页面,比如说一个固定的值user_id要传递给B <navigator url=".. ...
- 【nodejs原理&源码赏析(4)】深度剖析cluster模块源码与node.js多进程(上)
[摘要] 集群管理模块cluster浅析 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 概述 cluster模块是node.js中用于实现和管理 ...
- Dict.setdefault()
""" setdefault方法参数输入已有键,返回对应值,找不到已有键,创建新键,值为None """ >>> dict ...
- deepin系统安装pip
Deepin系统安装pip Deepin系统通常自带了两个版本的python,一个python2,一个python3.可以在命令行输入这两个命令测试下是不是有两个版本,都是有两个版本都存在的情况下,安 ...
- 使用Python进行防病毒免杀
很多渗透工具都提供了权限维持的能力,如Metasploit.Empire和Cobalt Strike,但是都会被防病毒软件检测到这种恶意行为.在探讨一个权限维持技巧的时候,似乎越来越多的人关注的是,这 ...
- 七种CSS左侧固定,右侧自适应两栏布局
一 两栏布局基本HTML和CSS 首先创建基本的HTML布局和最基本的样式. 基本的样式是,两个盒子相距20px, 左侧盒子宽120px,右侧盒子宽度自适应 <div class="w ...
- vuex模块化。
项目结构: 1:在src下新建目录store,然后再建storemodule.js文件,把 上篇 store.js文件抽出来: import Vue from 'vue' import Vuex fr ...
- Python学习心得体会总结,不要采坑
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:樱桃小丸子0093 大家要持续关注哦,不定时更新Python知识 ...
- 使用chole创建一个连接池
using Chloe; using Chloe.Infrastructure; using Chloe.SqlServer; using System; using System.Collectio ...
- Python发送邮件以及对其封装
对Python发送邮件进行封装 Python发送邮件分为四步 连接到smtp服务器 登陆smtp服务器 准备邮件 发送邮件 导入所需要的包 import smtplib from email.mime ...
