BFM使用 - 获取平均脸模型的68个特征点坐标
使用版本:2009
数据说明网址:https://faces.dmi.unibas.ch/bfm/index.php?nav=1-1-0&id=details
数据下载网址:https://faces.dmi.unibas.ch/bfm/index.php?nav=1-2&id=downloads
使用Matlab导入01_MorphableModel.mat
load('解压目录\01_MorphableModel.mat')

160470=53490*3,即形状(Shape)\(S=(x_1, y_1, z_1, ..., x_n, y_n, z_n)\)
包含内容:
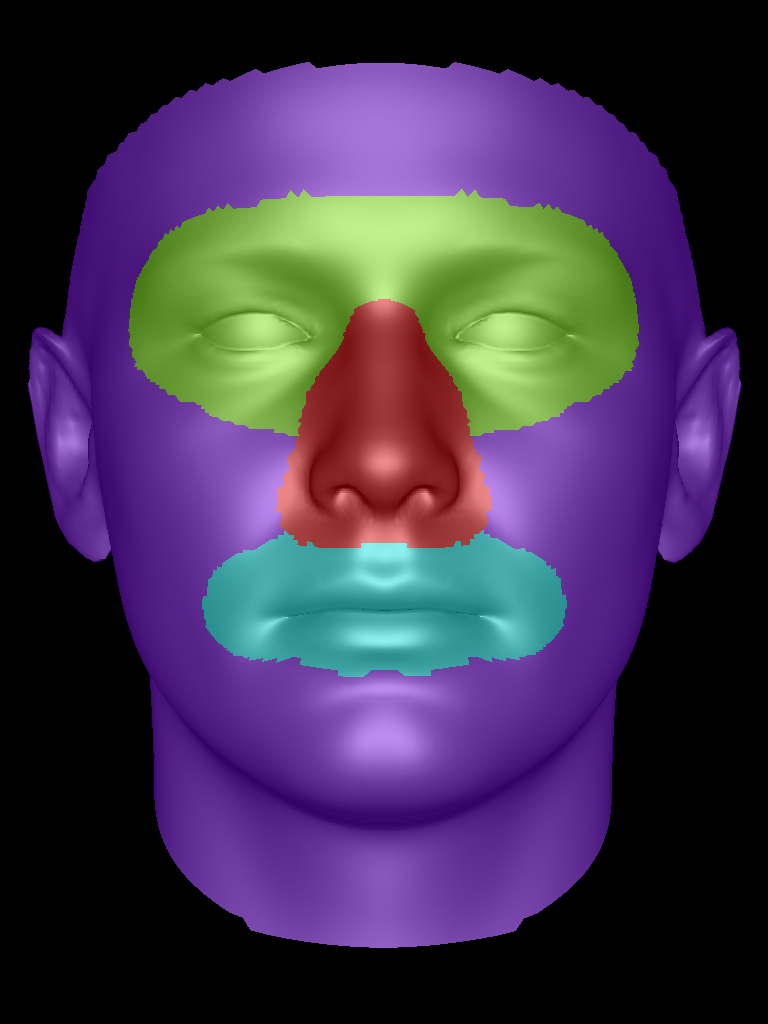
- segbin:猜是segment binary,用热点法标注属于面部哪一部分。

- shapeEV:形状方差;
- shapeMU(160470*1):平均形状;
- shapePC:形状的主成分;
- texEV:纹理方差;
- texMU:平均纹理
- texPC:纹理的主成分;
新建一个Matlab脚本,输入如下代码:
shape = reshape(shapeMU, 3, 53490)
shape = shape.'
x = shape(:, 1)
y = shape(:, 2)
z = shape(:, 3)
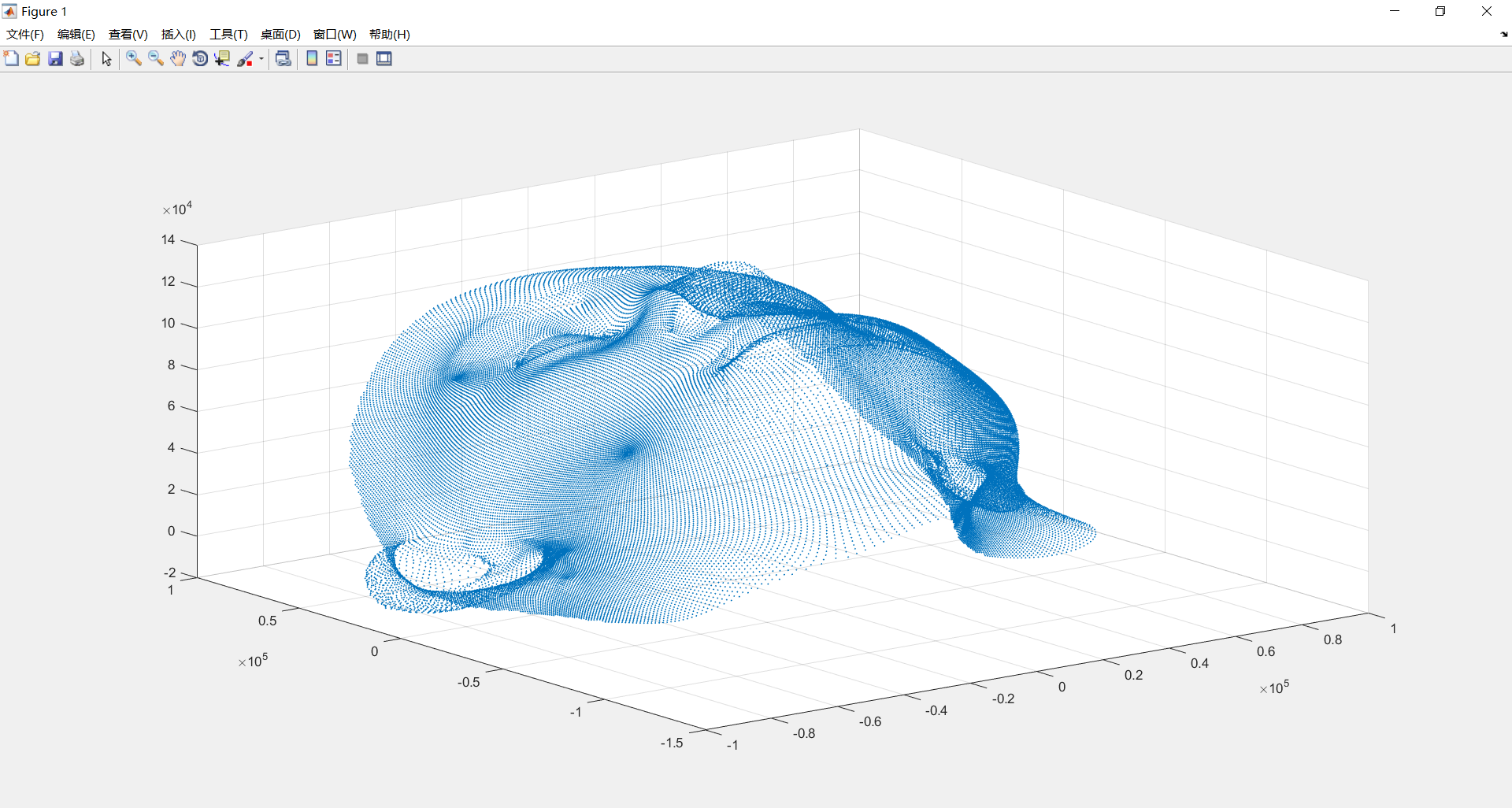
scatter3(x,y,z, 1, 'filled');
该代码将原本一行的形状向量转换为n*3的矩阵,然后将其在三维坐标系下画出来,我们可以看到显示如图人脸。

官方提供的landmark对应关系格式如下(Farkas_face05.fp):
# Feature Points
# Filename: /net/faces/projects/model200/fps/new_farkas/face05_farkas.fp
# Format: (vertex_nr) (x y z) (x y) (name)
19963 -88262.2 36394.8 -4947.64 0 0 sa
20205 -71257.4 -20598.4 13258.3 0 0 sba
21629 -77516 30127.9 12058.9 0 0 pra
...
因此我们通过一个python脚本读取其中的三维点信息并保存到mat矩阵当中:
import scipy.io as scio
file = open("Farkas_face05.fp")
landmarks = []
while True:
line = file.readline()
if not line:
break
if line[0] < '0' or line[0] > '9':
continue
args = line.split()
coord = [float(args[1]), float(args[2]), float(args[3])]
landmarks.append(coord)
scio.savemat('landmarks.mat', {'landmarks': landmarks})
随后从Matlab中读取这个mat文件,并进行打印:
scatter3(x,y,z,2, 'filled');
hold on;
for i = 1:70
scatter3(landmarks(i,1), landmarks(i,2), landmarks(i,3),10, 'r');
end
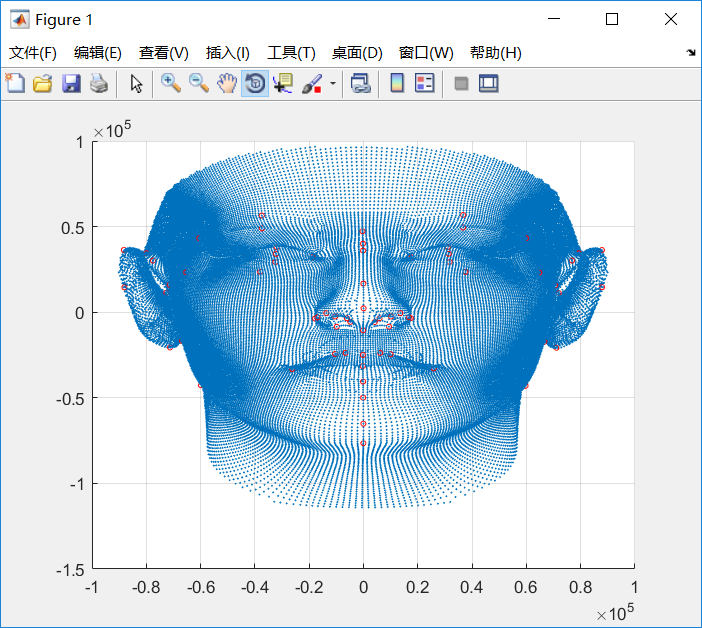
显示效果图如下

因为我们最终想通过与dlib提供的68个点进行拟合,因此不能使用这种方法得到的特征点。
这边找到了Github上有人提供的68个特征点在BFM上的对应关系:https://github.com/anilbas/BFMLandmarks
我们将其中的Landmarks68_BFM.anl文件内的68个下标导入Matlab然后更新代码:
% tmp存储了Landmarks68_BFM.anl中的68个下标
scatter3(x,y,z,2, 'filled');
hold on;
for i = 1:68
scatter3(x(tmp(i)), y(tmp(i)), z(tmp(i)),10, 'r');
end
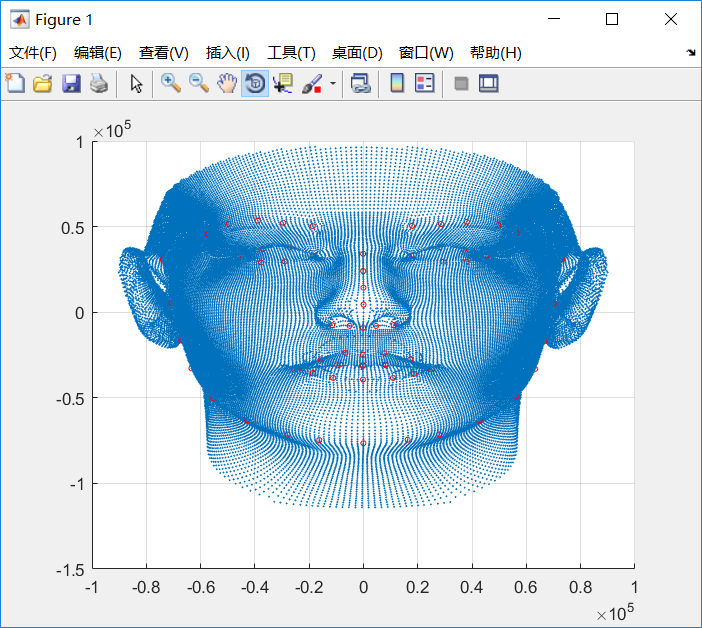
显示结果如下:

这便是我们想要得到的68个点,最后我们把这68个点的坐标导出到本地:
landmarks = zeros(68,3);
for i = 1:68
landmarks(i, :) = [x(tmp(i)), y(tmp(i)), z(tmp(i))];
end
save landmarks landmarks
这样我们就可以在后续的代码中通过导入landmarks.mat来获取标准脸的68位特征点坐标了。
BFM使用 - 获取平均脸模型的68个特征点坐标的更多相关文章
- Django通过字段获取关联模型
#根据字段获取关联表 filter_field_obj=self.model._meta.get_field(filter_field) print('filter_field_obj:',filte ...
- VTK中获取STL模型点的坐标以及对其进行变换
VTK是一个基于面向对象的开源三维绘图软件包,和其它的的三维绘图引擎如OSG.OGRE不同之处在于,VTK可视化对象主要是各种数据,更加注重对数据分析处理后的可视化,可视化的内容是人们无法直接感受到的 ...
- C#开发BIMFACE系列21 服务端API之获取模型数据6:获取单模型的楼层信息
系列目录 [已更新最新开发文章,点击查看详细] 一个文件/模型中可能包含多个楼层信息,获取楼层信息对于前端页面的动态展示非常有帮助.本篇介绍获取一个文件/模型中可能包含多个楼层信息的详细方法. ...
- JS设置和获取盒模型的宽和高
JS设置和获取盒模型的宽和高 dom.style.width/height:只能取出内联样式的宽度和高度 dom.currentStyle.width/height:获取即时的计算的样式,但是只有IE ...
- JS如何设置和获取盒模型对应的宽和高
㈠方式一:通过DOM节点的 style 样式获取 dom.style.width/height 只能获取使用内联样式的元素的宽和高. <!DOCTYPE html> <html ...
- Python 3 利用 Dlib 实现人脸 68个 特征点的标定
0. 引言 利用 Dlib 官方训练好的模型 “shape_predictor_68_face_landmarks.dat” 进行 68 个点标定: 利用 OpenCv 进行图像化处理,在人脸上画出 ...
- VS编程,WPF中,获取鼠标相对于当前程序窗口的坐标的一种方法
原文:VS编程,WPF中,获取鼠标相对于当前程序窗口的坐标的一种方法 版权声明:我不生产代码,我只是代码的搬运工. https://blog.csdn.net/qq_43307934/article/ ...
- 获取鼠标经过位置的X、Y坐标
利用JavaScript获取鼠标经过位置的X.Y坐标方法. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN& ...
- 【死磕 Spring】----- IOC 之 获取验证模型
原文出自:http://cmsblogs.com 在上篇博客[死磕Spring]----- IOC 之 加载 Bean 中提到,在核心逻辑方法 doLoadBeanDefinitions()中主要是做 ...
随机推荐
- android Choose library dependency 搜索不到目标库
问题:Choose library dependency 搜索不到目标库,百度了一下,发现尽是废话,无解,反正就是升级ide,我是 android studio是2.3.3(网上说升级到3.+就好了, ...
- Delphi 项目失败的总结
随着项目的失败,这些天一直在总结失败的原因,到底是为什么? 一.技术层面 1.少用指针类型,多用类. 虽然指针类型能有效的节约内存和加快运行速度,但指针远没有类来得 ...
- 基于QT的在线打字练习软件助手(C/S模型)good
简介 通过基于QT中QTcpServer和QTcpSocket以及UI编程,实现了基于TCP协议的C/S模型在线打字练习软件助手,服务端处理各客户端打字数据,以及显示在线打字客户列表即实时更新打字 ...
- c#编写的基于Socket的异步通信系统--SanNiuSignal.DLL已开源
自从推出了SanNiuSignal.DLL,用户反映还是满好的;为了更好的服务于大家,我已经修复了很多BUG,同时把这个DLL开源;下面就先来介绍下 使用这个DLL开发出的简单的通信系统;如图: 想使 ...
- UISearchController 的大坑
UISearchBar+UISearchDisplayController这个组合的稳定性经过几次iOS版本迭代肯定不言而喻,但苹果爸爸就是任性的在iOS8.0中宣布弃用UISearchDi ...
- C# 中使用不安全代码(unsafe、指针)实践
命题 根据指定的字符集合(字典),按排列组合的规则(允许重复),生成指定长度的所有字符串.如下代码: class Program { static void Main(string[] args) { ...
- hadoop之hive&hbase互操作
大家都知道,hive的SQL操作非常方便,但是查询过程中需要启动MapReduce,无法做到实时响应. hbase是hadoop家族中的分布式数据库,与传统关系数据库不同,它底层采用列存储格式,扩展性 ...
- git push 时 failed to push some refs 的解决方案
我们在利用 GIt 上传代码的时候,往往会遇到这样一个问题,导致我们的代码没有办法正常上传到仓库中 造成这个问题的原因其实很简单,就是因为远程仓库和本地库不一致. 基于这样的一个问题,解决办法自然也就 ...
- Python自学day-14
一.默认创建的HTML5文件 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- 【工具】java 文本文档txt写出记录工具
彩蛋!http://abowman.com/google-modules/dog/ 以下是自己小游戏生成人物经历的传记时保存txt所用到的工具类,功能简单,不多说什么,贴上代码: package co ...
