textarea中文本高亮选中
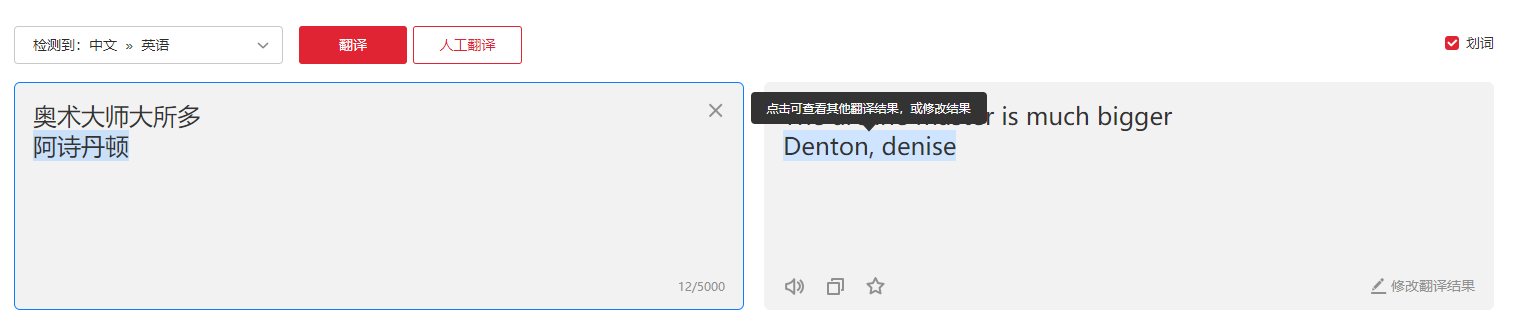
最近在实现原文/译文句段高亮对比显示,和有道翻译类似,如下图所示:

最初的解决方案是采用富文本编辑器,把所有句段信息都用HTML标签包裹,操作空间比较大,页面上需要的功能几乎都可以实现,但是由此带来了许多的弊端,比如:
1.复制文本存在原始格式
2.复制大量文本存在性能问题(富文本编辑器的通病,复制几十万文字的文本可能导致页面崩溃)
3.截取文本操作难度较大...
目前看业界主流的翻译软件,都是采用textarea + 富文本组合,这种解决方案可以极大的避免复制文本格式与页面性能问题,虽然页面操作空间没有富文本编辑器大,但是大多数场景是可以满足要求的。
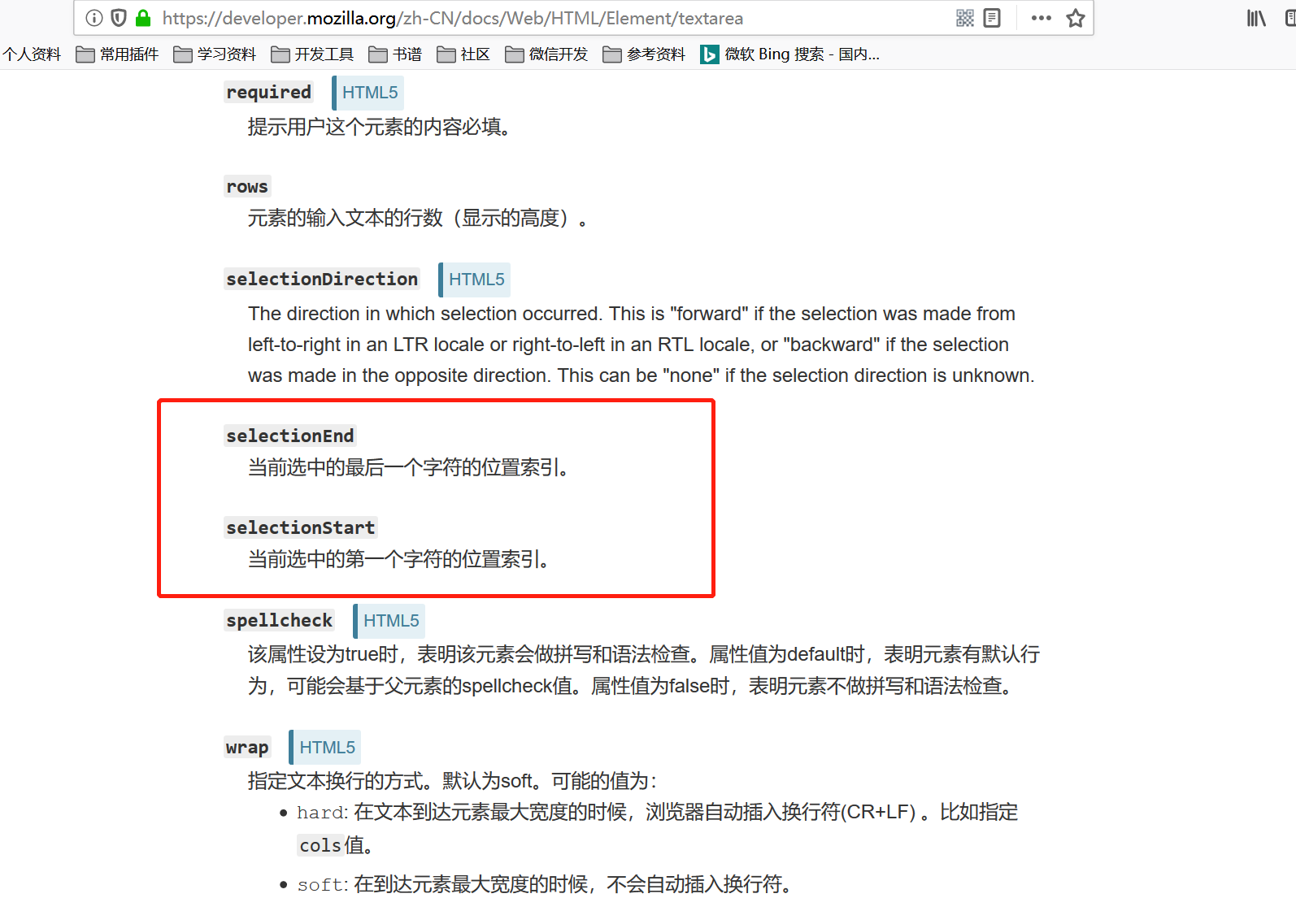
废话少说,textarea文本的高亮主要借助于selectionStart/selectionEnd两个属性,配合文本的focus即可实现文本的选中效果,MDN有详细的解释,如下:

实现代码如下:
<template>
<section>
<textarea ref="textarea" name="test" id="" cols="30" rows="10" v-model="txt"></textarea>
</section>
</template> <script>
export default {
name: 'i-select',
data () {
return {
txt: '这是一段测试文本',
}
},
mounted () {
let node = this.$refs.textarea
node.selectionStart = 0
node.selectionEnd = 5
node.focus()
}
}
</script>
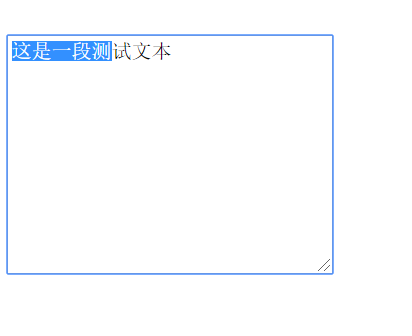
效果如下:

textarea中文本高亮选中的更多相关文章
- CSS3禁止网页中文本被选中代码
通常大家会有js来实现,另一个方案就是,将-webkit-user-select 和-moz-user-select 的值设为none,这针对于移动用户,可能会很有用.请谨慎使用这个属性:因为大部分用 ...
- 设置输入域(input/textarea)中文本光标的位置
以前记录了一篇 将光标定位于输入框最右侧的实现方式 ,实现光标定位在文本的最末.这种需求往往在修改现有的文本.有时可能还需要把光标定位在首位,或者中间某个位置,这就需要实现一个更通用的方法. 这个方法 ...
- IOS中tableView每组的头部控件、通过tableView的代理方法控制某一行的cell能否达到高亮选中状态
一.tableView每组的头部控件 1.控件宽度默认就是tableView的宽度 2.控件高度由下面的代理方法决定 - (CGFloat)tableView:(UITableView *)table ...
- 微信小程序-textarea中的文本读取以及换行问题
今天客户那边要求textarea中输入的问题可以按回车键换行,而我使用的是bindinput获取值,但是呢bindinput 处理函数的返回值并不会反映到 textarea 上,按回车键导致点击换行符 ...
- jQuery获取textarea中的文本
今天出了一个bug,用$("#textareaid").text()获取textarea中的信息在IE下没问题,在火狐中居然获取不到信息,经过查阅资料才发现,应该用$(" ...
- 10款jQuery文本高亮插件
[编者按]本文作者为 Julian Motz,主要介绍十款 jQuery 文本高亮插件的现状.文章系国内 ITOM 管理平台 OneAPM 编译呈现. 很多应用或网站都为用户提供搜索关键词的方法.为了 ...
- Jquery实现textarea根据文本内容自适应高度
本文给大家分享的是Jquery实现textarea根据文本内容自适应高度,这些在平时的项目中挺实用的,所以抽空封装了一个文本框根据输入内容自适应高度的插件,这里推荐给小伙伴们. autoTextare ...
- textarea中限制输入字符长度(实用版)
textarea称文本域,又称文本区,即有滚动条的多行文本输入控件,在网页的提交表单中经常用到.与单行文本框text控件不同,它不能通过maxlength属性来限制字数,为此必须寻求其他方法来加以限制 ...
- 选中CheckBoxList的值放到TextBox中,再次选中从textBox中删除
当选中checkboxlist中的值,直接放到文本框中,在checkboxlist的SelectedIndexChanged事件下执行方法, //将选中的值放到文本框中 ...
随机推荐
- javascript的ES6学习总结(第三部分)
1.ES6中的面向对象的类 1.1.定义类 在ES5中,我们写一个类,通常是这么写的 function Person(name,age){ this.name = name; this.age = a ...
- 【CV现状-3.0】"目标"是什么
#磨染的初心--计算机视觉的现状 [这一系列文章是关于计算机视觉的反思,希望能引起一些人的共鸣.可以随意传播,随意喷.所涉及的内容过多,将按如下内容划分章节.已经完成的会逐渐加上链接.] 缘起 三维感 ...
- python错误处理—try…catch…finally、调用栈分析
高级语言包括python一般都内置了一套try…catch…finally的错误处理机制: >>> try: ... print('try...') ... r = 10 / 0 . ...
- springboot windows10风格 activiti 整合项目框架源码 shiro 安全框架 druid
官网:www.fhadmin.org 此项目为Springboot工作流版本 windows 风格,浏览器访问操作使用,非桌面应用程序. 1.代码生成器: [正反双向](单表.主表.明细表.树形表 ...
- sudo 1.2.27 - Security Bypass
EXP: https://www.exploit-db.com/exploits/47502?utm_source=dlvr.it&utm_medium=twitter 漏洞复现: 具体配置参 ...
- Android设置EditText不可编辑
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/224 禁用EditText 这个其实很简单,最简单的一种方 ...
- 初级模拟电路:4-3 BJT晶体管的交流建模
回到目录 1. 四种BJT模型概述 对BJT晶体管建模的基本思路就是,用电路原理中的五大基本元件(电阻.电容.电感.电源.受控源)构建一个电路,使其在一定工作条件下能等效非线性半导体器件的实际工作.一 ...
- 关于使用DB2数据库的项目后台报-420错误码的问题
### Error querying database. Cause: com.ibm.db2.jcc.am.SqlDataException: DB2 SQL Error: SQLCODE=-4 ...
- 【nagios监控】基于linux搭建nagios监控
nagios工作原理 nagios的功能是监控服务和主机,但是其自身并不包括这些功能,所有的监控.检测功能都是通过各种插件来完成的. 启动nagios后,它会周期性的自动调用插件去检测服务器状态,同时 ...
- gradle下mybatis自动生成框架的使用
自动生成框架的意义 主要为了解决人为添加mapper,模型等工作,减少错误,提交效率! 添加引用build.gradle configurations { mybatisGenerator } myb ...
