Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
之前说了 next 主题的优化和接入评论系统。让我们完成了自己所需的页面风格和排版,也可让访问用户在每篇博文评论,完成博主和访问用户的交互。
本章我们继续讲解其他重要功能。
既然是一个网站,那么我们就需要收集网站访问数据,提供流量趋势、来源分析、转化跟踪、页面热力图、访问流等多种统计分析服务;这时我们就需要引入——百度统计。
上述的统计只能在百度统计中查看,但我想在自己的网站页面直接就能看一些简单的数据。比如:网站访问人数,访问次数,每篇文章访问次数,网站总字数,每篇文章字数,阅读时长估算等。那么我们就可以引入不蒜子统计,字数统计,阅读次数统计了。具体那就参见下文了。
百度统计
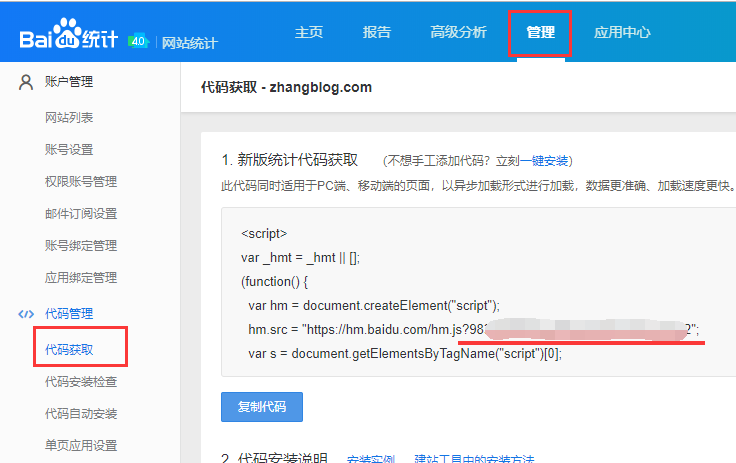
需要在百度统计进行注册,并拿到脚本的 ID。

之后在主题配置文件中修改。
[root@iZ28xbsfvc4Z next]# pwd # 主题目录
/app/softinsall/hexo/themes/next
[root@iZ28xbsfvc4Z next]# vim _config.yml
# Baidu Analytics ID
baidu_analytics: 983XXXXXXXXXXXXXXXXXXXXXXXXXX2
访问报告查看
过半小时或一小时左右可在百度统计查看报告。

不蒜子统计
编辑主题配置文件中的 busuanzi_count 的配置项。
[root@iZ28xbsfvc4Z next]# pwd # 主题目录
/app/softinsall/hexo/themes/next
[root@iZ28xbsfvc4Z next]# vim _config.yml
# Show PV/UV of the website/page with busuanzi.
# Get more information on http://ibruce.info/2015/04/04/busuanzi/
busuanzi_count:
# count values only if the other configs are false
enable: true
# custom uv span for the whole site
site_uv: true
site_uv_header: 本站访客数
site_uv_footer: 人次
# custom pv span for the whole site
site_pv: true
site_pv_header: 本站总访问量
site_pv_footer: 次
# custom pv span for one page only
# 每篇博文阅读次数,使用 leancloud 统计。原因是在「首页」中,leancloud 统计也能看阅读次数,而不蒜子则不行。
page_pv: false
page_pv_header: 本文总阅读量
page_pv_footer: 次
不蒜子域名修改
因七牛强制过期『dn-lbstatics.qbox.me』域名,与客服沟通无果,只能更换域名到『busuanzi.ibruce.info』!
修改如下:
[root@iZ28xbsfvc4Z next]# pwd # 主题目录
/app/softinsall/hexo/themes/next
[root@iZ28xbsfvc4Z next]# vim layout/_third-party/analytics/busuanzi-counter.swig
{% if theme.busuanzi_count.enable %}
<div class="busuanzi-count">
<script async src="https://busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
………………
浏览器访问
页面底部

阅读次数统计
在 LeanCloud 中创建 Class
在之前的评论系统中,已经讲解了 LeanCloud 账号的创建、应用创建、获取App ID 和 App Key 已经安全加固。这里仅对阅读次数的 Class 创建做讲解。
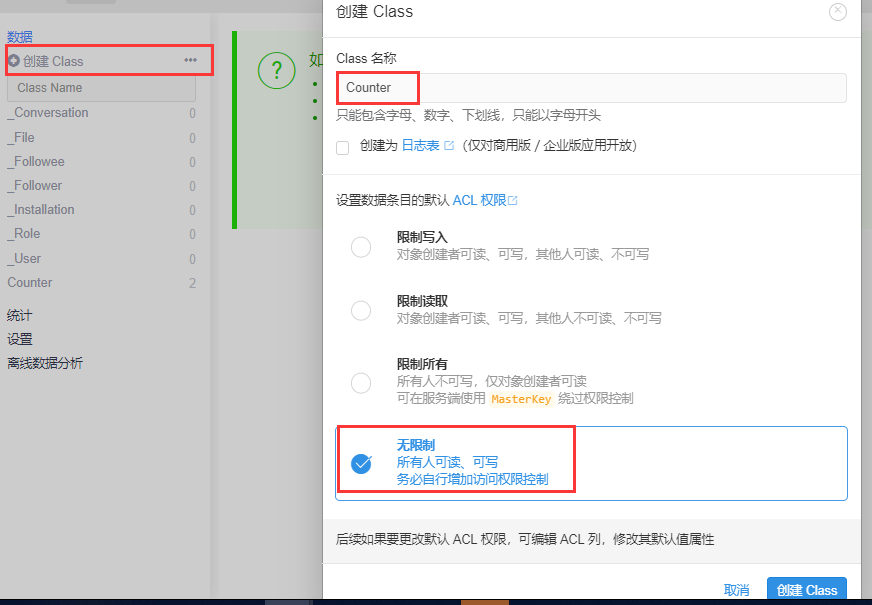
数据栏中,_开头的都是系统预定义好的表。
为了区分,新建一张表来保存数据。为了保证对NexT主题的修改兼容,新建Class名字必须为Counter。 为了避免权限问题导致 次数统计显示不正常,选择无限制,创建Class。

主题配置修改
在主题配置文件中修改:
[root@iZ28xbsfvc4Z next]# pwd # 主题目录
/app/softinsall/hexo/themes/next
[root@iZ28xbsfvc4Z next]# vim _config.yml
# Show number of visitors to each article.
# You can visit https://leancloud.cn get AppID and AppKey.
leancloud_visitors:
enable: true
app_id: h7YmXXXXXXXXXXXXXX
app_key: VhTGXXXXXXXXXX
浏览器访问
文章标题

字数统计
用于统计文章的字数以及分析出阅读时间。
安装 wordcount 插件
需要安装的插件
[root@iZ28xbsfvc4Z hexo]# pwd # 站点目录
/app/softinsall/hexo
[root@iZ28xbsfvc4Z hexo]# npm install hexo-wordcount --save
主题配置修改
在主题配置文件中修改。
[root@iZ28xbsfvc4Z next]# pwd # 主题目录
/app/softinsall/hexo/themes/next
[root@iZ28xbsfvc4Z next]# vim _config.yml
# Post wordcount display settings
# Dependencies: https://github.com/willin/hexo-wordcount
post_wordcount:
item_text: true # 文本显示
wordcount: true # 单篇 字数统计
min2read: true # 单篇 阅读时长
totalcount: true # 网站 字数统计
# 该post_wordcount的所有设置另起一行显示
separated_meta: true
[root@iZ28xbsfvc4Z next]# vim languages/zh-Hans.yml # 从英文改为中文
totalcount: 本站总字数
浏览器访问
文章标题

页面底部

推荐阅读
Linux下使用 github+hexo 搭建个人博客01-hexo搭建
Linux下使用 github+hexo 搭建个人博客02-hexo部署到Github Pages
Linux下使用 github+hexo 搭建个人博客03-hexo配置优化
Linux下使用 github+hexo 搭建个人博客04-next主题优化
Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理

Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计的更多相关文章
- Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理
这是搭建个人博客系统系列文章的最后一篇,如果你是从第一篇一路跟下来的,那么恭喜你,即将完成整个博客网站的搭建.OK,话不多说,开始我们的收官之战. 不知你想过没有,如果我们的文章少,一眼看完整个目录, ...
- Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
静态站点拥有一定的局限性,因此我们需要借助于第三方服务来扩展我们站点的功能. 而评论系统是最常用于和网站用户交流的,因此本章讲解在 next 主题,如何接入评论系统. 参考网站:Next 使用文档,第 ...
- Linux下使用 github+hexo 搭建个人博客04-next主题优化
上篇我们说了 hexo 的优化,针对的站点的优化. 本篇讲解 next 主题的优化,包括:使用语言.前端页面显示宽度.菜单.侧栏.头像.添加或取消动画效果.打赏功能等等. 让页面排版更符合我们所要的功 ...
- Linux下使用 github+hexo 搭建个人博客03-hexo配置优化
上两张文章,我们说了 hexo 部署.主题的切换.博文的创建.MarkDown 简单使用和 hexo 部署到 GitHub Pages. 也说了我们会使用 next 主题做为我们后期博客的使用和维护. ...
- Linux下使用 github+hexo 搭建个人博客02-hexo部署到Github Pages
之前的这篇文章<Linux下使用 github+hexo 搭建个人博客01-hexo搭建>,相信大家都知道怎么搭建 hexo ,怎么切换主题,并且完成了一篇博文的创建,以及 MarkDow ...
- Linux下使用 github+hexo 搭建个人博客01-hexo搭建
为什么要搭建自己的博客系统? 原因有好几个吧,归类如下:1.自己搭建博客系统很有成就感,可以自己选定页面风格和页面排版: 2.自己搭建博客系统可以根据自己的需要添加各种插件功能,因此整体上比网上的第三 ...
- Windows下通过GitHub+Hexo搭建个人博客的步骤
Windows下通过GitHub+Hexo搭建个人博客的步骤 https://blog.csdn.net/namechenfl/article/details/90442312 https://bl ...
- Mac下使用GitHub+Hexo搭建个人博客
首发链接 开始之前需要在电脑上安装好Git和node.js,Mac上可以使用Homebrew命令行工具来安装Git和node.js 安装Homebrew 在命令行工具输入以下命令,如果已经安装过Hom ...
- Github+Hexo,搭建专有博客
前言 记得从大二开始,就一直想搭个专属网站,当时使劲抠页面[前端页面是从QQ空间抠的,现在想抠估计没这么容易了],写代码,忙活半天才把程序弄好. 可惜最终项目还是没上线,因为当时有两问题绕不开 需要购 ...
随机推荐
- oop面向对象【继承、super、this、抽象类】
今日内容 1.三大特性——继承 2.方法重写 3.super关键字 4.this关键字 5.抽象类 教学目标 1.能够解释类名作为参数和返回值类型 2.能够写出类的继承格式 3.能够说出继承的特点 4 ...
- 好用的Markdown编辑器安利-Typora
Typora,一款还用极简优秀的免费开源Markdown编辑器,非常值得每一位爱好Markdown的朋友学习和使用.我个人是深深被它吸引了,不论是写博客还是记笔记,Typora都是我十足的好帮手.Ty ...
- require与import
require 和 import,都是为了JS模块化使用.最近项目中,因为多人协同开发,出现了一个项目中同时使用了require 和 import 引入依赖的情况.正常情况下,一个项目中最好是对引入方 ...
- Vue 04
目录 创建Vue项目 Vue项目环境搭建 Vue项目创建 pycharm配置并启动vue项目 vue项目目录结构分析 项目生命周期 添加组件-路由映射关系 文件式组件结构 配置全局css样式 子组件的 ...
- Hive脚本中切勿使用/**/注释
Hive脚本中切勿使用/**/注释 Hive脚本的注释目前好像只有 -- ,我之前在做初版数据的时候 使用NotePad++ 习惯性的有时候注释会写成 /**/ ,然后就引发了问题 脚本上传到hue, ...
- Linux’s init system & systemd
一.init system 1.计算机是如何启动的 以早期 Fedora 系统为例. 1.开机 2.BIOS 和 GRUB(引导加载程序) 3.Linux 内核启动后,init 进程 是在 Fedor ...
- php配置文件说明
php-fpm.conf是PHP-FPM进程管理器的配置文件: php.ini是PHP解析器的配置文件: www.conf是php.ini的扩展文件
- 拉丁方阵问题 -- python实现
问题描述 拉丁方阵是一种n×n的方阵,方阵中恰有n种不同的元素,每种元素恰有n个,而且每种元素在一行和一列中 恰好出现一次.著名数学家和物理学家欧拉使用拉丁字母来作为拉丁方阵里元素的符号,拉丁方阵因此 ...
- 5.Ansible Jinja2 模板
1.jinja2渲染NginxProxy配置文件 jinja2 房屋建筑设计固定的 jinja2模板与Ansible关系 Ansible如何使用jinja2模板 template模块 拷贝文件? te ...
- Java源码记录 - AbstractMap
路径java.util.AbstractMap ()构造方法 /** * 唯一的构造器.(一般由子类隐式调用) */ protexted AbstractMap(){ } size()返回当前map的 ...
