React - 组件:类组件
目录:
1. 类组件有自己的状态
2. 继承React.Component-会有生命周期和this
3. 内部需要一个render函数(类组件会默认调用render方法,但不会默认添加,需要手动填写render函数,并return一个能渲染的值。)
4. 类组件的基本架构
5. constructor里边添加自己的属性和状态、方法
a. 写了constructor就要写super
b. 如果c里边没内容只有super,name可以不写
6. 添加状态this.state = {}; es7写法state = {}。非双向绑定
7. setState接收对象的情况、批量更新
8. setState接收函数的情况、state与penddingState
9. class里方法的写法
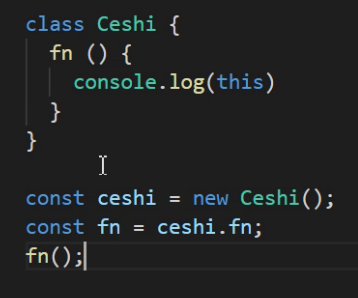
a. 方法里边this的指向undefined的情况
class Person {
fn(){
console.log(this);
}
}
var person = new Person();
var fn1 = person.fn;
fn1(); //undefined
b. bind改变this指向
c. 箭头函数继承this指向
d. 匿名函数传参
10. TodoList实战
11. 类组件注意:
注意绑定事件时,"on"后边事件名的首字母大写,如"change"要写成"Change"注意回调函数内部this的指向默认为undefined,要改变this指向
不能直接改变state的值、需要用函数setState来修改state的值
类组件:
做复杂的数据处理、需要有自己的状态的时候,需要用类组件。
他有自己的生命周期也有react给他提供的一些内置函数方法。有自己的this和状态。
要点:
• 类的名字就是组件的名字
• 类的开头一定要大写
• 类要继承自React.Component
• 组件内部一定要有render函数,否则报错
定义一个组件:
import React from 'react'
class TodoList extends React.Component {
render(){
let todoList = <div>
<h3>我是类组件</h3>
</div>
return todoList;
// 所以类组件内部必须有render函数,并return返回一个可渲染的值。
};
}
export default TodoList
引入组件:
import TodoList from '../components/TodoList'
调用组件:
<TodoList></TodoList>
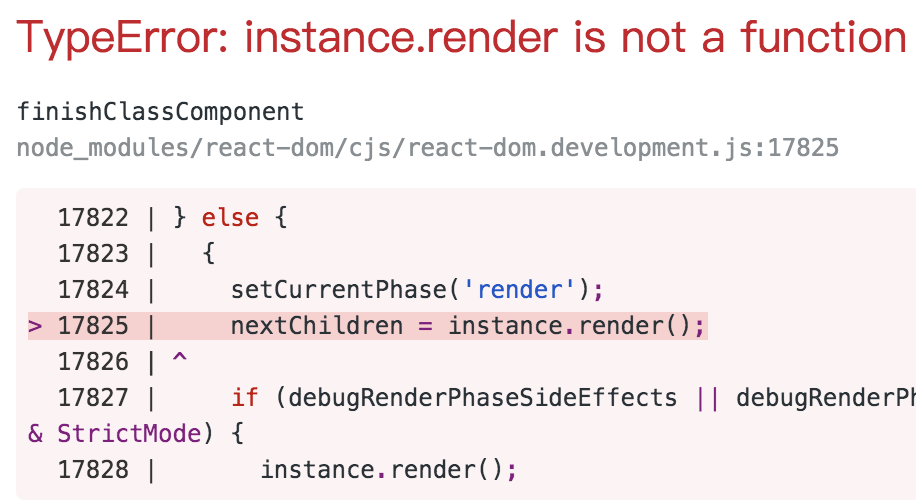
类组件内部没有render函数报错:

因为看到class组件会默认调用render方法
如果看到函数组件,会自动在函数内部添加一个render方法,把函数的return返回值放到render中运行。
所以类组件内部必须有render函数,并return返回一个可渲染的值。不会进行自动添加。
开发1个类组件 - TodoList:
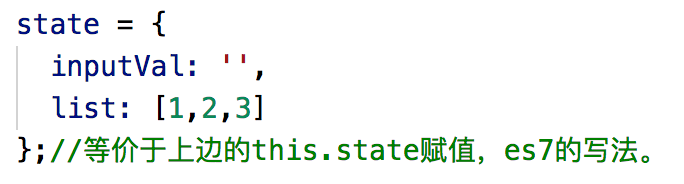
组件内部要使用的数据称之为状态state。
state的值一定是对象,并且state这个拼写也是固定的:

1、准备一个模块,并做初步数据渲染尝试:

2、填写数据并执行添加功能,将input内容添加到list
(没有vue的双向数据绑定功能,只是单向的。应该知道input的内容,然后把值设置给state数据,再把state数据放到list列表中渲染。)
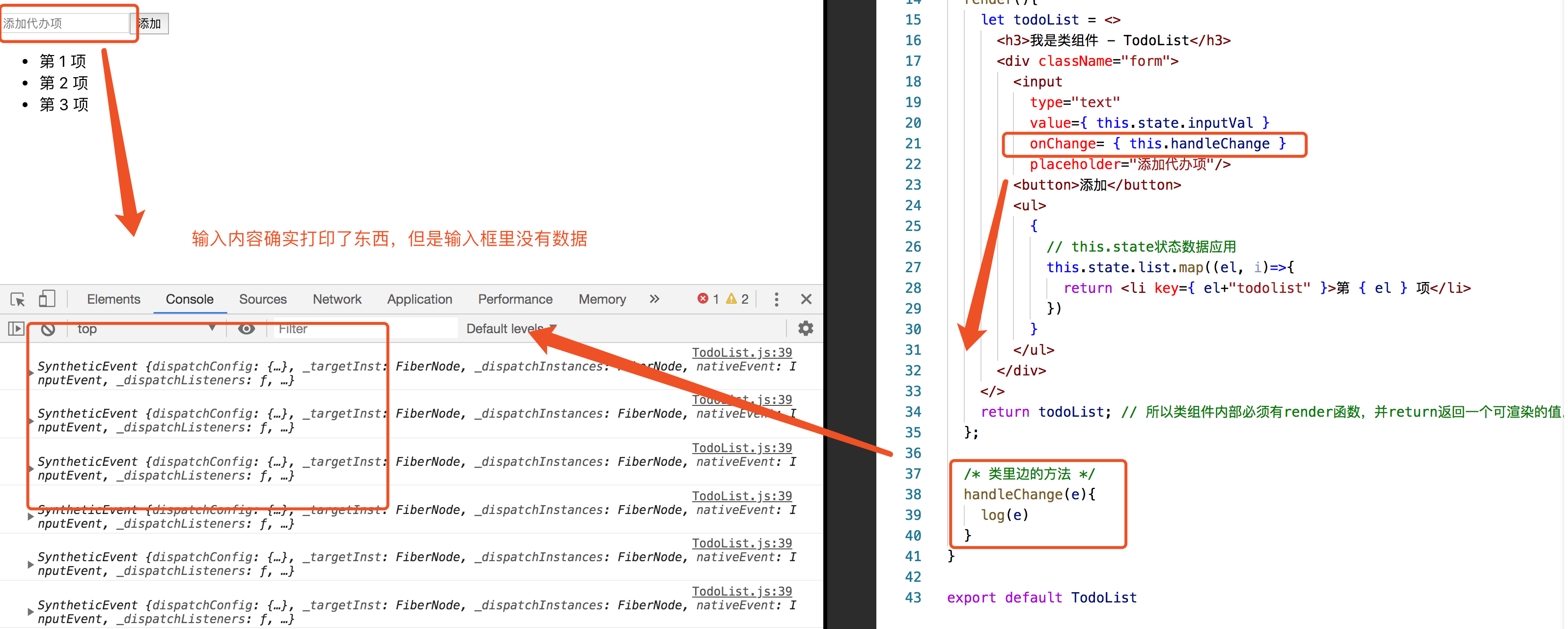
2-1、需要onChange事件监听input输入。回调函数=类里边定义的函数。
注意"on"后边事件名的首字母大写,如"change"要写成"Change"

===

2-2、onChange后给state里的inputVal赋值
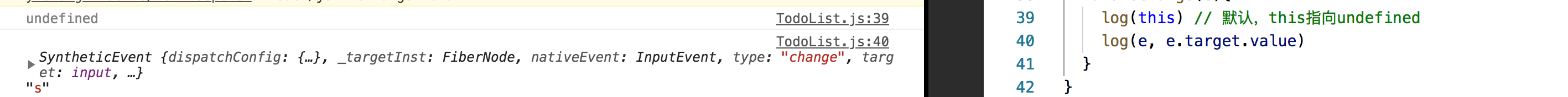
注意回调函数内部this的指向:默认,this指向undefined

因为只是监听change事件的时候,调用handleChange函数,这个函数没人调用,就会指向undefined。
跟下边这段代码一样:

改变this指向:通过绑定
onChange= { this.handleChange.bind(this) }
不能直接改变state的值,会有警告:
// this.state.inputVal = e.target.value;

需要用函数setState来修改state的值
this.setState({
inputVal: e.target.value
})
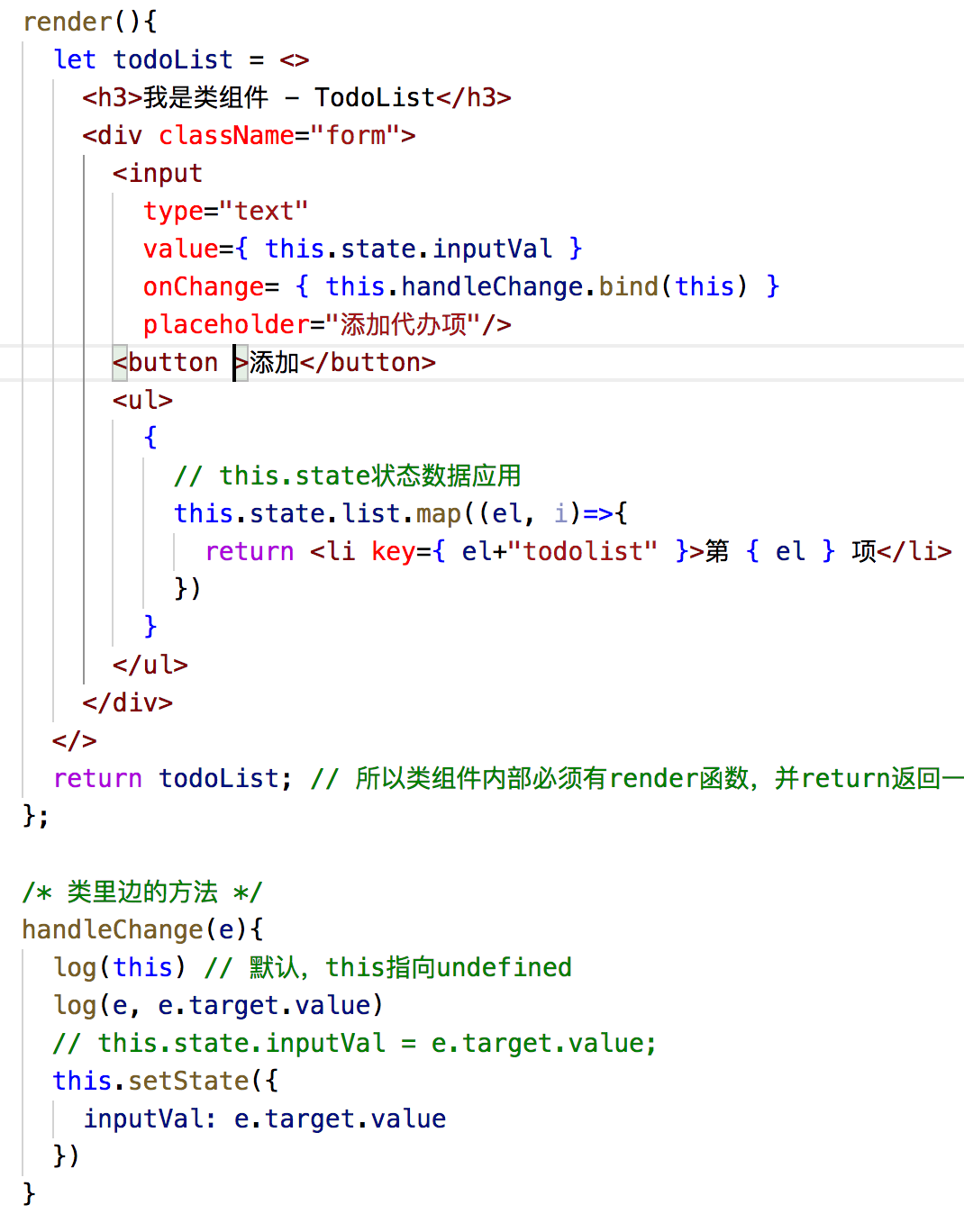
最终代码:

2-3、添加功能
注意this绑定、空值的防抖判断等。


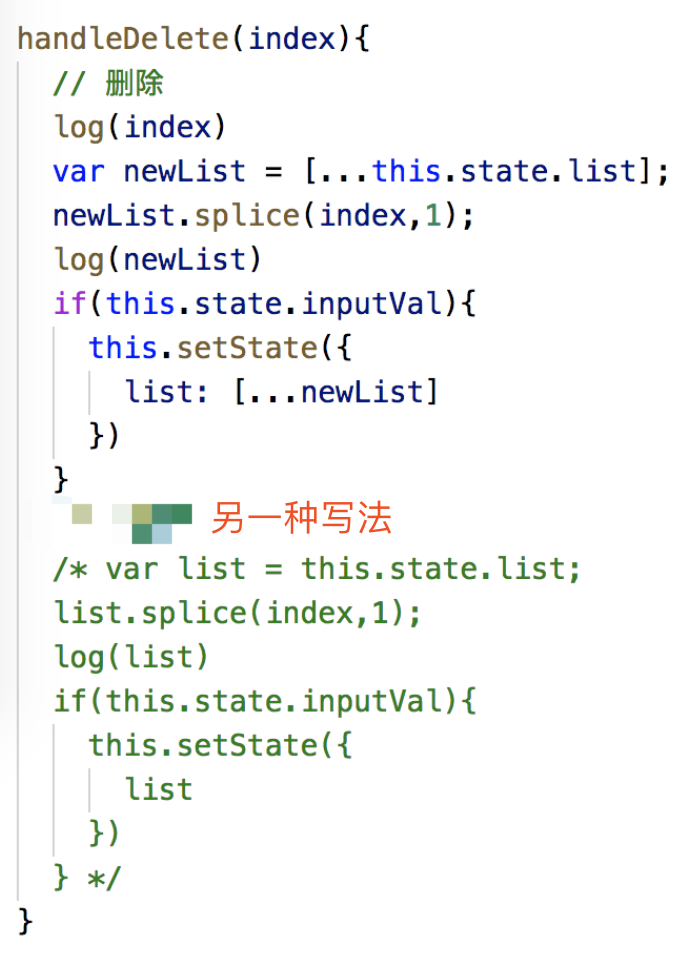
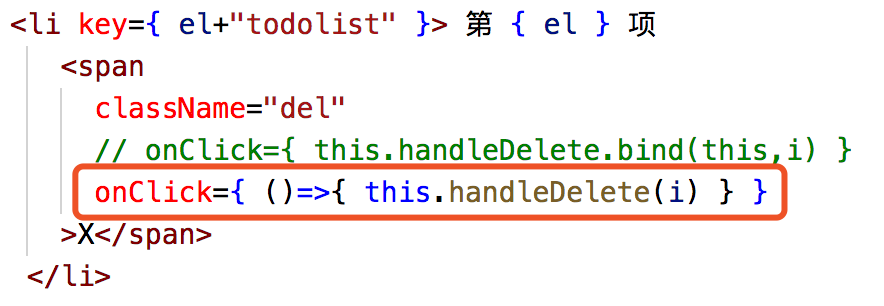
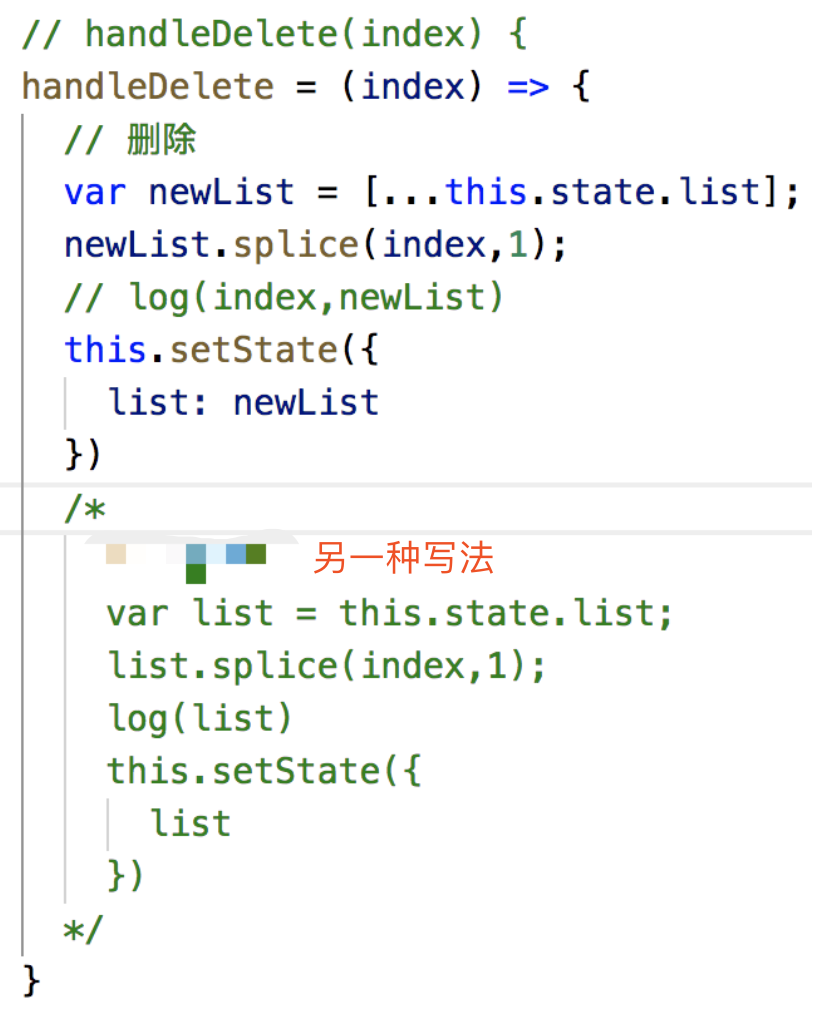
3、删除功能


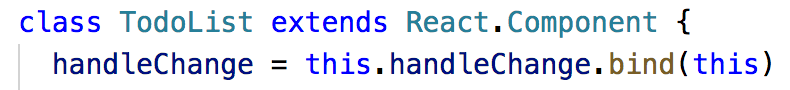
改变this指向的其他方法:
1、bind绑定
this.handleDelete.bind(this,i)
没点击一次就执行了多少次的函数。
2、顶部绑定

onChange= { this.handleChange }
3、箭头函数改变this指向【重点、核心方案】
onChange= { this.handleChange }

4、匿名函数【要传参的情况】
在匿名函数内部让函数去执行


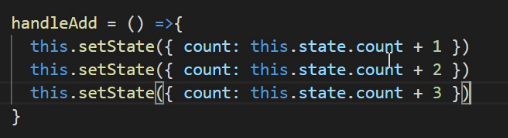
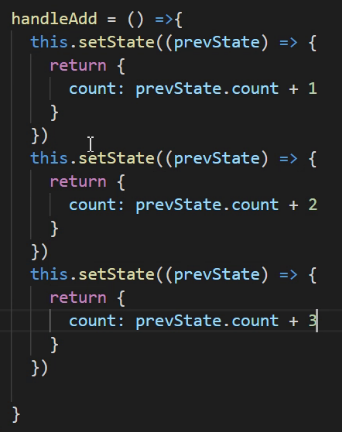
一个函数里有多个setState:

setState里边传入对象,会有参数覆盖的情况。上图示例中只执行最后一个。
批量更新:
在一个函数里有多个setState的情况下,react就会把多个setState放到一起,进行合并。合并完了以后再去执行。那么就只剩下最后一个会起作用了。
目的/好处:
减少虚拟dom的比对,提高渲染的性能。
setState接收函数的情况:setState纯函数
就想设置多个setState还想绕过批量更新,就可以在setState函数里传参函数:

return的对象里边是你要更改的状态。
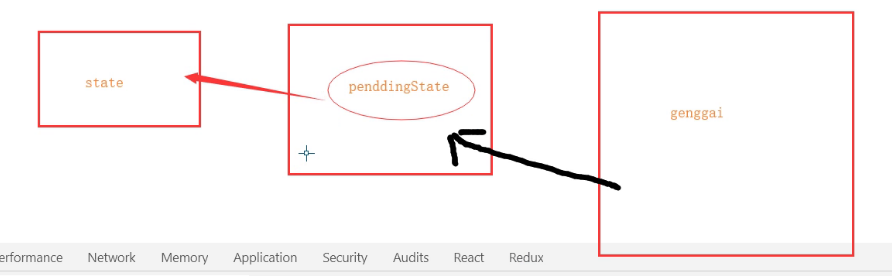
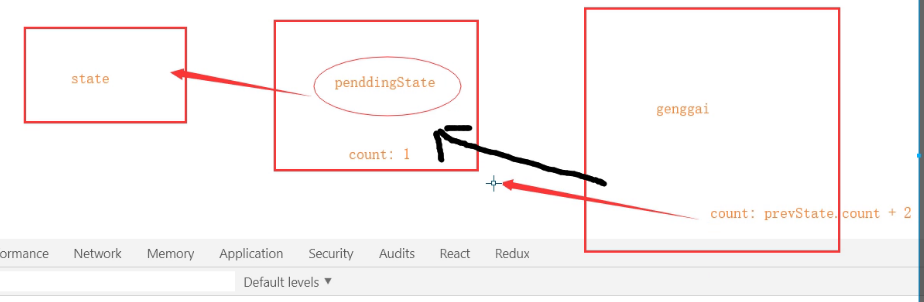
流程是先进行更改,更改的内容放在pendingState中进行等待。函数完毕后再把pendingState的内容一次性再设置给state里。



2019-12-09 00:24:02
React - 组件:类组件的更多相关文章
- React函数类组件及其Hooks学习
目录 函数类组件 函数式组件和类式组件的区别: 为什么要使用函数式组件? Hooks概念及常用的Hooks 1. useState: State的Hook 语法 useState()说明: setXx ...
- 好客租房22-react组件的两种创建方式(类组件)
2.2使用类创建组件 类组件:使用ES6的class创建的组件 约定1:类组件必须以大写字母开头 约定2:类组件应该继承react.component父类 从中可以使用父类的方法和属性 约定3:组件必 ...
- [react 基础篇]——React.createClass()方法同时创建多个组件类
react 组件 React 允许将代码封装成组件(component),然后像插入普通 HTML 标签一样,在网页中插入这个组件.React.createClass 方法就用于生成一个组件类 一个组 ...
- React 以两种形式去创建组件 类或者函数(二)
08==>创建组件以 1类的形式 或者以 2函数的形式 09==>使用组件 在src下创建components文件夹 是放组件的 CompType.js 组件 组件开头大写(重要) Com ...
- React函数式组件和类组件[Dan]
一篇对Dan的 How Are Function Components Different from Classes? 一文的个人阅读总结,内容来自于此.强烈推荐阅读 Dan Abramov.的博客. ...
- 关于React采坑(憨批)系列---类组件(class MyCom extends React.Component--VM47:9 Uncaught TypeError: Super expression must either be null or a function, not undefined)
今天在学习React中的类组件时,突然给我报错VM47:9 Uncaught TypeError: Super expression must either be null or a function ...
- 从DOM操作看Vue&React的前端组件化,顺带补齐React的demo
前言 接上文:谈谈我对前端组件化中“组件”的理解,顺带写个Vue与React的demo 上次写完博客后,有朋友反应第一内容有点深,看着迷迷糊糊:第二是感觉没什么使用场景,太过业务化,还不如直接写Vue ...
- React jQuery公用组件开发模式及实现
目前较为流行的react确实有很多优点,例如虚拟dom,单向数据流状态机的思想.还有可复用组件化的思想等等.加上搭配jsx语法和es6,适应之后开发确实快捷很多,值得大家去一试.其实组件化的思想一直在 ...
- react - 解刨组件的多种写法
一,原始的createClass写法 对于写react组件,很多人第一印象往往是createClass,这是因为createClass是react组件最原始的写法,基本每个学react的人都是接触这种 ...
随机推荐
- 学习笔记69_Logistic回归
Logistic回归(逻辑回归)进行分类的主要思想:根据现有数据对分类边界线建立回归公式,以此进行分类. 知乎上的简述: 该算法可根据已知的一系列因变量估计离散数值(比方说二进制数值 0 或 1 ,是 ...
- Pandas 时间序列
# 导入相关库 import numpy as np import pandas as pd 在做金融领域方面的分析时,经常会对时间进行一系列的处理.Pandas 内部自带了很多关于时间序列相关的工具 ...
- vue+element UI递归方式实现多级导航菜单
介绍 这是一个是基于element-UI的导航菜单组件基础上,进行了二次封装的菜单组件,该组件以组件递归的方式,实现了可根据从后端接收到的json菜单数据,动态渲染多级菜单的功能. 使用方法 由于该组 ...
- 如何利用缓存机制实现JAVA类反射性能提升30倍
一次性能提高30倍的JAVA类反射性能优化实践 文章来源:宜信技术学院 & 宜信支付结算团队技术分享第4期-支付结算部支付研发团队高级工程师陶红<JAVA类反射技术&优化> ...
- ssm整合的登录
新建一个web工程,主要结构如下: 数据库创建如下: 控制层的代码FormController 类 package codeRose.controller; import org.springfram ...
- winds添加静态路由
如上图所示,wan口设备箱访问路由器栏口设备 route -p add 192.168.21.0 mask 255.255.255.0 192.168.0.176 -p 表示永久路由,重启后不丢失 ...
- 130道ASP.NET面试题(二)
71.什么是反射?答:动态获取程序集信息 72.用Singleton如何写设计模式答:static属性里面new ,构造函数private 73.什么是Application Pool?答:Web应用 ...
- TRANK和VTP
需求:因为公司规模逐渐扩大,出现相同部门不同办公室的情况,老板提出新的要求:相同部门可以通信,不同部门不能通信. 利用vlan: 缺点:浪费材料,应用技术手段把两条交叉线变成一条. 因此,引进trun ...
- windows 2008 服务器优化:停powershell,卸载不相干软件,开启防火墙
windows 2008 作为 全录 的服务器,经常cpu达到100%,查看是powershell.exe占cpu有98%.影响 全录 软件进行电话录音.所以想禁止powershell.exe程序启动 ...
- 019.Kubernetes二进制部署插件dashboard
一 修改配置文件 1.1 下载解压 [root@k8smaster01 ~]# cd /opt/k8s/work/kubernetes/ [root@k8smaster01 kubernetes]# ...
