Web访问原理-从输入URL到页面加载完成的过程中都发生了什么事情?
从输入URL到页面加载完成的过程中都发生了什么事情?--这是一个经典的面试题;
主要是关于计算机网络方面的知识基础,对于非科班计算机自学web开发的同学可能理解起来就很困难。
StackOverFlow上有一个简要回答:
http://stackoverflow.com/questions/2092527/what-happens-when-you-type-in-a-url-in-browser
Piskvor的回答:
作一个简单粗暴的描述,假设是简单的HTTP请求,IPV4,没有代理。
1.浏览器查询缓存,如果缓存存在跳到第9步。 2.浏览器询问操作系统服务器的IP地址。 3.操作系统做DNS查询,返回IP地址给浏览器。 4.浏览器打开对服务器的TCP连接(如果是HTTPS协议的话会更复杂)。 5.浏览器通过TCP连接发送HTTP请求。 6.浏览器接收HTTP响应并且可能关掉TCP连接,或者是重新使用连接处理新请求。 7.浏览器检查HTTP响应是否为一个重定向(3xx 结果状态码 ),一个验证请求(401),错误(4xx 5xx)等等,这些都是不同响应的正常处理(2xx). 8.如果响应可缓存,将存入缓存。 9.浏览器解码响应(例如:如果它是gzziped压缩)。 10.浏览器决定如何处理这些响应(例如,它是HTML页面,一张图片,一段音乐)。 11.浏览器展现响应,对未知类型还会弹出下载对话框。 这里边的每个步骤都可以长篇大论一番,当然还有很多东西与这些步骤平行发生。
主要要掌握计算机与网络设备之间通信
Web使用一种HTTP(HyperText TransFer Protocol,超文本协议)的协议作为规范,完成从客户端到服务器等一系列运作流程。可见web是建立在HTTP协议上通信的。
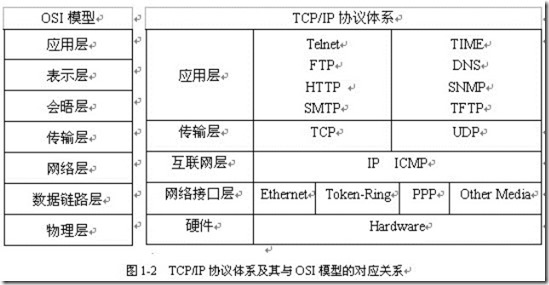
通常我们使用的网络(包括互联网)是在TCP/IP协议族的基础上运作的,而HTTP属于它内部的一个子集。
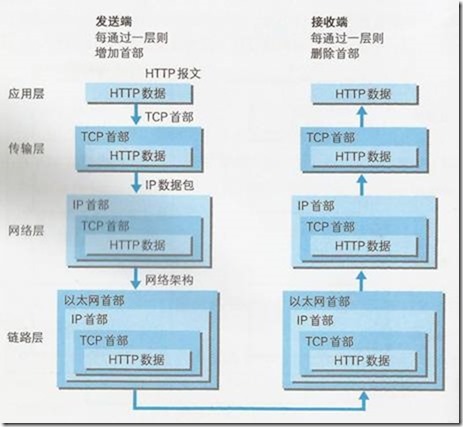
计算机与网络设备之间通信的协议总称为TCP/IP.该协议最重要的一点就是分层。

利用TCP/IP协议族进行通信时,会通过分层顺序与对方进行通信。

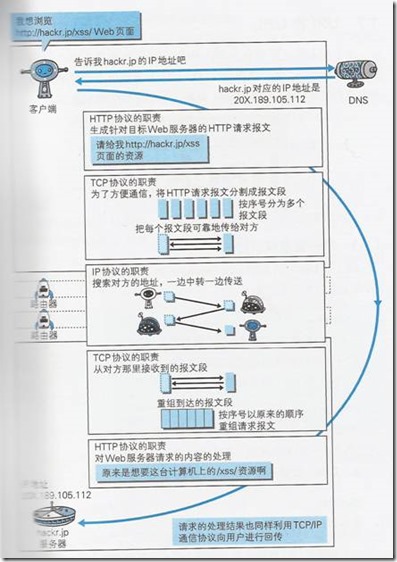
与HTTP关系紧密的协议有:
DNS:负责域名解析
TCP:确保可靠性,会数据分割
IP:负责传输
传输过程图如下:

深入理解整个计算机体系和硬件的话,FEX团队的nwind专门有对该问题的文章:
http://fex.baidu.com/blog/2014/05/what-happen/
该回答真的非常有深度和广度。值得学习。
Web访问原理-从输入URL到页面加载完成的过程中都发生了什么事情?的更多相关文章
- 从输入 URL 到页面加载完成的过程中都发生了什么事情?
这个问题是老生常谈的问题啦,虽然说到处百度都有的答案,还是希望自己能总结一下. 如今有很多答案,都是从硬件开始讲起,比如键盘的响应或者触屏的响应,然后CPU处理到OS的内核等等.这里不作为重点来讲,要 ...
- 【转】 从输入 URL 到页面加载完成的过程中都发生了什么事情?
该问题总结 一. 往浏览器输入URL后给你一个页面,你天天在使用的东西,学过计算机网络的知道是怎么回事,就DNS解析然后页面的回馈,不过要讲好还是有难度. 之前fex团队的nwind专门写过这个问题的 ...
- [转]从输入url到页面加载完成的过程中都发生了什么事情
第一个问题:从输入 URL 到浏览器接收的过程中发生了什么事情? 从触屏到 CPU 首先是「输入 URL」,大部分人的第一反应会是键盘,不过为了与时俱进,这里将介绍触摸屏设备的交互. 触摸屏一种传感器 ...
- 从输入URL到页面加载完成的过程中都发生了什么事情?
为了便于理解,我将整个过程分为了六个问题来展开. 第一个问题:从输入 URL 到浏览器接收的过程中发生了什么事情? 从触屏到 CPU 首先是「输入 URL」,大部分人的第一反应会是键盘,不过为了与时俱 ...
- 从输入 URL 到页面加载完的过程中都发生了什么事情?
1) 把URL分割成几个部分:协议.网络地址.资源路径.其中网络地址指示该连接网络上哪一台计算机,可以是域名或者IP地址,可以包括端口号:协议是从该计 算机获取资源的方式,常见的是HTTP.FTP,不 ...
- 面试经典——从输入 URL 到页面加载完的过程中都发生了什么事情?
想要更加了解http协议,猛戳这里 1)把URL分割成几个部分:协议.网络地址.资源路径.其中网络地址指示该连接网络上哪一台计算机,可以是域名或者IP地址,可以包括端口号:协议是从该计算机获取资源的方 ...
- 一个网页从输入URL到页面加载完成的过程中都发生了什么事情?
这是一个前端的经典面试题,很多大公司面试时都会被问及,涉及的面也是非常多. 一般会经历以下几个过程: 1.首先,在浏览器地址栏中输入url 2.浏览器先查看浏览器缓存-系统缓存-路由器缓存,如果缓存中 ...
- 转载:从输入 URL 到页面加载完的过程中都发生了什么事情?
原帖地址:http://www.guokr.com/question/554991/ 1)把URL分割成几个部分:协议.网络地址.资源路径.其中网络地址指示该连接网络上哪一台计算机,可以是域名或者IP ...
- 一个页面从输入 URL 到页面加载完的过程中都发生了什么事情?
过程概述 浏览器查找域名对应的 IP 地址: 浏览器根据 IP 地址与服务器建立 socket 连接: 浏览器与服务器通信: 浏览器请求,服务器处理请求: 浏览器与服务器断开连接. 以下为详细解析: ...
随机推荐
- ECMAScript6 语法
声明变量 var let const var(声明局部变量,有局部外可用缺陷) 代码 <!DOCTYPE html> <html lang="en"> &l ...
- VUE单页面的应用优缺点
1.优 分离前后端关注点,前端负责界面显示,后端负责数据存储和计算. 减轻服务器压力,服务器只用出数据就可以: 同一套后端程序代码,不用修改就可以用于多种设备客户端: 2019-06-19用户体验好. ...
- 【python3两小时快速入门】入门笔记03:简单爬虫+多线程爬虫
作用,之间将目标网页保存金本地 1.爬虫代码修改自网络,目前运行平稳,博主需要的是精准爬取,数据量并不大,暂未加多线程. 2.分割策略是通过查询条件进行分类,循环启动多条线程. 1.单线程简单爬虫(第 ...
- chrome如何查看cookie
以mac为例: 第一步:点击chrome的偏好设置 第二步:点击如下图所示的最下面的高级 第三步:点击内容设置,如下所示 第四步:点击cookie,就会出现查看所有cookie和网站数据
- Go 语言基础
Go 语言基础 特点 常用命令 go run 直接运行, 不会生成可执行文件 go build 生成可执行文件, 推荐 加分特点 UTF-8编码 高并发: go 关键字 管道: pipe := mak ...
- 每天学点node系列-stream
在编写代码时,我们应该有一些方法将程序像连接水管一样连接起来 -- 当我们需要获取一些数据时,可以去通过"拧"其他的部分来达到目的.这也应该是IO应有的方式. -- Doug Mc ...
- Python笔记【7】_反射getattr&hasattr&setattr&delattr
Lesson0402_GetatrrWebsite.py #!/usr/bin/env/python #-*-coding:utf-8-*- #Author:LingChongShi #查看源码Ctr ...
- 【Linux】一步一步学Linux——VMware虚拟机三种网络模式详解(07)
目录 00. 目录 01. 虚拟网络连接组件 02. 常见网络连接配置 03. 桥接模式 04. NAT 模式 05. 仅主机模式 06. 自定义模式 07. 附录 00. 目录 @ 01. 虚拟网络 ...
- JBuss--为所有JFinal开发者提供二次开发的后台管理系统
百度搜索:JBuss 或jfinal.com官网https://www.jfinal.com/share/1704 JBuss背景: 2018年6月1日,作者“为道日损”从上海一家xxx公司离职,那时 ...
- Vue技术点整理-安装引入
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架 所谓渐进式是指: 1,如果你有一个现成的web应用,你可以将vue作为该应用的一部分嵌入其中,带来更丰富的交互体验 ...
