TypeScript SDK 和 REST API
在本文中,我们将讨论CUBA平台中已经存在很长时间的一个功能,但是很多人还不知道,这就是前端SDK生成器,并了解它如何与CUBA的REST API插件一起使用。
Java+JavaScript - 在 web 中喜结连理
仅仅只是大概八年之前,我们 Java 开发者将 JavaScript(JS) 作为“二等公民”语言用在 Web 应用程序中。那时,用 JS 的目的只是为了在网页中加入一些动效,网页也是使用 JSF、Struts、Tapestry 或 Thymeleaf 等框架在服务器端生成的。如今,我们见证了 JS 作为使用React、Vue 或 Angular 等框架进行客户端开发的第一语言,甚至连 Node.js 也出现在了服务端。
实际应用中,我们开发的 Web 应用程序可能在不同的层上使用不同的语言:JS 用于客户端UI,Java 用于业务逻辑处理,SQL 用于从数据库中获取数据,Python 用于数据分析,等等。然后再使用各种技术将所有这些语言组合到一个应用程序中。最常见的例子就是 REST API,基于平台无关的 HTTP 协议和简单的 JSON 格式,现在已经成为连接客户端 JS 和服务器端 Java 的默认方法。
但是,即使是最好的裁缝也不能无缝缝制衣裳。 定义 API 始终存在一个问题:要调用的方法是哪个,数据模型是什么,还有比如说我们应该将街道地址作为结构化对象还是作为字符串传递?
我们如何才能帮助我们的 JavaScript 同事更快地创建代码还能避免沟通的不畅?
Swagger 会是终极答案吗?
也许你要说“Swagger”,没错。 Swagger 实际上已经是设计、构建、记录和使用 REST API 的工业标准。也有许多代码生成器可帮助生成用于不同语言的客户端 SDK。
CUBA 框架就支持 Swagger,每个带有 REST API 扩展组件的应用程序都有一个 API 端点可以用来下载 .json 或 .yaml 格式的 Swagger 文档。您可以使用这些文件来生成 JS 客户端。
但是事实上,Swagger 只是一个 API 文档工具。那么前端开发人员希望在 API 中看到什么样的信息呢? “经典”的做法是:将业务功能映射为服务,并构建一套定义规范的 API。再将这套 API 公开为一组 REST 服务,最后添加 Swagger 文档,差不多就可以了。
如果真的是这样的话,为什么 GraphQL 会快速崛起并在前端开发人员中引起轰动呢? 我们注意到,GraphQL 的份额一直在不断增长。到底是怎么回事?事实证明,遇到经常会变动的用例,提供更“通用”的 API 对前端人员来说更加合适,因为可以避免创建很多小的 API。比如,对于 Web UI 中的购物车情景,一个物品的价格只需要第一次调用时获取,之后对于该物品只需要知道总数即可。另外,GraphQL 可以避免过度获取数据或者数据获取不足,还能一次调用多个 API 获得复杂的返回数据结构。
这样的话,似乎应用程序不止应该开放服务的 API,还应该提供一些通用 API。这种方式使得前端开发人员可以调用复杂的业务功能,但是也为他们提供一定程度的灵活性。因此,如果他们只是需要针对不同 UI 获取数据的不同展现形式,他们不会要求提供新的 API。
还有一个问题是 Swagger 或 GraphQL 或 OData 都无法解决的,那就是如果更改了某些内容,针对之前已经生成的客户端代码,如何做适配呢?直接一次性生成代码很容易,但是能支持业务的变化却是另外一回事了。比如,我们删除了实体的一个属性,怎么保证前端应用程序不会出问题?
所以,综合来看,为了加速前端开发并简化后端团队与前端团队之间的协作,我们需要:
1.定义特定业务的 API 和通用 API
2.根据后端数据模型和方法签名来生成前端代码
3.如需修改生成的代码,需要保证花费最小的人力并且尽量避免 bug
我们在 CUBA 的 REST API 扩展组件和前端 SDK 生成器中也面临着相同的所有挑战。
CUBA TypeScript SDK
在CUBA中,REST API 扩展组件提供以下功能:
| 数据模型实体的 CRUD 操作
| 执行预定义的 JPQL 查询
| 执行服务方法
| 获取元数据(实体,视图,枚举,数据类型)
| 获取当前用户权限(访问实体、属性以及特定权限)
| 获取当前的用户信息(名称,语言,时区等)
| 处理文件
功能上说,我们提供了从任何前端客户端访问应用程序的所有功能。这些 API 都通过swagger YAML 文件或者 JSON 文件进行说明,对于前端开发来说,可以使用这些文档立即进行开发。
为 REST API 用户设置安全规则也很重要,需要防止 API 端点意外暴露给所有用户。首先要禁止所有用户对于常规 REST API 访问,然后为需要访问某些功能的角色创建特殊的权限。
CUBA 不止能提供 REST API,还可以生成前端使用的 SDK,该 SDK 可以作为任何前端开发框架的基础,React、Angular、Vue 或者其他框架都能用。
用这个生成器能生成一组 TypeScript 类,通过这些类可以在客户端应用程序调用CUBA 的 API。
如果要生成 SDK,可以运行下列命令:
npm install -g @cuba-platform/front-generator
然后:
gen-cuba-front sdk:all
该功能会创建所有的 SDK 类。甚至能基于 ReactJS 直接生成一个简单的 UI,这样客户能立即使用基于 CUBA 的应用程序。虽然生成的 UI 非常基础,但是由于集成了 CUBA,所有 CUBA 的功能都可以使用,包括身份验证、基于角色的数据访问、实体图的查询等等。
下面我们看看 SDK 里面到底包含了什么。
数据模型
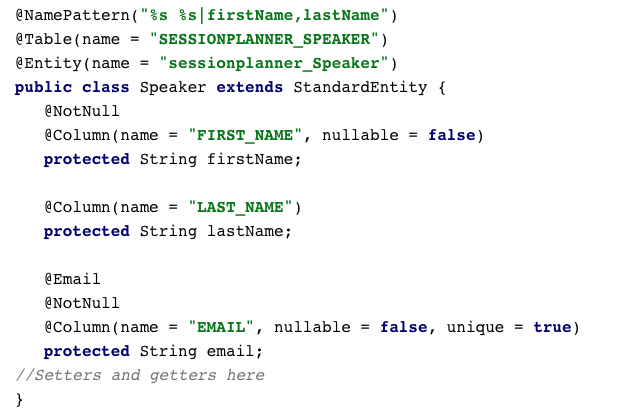
应用程序的数据模型在 SDK 中是一组 TypeScript 的类。以快速开始中的 Session Planner 为例,Java 中有一个实体:

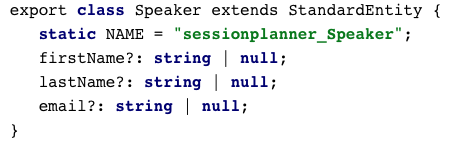
然后在 SDK 中,会生成一个对应的类:

所有的数据关联关系和组合关系也都会保留,因此可以直接获取实体关系图而不需要调用多个 API 一个一个的获取各个实体了。
另外,这里也没有 DTO,获取到的数据跟后台描述的一样。
业务逻辑服务
在 SDK 中,所有开放的 CUBA REST 服务都会在 TypeScript 中得到体现。比如,如果我们用 REST API 开放了 Session Service 的接口,TypeScript 中的代码会是这样:

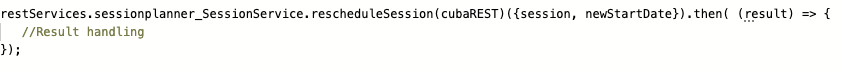
可以在前端代码中这样调用:

很方便吧?繁杂的 routine 工作都通过生成的代码完成了。
通用 API
如果自定义逻辑只需要在前端实现的话,可以直接使用在核心 CUBA 平台 REST 库中定义的一组功能,例如:
loadEntities<T>(entityName: string, options?: EntitiesLoadOptions, fetchOptions?: FetchOptions): Promise<Array<SerializedEntity<T>>>;
deleteEntity(entityName: string, id: any, fetchOptions?: FetchOptions): Promise<void>;
这些方法提供了对应用程序中实体 CRUD 粒度的访问操作。访问的安全性也依然存在,CUBA会在服务器端验证所有非匿名调用,并防止用户获取不符合其角色的实体或属性:
cubaREST.loadEntities<Speaker>(Speaker.NAME).then( (result => {
//Result handling
}));
通过使用这些通用的 API,开发人员可以用 JS 在基于实体 CRUD 之上创建自定义的 API 层应用程序,并将其部署至 Node.js,以实现“服务于前端的后端”架构模式。而且,用这种方式创建的 API 层可以是多个,比如我们可以为不同的客户端创建不同的 API 层:ReactJS,原生 iOS等等。这种用例场景下,自动生成的 SDK 是最理想的工具。
一般情况下,通用 API 的不足之处在于,获取的属性超过了所需的属性或者API描述符中的属性不足时,可能会导致数据获取不足或获取过多的风险。 但是,CUBA 的实体视图在后端解决了这个问题,我们为前端开发人员也提供了同样的方法! 对于每个生成的TypeScript类,我们创建能反映视图的类型:

因此,可以从后端获取实体并且只获取后端视图指定的属性。这样的话,不需要去猜测到底拿到了哪些属性,IDE 会自动帮你补全:

API 更新
如之前所述,代码生成只是开发过程中的很小一部分。代码改动和持续的支持才是耗费时间的地方。CUBA 的 TypeScript SDK 生成器在随后的运行期间会分析代码,跟踪改动并进行增量更新。 如果您将 TypeScript 作为前端的主要开发语言,TypeScript 编译器也会确保您不会忘记更新使用 SDK 的自定义代码。
总结
除了基于 Vaadin 的通用 UI 之外,如果您还想为 CUBA 应用程序开发基于 JS 的客户端(React / React Native,Angular 或 Vue 等),则可以使用 REST API 扩展插件和 TypeScript SDK。通过使用 TypeScript SDK,不论使用何种前端技术,您都可以只关注设计或者性能,以便提供最佳的用户体验,而不需要做重复冗余的工作。并且几乎可以肯定 JS 和 Java 之间的通信以及支持 API 变化将会是您开发过程中最小的问题。
了解 CUBA 平台,请访问 CUBA 中文官网。
TypeScript SDK 和 REST API的更多相关文章
- Android SDK版本号 与 API Level 对应关系
转自:https://blog.csdn.net/qiaoquan3/article/details/70185550 Android SDK版本号 与 API Level 对应关系 新接触And ...
- Android SDK版本号与API Level 的对应关系-转
Android SDK版本号 与 API Level 对应关系 http://developer.android.com/guide/appendix/api-levels.html Android ...
- Android SDK版本号与API Level 的对应关系及发布时间(更新到28)
Android SDK版本号与API Level 的对应关系及发布时间 平台版本号 API 级别 VERSION_CODE(代号) 发布时间 Android 9.0 28 Pie/P(馅饼) 2018 ...
- 腾讯微博java(android)sdk新增微博api详细介绍
本文主要介绍腾讯微博android sdk中新增微博有关的8个接口,以及使用的示例代码 注意:以下所有的api示例代码都需要先新建QqTSdkService类对象qqTSdkService并初始化,见 ...
- 何谓sdk,何谓api
狭义上的 SDK 指 Windows SDK,包括在 Windows 平台进行开发的一系列头文件和库文件以及命令行工具等. API 是 SDK 提供给用户的函数,即接口就是这个 SDK 提供给你用于应 ...
- ReactiveX 学习笔记(24)使用 RxCpp + C++ REST SDK 调用 REST API
JSON : Placeholder JSON : Placeholder (https://jsonplaceholder.typicode.com/) 是一个用于测试的 REST API 网站. ...
- android SDK中添加自定义api【转】
本文转载自:http://blog.csdn.net/a624731186/article/details/23548409 本文的思路: android APP调用自定义java API,自定义ja ...
- [TypeScript] Create a fluent API using TypeScript classes
You can create an easy to chain API using TypeScript classes. Learn about the thisreturn type annota ...
- Android SDK版本号 与 API Level 对应关系 201911
API是开发用的,所以API LEVEL可以认为是内部的:而SDK的版本提供了新特性给用户,是外部可见的. 可以查看以下网址以获取最新的对应关系: http://developer.android. ...
随机推荐
- epoll(2) 源码分析
epoll(2) 源码分析 文本内核代码取自 5.0.18 版本,和上一篇文章中的版本不同是因为另一个电脑出了问题,但是总体差异不大. 引子留下的问题 关键数据结构 提供的系统调用 就绪事件相关逻辑 ...
- LogBack.xml文件配置
Logback-spring.xml配置文件 1.日志级别:日志级别从低到高分为TRACE < DEBUG < INFO < WARN < ERROR < FATAL, ...
- SpringCloud之Zuul高并发情况下接口限流(十二)
高并发下接口限流技术gauva(谷歌的框架) MySql最大连接数3000: 原理:框架每秒向桶里放100个令牌,接口请求来了先去拿令牌,拿到令牌后才能继续向后走,否则不允许向后执行:当接口请求太频繁 ...
- 基于SkyWalking的分布式跟踪系统 - 微服务监控
上一篇文章我们搭建了基于SkyWalking分布式跟踪环境,今天聊聊使用SkyWalking监控我们的微服务(DUBBO) 服务案例 假设你有个订单微服务,包含以下组件 MySQL数据库分表分库(2台 ...
- 安装Java环境
一.下载JDK https://www.oracle.com/technetwork/java/javase/downloads/index.html 二.exe安装 默认路径 C:\Program ...
- C++学习笔记2_函数.函数指针.函数模板
1. 内联函数void printAB(int a,int b){ cout<<(a)<<(b)<<endl;}int main(void){ for(int i= ...
- 和35岁刘阿姨一起自测 Python 流程控制基本功
0.突然降临的困惑 流程控制语句.布尔值.布尔值操作符都属于 python 的基础功.大好周末我写这篇笔记,不是为了整理这些基础知识点,而是记录几个令我突然迷惑的代码段.--代码本身很简单,但即便已经 ...
- NOIP模拟30B 活该
T1:没有判-1 T2:推出柿子之后手摸错了!,只交了一个表 T3....... 完戏!,就是活该!
- vmware centos共享文件夹
vmware centos共享文件夹 查看VMware Tools 是否安装成功 <pre>vmware-hgfsclient</pre> 出现共享文件夹<pre> ...
- css3 svg 物体跟随路径动画教程
css3 svg 物体跟随路径动画教程https://www.jianshu.com/p/992488f3f3fc
