Vue学习笔记Day1
1、vue初时
vue安装三种方式:
1:CDN引入
以下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。
Staticfile CDN(国内) : https://cdn.staticfile.org/vue/2.2.2/vue.min.js
unpkg:https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
2:下载本地引入
开发版本:包含完整的警告和调试模式---https://cn.vuejs.org/js/vue.js
生产版本:删除了警告,33.30KB min+gzip---https://cn.vuejs.org/js/vue.min.js
3:npm安装
在用 Vue 构建大型应用时推荐使用 NPM 安装[1]。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
# 最新稳定版
$ npm install vue
2、helloVue.js初体验
1:首先安装好vue

2: 创建一个div 设置一个ID名为app

然后将vue实例对象中data属性里的messenge以插值表达式的方式插入到div中
3:创建一个名为app的vue实例对象,

最后 浏览器中查看显示效果

3、Vue展示列表
1:安装vue

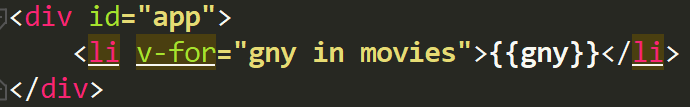
2:创建一个id为app的div,里面再创建一个li

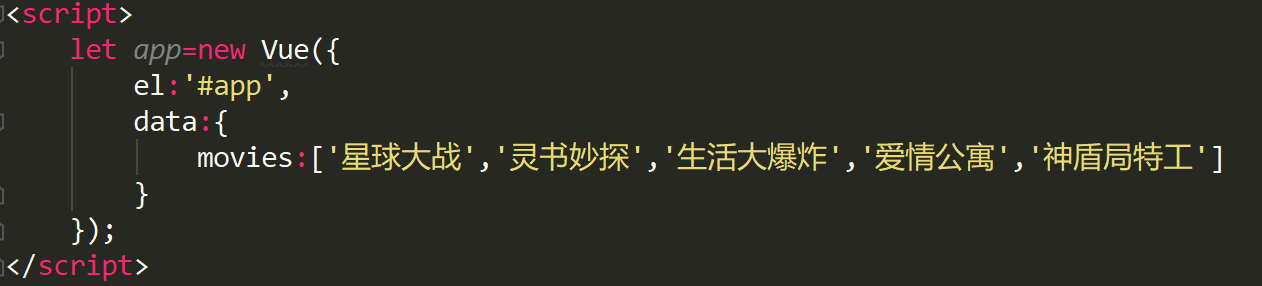
3:创建以一个名为app的vue的实例对象

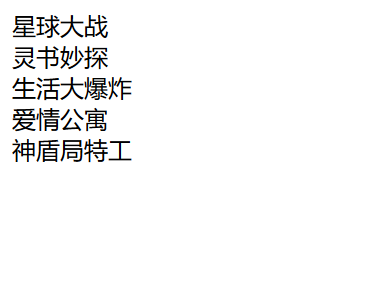
最后 浏览器中查看显示效果

Vue学习笔记Day1的更多相关文章
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
- vue学习笔记之:为何data是一个方法
vue学习笔记之:为何data是一个方法 在vue开发中,我们可以发现,data中的属性值是在function中return出来的.可为何data必须是一个函数呢?我们先看官方的解释: 当一个组件被定 ...
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- vue学习笔记(十)路由
前言 在上一篇博客vue学习笔记(九)vue-cli中的组件通信内容中,我们学习组件通信的相关内容和进行了一些组件通信的小练习,相信大家已经掌握了vue-cli中的组件通信,而本篇博客将会带你更上一层 ...
- AntDesign vue学习笔记(七)Form 读写与图片上传
AntDesign Form使用布局相比传统Jquery有点繁琐 (一)先读写一个简单的input为例 <a-form :form="form" layout="v ...
- Vue学习笔记十三:Vue+Bootstrap+vue-resource从接口获取数据库数据
目录 前言 SpringBoot提供后端接口 Entity类 JPA操作接口 配置文件 数据库表自动映射,添加数据 写提供数据的接口 跨域问题 前端修改 效果图 待续 前言 Vue学习笔记九的列表案例 ...
随机推荐
- PIC18F45K80串口1和串口2异步收发通信实例
PIC18F45K80串口1和串口2异步收发通信实例 一:配置串口1初始化函数 首先打开技术手册,查看异步串口的操作流程以及配置. 需要将串口对应引脚的方向寄存器设置为输入
- ctf中关于图片的隐写随笔(不全)
①JPG图片的结束符,十六进制常为FFD9 ②binwalk的原理是:检查常见的文件头信息,如果不符合,一定有隐藏信息.③JPG是有损压缩,PNG是无损压缩,BMP是不压缩. 隐写的基本原理:图片查看 ...
- 数据表与简单java类——一对多映射
例如:给定一个分类表和子分类表 得到如下信息: 1.一个分类的完整信息: 2.根据分类获取其对应的子分类 package Mapping_transformation; class item { pr ...
- 解决“无法完成域加入,原因是试图加入的域的SID与本计算机的SID相同
原文链接:http://www.cnblogs.com/xiaoyou2018/p/10677437.html Windows server 2012 R2 解决"无法完成域加入,原因是试图 ...
- HttpClient POST/SET方法
前言: 网络API接口:https://api.apiopen.top/searchMusic 此API接口返回类型为JSON格式类型 GET:从指定资源请求数据 POST:向指定资源提交要被处理的数 ...
- 教程 Redis+ flask+vue 在线聊天
知识点 基于 Server-Sent Event 工作方式,Web 即时通信 Redis 包 发布订阅功能的使用 flask 快速入门,常用对象实例方法函数 Vuejs 列表页面自动渲染 效果图 代码 ...
- 这可能是最容易入门的socket教程了
前言: 如今,网络编程已然成为了一个后端开发工程师需要具备的核心技能之一.因此,该博客力求提供最简单.通俗的描述方式,来描绘网络编程中常见的知识点,同时附带代码示例,后期会加上具体的抓包分析,实际项目 ...
- 数据库Oracle 数字,字符,日期之间的相互转换
数据类型转换分为俩种 . 隐式数据类型转换:当源数据的类型和目标数据的类型不同的时候,如果没有转换函数,就会发生隐式转换,也称自动转换. 对于直接赋值转换: 对于表达式赋值: 隐式转换的问题: 性能 ...
- C# Pkcs8 1024位 加密 解密 签名 解签
部分代码来至 https://www.cnblogs.com/dj258/p/6049786.html using System; using System.Collections.Generic; ...
- 笔记||Python3之再识函数
变量的作用域: 全局变量 ----- 可以在函数内部被引用 局部变量 ----- 函数内部 -- 只能在函数里面使用,在函数外部不能使用 在函数内部修改全局变量:global x 缺省 ...
