微信小程序云开发获取文件夹下所有文件
上周一个高中同学让我帮他做个图片展示的公众号,因为一直在加班的原因,所以一时忘了,昨晚想起来就赶紧加班加点的帮他弄了下,遇到了个问题,记录一下。
他的需求是要有个后台给他上传图片并且将图片归类,前端公众号根据每次不同的主题显示不同的封面和照片,但是服务器又不想买贵的,思来想去,最后决定用小程序云开发,连服务器和公众号认证费都免了,哈哈哈哈
因为改成小程序云开发,所以需求也有了些变动,最后改成不需要后台,图片直接在云开发控制台中上传,然后在小程序中添加一个专门用来对封面和名称做修改的管理员页面,其中最大的问题就是如何获取文件夹下的图片,查了很多资料都是要先通过uploadFile上传到云存储后得到图片的fileID,然后通过fileID才能获取到图片,于是就试着怎么能不需要fileID直接获取图片,最后解决方案如下:
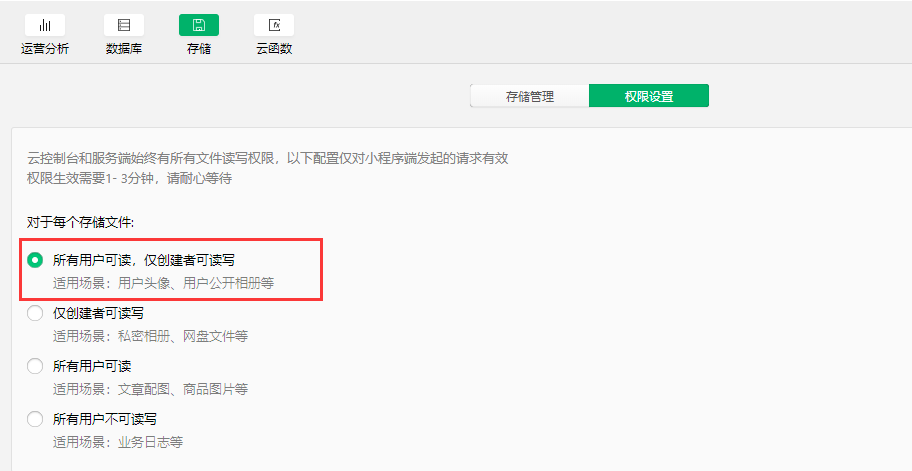
一、创建文件夹并设置权限,存储的权限必须设置成所有用户可读:

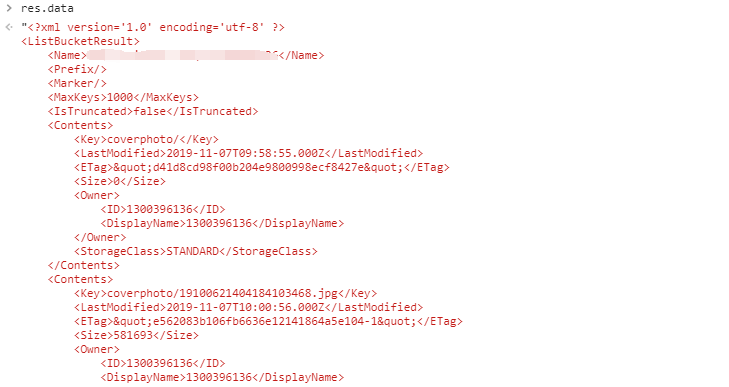
二、在前端请求 "https://当前环境地址.tcb.qcloud.la/",会给你返回一串xml:

其中的<key>就是图片的图片的地址,将xml处理一下就可以获取到全部的图片了。
微信小程序云开发获取文件夹下所有文件的更多相关文章
- 技本功丨收藏!斜杠青年与你共探微信小程序云开发(下篇)
2019年2月26日,人们为了一个杯子疯了一天. 星巴克猫爪杯,一场已经与猫无关了的“圣杯战争“.网上的倒卖价格,已炒至近千元! 求而不得,舍而不能,得而不惜.这是人最大的悲哀... 所以,请珍惜以下 ...
- 第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现
第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现 开发环境搭建 使用自己的AppID新建小程序项目,后端服务选择小程序·云开发,点击新建,完成项目新建. 新建成功后跳转到开发者工具界面 ...
- 第六章 “我要点爆”微信小程序云开发实例之爆文详情页制作
爆文详情页制作 从首页中数据列表打开相应详情页面的方法: 给数据列表中每个数据项加一个点击事件,同时将当前数据项的id暂时记录在本地,然后跳转到详情页面detail goopen: function ...
- 微信小程序云开发-从0打造云音乐全栈小程序
第1章 首门小程序“云开发”课程,你值得学习本章主要介绍什么是小程序云开发以及学习云开发的重要性,并介绍项目的整体架构,真机演示项目功能,详细介绍整体课程安排.课程适用人群以及需要掌握的前置知识.通过 ...
- 微信小程序云开发不完全指北
微信小程序云开发不完全指北 首先必须说明云开发的"云"并不是类似云玩家里的云的意思,而是微信小程序真的提供了云开发的接口以及一个简单的提供存储.数据库服务的虚拟后台(对于一些轻量小 ...
- 微信小程序-云开发实战教程
微信小程序-云开发实战教程 云函数,云存储,云数据库,云调用 https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/gettin ...
- 微信小程序-云开发(手记)
微信小程序-云开发(手记) 1.创建data.json文件 注意以下几点要求: 入门示例: init方法的env:默认环境配置,传入字符串形式的环境 ID(理解为数据库)可以指定所有服务的默认环境(意 ...
- “我要点爆”微信小程序云开发实例
使用云开发进行微信小程序“我要点爆”的制作 下一章:“我要点爆”微信小程序云开发之项目建立与我的页面功能实现 接下来我将对“我要点爆”微信小程序进行完整的开源介绍 小程序名称: 我要点爆 查看方式:从 ...
- 微信小程序云开发如何上手
简要介绍 微信小程序云开发,是基于 Serverless 的一站式后端云服务,涵盖函数.数据库.存储.CDN等服务,免后端运维.基于云开发可以免鉴权调用微信所有开放能力. 前提准备 微信开发者工具 创 ...
随机推荐
- 你不可错过的Java学习资源清单
学习Java和其他技术的资源其实非常多,但是我们需要取其精华去其糟粕,选择那些最好的,最适合我们的,同时也要由浅入深,先易后难.基于这样的一个标准,我在这里为大家提供一份Java的学习资源清单. Ja ...
- bugku 程序员本地网站
提示从本地访问,怎样让服务器认为你是从本地进行访问的: 使用burp抓包并在包中进行修改加入X-Forwarded-For: 127.0.0.1 X-Forwarded-For: 简称XFF头,它代表 ...
- Zabbix安装与简单配置
目录 0. 前言 1. 安装 1.1 准备安装环境 1.1.1 下载安装包 1.1.2 修改文件配置 1.2 开始安装 2. 实验环境 2.1 简易拓扑图 2.2 基本配置 3. 配置 0. 前言 不 ...
- [Quarks PwDump]Hash dump神器
好不好用就不用说了哈 记录下使用方式 也支持导出本地哈希.域控哈希等.配合hashcat神器 奇效. 它目前可以导出 : – Local accounts NT/LM hashes +history ...
- linux系统取证
目录 0x00 查看系统信息 0x01 用户及组信息 0x02 防火墙及路由信息 0x03 查看网络.端口信息 0x04 系统运行信息查看 0x05 日志查看分析 0x00 查看系统信息 name-a ...
- SpringMVC4拦截器配置遇到的坑
目的:对get请求添加token验证(若为post请求可通过RequestBodyAdvice实现). 情景:因为有api版本管理的需求,重写了WebMvcConfigurationSupport类的 ...
- 简单使用OpenSSL生成密钥
一.生成自签名证书 1.1.创建root CA私钥 openssl req -newkey rsa:4096 -nodes -sha256 -keyout ca.key -x509 -days 365 ...
- Linux下mqttServer搭建
1.apache-apollo 创建服务 tar -zxvf apache-apollo-1.7-unix-distro.tar.gz cd /home/bk/apache-apollo-/bin . ...
- 【RabbitMQ 实战指南】一 RabbitMQ 开发
1.RabbitMQ 安装 RabbitMQ 的安装可以参考官方文档:https://www.rabbitmq.com/download.html 2.管理页面 rabbitmq-management ...
- css布局两端固定中间自适应
第一种:采用浮动 1.1首先来看一下网上一个哥们给的代码 <body> <div class="left">左</div> <div cl ...
