Salesforce学习之路-developer篇(五)Aura组件原理及常用属性
很喜欢曾经看到的一句话:以输出倒逼输入。以输出的形式强制自己学习,确实是高效的学习方式,真的很棒。以下仅为个人学习理解,如有错误,欢迎指出,共同学习。
1. 什么是Lightning Component框架?
Lightning Component框架是一个UI框架,用于为移动和台式设备开发Web应用程序。这是一个单页面Web应用框架,用于为Lightning Platform应用程序构建具有动态,响应式用户界面的单页应用程序。它在客户端使用JavaScript,在服务器端使用Apex。

Lightning Component作为Web应用框架,可以轻松的创建自定义应用程序,而不必自己编写全部代码。常用的Web应用程序框架有很多, 例如:Ruby on Rails, Grails, AngularJS, Django, CakePHP等等,甚至前面提到的Visualforc component也是一种web框架。
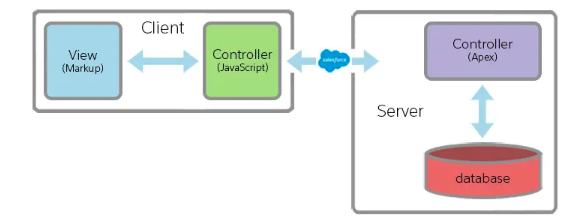
当然,Lighnting Component也可以看成是CS架构。
客户端主要由两个元素组成:View和Controller
- View:是XML markup,同时混合了自定义的Aura component静态HTML标签,例如:<aura:component>标签。如果有过Visualforce经验的小伙伴一定对该格式比较熟悉:namespace:tagName。对于Aura的组件,Salesforce提供了非常完善的参考,各种不同的组件都已经给出参考示例,大大减少了开发和学习成本。具体的地址:https://developer.salesforce.com/docs/component-library/overview/components
- Controller:主要是由JavaScript语言编写,其目的主要是和服务端进行绑定,获取所需的数据,并提供给View进行展示。
服务端主要也有两个元素组成:Controller和Database。
- Controller: 由Apex语言开发(类似于Java语言),Apex与Java一样,由一个个类文件组成,不同的是Java为.java文件,而Apex为.cls文件。注意,在客户端的View文件中绑定的是类名称。
- Database: 使用数据操作语言DML(Data Manipulation Language)对数据进行插入,更新,删除和创建操作。
2. Aura组件捆绑包
Aura组件便是基于Lighnting Component框架进行的二次开发。
2.1 组件的命名规则
创建组件时,其命名的规则必须满足如下条件:
- 必须以字母开头
- 必须仅包含字母数字或下划线字符
- 在命名空间中唯一
- 不能包含空格
- 不能以下划线结尾
- 不能包含两个连续的下划线
2.2 组件创建的文件
当我们在工程中创建一个新的Aura捆绑包(以下捆绑包都称为组件)时,工程会自动创建出.auradoc,.cmp,.xml,.css,.design,svg,controller.js,help.js,renderer.js几个文件。
| 资源 | 资源名称 | 用途 |
| component | testAura.cmp | 在捆绑包中唯一的必要资源,包含了组件的标记,并且每个捆绑包中只有一个component。 |
| CSS样式 | testAura.css | 组件的形状格式 |
| Design | testAura.design | 当组件在Lightning App Builder或者Lightning Page中使用时需要用到该文件 |
| Helper | testAuraHelper.js | Javascript函数,该函数可以被捆绑包中的任何javascript代码调用 |
| Documentation | testAura.auradoc | 对组件的一些简单介绍说明 |
| Renderer | testAuraRenderer.js | 客户端渲染器会覆盖默认的渲染器 |
| Controller | testAuraController.js | 客户端的控制函数,用来处理组件中的事件 |
| SVG文件 | testAura.svg | 组件的自定义图标资源,一般为Lightning App Builder中使用的图标 |
组件捆绑包中的所有资源都遵循命名规则,并且自动绑定连接。例如:<aura:component controller="TestAuraController">,组件会自动连接TestAuraController.cls类,所以组件内所有资源都可连接该控制类。
2.3 组件的工作原理
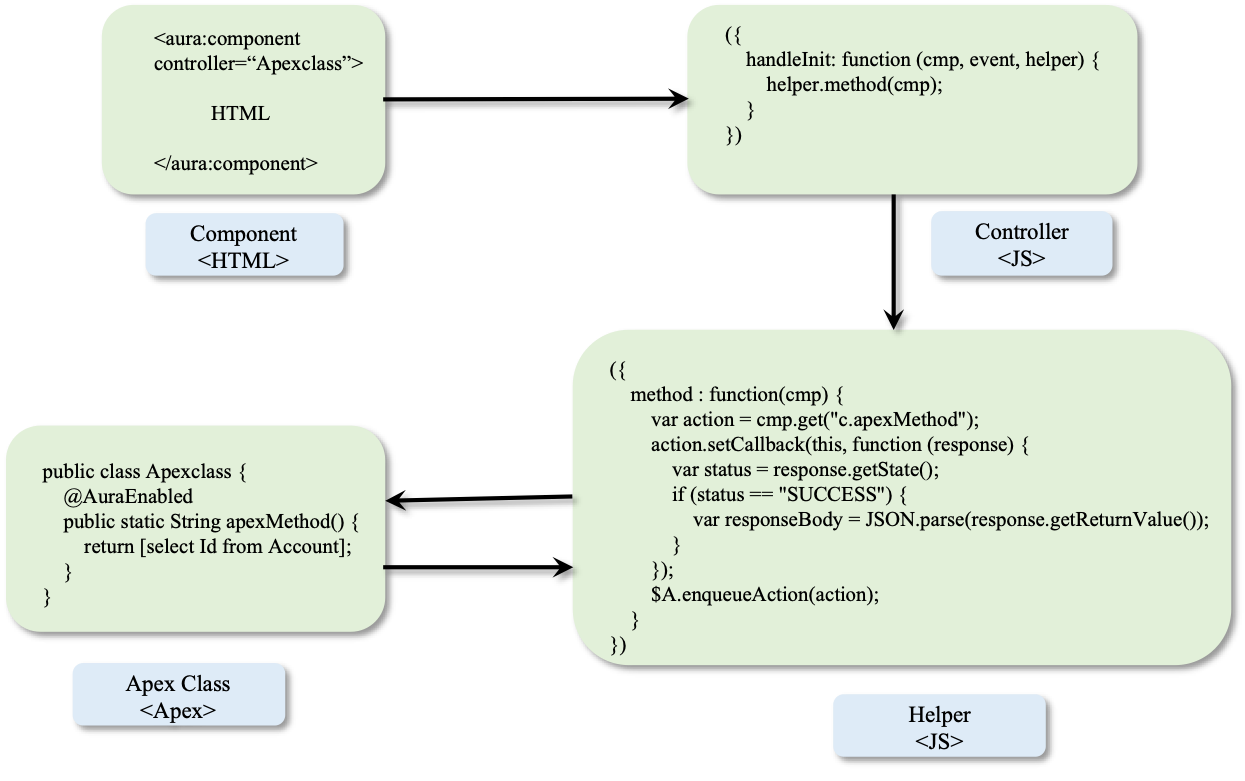
组件由自动创建的一系列文件组成,并且每个文件都发挥着不同的功能。其中,组件的主体便是component(.cmp文件),对于最精简的组件来讲,只修改.cmp文件即可(其他文件使用默认值),该文件为组件定义了视图。
当然,对于实际项目开发中,仅仅含有视图是远远不够的。通常,我们需要修改controller.js和helper.js文件。controller.js与.cmp文件交互,提供视图中所需要的数据;helper.js与服务器controller.cls交互,获取数据库中的数据;controller.js直接调用helper.js中的函数(当然,可以把helper.js中的函数直接写在controller.js中,直接从controller.js中获取数据库中的数据,但该模式不便与维护,不推荐使用)。
如果组件需要与服务器中数据库进行交互,则还需创建一个Apex控制类,与控制类与数据库交互,并将数据传递给组件。
不同文件之间的联系,如下图所示:

3. 组件的配置项和访问控制
3.1 配置项
在创建Aura组件时,可在该文件中配置组件的配置选项。配置选项都是可选的,所以可以进行任意组合。
在Aura组件中提供如下配置项:
| 配置 | 标记 | 描述 |
| Lightning Tab | implements="force:appHostable" | 创建一个组件,该组件可以作用Lightning Experience或者Salesfroce手机App的导航元素 |
| Lightning Page | implements="flexipage:avaliableForAllPageTypes" and access="global" | 创建一个组件,该组件可以用在Lightning页面或者Lightning App Builder中 |
| Lighnting Record Page | implements="flexipage:availableForRecordHome, force:hasRecordId" and access="global" | 创建一个组件,该组件可以用在Lightning Experience的记录的Home页面 |
| Lighnting Communities Page |
implements="forceCommunity:availableForAllPageTypes" and access="global" |
创建一个组件,该组件支持在Community Builder中拖拽功能 |
| Lighnting Quick Action | implements="force:lightningQuickAction" | 创建一个组件,该组件可以充当一个Lightnging quick action |
示例:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes">
</aura:component>
3.2 访问控制
Aura框架可以通过access属性自由的控制应用,组件,属性,接口,事件,方法的访问权限。access属性指定资源是否可以被所在命名空间之外使用。
使用范围
可在如下tag中使用access属性:
- <aura:application>
- <aura:component>
- <aura:attribute>
- <aura:interface>
- <aura:event>
- <aura:method>
access的值
- private:
- 可在应用,组件,接口,事件或者方法中使用, 不能被外部资源使用(命名空间)。
- 该值可以在<aura:attribute>或<aura:method>中使用。
- 将属性标记为private会使得将来重构变得更加简单(毕竟作用域小,所引发的影响也更小)。
- 除了在声明该属性的组件,其他组件调用该属性时会返回undefined错误,所以即使继承自该组件的子组件也不可访问。
- public:
- 在当前org中都可以访问。access的默认值便是public。
- global:
- 在所有的org中都可以访问。
应用访问控制
access在aura:application标签中控制app是否可被所在命名控制之外访问。
| 修饰符 | 描述 |
| public | 仅在当前org中可用。access的默认值。 |
| global | 在所有的org中可用。 |
组件访问控制
access在aura:component标签中控制app是否可被所在命名控制之外访问。
| 修饰符 | 描述 |
| public | 仅在当前org中可用。access的默认值。 |
| global | 在所有的org中可用。 |
属性访问控制
access在aura:attribute标签中控制app是否可被所在命名控制之外访问。
| 修饰符 | 描述 |
| private | 可在应用,组件,接口,事件或者方法中使用, 不能被外部资源使用(命名空间) |
| public | 仅在当前org中可用。access的默认值。 |
| global | 在所有的org中可用。 |
接口访问控制
access在aura:interface标签中控制app是否可被所在命名控制之外访问。
| 修饰符 | 描述 |
| public | 仅在当前org中可用。access的默认值。 |
| global | 在所有的org中可用。 |
事件访问控制
access在aura:event标签中控制app是否可被所在命名控制之外访问。
| 修饰符 | 描述 |
| public | 仅在当前org中可用。access的默认值。 |
| global | 在所有的org中可用。 |
示例:
<aura:component access="global">
...
</aura:component>
4. 组件Markup和CSS文件
4.1 组件标记
在捆绑包中,以.cmp为后缀的文件称为标记(Markup,可以理解为视图),是捆绑包中唯一的必要资源,所以最精简的捆绑包只包含一个.cmp文件即可。
标记可以包含文本或其他组件的引用,当然也可以声明当前组件的元数据。
Hello, World!示例:
<aura:component>
Hello, world!
</aura:component>
在<aura:component>标签中包含“Hello, world!”文本,当引用该组件时,会打印出“Hello, world”
在markup中集成了绝大多数HTML的标签,例如<div>, <span>以及<br>等等。(也支持HTML5标签)
示例:
<aura:component>
<div class="container">
<!--Other HTML tags or components here-->
</div>
</aura:component>
4.2 css样式
组件的样式,我们一般在.css后缀文件中定义。
组件中的所有顶级元素都添加了一个特殊的.THIS CSS类,将命名空间添加到CSS文件中,可以有效防止当前组件的CSS样式被其他组件的CSS文件覆盖。如果CSS文件不按照该格式编写,框架会抛错误。
示例:
testAura.cmp
<aura:component>
<!--使用CSS中.THIS .WHITE类-->
<div class="white">
Hello, world!
</div> <!--顶级元素使用.THIS类-->
<h2>Check out the style in this list.</h2> <div>
<!--使用.THIS .RED类-->
<li class="red">I'm red.</li>
<!--使用.THIS .BLUE类-->
<li class="blue">I'm blue.</li>
<!--使用.THIS .GREEN类-->
<li class="green">I'm green.</li>
<!--没有指定,使用当前模块样式-->
<li>I'm default.</li>
</div>
</aura:component>
testAura.css
.THIS {
background-color: grey;
}
.THIS.white {
background-color: white;
}
.THIS .red {
background-color: red;
}
.THIS .blue {
background-color: blue;
}
.THIS .green {
background-color: green;
}
输出:

分析:从产生的结果来看,<h2>是顶级元素,直接使用了.css文件中.THIS类得到灰色背景;“I'm default”没有指定颜色,使用当前模块<div>的样式,而<div>是顶级元素,所以使用.THIS类得到灰色背景;其他的指定CSS类,显示对应样式。
作者:吴家二少
博客地址:https://www.cnblogs.com/cloudman-open/
本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接
Salesforce学习之路-developer篇(五)Aura组件原理及常用属性的更多相关文章
- Salesforce学习之路-developer篇(五)一文读懂Aura原理及实战案例分析
1. 什么是Lightning Component框架? Lightning Component框架是一个UI框架,用于为移动和台式设备开发Web应用程序.这是一个单页面Web应用框架,用于为Ligh ...
- Salesforce学习之路(十)Aura组件工作原理
很喜欢曾经看到的一句话:以输出倒逼输入.以输出的形式强制自己学习,确实是高效的学习方式,真的很棒.以下仅为个人学习理解,如有错误,欢迎指出,共同学习. 1. 什么是Lightning Componen ...
- Salesforce学习之路(十一)Aura组件属性<aura:attribute />
1. <aura:attribute />语法 Aura组件属性类似与Apex中类的成员变量(或者说Java中类的成员变量).他们是组件在特定的实例上设置的类型化字段,可以使用表达式语法从 ...
- Salesforce学习之路-developer篇(二)利用Jenkins和Bitbucket实现Salesforce的CI/CD功能
上文提到,基于CRM的二次开发是必不可少的,但是在实际项目中CI/CD是不可忽略的一个重要部分,与传统的Java,Python项目不同,如果对Salesforce进行持续集成和持续部署呢? 结合找到的 ...
- Salesforce学习之路-developer篇(三)利用Visualforce Page实现页面的动态刷新案例学习
Visualforce是一个Web开发框架,允许开发人员构建可以在Lightning平台上本地托管的自定义用户界面.其框架包含:前端的界面设计,使用的类似于HTML的标记语言:以及后端的控制器,使用类 ...
- Salesforce学习之路-developer篇(一)利用VS Code结合Git开发Salesforce
Part 1: 从Git中克隆代码到本地 git clone https://github.com/git/git Part 2: 在VS Code中安装Salesforce和Git插件 在VS Co ...
- Salesforce学习之路-developer篇(四)Visualforce结合Reports展示图表
Salesforce作为一款CRM系统,个人觉得最重要的环境便是在于数据的展示和联动,而Salesforce也本身提供了相当强大的功能,Report在展示图表的方面十分强大,前段时间更是宣布以157亿 ...
- Salesforce学习之路(十三)Aura案例实战分析
Aura相关知识整合: Salesforce学习之路(十)Aura组件工作原理 Salesforce学习之路(十一)Aura组件属性<aura:attribute /> Salesforc ...
- Salesforce学习之路-admin篇
Salesforce是一款非常强大的CRM(Customer Relationship Management)系统,国外企业使用十分频繁,而国内目前仅有几家在使用(当然,国内外企使用的依旧较多),因此 ...
随机推荐
- display值的作用分别是什么?relative和absolute分别是相对谁定位的?
display值的作用分别是什么? none:元素隐藏,不占据位置 block:该元素显示为块级元素 inline:默认,该元素会被显示为内联元素 inline-block:行内块元素 list-it ...
- 【TencentOS tiny】深度源码分析(8)——软件定时器
软件定时器的基本概念 TencentOS tiny 的软件定时器是由操作系统提供的一类系统接口,它构建在硬件定时器基础之上,使系统能够提供不受硬件定时器资源限制的定时器服务,本质上软件定时器的使用相当 ...
- SQL server数据库系统部分常用的存储过程及说明
--SQL server数据库系统常用的存储过程 exec sp_databases --能看到所有具有权限的数据库名,大小和备注 exec sp_helpdb --数据库名,大小,管理员,创建时间状 ...
- .net工作流引擎ccflow开发平台属性功能的隐藏显示介绍
关键字: 工作流程管理系统 工作流引擎 asp.net工作流引擎 java工作流引擎. 表单引擎 工作流功能说明 工作流设计 工作流快速开发平台 业务流程管理 bpm工作流系统 java工 ...
- 渗透系统虚拟机----win7(渗透工具包)
今天把自己用的win7渗透虚拟机和渗透工具脚本整合到一起备份传网盘了: D:\渗透工具包>dir 驱动器 D 中的卷是 DATA 卷的序列号是 0D74-084B D:\渗透工具包 的目录 // ...
- (未完)XSS漏洞实战靶场笔记
记录下自己写的XSS靶场的write up,也是学习了常见xss漏洞类型的实战场景
- [HDU5001]Walk
Problem Description I used to think I could be anything, but now I know that I couldn't do anything. ...
- Python开发【第十一篇】函数
函数 什么是函数? 函数是可以重复执行的语句块,可以重复调用并执行函数的面向过程编程的最小单位. 函数的作用: 函数用于封装语句块,提高代码的重用性,定义用户级别的函数.提高代码的可读性和易维护性. ...
- windows下cmd组合命令和管道命令
组合命令:&& 管道命令:|
- datatable dataset
简单讲解一下dataset和datatable,以excel对比,dataset相当于一个excel文件,datatable相当于excel的一张表格.datatable可以单独应用,dataset里 ...
