关于Set和Map数据结构的一点学习
关于js的Set和Map结构的学习和记录
对阮一峰老师的ES6入门和网上有关资料的的一点学习和记录
1、Set数据结构
- Set构造函数的参数是一个可遍历( iterator)对象
- Set中的成员值是唯一的,判断成员是否相等用'==='来判断,不同之处在于,在Set中NaN与NaN判断为相等
- Set的属性有.constructor:Set .size:成员大小
- Set中有方法 .add(val):添加,返回set .delete(val):boolean删除 .has(val):boolean判断存在 .clear():清除所有成员
- Set中的遍历方法 .keys():键名 .values():键值 .entries():键值对 .forEach(function(){}):回调函数
- set.forEach(function(value,index,array){})中 value == index ==>set没有索引,不能用set[1]
*在set结构中没有键名,只有键值,所以set.keys() == set.values(),且默认遍历的是调用values()方法
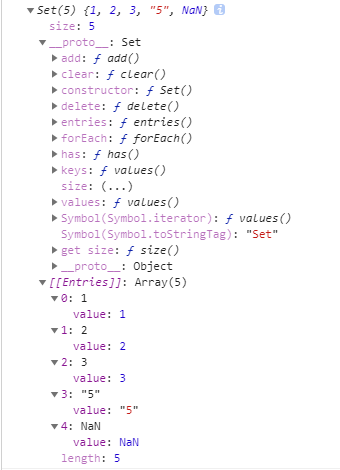
以下是浏览器后台中Set结构的截图

实例中的代码:
<script>
var set = new Set([1,2,3,2,3]);
set.add('5');
set.add('5');
console.log(set);//Set(4) {1, 2, 3, "5"}
set.add(NaN);
console.log(set);//Set(5) {1, 2, 3, "5", NaN}
console.log(set.constructor);//ƒ Set() { [native code] }
console.log(set.size);//5
console.log(set.length);//报错
for(let i of set.keys()){//set结构类似数组遍历
console.log(i);{
}
}
for(let i of set.values()){ // ==for(let i of set)
console.log(i);
}
for(let i of set.entries()){ //键值对遍历
console.log(i);
}
</script>
2、Map数据结构
传统对象为键值对的集合,且键必须为'字符串',map结构改为'值-值'的形式,且可以用任何数据类型
map中的键根据内存地址来判断是否为同一个
- Map构造函数的参数是一个可遍历( iterator)对象
- Map也是键值对的存储形式,不过map中的键和值可以是任意的数据结构
- Map的属性 .constructor:Map .size:成员大小
- Map的方法 .set(key,value):设置值,返回map .get(key):获取值,返回value .has(key):判断存在,返回boolean
- .delete(key):删除值,返回boolean .clear():清除成员
- Map中的遍历方法 .keys():键名 .values():键值 .entries():键值对 .forEach(function(){}):回调函数
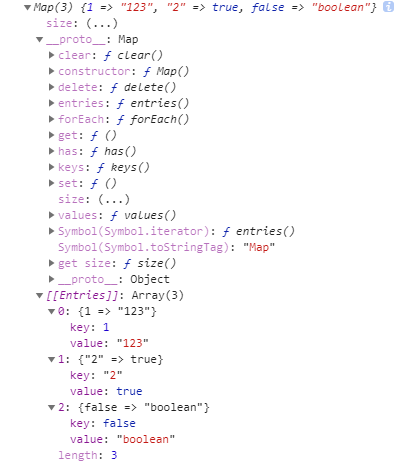
以下是在后台中Map结构的截图

实例代码
<script>
var map = new Map();
map.set(1,'123');//map.set(key,value)形式赋值
map.set('2',true);
map.set(false,'boolean');
console.log(map);//Map(3) {1 => "123", "2" => true, false => "boolean"}
console.log(map.size);//3
console.log(map.constructor);//Map()
for(let i of map.keys()){//键遍历
console.log(i);
}
for(let i of map.values()){//值遍历
console.log(i);
}
for(let i of map.entries()){//键值对遍历
console.log(i);
}
</script>
关于Set和Map数据结构的一点学习的更多相关文章
- ES6学习笔记(九)Set和Map数据结构
1.set 基本等于Java的Set集合类型,无序不可重复集,常被用来去重. 基本用法 const s = new Set();//通过Set()构造函数创建 [2, 3, 5, 4, 5, 2, 2 ...
- ES6学习总结之Set和Map数据结构的理解
前言 当我们需要存储一些数据的时候,首先想到的是定义一个变量用来存储,之后我们可能学了数组,发现数组比变量可以存储更多的数据,接着可能有其它的存储数据的方法等等,然而我今天需要介绍的是在ES6中比较常 ...
- ES6中Map数据结构学习笔记
很多东西就是要细细的品读然后做点读书笔记,心理才会踏实- Javascript对象本质上就是键值对的集合(Hash结构),但是键只能是字符串,这有一定的限制. 1234 var d = {}var e ...
- es6学习笔记-set和map数据结构
ES6 提供了新的数据结构 Set.它类似于数组,但是成员的值都是唯一的,没有重复的值. Set 本身是一个构造函数,用来生成 Set 数据结构. const s = new Set(); [2, 3 ...
- js-ES6学习笔记-Set和Map数据结构
1.ES6 提供了新的数据结构 Set.它类似于数组,但是成员的值都是唯一的,没有重复的值. Set 本身是一个构造函数,用来生成 Set 数据结构. 2.Set 函数可以接受一个数组(或类似数组的对 ...
- JavaScript(ES6)学习笔记-Set和Map数据结构(一)
一.Set 1.ES6 提供了新的数据结构 Set.它类似于数组,但是成员的值都是唯一的,没有重复的值. Set 本身是一个构造函数,用来生成 Set 数据结构. , , , , ']); s; // ...
- ES6-Set和Map数据结构学习笔记
Set和Map数据结构 Set 基本用法 ES6提供了新的数据结构--Set,类似于数组,但是成员的值是唯一的,没有重复的值,Set本身是一种构造函数,用来生成Set数据结构 var s = new ...
- ES6学习笔记(10)----Set和Map数据结构
参考书<ECMAScript 6入门>http://es6.ruanyifeng.com/ Set和Map数据结构 1.Set 基本用法 Set是一种新的数据结构,它的成员都是唯一 ...
- es6 学习7 Set 和 Map 数据结构
Set 和 Map 数据结构 一.Set ES6 提供了新的数据结构 Set.它类似于数组,但是成员的值都是唯一的,没有重复的值. const set = new Set([1, 2, 3, 4, ...
随机推荐
- Vue中使用key的作用
key的作用是为了在diff算法执行时更快的找到对应的节点,提高diff速度 key具有唯一性 vue中循环需加 :key=“唯一标识” ,唯一标识可以使item里面id index 等,因为vue组 ...
- 05-04 scikit-learn库之主成分分析
目录 scikit-learn库之主成分分析 一.PCA 1.1 使用场景 1.2 代码 1.3 参数 1.4 属性 1.5 方法 二.KernelPCA 三.IncrementalPCA 四.Spa ...
- 了解ajax基本爬取方式
'''爬去豆瓣电影数据了解ajax的基本爬去方式 ''' from urllib import requestimport jsonimport ssl url = "https://mov ...
- 题解:2018级算法第二次上机 Zexal的流水线问题
题目描述: 样例: 实现解释: 最基础的流水线调度问题,甚至没有开始和结束的值 实现方法即得出状态转移方程后完善即可,设a[][i]存储着第一二条线上各家的时间花费,t[][i]存储着i处进行线路切换 ...
- Codeforces1141F_Same Sum Blocks
题意 给定一个序列,求最多的不相交区间满足区间和相同. 分析 从暴力的角度想,是枚举区间再求和,反过来想,直接记录每个和对应是那些区间,然后排个序求最大不相交即可. 代码 #include <b ...
- 机器学习:IB1算法的weka源码详细解析(1NN)
机器学习的1NN最近邻算法,在weka里叫IB1,是因为Instance Base 1 ,也就是只基于一个最近邻的实例的惰性学习算法. 下面总结一下,weka中对IB1源码的学习总结. 首先需要把 ...
- swap()函数的几种写法及优劣
试用几种方法实现swap函数,比较效率高低. 首先说结果,最快的是赋值交换. 原因分析 gcc开启O2优化后,三个函数的汇编代码一样.是的,除了第一行的文件名,一模一样. 附代码 void swap1 ...
- spring boot 2.x文件路径映射问题汇总
当我们在运行可执行的java jar包的时候,我们肯定改变不了jar里面的内容,因此文件上传路径就成了我们必须考虑的一点问题,我们不能往直接这个jar包里面写文件,那么只能写在jar包外面,但是写到j ...
- win10系统plsql卡顿、菜单闪烁解决办法
右键快捷方式--属性--兼容性: 设置为以win7模式运行,以管理员模式运行.如图:
- python类方法@classmethod与@staticmethod
目录 python类方法@classmethod与@staticmethod 一.@classmethod 介绍 语法 举例 二.@staticmethod 介绍 语法 举例 python类方法@cl ...
