.NET Core RabbitMQ探索(1)
RabbitMQ可以被比作一个邮局,当你向邮局寄一封信时,邮局会保证将这封信送达你写的收件人,而RabbitMQ与邮局最主要的区别是,RabbitMQ并不真的处理信件,它处理的是二进制的数据块,它除了接收“信件”,他还要负责处理数据(比如保存数据)、转发数据(实际上送信是邮递员的职责)等。
在RabbitMQ中有以下几个概念:
- 生产者
一个生产者仅仅负责向RabbitMQ中发送消息,除此之外它不会完成其他工作。
- 队列
队列由RabbitMQ自身提供,它的作用就像是邮箱和邮局的关系一样。虽然看似RabbitMQ和你的应用直接通信,但是实际上消息是被存储到队列中的,实际上,队列就是一个消息缓冲区,受宿主环境内存和磁盘空间的限制。多个生产者可以将消息发送到一个队列,而多个消费者可以从一个队列中接收消息。
- 消费者
一个消费者仅仅负责接收来自生产者的消息。
这里需要注意以下两点:
- 生产者、消费者和RabbitMQ不一定必须在相同的宿主机上,在实际的生产环境中,它们常常处于不同的宿主机;
- 某个应用既可以同时是一个生产者和消费者。
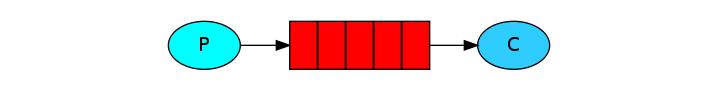
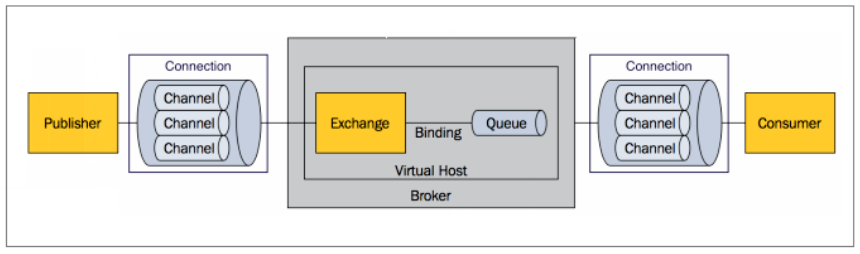
我们需要建立两个.net core项目,分别是发布端、接收端,它们由消息队列进行连接,消息队列会保存消息,直到消息被发送给接收端,如图所示。





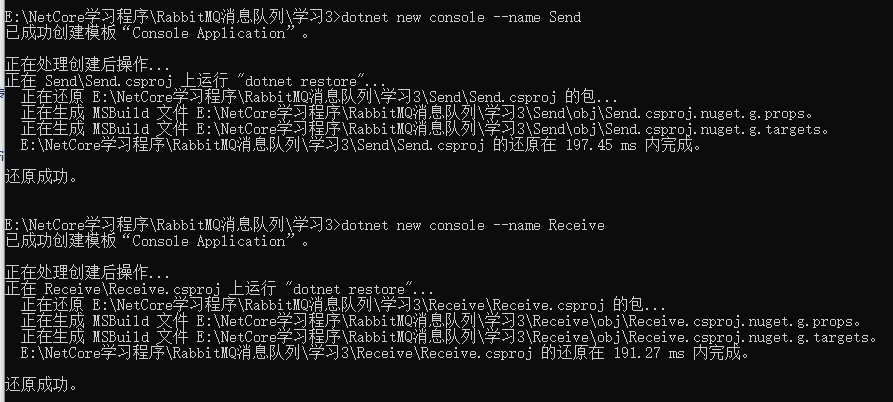
 下面开始创建项目:
下面开始创建项目: 
创建项目后,两个项目均需安装RabbitMQ.Client的Nuget包,并restore。

在正式开始编写发送端代码之前,我们需要安装RabbitMQ,这里我在Docker上安装RabbitMQ,所用系统为CentOS7。
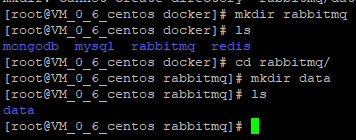
首先创新新的文件夹目录/docker/rabbitmq/data,用作RabbitMQ容器的数据卷挂载。

然后运行下面的语句,如果本地没有镜像,Docker会自动去Dockerhub上拉取镜像:
docker run -d -p 5672:5672 -p 15672:15672 --name rabbitmq --volume /rabbitmq/data:/var/lib/rabbitmq rabbitmq:management
镜像下载完毕后可以看到容器已经运行,其中,15671用于外网访问,5672用于内网连接。

访问http://ip:15671,不出意外你可以进入到RabbitMQ的可视化管理界面。

- 生产者端
下面可以开始编写生产者端的代码,如下所示。
using System;
using System.Text;
using RabbitMQ.Client; namespace Send
{
class Program
{
static void Main(string[] args)
{
var factory = new ConnectionFactory() { HostName = "148.70.210.208" };
//连接RabbitMQ
using (var connection = factory.CreateConnection())
{
//创建一个信道
using (var channel = connection.CreateModel())
{
//声明一个Hello队列,信道就与Hello队列连接起来了
channel.QueueDeclare(queue: "hello",
durable: false,
exclusive: false,
autoDelete: false,
arguments: null); string message = "Hello World!";
//消息体
var body = Encoding.UTF8.GetBytes(message); //通过信道,将消息发送到队列
//需要指明队列的名称,才能转发到特定队列
channel.BasicPublish(exchange: "",
routingKey: "hello",
basicProperties: null,
body: body); Console.WriteLine(" [x] Sent [0]", message);
} Console.WriteLine("Press [enter] to exit.");
Console.ReadLine();
}
}
}
}
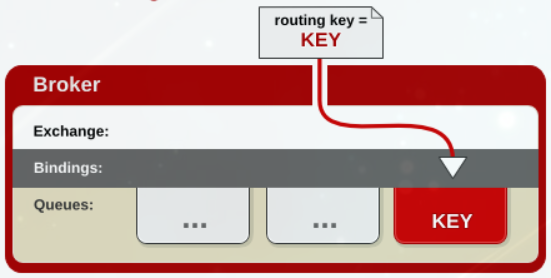
程序首先通过Socket与RabbitMQ进行了连接,连接成功后,创建了一个信道,并通过这个信道声明了一个名叫"hello"的队列,这样,队列就和这个信道绑定起来,在发送数据时,只需要在routingKey中指明所用的队列名,消息就会通过direct exchange的模式被发送到指明名称的队列中,这就好像你在网上买了商品,然后你告诉卖家,一定要发某个快递一样,这样,你的商品就会通过这个快递公司邮寄给你。
direct exchange模式如图所示。

整个流程可以如下进行概括,首先建立发布端和RabbitMQ进行Socket连接,并且声明Socket连接中的信道,通过这个信道声明特定名称的队列,这样,数据就可以通过这个信道发送到RabbitMQ的队列中,等待被转发到消费端,这与官网给出的流程图如出一辙。

- 消费者端
下面我们就可以开始编写消费端的程序,对于消费者端来说,它一直在进行监听,我们需要一直运行我们的监听程序,一旦收到消息,就把消息通过控制台进行打印。
打开我们的Recieve项目,代码如下所示。
using System;
using System.Text;
using RabbitMQ.Client;
using RabbitMQ.Client.Events; namespace Receive
{
class Program
{
static void Main(string[] args)
{
var factory = new ConnectionFactory() { HostName = "your ip address" };
using (var connection = factory.CreateConnection())
{
using (var channel = connection.CreateModel())
{
channel.QueueDeclare(queue: "hello",
durable: false,
exclusive: false,
autoDelete: false,
arguments: null); var consumer = new EventingBasicConsumer(channel); consumer.Received += (model, ea) =>
{
var body = ea.Body;
var message = Encoding.UTF8.GetString(body);
Console.WriteLine($"Received message:{message}");
}; channel.BasicConsume(queue: "hello",
autoAck: true,
consumer: consumer); Console.WriteLine("Press [enter] to exit");
Console.ReadLine();
}
}
}
}
}
一开始的代码与发送端一致,建立连接、创建信道、声明队列,需要注意这里声明的队列名需要与发送端绑定的队列名一致。这里之所以重新声明队列,是为了保证当接收端程序比发送端先启动时,队列依然是存在的,但是需要保证名称一样。
以上准备工作完成后,接收端可以开始异步的接收队列中的数据了。我们使用EventBasicConsumer.Received事件来绑定接收完成的回调函数。即:当消费端成功从"hello"队列中接收到数据后,就会调用这个匿名的lambda表达式,从消息体中获取数据,将数据转码成字符串格式并且打印到控制台中,至此,一条消息的处理就完毕了。
需要注意,在消费端收到信息后,需要给客户端确认,即返回autoAck,如果没有返回,客户端会默认消费者没有收到,消息会存储在队列中,直到被消费。这里设置autoAck:true,则表示消费者一旦收到消息,则立刻自动的向客户端回应,这样,消息就会从队列中删除。
- 测试代码
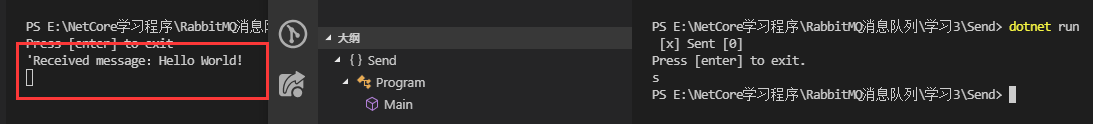
运行代码可以看到,无论先运行消费端还是生产者端的代码,消费端都能收到消息:

如果先运行生产者端程序,消息会存储在消息队列中,当运行消费者端程序后,保存在消息队列中的消息将会被消费,进而从队列中删除。
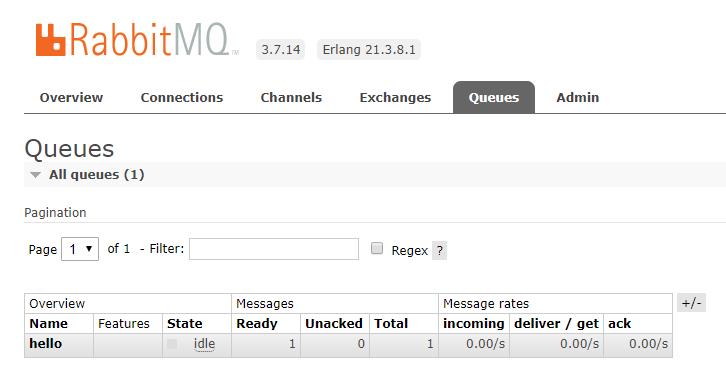
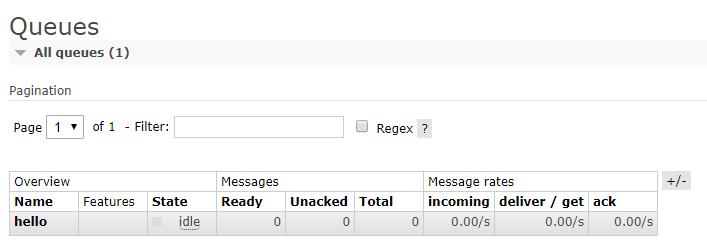
例如,我们先不运行消费者端程序,只运行生产者端,这是我们刷新RabbitMQ的可视化界面。

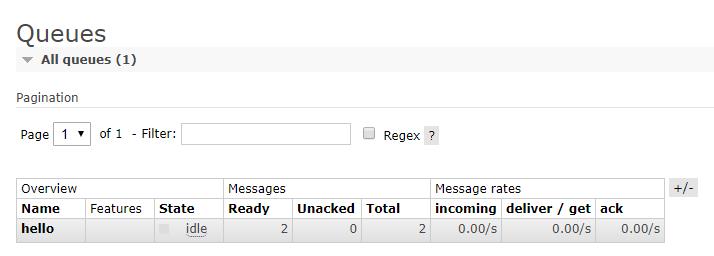
可以看到有一条消息处于Ready状态,但是还未被消费,所以被存储,我们关闭生产者端程序,再次运行,可以看到队列中未被消费的消息变为两条。

这时,我们运行消费者端程序,运行成功后可以看到,消费者端一次收到了两条消息,并且队列中的消息被清除。


由此可见,对于RabbitMQ的消息队列,生产者和消费者端是完全分离的。
下一讲我们将继续探索RabbitMQ的工作队列。
.NET Core RabbitMQ探索(1)的更多相关文章
- .NET Core RabbitMQ探索(2)——RabbitMQ的Exchange
实际上,RabbitMQ的生产者并不会直接把消息发送给队列,甚至生产者都不知道消息是否会被发送给一个队列.对于生产者而言,它们只能把消息发送到Exchange,一个Exchange所完成的工作相当简单 ...
- IdentityServer4 + SignalR Core +RabbitMQ 构建web即时通讯(三)
IdentityServer4 + SignalR Core +RabbitMQ 构建web即时通讯(三) 后台服务用户与认证 新建一个空的.net core web项目Demo.Chat,端口配置为 ...
- IdentityServer4 + SignalR Core +RabbitMQ 构建web即时通讯(二)
IdentityServer4 + SignalR Core +RabbitMQ 构建web即时通讯(二) IdentityServer4 用户中心生成数据库 上文已经创建了所有的数据库上下文迁移代码 ...
- IdentityServer4 + SignalR Core +RabbitMQ 构建web即时通讯(一)
IdentityServer4 + SignalR Core +RabbitMQ 构建web即时通讯 前言 .net core 2.1已经正式发布了,signalr core1.0随之发布,是时候写个 ...
- HMS Core积极探索基于硬件耳返的功能,帮助唱吧整体唱歌延迟率降低60%
唱吧的使命是让唱歌更简单.让生活更美好,其布局的K歌业务专注于让曲库更全.音质更好,开创了同框合唱.弹唱等有意思的游戏类K歌玩法.为了让用户拥有更加沉浸的娱乐体验,唱吧与HMS Core积极探索基于硬 ...
- .net core RabbitMQ 消息队列
上篇我们说到erlang的安装,现在有了基础前提,就可以继续安装RabbitMQ了! 这里我选用的RabbitMQ版本是: PS:这个RabbitMQ版本是要对应前面erlang版本,所以前面我们安装 ...
- ASP.NET Core框架探索(一)
今天我们来结合源码来探究一下ASP.NET CORE Web框架的运行原理. 可以先整体看一下下面这张基于源码分析过程的一个总结大纲,包含各环节完成的关键步骤: 下面我们将一起来结合源码探索启动一个A ...
- ASP.NET Core框架探索之Authentication
今天我们来探索一下ASP.NET Core中关于权限认证,所谓权限认证,就是通过某些方式获取到用户的信息. 需要开启权限认证,我们首先需要在容器中注入认证服务,使用services.AddAuthen ...
- ASP.NET Core框架探索之Authorization
今天我们一起来探索一下ASP.NET Core框架中的Authorization.我们知道请求进入管道处理流程先会使用Authentication进行用户认证,然后使用Authorization进行用 ...
随机推荐
- Dynamics CRM使用元数据之一:查询实体的主字段(托管代码版本)
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复159或者20151013可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! Dynamics CRM是基于元 ...
- 工具类ToastUtil 避免在子线程中使用抛异常 "Can't create handler inside thread that has not called Looper.prepare()"
package com.example.kbr.utils; import android.view.Gravity; import android.widget.Toast; import io.r ...
- 安装新版Magisk卡在启动页面等问题以及解决办法
手持小米9,之前更新了新版本的Magisk Manager之后,发现手机再打开会一直卡在进入界面无法启动(如下图显示) 逛了逛Github.XDA.Stack Overflow等论坛,大致结论 ...
- 修复\okldr.mbr ,状态0x000000f
问题: 系统出错显示: 修复\okldr.mbr ,状态0x000000f. 方法: 利用bcdeidt删除错误启动项. bcdeidt的应用 1.启动系统,点击开始,运行中输入cmd,鼠标右键管理员 ...
- svn 在Windows下用TortoiseSVN checkout 时报认证错误
TortoiseSVN 第一次 checkout(检出)时,需要输入用户名密码,如果第一次你保存了你的用户名密码,那么这个检出的项目以后就会用这个用户名密码,如果你的密码改了之后,就会报一个认证错误的 ...
- spark Streaming与kafka的集成消费
Spark 2.3.3 Kafka 2.11-1.0.2 Java jdk1.8.0_191 Hbase 1.2.11 from pyspark impo ...
- python使用execjs执行含有document、window等对象的js代码,使用jsdom解决
当我们分析爬虫时,有时候会遇到一些加密参数,这个时候就需要我们逆向分析js python执行js有一些第三方库 https://www.jianshu.com/p/2da6f6ad01f0 因为我用的 ...
- Oracle存储过程(包:PACK_KPI_KERNEL For YS三度评价体系)
CREATE OR REPLACE PACKAGE PACK_KPI_KERNEL IS --定义多级数组 字符串 TYPE TSTRARRY ) INDEX BY BINARY_INTEGER; T ...
- python3.5.3rc1学习十:网络请求
#sys模块import sys sys.stderr.write('This is stderr text\n')# 因为从定向有缓冲区,所以需要以下这行代码sys.stderr.flush()sy ...
- jQuery中的文档处理(五)
1. append(content|fn), 向每个匹配的元素内部追加内容 在内部结尾添加. 参数说明: content:String, Element, jQuery,要追加到目标中的内容 func ...
