DWR服务器推送技术
参考博客:https://blog.csdn.net/Marksinoberg/article/details/55505423
下载Dwr.jar文件
到官网http://directwebremoting.org/dwr/index.html。下载这个jar即可。

下载commons-logging.jar
官网上清晰的说明了dwr工作的时候需要依赖于commons-logging,所以还需要下载一下这个jar包。下载地址:
http://commons.apache.org/proper/commons-logging/download_logging.cgi
项目目录
把上面下载好的jar包放到刚才创建的项目的WebContent/lib目录下。
依照dwr的功能:浏览器可以调用服务器端的java方法。
那么我们不难理解,项目中有自己写的java方法,有一个jsp页面。然后项目本身添加一些配置(具体是web.xml和dwr.xml)。最后完整的项目目录就是这样了。

web.xml
l 官网上示例
|
<servlet> <display-name>DWR Servlet</display-name> <servlet-name>dwr-invoker</servlet-name> <servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class> <init-param> <param-name>debug</param-name> <param-value>true</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>dwr-invoker</servlet-name> <url-pattern>/dwr/*</url-pattern> </servlet-mapping> |
l 我的配置
|
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"> <display-name>dwrtest</display-name> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <listener> <listener-class>org.directwebremoting.servlet.DwrListener</listener-class> </listener> <servlet> <servlet-name>dwr</servlet-name> <!-- version 2 * --> <!-- <servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class> --> <servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class> <init-param> <param-name>debug</param-name> <param-value>true</param-value> </init-param> <!-- 使用服务器反转AJAX --> <init-param> <param-name>activeReverseAjaxEnabled</param-name> <param-value>true</param-value> </init-param> <!-- 是能够从其他域请求true:开启; false:关闭 --> <init-param> <param-name>crossDomainSessionSecurity</param-name> <param-value>false</param-value> </init-param> <!-- 允许远程调用js --> <init-param> <param-name>allowScriptTagRemoting</param-name> <param-value>true</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>dwr</servlet-name> <url-pattern>/dwr/*</url-pattern> </servlet-mapping> </web-app> |
dwr.xml
关于dwr.xml的配置,其实还是很需要技巧的。当然了,这个小项目本身不需要配置得多么复杂,如果有兴趣,建议还是到官网上自习的阅读文档。
我的配置(由于我的jave文件在utils包下的DwrPush.java,所以我可以这么配置。)
|
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN" "http://getahead.org/dwr/dwr30.dtd"> <dwr> <allow> <create creator="new" javascript="DwrPush"> <param name="class" value="utils.DwrPush"></param> <!-- 这个标签可以写也可以不写,无所谓的--> <include method="Send"/> </create> </allow> </dwr> |
这里需要特别注意的是create标签中的javascript属性。这个值就作为你在页面上直接调用的js的名称,比如我这里写的是DwrPush,那么待会我在jsp文件中写js代码的时候,就得这个名称来写,比如:
|
var data = document.getElementById("data").value; //这个DwrPush就是刚才声明的javascript属性的值,切记切记 DwrPush.Send(data); $("#data").value = ""; |
java文件
好了,下面开始写被调用的后台java文件了。这些代码其实都是这么个套路,原理就是:
获取到服务器上当前在线的所有的session会话,然后组装一下js代码,最后发送给所有的这些用户。
这个java类文件可以随意的放置,只要按照刚才的dwr.xml中声明的那样放置就行了。
|
package utils; import java.util.Collection; import org.directwebremoting.ScriptBuffer; import org.directwebremoting.ScriptSession; import org.directwebremoting.WebContext; import org.directwebremoting.WebContextFactory; import org.directwebremoting.proxy.dwr.Util; public class DwrPush { @SuppressWarnings("deprecation") public static void Send(String msg){ WebContext webContext = WebContextFactory.get(); @SuppressWarnings("deprecation") Collection<ScriptSession> sessions = webContext.getAllScriptSessions(); // 构建发送所需的JS脚本 ScriptBuffer scriptBuffer = new ScriptBuffer(); // 调用客户端的js脚本函数 scriptBuffer.appendScript("callback("); // 这个msg可以被过滤处理一下,或者做其他的处理操作。这视需求而定。 scriptBuffer.appendData(msg); scriptBuffer.appendScript(")"); // 为所有的用户服务 @SuppressWarnings("deprecation") Util util = new Util(sessions); util.addScript(scriptBuffer); } } |
jsp页面
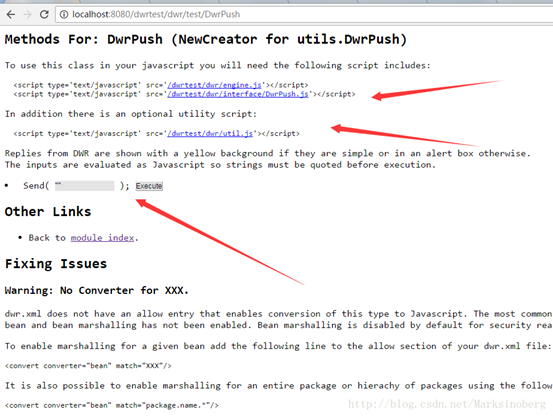
util.js和engine.js是dwr.jar中本来就存在的,但是使用的时候需要注意一下。

注意一下访问的链接是在web.xml中配置好的,切记切记!!!


jsp页面的代码:
|
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>首次环境搭建</title> <script type='text/javascript' src='/dwrtest/dwr/util.js'></script> <script type='text/javascript' src='/dwrtest/dwr/engine.js'></script> <script type='text/javascript' src='/dwrtest/dwr/interface/DwrPush.js'></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> <script> $(document).ready(function(){ alert('can get here!'); // 页面加载的时候进行反转的激活 /* dwr.engine.setActiveReverseAjax(true); */ dwr.engine.setActiveReverseAjax(true) ; // 点击页面按钮的时候触发的方法 $("#button").click(function(){ // 此类即为根据java文件生成的js文件 var data = document.getElementById("data").value; DwrPush.Send(data); }); }); //////////////////////////////////////用于后台调取的函数 function callback(msg){ //alert('test!'); $("#ul").html($("#ul").html()+"<br />"+msg); } </script> </head> <body> <ul id="ul"> </ul> <br/> <hr> <input type="text" id="data" name='data' /> <input type='button' id="button" value="publish"> </body> </html> |
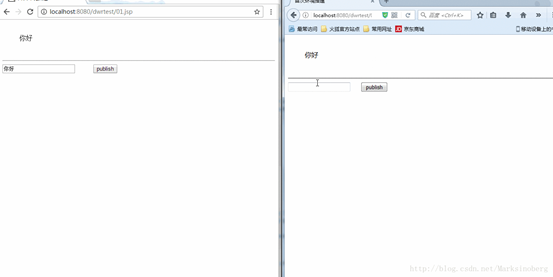
调试运行

关于自动生成的js文件?
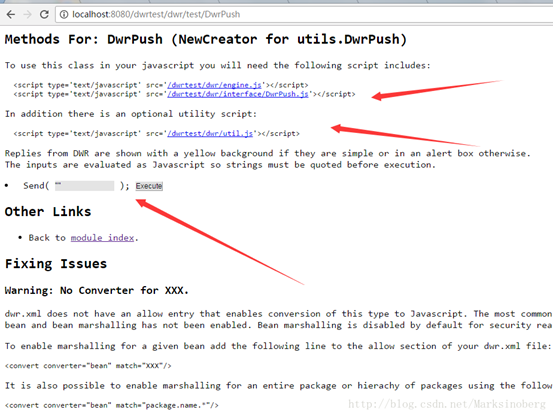
自动生成?其实这就是一句空谈,子虚乌有的事嘛。刚才通过
http://localhost:8080/dwrtest/dwr/test/DwrPush
这个本地链接大家也看到了,只需要按照提示的来书写就够了,这个框架会自动的帮助我们处理这些问题,而不是真的有这么个项目目录。
如何配置页面脚本?

多么直观啊,其中“/dwrtest/dwr/util.js”这些是下面的这个格式:
/您的项目名称/dwr/util.js
后面的dwr/util.js是固定的表达,项目名称按照自己的需求来写就行了。
客户端怎么调用服务器端方法?
通过刚才的js脚本配置,浏览器这端就可以调用WEB服务器的Java方法了。核心就是通过
<script type='text/javascript'src='/dwrtest/dwr/interfae/DwrPush.js'></script>
来实现的。DwrPush就是我们写的那个Java类,而这个Send函数就是类中的方法咯。
按照代码一步步的看下去,发现Send方法中构建了一段脚本调用了前端的一个函数,然后发送给所有会话用户。
这说明前后端已经全部打通了。前后端都可以自由的调用。
DWR服务器推送技术的更多相关文章
- Web端服务器推送技术原理分析及dwr框架简单的使用
1 背景 “服务器推送技术”(ServerPushing)是最近Web技术中最热门的一个流行术语.它是继“Ajax”之后又一个倍受追捧的Web技术.“服务器推送技术”最近的流行跟“Ajax ”有着密切 ...
- web服务器推送技术
传统模式的 Web 系统以客户端发出请求.服务器端响应的方式工作.不能满足很多现实应用的需求,譬如: 监控系统:后台硬件温度.电压发生变化: 即时通信系统:其它用户登录.发送信息: 即时报价系统:后台 ...
- PHP Web实时消息后台服务器推送技术---GoEasy
越来越多的项目需要用到实时消息的推送与接收,怎样用php实现最方便呢?我这里推荐大家使用GoEasy, 它是一款第三方推送服务平台,使用它的API可以轻松搞定实时推送! 浏览器兼容性:GoEasy推送 ...
- Ruby Web实时消息后台服务器推送技术---GoEasy
越来越多的项目需要用到实时消息的推送与接收,怎样用Ruby实现最方便呢?我这里推荐大家使用GoEasy, 它是一款第三方推送服务平台,使用它的API可以轻松搞定实时推送! 浏览器兼容性:GoEasy推 ...
- 深入了解 Dojo 的服务器推送技术
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html 内部邀请码:C8E245J (不写邀请码,没有现金送) 国 ...
- Server push(服务器推送技术)
一.服务器推送技术Server Push详解: 推送技术Server Push的基础思想是将浏览器主动查询信息改为服务器主动发送信息.服务器发送一批数据,浏览器显示这些数据,同时保证与服 ...
- JavaEE开发之SpringMVC中的静态资源映射及服务器推送技术
在上篇博客中,我们聊了<JavaEE开发之SpringMVC中的自定义拦截器及异常处理>.本篇博客我们继续的来聊SpringMVC的东西,下方我们将会聊到js.css这些静态文件的加载配置 ...
- 基于comet服务器推送技术(web实时聊天)
http://www.cnblogs.com/zengqinglei/archive/2013/03/31/2991189.html Comet 也称反向 Ajax 或服务器端推技术.其思想很简单:将 ...
- HTML5中的SSE(服务器推送技术)
本文原链接:https://cloud.tencent.com/developer/article/1194063 SSE技术详解:一种全新的HTML5服务器推送事件技术 前言 概述 基本介绍 与We ...
随机推荐
- VisualStudio编译不生成xml、pdb文件的方法
我们为了减少发布/Release时项目的体积,希望在编译时不生成xml注释文档(包括引用的其他类库),和pdb调试文件 用你喜欢的文本编辑器打开项目.csproj文件,找到PropertyGroup节 ...
- zuul实现的限流
限流一般可以根据客户端IP,请求的URL,用户登陆信息进行限制,每秒钟限制多次数,这从别一方面也提升了系统的性能,无用的并发没那么多了. 依赖包 <dependency> <grou ...
- Flutter 即学即用系列博客总结篇
前言 迟到的总结篇,其实大家看我之前发的系列博客最后一篇,发文时间是 3 月 29 日.距离现在快两个月了. 主要是因为有很多事情在忙,所以这篇就耽搁了. 今天终于可以跟大家会面了. 系列博客背景 F ...
- Node.js Error简介以及捕获方式
error的类型nodejs 的error 一般分为四种类型: 1.标准的 JavaScript 错误,例如 EvalError.SyntaxError.RangeError.ReferenceErr ...
- 关于tomcat对编码不正确的url参数报错的解决
按照规范,url参数必须使用限定字符,其它字符需要进行编码,用像js的encodeurlcomponent函数. 在IE和360浏览器的兼容模式,不会自动对url的参数进行编码,会导致tomcat报错 ...
- Python的filter方法实现筛选功能
filter方法可以实现筛选,第一个参数是一个函数,返回值是True或者False,第二个参数可以是str.tuple.list,将后面的参数依次传递给函数,依次判断结果,留下结果为 True的.比如 ...
- 网页前端之CSS学习记录总结篇
标签: 块级标签block:div, p, h1-h6, ul, ol,li, dl, dt, dd,table,tr等,独占一行,可以设置宽高,默认是父标签的100%:行内标签inline:a,sp ...
- 剑指Offer-37.二叉树的深度(C++/Java)
题目: 输入一棵二叉树,求该树的深度.从根结点到叶结点依次经过的结点(含根.叶结点)形成树的一条路径,最长路径的长度为树的深度. 分析: 递归求解左右子树的最大值即可,每遍历到一个结点,深度加1,最后 ...
- Git push error: http 411的解决方案总结
目录 一.事故现场 二.事故原因 三.解决方案 一.事故现场 git push 的时候报错如下: 将分支推送到远程存储库时遇到错误:Git failed with a fatal error, the ...
- lxml
lxml导入 Element类 节点List相关操作 节点属性相关操作 节点文本相关操作 节点遍历相关操作 节点序列化 ElementTree类 解析文件和字符串 对象解析 增量解析 事件驱动解析 命 ...
