appium---元素定位方法
在我们做自动化测试的过程中,最基本的就是要会元素定位,也是自动化中的灵魂所在,如果一个自动化测试工程师说不会定位元素定位,那么肯定也不会做自动化了。
如何查看元素
小伙伴们都知道如果是web端可以通过F12进行查看元素(右击检查查看元素)那么app如何查看呢?app的通过uiautomatorviewer工具进行元素定位,然后获取对应的一些操作。uiautomatorviewer是Android-sdk自带的元素定位工具。
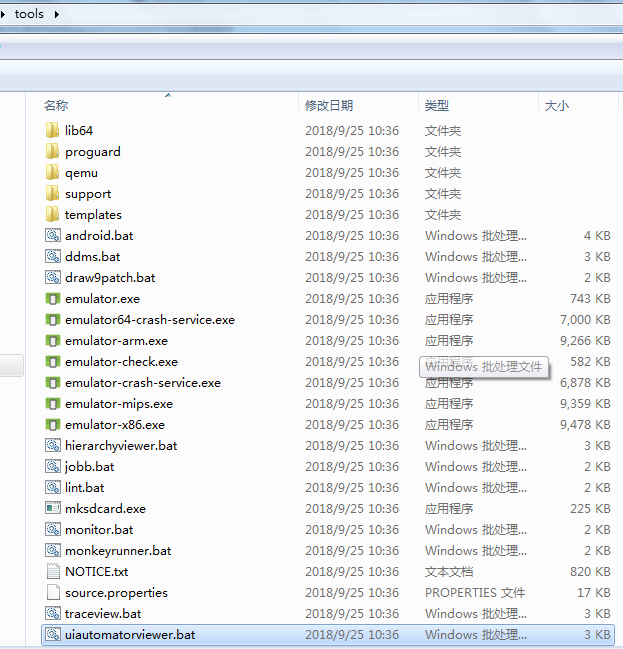
1.打开uiautomatorviewer工具:android-sdk-windows\tools下

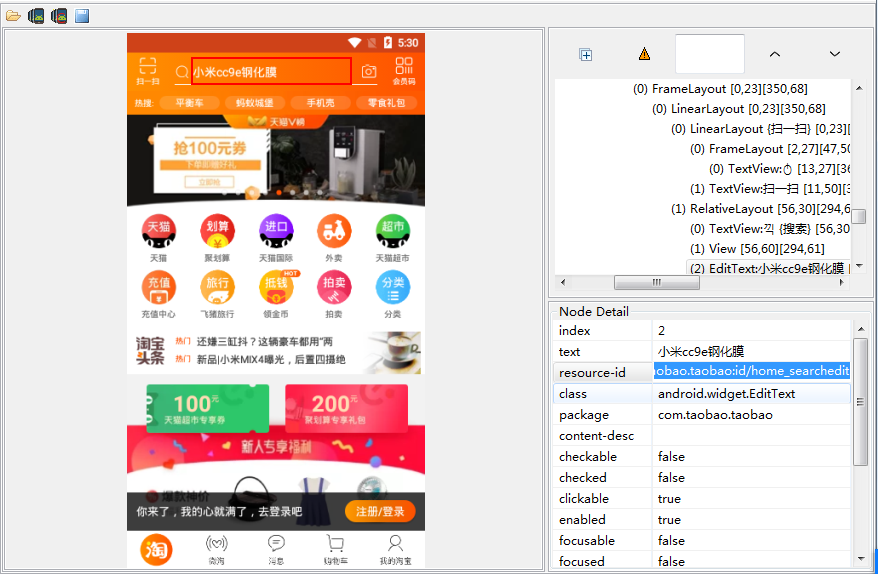
2.任意点击下图中按钮,获取app页面属相

3.通过移动鼠标放到想要定位的位置,然后查看右下角元素属性

元素定位
1、通过id定位
# 格式
find_element_by_id()
点击搜索框,查看右下角元素属性

属于id属性,进行点击等操作
# 通过ID获取属性
driver.find_element_by_id('com.taobao.taobao:id/home_searchedit').click()
2、通过class_name定位
# 格式
find_element_by_class_name()
继续拿上面的图我们做分析,发现有class=‘android.widget.EditText’
# 通过class_name进行定位
find_element_by_class_name('android.widget.EditText')
3、通过text定位
# 格式
find_element_by_link_text()
上图发现text属性有值为text=‘小米cc9e钢化膜’
# 通过text进行定位
find_element_by_link_text('小米cc9e钢化膜')
4、通过xpath定位
# 格式
find_element_by_xpath() # xpath也可以通过id,class,name进行定位
# 通过id
find_element_by_xpath('//*[@resource-id='属性值']') # 通过class
find_element_by_xpath('//*[@class='属性值']') # 通过name
find_element_by_xpath('//*[@name='属性值']') # 其他属性
find_element_by_xpath('//标签下[@index='属性值']')
5、通过name定位
# 格式
find_element_by_name() # 这个工具上好像没有name属性,我们可以在web查看试试
6、通过tab_name定位
# 格式
find_element_by_tag_name()
7、通过css进行定位
# 格式
find_element_by_css_selector() # css也可以通过其他属性定位
# 通过id
find_element_by_css_selector('#id属性') # 通过标签定位,尽量不要用,重复的标签太多了,可以和其他属性一起使用
find_element_by_css_selector('标签名#其他属性') # 通过class
find_element_by_css_selector('.class属性')
说明:在CSS中定位id属性前面要加"#",在class属性面前需要加“.”
详细的css定位语法见: https://blog.csdn.net/ouyanggengcheng/article/details/77197294
定位方法不在乎多少,在乎的是如何在最需要的时候用到它(说白了就是,那个方便用那个)
感觉今天的知识对您有帮助的话,点个关注,持续更新中~~~~让我们在知识的海洋中翱翔
appium---元素定位方法的更多相关文章
- Python Appium 元素定位方法简单介绍
Python Appium 元素定位 常用的八种定位方法(与selenium通用) # id定位 driver.find_element_by_id() # name定位 driver.find_ ...
- appium 元素定位方法汇总
以上图为例,要定位到右下角的 我的 ,并点击 # appium的webdriver提供了11种元素定位方法,在selenium的基础上扩展了三个,可以在pycharm里面输入driver.find_e ...
- appium元素定位总结
appium元素定位方法总结 使用uiautomator定位 driver.find_element_by_android_uiautomator(uia_string) 根据resourceId属性 ...
- Appium学习笔记4_元素定位方法
Appium之元素定位,如果对Android上如何使用工具获取页面元素有问题的,请转战到这:http://www.cnblogs.com/taoSir/p/4816382.html. 下面主要是针对自 ...
- Robotframework + Appium 之常用元素定位方法
任何自动化测试,其实手动测试也是一样的,元素定位(目标定位)是首要任务,这是最直接的测试对象呀! 好了,废话不多说,又到了元素定位啦,之前我们已经介绍过selenium及appium常用的定位方法,下 ...
- 基于appium的常用元素定位方法
一.元素定位工具 app应用的元素使用的是控件定位,不同于web网页,web网页定位元素通常使用的是F12工具,那么在app当中我们则要借助其它的工具来辅助定位. 1.uiautomatorviewe ...
- python+Appium自动化:各种元素定位方法
name定位 driver.find_element_by_name('飞利浦净水').click() 测试结果报错:selenium.common.exceptions.InvalidSelecto ...
- Python+Appium自动化测试(6)-元素等待方法与重新封装元素定位方法
在appium自动化测试脚本运行的过程中,因为网络不稳定.测试机或模拟器卡顿等原因,有时候会出现页面元素加载超时元素定位失败的情况,但实际这又不是bug,只是元素加载较慢,这个时候我们就会使用元素等待 ...
- 不支持find_element_by_name元素定位方法,抛不支持find_element_by_name元素定位方法,会抛如下错误 org.openqa.selenium.InvalidSelectorException: Locator Strategy 'name' is not supported for this session的解决
appium1.5后不支持find_element_by_name元素定位方法,会抛如下错误 org.openqa.selenium.InvalidSelectorException: Locator ...
- 4、通过uiautomatorviewer实现appium元素定位
熟悉selenium自动化的小伙伴应该知道WebDriver 提供了八种元素定位方法: idnameclass nametag namelink textpartial link textxpathc ...
随机推荐
- Java中如何判断一个字符是否是字母或数字
使用Java中Character类的静态方法: Character.isDigit(char c) //判断字符c是否是数字字符,如‘1’,‘2’,是则返回true,否则返回false Chara ...
- Linux下磁盘实战操作命令
企业真实场景由于硬盘常年大量读写,经常会出现坏盘,需要更换硬盘.或者由于磁盘空间不足,需添加新硬盘,新添加的硬盘需要经过格式化.分区才能被 Linux 系统所使用. 虚拟机 CentOS 7 Linu ...
- jsp连接mysql出现不支持认证协议的解决办法
错误提示 com.mysql.jdbc.exceptions.MySQLNonTransientConnectionException: Client does not support authent ...
- 201871010107-公海瑜《面向对象程序设计(java)》第一周学习总结
201871010107-公海瑜<面向对象程序设计(java)>第一周学习总结 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ ...
- AcWing 800. 数组元素的目标和
网址 https://www.acwing.com/solution/AcWing/content/2064/ 题目描述给定两个升序排序的有序数组A和B,以及一个目标值x,请你求出满足A[i] + B ...
- The Three Rules/Laws of TDD
You are not allowed to write any production code unless it is to make a failing unit test pass. 除非为了 ...
- Codeforces Round #602 (Div. 2, based on Technocup 2020 Elimination Round 3) D2. Optimal Subsequences (Hard Version) 数据结构 贪心
D2. Optimal Subsequences (Hard Version) This is the harder version of the problem. In this version, ...
- The trap of Bash trap
Can you spot the problem with the following Bash script? resource_created="false" function ...
- golang数据结构之环形队列
目录结构: circlequeue.go package queue import ( "errors" "fmt" ) //CircleQueue 环型队列 ...
- IT兄弟连 HTML5教程 HTML文件的主体结构
每个页面都是一个独立的HTML文档,每个HTML文档的主体结构又都是相同的,而且在一个文档中这样的主体结构只能声明一次.可以简单的将HTML文档主体结构分为两部分,一部分是定义文档类型,HTML5中声 ...
