select2的多选下拉框上传
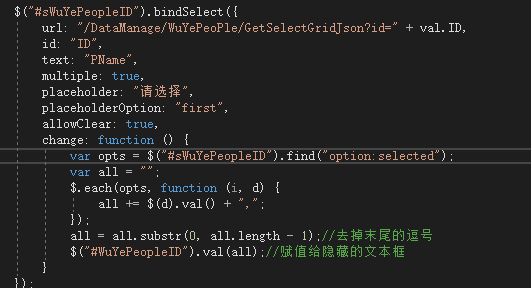
1.加入multiple: true,属性实现多选下拉框样式
2.下拉框选择后的值是数组类型不要经过数据处理才能进行表单提交
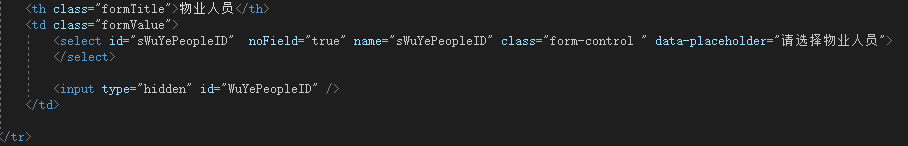
提交的时候原下拉框所在的标签不提交,而是将多选后的值存入页面中的一个隐藏标签中,将这个隐藏标签进行提交


提交时获取选中的下拉框的所有的值,并遍历这些值,将这些值分别以(值 逗号)的形式存入一个变量中,并在遍历完成后去掉最后一个逗号, 最终的格式类似 1,4,6,7 这样
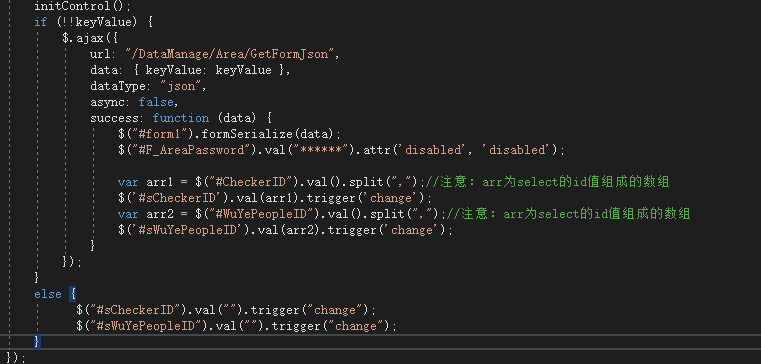
页面初始化时,假如值传入,就将数据处理成数组并通过&(“#aa”).val(arr).trigger('change')绑定进多选下拉框中

select2的多选下拉框上传的更多相关文章
- MVC实现多选下拉框,保存并显示多选项
在"MVC实现多选下拉框"中,主要是多选下拉框的显示,而实际情况通常是:选择多个选项提交后,需要在编辑页把所有选中的项显示出来. 模拟这样的一个场景:一个车迷可能有多个自己喜欢的汽 ...
- Easyui-Combobox多选下拉框
因为工作需要,引入combobox多选下拉框,并且获取选择的值并以","分开. 效果如下: 代码如下: <html> <head> <title> ...
- Extjs4.2 多选下拉框
//多选下拉框 Ext.define('MDM.view.custom.MultiComboBox', { extend: 'Ext.form.ComboBox', alias: 'widget.mu ...
- js:jquery multiSelect 多选下拉框实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- DropDownList单选与多选下拉框
一.单选DropDownList传值 1.添加界面的DropDownList显示值问题 (1)在方法内添加ViewData的方法: var ad = new UnitsRepository(); Vi ...
- pentaho cde 自定义复选下拉框 checkbox select
pentaho 自带的component 虽多,但是当用户需要在一个表格中查看多个组别的数据时,pentaho自带的单选框就不能实现了,所以复选下拉框势在必行,实现效果如下: 实现原理是借用了jqu ...
- Bootstrap3级联多选下拉框
<!DOCTYPE html> <html> <head> <title>Bootstrap3级联多选下拉框</title> <met ...
- js怎么能取得多选下拉框选中的多个值?
方法:获取多选下拉框对象数组→循环判断option选项的selected属性(true为选中,false为未选中)→使用value属性取出选中项的值.实例演示如下: 1.HTML结构 1 2 3 4 ...
- js多选下拉框
1.js原生实现 1.1:引用JS文件 /*! jQuery v1.12.4 | (c) jQuery Foundation | jquery.org/license */ !function(a,b ...
随机推荐
- Linux配置部署_新手向(一)——CentOS系统安装
目录 前言 VMware 开始安装 系统安装 小结 @ 前言 最近忙过一件人生大事之后,终于稍微有点时间鼓捣东西,之前net core相关的基础已经鼓捣的差不多了,既然net core跨平台,那就来体 ...
- ExecutorService 的理解和使用
前言: 我们之前使用线程的时候都是使用new Thread来进行线程的创建,但是这样会有一些问题.如: a. 每次new Thread新建对象性能差.b. 线程缺乏统一管理,可能无限制新建线程,相互之 ...
- Fortigate防火墙常用命令
命令结构 #config 对策略,对象等进行配置 #get 查看相关对象的参数 #show 查看配置文件 #diagnose 诊断命令 #execute 常用的工具命令,如ping treacer ...
- shell中if的各种判断
shell编程中使用到得if语句内判断参数 –b当file存在并且是块文件时返回真 -c当file存在并且是字符文件时返回真 -d当pathname存在并且是一个目录时返回真 -e当pathname指 ...
- Delphi - 本地路径的创建、清空本地指定文件夹下的文件
本地路径的创建 在做下载操作时,我们一般先把文件下载到本地指定的路径下,然后再做其他使用. 为了防止程序出现异常,我们通常需要先判断本地是否存在指定的路径. 以C盘Tmp文件夹为例,我们可以这样做,代 ...
- Jedis操作Redis--Set类型
/** * Set(集合) * SADD,SCARD,SDIFF,SDIFFSTORE,SINTER,SINTERSTORE,SISMEMBER,SMEMBERS,SMOVE,SPOP,SRANDME ...
- MAC使用小技巧
同一窗口中显示多个标签页:使用鼠标左右键中间的滑轮点击 修改文件或文件夹的名字:选中文件或文件夹,按下回车,即可修改
- Kafka中的ISR、AR又代表什么?ISR的伸缩又指什么?
相信大家已经对 kafka 的基本概念已经有一定的了解了,下面直接来分析一下 ISR 和 AR 的概念. ISR and AR 简单来说,分区中的所有副本统称为 AR (Assigned Replic ...
- uwsgi基本介绍安装和测试--使用Django建立你的第一个网站
一 基本介绍 对像我这样不是专业做网络的人来说,uuwsgi是一个陌生的东西.它是谁?它可以做什么?谁会用到它?其实,在不知道一个东西是什么的情况下,能够快速的了解并使用它,是一门很有艺术性的事情.最 ...
- c语言实现配置文件的读写
配置文件的格式如下: key1 = value1 key2 = value2 . . . 名值对以一个=链接,一条记录以换行符分割 头文件: #include<stdio.h> #incl ...
