图片转web字体库,如何制作web字体库
最近项目上用到了很多svg图,设计师经常频繁改版,苦不堪言,于是就想到了把图片转成字体库来使用。
使用图片的缺点:
1. 图片加载速度慢
2. 图片大小固定,无法调节
3. 当代码重构或者图片目录位置改变时,需要一个个修改,繁琐而且容易出错
字体库优点
1. 字体不会因缩放而失真(这根制作字体的图片有很大关系)
2. 使用方便,灵活,不受代码重构或者文件位置移动影响
3. 文字效果可以很容易地应用到你的图标上,包括颜色,阴影和翻转等效果。
如何制作字体库
有很多工具可以制作字体库,本文就不在一一介绍,推荐使用阿里的iconfont,教程简单而且支持增量编译
1. 登陆http://www.iconfont.cn/ 注册一个账号
2. 选择图标管理-我的图标 
3. 上传我们制作的svg图标
4. 点击我的项目,创建一个项目
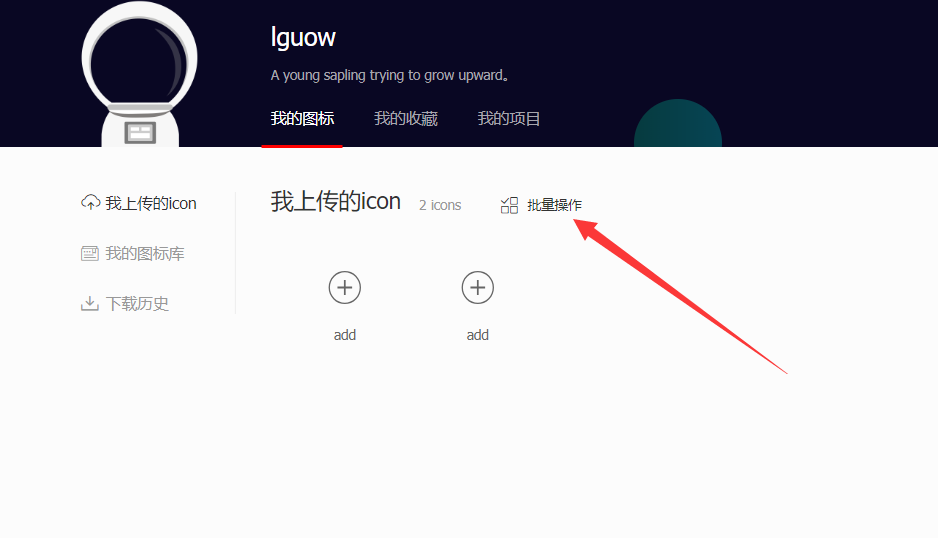
5. 在我的图标中,批量操作-全选-添加到购物车


6. 在购物车中选择 添加至项目,添加到刚刚创建的项目中
7. 点击下载到本地,然后在html中引入即可
字体库引入有三种方式(取自iconfont官网介绍):
unicode引用
unicode是字体在网页端最原始的应用方式,特点是:
兼容性最好,支持ie6+,及所有现代浏览器。
支持按字体的方式去动态调整图标大小,颜色等等。
但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版iconfont支持多色图标,这些多色图标在unicode模式下将不能使用,如果有需求建议使用symbol的引用方式
unicode使用步骤如下:
第一步:拷贝项目下面生成的font-face
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
第二步:定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
第三步:挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">3</i>
“iconfont”是你项目下的font-family。可以通过编辑项目查看,默认是”iconfont”。
font-class引用
font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
与unicode使用方式相比,具有如下特点:
兼容性良好,支持ie8+,及所有现代浏览器。
相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤如下:
第一步:引入项目下面生成的fontclass代码:
<link rel="stylesheet" type="text/css" href="./iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:
<i class="iconfont icon-xxx"></i>
symbol引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过font-size,color来调整样式。
兼容性较差,支持 ie9+,及现代浏览器。
浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
第一步:引入项目下面生成的symbol代码:
<script src="./iconfont.js"></script>
第二步:加入通用css代码(引入一次就行):
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
图片转web字体库,如何制作web字体库的更多相关文章
- Linux下库的制作(静态库与共享库)
库中实际上就是已编译好的函数代码,可以被程序直接调用. Linux下的库一般的位置在/lib或者/usr/lib中 静态库 静态库是复制拷贝到调用函数中的,函数运行的时候不再需要静态库,因为静态库是在 ...
- 制作web字体:CSS3 @font-face
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体,另外@font- ...
- @font-face制作Web Icon
@font-face是CSS3中有关于字体设置的属性,通过@font-face可以将本地字体设置为Web页面字体,并能兼容所有浏览器,使用这个属性就不必担心用户本地不具备这样的字体.因为我们把字体都上 ...
- ArcGIS Portal 10.4 本地坐标系的web 3d地形展示制作说明
原文:ArcGIS Portal 10.4 本地坐标系的web 3d地形展示制作说明 ArcGIS Portal 10.4 本地坐标系的web 3d地形展示制作说明 By 李远祥 ArcGIS Por ...
- jQuery制作Web全屏效果
需要的资源 1.jQuery版本库是必不可少的2.jQuery FullScreen plugin如果你下载不方便的话,你可以直接把下面的代码copy到你本地JQuery FullScreen plu ...
- 有助于提高你的 Web 开发技能的7个模式库
正如语言风格指南一样,模式库有两个主要用途.首先,是它们提供了一组编码或设计标准,Web 开发团队可以在整个网站中应用,有助于保持一致的编码实践和外观:其次,对于要学习网页设计最佳实践来说是宝贵的财富 ...
- Web前端新人笔记之CSS字体
本章内容是阅读CSS权威指南的一个小积累和随笔.新人必看,老鸟也可查看并指出不足指出以便后人阅读更好地理解.O(∩_∩)O谢谢!!!设置字体属性时样式变的最常见的用途之一:不过,尽管字体选择很重要,但 ...
- 移动web页面使用微软雅黑字体的问题
很多前端工程师在开发手机页面的时候,发现视觉设计师们喜欢用微软雅黑作为中文字体进行设计,于是写页面的时候也定义 font-family 为微软雅黑,后来发到线上后,细心的产品经理发现页面的字体不是微软 ...
- 用Inno Setup制作WEB程序安装包
原文 用Inno Setup制作WEB程序安装包 最近做了一个WEB程序的安装包,我把制作的过程做个介绍,贴出源码给大家做个参考 看看inno 的脚本 [Setup] AppCopyright=tes ...
- Jquery.Treeview+Jquery UI制作Web文件预览
效果图: 前台Html: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="D ...
随机推荐
- python学习:一
第三章:实践题作业 1.编写一个名为 collatz()的函数,它有一个名为 number 的参数.如果参数是偶数,那么 collatz()就打印出 number // 2, 并返回该值.如果 num ...
- vscode插件解析-BookMark
BookMark (书签):在编辑器中标记行并轻松跳转到它们. commands 书签:Toggle 标记/取消标记带书签的行 书签:Jump to Next 将光标向前移动到下面的书签 书签: ...
- centOS设置开机自启
原文:https://blog.csdn.net/txz317/article/details/49683439 1.利用 chkconfig 来配置启动级别 在CentOS或者RedHat其他系统下 ...
- 2018-2019-2 网络对抗技术 20165328 Exp2 后门原理与实践
实验内容: 任务一:使用netcat获取主机操作Shell,cron启动任务二:使用socat获取主机操作Shell, 任务计划启动任务三:使用MSF meterpreter(或其他软件)生成可执行文 ...
- Flume-ng高可用集群负载安装与配置
1. 写在前面 flume-ng高可用长在大数据处理环节第一个出现,对于处理日志文件有很好的作用,本篇博客将详细介绍flume-ng的高可用负载均衡搭建 2. flume-ng高可用负载均衡描述 在一 ...
- [FJWC2018]全排列
题解: 考虑长度为k的时候的贡献 即取出一些元素然后给他们排个顺序然后问你有多少排法 假设排法为ans 那么应该就是$C(n,k)*C(n,k)*(n-k)!*(n-k)!*(n-k+1)*ans$ ...
- C++何时需要NEW对象,new和定义对象的区别
C++何时需要NEW对象 一.CString str; 不用new的内存区域是在栈,会自动分配空间,一般在局部变量时使用,函数结束后会自动释放空间, 定义对象就是申明对象(静态) str有系统创建并释 ...
- Linux-day2-pdf课件
1.Linux文件属性和权限 2.Linux重定向 3.Linux文件查找 4.Linux压缩打包 5.课堂作业 权限相关作业: 题目创建用户carol,ivy,jenny,kevin,alice创建 ...
- HDU 6437 Problem L.Videos (最大费用)【费用流】
<题目链接> 题目大意: 一天有N个小时,有m个节目(每种节目都有类型),有k个人,连续看相同类型的节目会扣w快乐值.每一种节目有都一个播放区间[l,r].每个人同一时间只能看一个节目,看 ...
- functools.wraps函数
原文地址:https://www.cnblogs.com/fcyworld/p/6239951.html 第一次见到functools.wraps是在 Flask Web开发 中,一直不明白怎么回事. ...
