React之ref
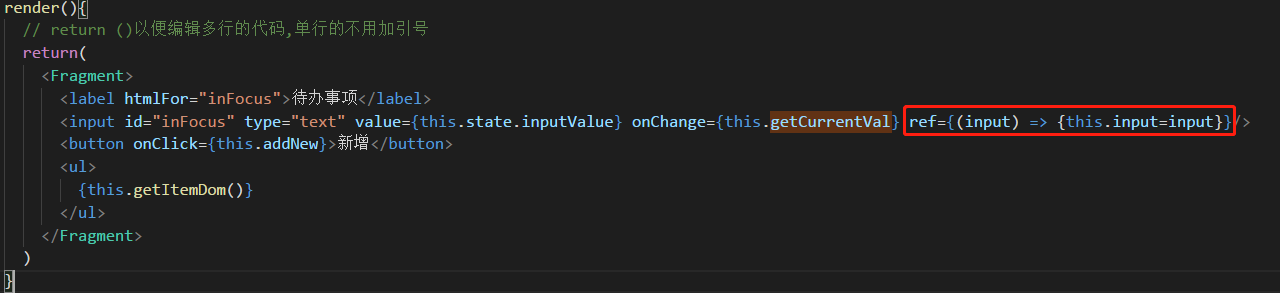
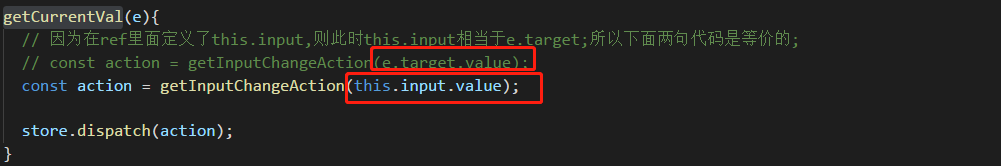
作为响应式开发框架React,我们知道他是数据驱动的,但有时候避免不了还是得动用到DOM操作,这个时候我们就可以用到ref;用法如下:


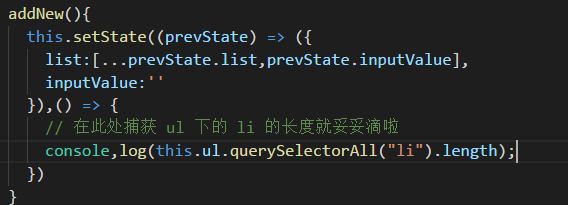
然后这样做有个弊端,当一个 ul 下面的 li 是动态添加的时候,不能通过 this.ul.querySelectAll('li').length 实时捕获;原因剖析,因为 li 动态添加是通过 setState 操作进行的,而 setState 是异步的,所以不能实时获取也实属正常;
好在setState有个回调函数,用法如下:

另:如果同时触发了多次setState,React能把他们合并成一次setState,减少了比对的次数,从而提升性能;
React之ref的更多相关文章
- React中ref的使用方法
React中ref的使用方法 在react典型的数据流中,props传递是父子组件交互的唯一方式:通过传递一个新的props值来使子组件重新re-render,从而达到父子组件通信.当然,就像reac ...
- react 使用 ref 报错 ,[eslint] Using string literals in ref attributes is deprecated. (react/no-string-refs)
react 项目中给指定元素加事件,使用到 react 的 ref 属性,Eslink 报错 [eslint] Using string literals in ref attributes is d ...
- (转)react 使用 ref 报错 ,[eslint] Using string literals in ref attributes is deprecated. (react/no-string-refs)
原文地址:https://www.cnblogs.com/gangerdai/p/7396226.html react 项目中给指定元素加事件,使用到 react 的 ref 属性,Eslink 报错 ...
- React中Ref 的使用 React-踩坑记_05
React中Ref 的使用 React v16.6.3 在典型的React数据流中,props是父组件与其子组件交互的唯一方式.要修改子项,请使用new props 重新呈现它.但是,在某些情况下,需 ...
- React之ref详细用法
在react典型的数据流中,props传递是父子组件交互的唯一方式:通过传递一个新的props值来使子组件重新re-render,从而达到父子组件通信.当然,就像react官网所描述的一样,在reac ...
- React中ref的用法
在React数据流中,父子组件唯一的通信方式是通过props属性:那么如果有些场景需要获取某一个真实的DOM元素来交互,这时候就要用到React的refs属性. 1.可以给DOM元素添加ref属性 c ...
- react 之 ref
react提供一个refs的安全口,做到‘接触’或调用 从render()返回的组件实例的方法.DOM节点. 用法:1. ref Callback属性 ref 属性可以是一个回调函数,此函数会在这个组 ...
- React Native ref高级用法&&setNativeProps使用
ref属性不只是string ref属性不仅接受string类型的参数,而且它还接受一个function作为 callback.这一特性让开发者对ref的使用更加灵活. render() { retu ...
- React中ref的三种用法 可以用来获取表单中的值 这一种类似document.getXXId的方式
import React, { Component } from "react" export default class MyInput extends Component { ...
随机推荐
- Centos 7 telnet 详解
telnet命令 telnet命令用于登录远程主机,对远程主机进行管理.telnet因为采用明文传送报文,安全性不好,很多Linux服务器都不开放telnet服务,而改用更安全的ssh方式了.但仍然有 ...
- KNN与K-Means的区别
KNN(K-Nearest Neighbor)介绍 Wikipedia上的 KNN词条 中有一个比较经典的图如下: KNN的算法过程是是这样的: 从上图中我们可以看到,图中的数据集是良好的数据,即都打 ...
- 【java】Java组件概览(1)
如上图所示,Oracle的Java SE8有两个产品:JDK和JRE.其中,JRE的内容包括图中①~⑤,它是JDK的子集. ⑥中的红色部分与JRE有重合. [参考] 1.https://docs.or ...
- php的参数函数与可变参
在php5.5及更早的版本中,使用func_num_args(), func_get_arg(), func_get_args()函数实现. <?php function myfunc(){ / ...
- java----JDOM解析XML
JDOM: 与DOM类似,基于树形结构 效率比DOM快 下载: http://www.jdom.org/dist/binary/jdom-2.0.6.zip 导包导java中的工程目录 jdom-2. ...
- HTML常用基础标签
HTML常用基础标签 带有语义的标签 <em> </em> 强调 <strong> </strong> 比em强调级别高 <abbr> &l ...
- Gerapy框架的使用
Gerapy 基于Scrapy,Scrapyd,Scrapyd-Client,Scrapyd-API,Django和Vue.js的分布式爬虫管理框架. 支持 Gerapy是在Python 3.x上开发 ...
- php判断是不是手机端访问
最笨方法自己亲测! if (isset($_SERVER['HTTP_USER_AGENT'])) { $clientkeywords = array('iphone', 'android', 'ph ...
- css position各种定位及区别
position定位: static:静态定位;是position的默认值,元素框正常生成,也就是没有定位时的正常显示. relative:相对定位; 用法一:元素相对自身的原位置偏移某个距离,但是原 ...
- 使用ansible kubectl插件连接kubernetes pod以及实现原理
ansible kubectl connection plugin ansible是目前业界非常火热的自动化运维工具.ansible可以通过ssh连接到目标机器上,从而完成指定的命令或者操作. 在ku ...
