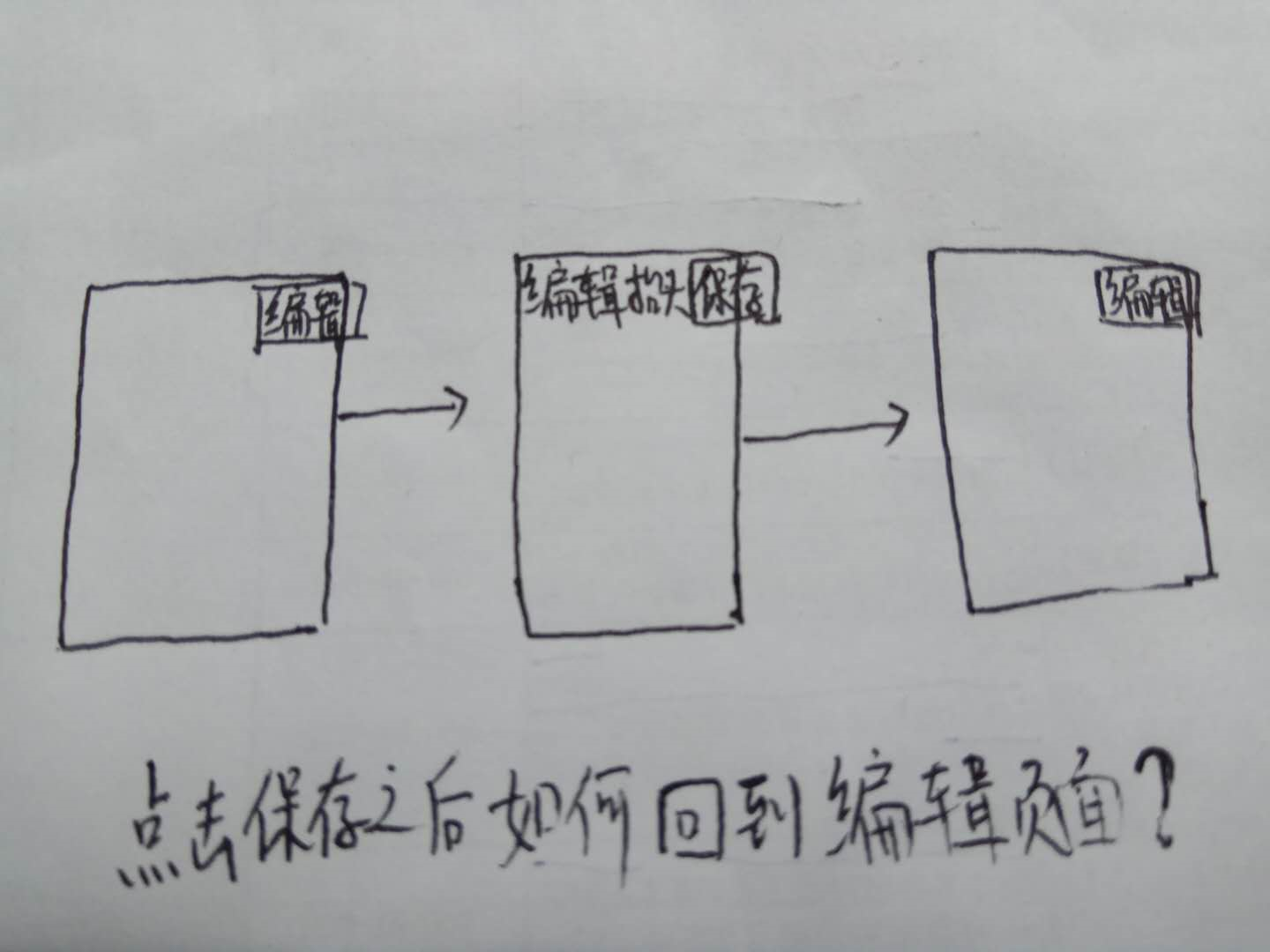
用vue怎么写点击保存之后的返回的代码?

点击完保存调用接口之后,如果使用 this.$router.go(-1); 返回到编辑页面,数据不会有更新,使用
this.$router.replace({ name: '信息展示', params: { number: this.number}});
用vue怎么写点击保存之后的返回的代码?的更多相关文章
- 使用 vue 仿写的一个购物商城
在学习了 vue 之后,决定做一个小练习,仿写了一个有关购物商城的小项目.下面就对项目做一个简单的介绍. 项目源码: github 项目的目录结构 -assets 与项目有关的静态资源,包括 css, ...
- 弹框勾选datatable中的数据,点击保存后添加到另一个表中,同一个页面
需求描述:做编辑的时候,点击添加按钮,弹出数据表table2,勾选弹出框中的数据,点击保存后能够添加到table1中,并且已经被添加到table1中的数据,在弹出框中显示已选,checkbox隐藏:t ...
- iOS开发学习-类似微信聊天消息中的电话号码点击保存到通讯录中的功能
类似微信聊天消息中的电话号码点击保存到通讯录中的功能,ABAddress的实现在iOS9中是不能正常使用的,点击完成后,手机会非常的卡,iOS9之后需要使用Contact新提供的方法来实现该功能.快捷 ...
- 如何为 Vue 项目写单元测试
https://www.w3ctech.com/topic/2052 如何为 Vue 项目写单元测试 前端工程 明非 2017-07-18 4685 访问 1 分享 微信分享 译者:明非 链接:htt ...
- Vue实现active点击切换
Vue实现active点击切换 循环的情况: 1.点击时传入index索引(获取当前点击的是哪个) @click=“active(index)” 2.将索引值传入class(索引等于几就第几个添加ac ...
- vue如何写组件(script标签引入的方式)
很多人知道.vue结构的单文件组件形式,不过这种单文件组件的结构如果要加入到现有的jquery项目中就比较麻烦了,那如果我们又想用vue来写模板,又不想引入vue-cli管理,那该怎么来写组件呢?别着 ...
- 点击按钮文字变成input框,点击保存变成文字
<!DOCTYPE html><html lang="en"> <head> <meta http-equiv="Content ...
- 像VUE一样写微信小程序-深入研究wepy框架
像VUE一样写微信小程序-深入研究wepy框架 微信小程序自发布到如今已经有半年多的时间了,凭借微信平台的强大影响力,越来越多企业加入小程序开发. 小程序于M页比相比,有以下优势: 1.小程序拥有更多 ...
- vue防重复点击(指令实现)
快速点击按钮会重复多次调用接口,防止出现这样的情况 全局定义,方便调用 新建plugins.js export default { install (Vue) { // 防重复点击(指令实现) Vue ...
随机推荐
- 帆软报表(finereport)参数组合/下拉参数联动
首先实现下拉参数联动 1.参数的定义→添加控件绑定数据→参数过滤和参数面板样式 下拉复选框控件注意事项:select * from tablewhere 1=1${if(len(控件名称)=0,&qu ...
- 【原创】Linux基础之查看linux发行版以及内核版本
redhat查看发行版 # cat /etc/redhat-release CentOS Linux release 7.2.1511 (Core) 查看内核版本 # uname -aLinux $h ...
- (原创)cocos2dx-lua TableView官方demo分析
本来是想看看网上的教程文章,结果看了好几篇,复制代码各种报错,有很多不存在的类和变量,根本用不了. 所以干脆自己去看官方demo,经过自己分析测试,已经大概会用了,顺便记录一下. 以下是代码,复制粘贴 ...
- 【Java】JDK/JVM相关工具
1.JDK自带工具 1)常见的用法参见:https://cloud.tencent.com/developer/article/1379487 2)HSDB,即Hotspot debugger,位置在 ...
- numpy数据去重
import numpy as npx = np.array([1,2,3,2,4,2,5,7,7])print(np.unique(x)) 简单散点图的绘制,没有显示出文字是因为需要下载个插件
- Python开发【第十篇】:模块
模块,用一砣代码实现了某个功能的代码集合. 类似于函数式编程和面向过程编程,函数式编程则完成一个功能,其他代码用来调用即可,提供了代码的重用性和代码间的耦合.而对于一个复杂的功能来,可能需要多个函数才 ...
- ABP给WebApi添加性能分析组件Miniprofiler
在ABP的WebApi中,对其性能进行分析监测是很有必要的.而悲剧的是,MVC项目中可以使用的MiniProfiler或Glimpse等,这些都不支持WebApi项目,而且WebApi项目通常也没有界 ...
- arp_spoof脚本的编写
协议包分析 ARP原理: 在PC1 访问 Server 的流量 要经过网关 也就是 192.168.1.254 欺骗原理:pc1 与 网关 建立 MAC ARP 缓存 我们将KALI 攻击机的 ...
- Codeforces 455A Boredom (线性DP)
<题目链接> 题目大意:给定一个序列,让你在其中挑选一些数,如果你选了x,那么你能够得到x分,但是该序列中所有等于x-1和x+1的元素将全部消失,问你最多能够得多少分. 解题分析:从小到大 ...
- node环境配置
1.进入node的官网https://nodejs.org/en/download/ 2.选择自己需要的安装包 3.下载之后,直接安装http://www.runoob.com/nodejs/node ...
