vue-router
官方文档:
旧版:https://github.com/vuejs/vue-router/tree/1.0/docs/zh-cn
新版:http://router.vuejs.org/(2.0版本)
此文是旧版
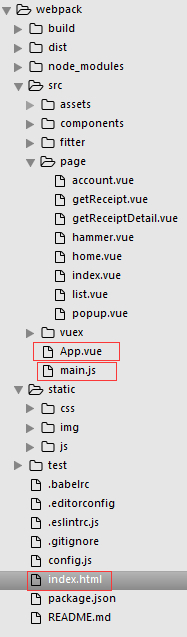
文件结构图:

基本用法:
<router-view>是一个顶级的路由外链,用于渲染匹配的组件。
例如:我的应用入口是app.vue
那么在app.vue中添加如下代码, 此处涉及ES6,可以先看下这篇文章:http://www.csdn.net/article/2015-04-30/2824595-Modules-in-ES6
app.vue
<template>
<div class='page index-content'>
<router-view class="view"
keep-alive
transition="slide"></router-view>
<Footers></Footers>
</div>
</template>
<script>
/*
*ES6模块系统特性:
1.使用export关键词导出对象。这个关键字可以无限次使用;
2.使用import关键字将其它模块导入某一模块中。它可用来导入任意数量的模块;
3.支持模块的异步加载;
4.为加载模块提供编程支持。
*/
//导入footer组件
import Footers from '../components/footer'
//导入路由
import Router from 'vue-router'
//default导出,使用关键字default,可将对象标注为default对象导出。default关键字在每一个模块中只能使用一次。它既可以用于内联导出,也可以用于一组对象导出声明中。
export default{
components:{
Footers
}
}
</script>
Footer是一个公用的页脚组件,存放于components文件夹中
footer.vue
<template>
<div class='footer'>
<a v-link="{path:'/home'}">
<span v-if="$route.name == 'home'" class='active'>首页</span>
<span v-else>首页</span>
</a>
<a v-link="{path:'/list'}">
<span v-if="$route.name == 'list'" class='active'>跳转1</span>
<span v-else>跳转1</span>
</a>
<a v-link="{path:'/account'}">
<!-- 根据路由名称判断选中的项 -->
<span v-if="$route.name == 'account'" class='active'>跳转2</span><!-- 满足条件 -->
<span v-else>跳转2</span><!--不满足-->
</a>
</div>
</template>
<style>
.footer{
background: #fff;
border-top: 1px solid #dedede;
display: table;
}
.footer a{
display: table-cell;
text-align: center;
text-decoration: none;
color: #666
}
.active{
color:red !important;
}
</style>
由于app.vue是最顶级的入口文件,在app.vue中引用footer组件的话,所有页面都会包含footer内容,但是二级页面等子页面不需要,所以得把app.vue中代码复制到index.vue中,把app.vue中footer相关的部分删掉。
在index.html中添加如下代码,创建一个路由实例。
<app></app>
在main.js中配置route.map
main.js
import Vue from 'vue'
import VueRouter from 'vue-router'//导入vue-router
//导入组件
import App from './App'
import Index from './page/index'
import list from './page/list'
import Home from './page/home'
import Account from './page/account'
Vue.use(VueRouter)
var router = new VueRouter()
router.map({
//默认指向index
'/':{
name:'index',
component:Index,
//子路由(有页底)
subRoutes:{
'/home':{
name:'home',
component:Home
},
'/account':{
name:'account',
component:Account
}
}
},
//没有footer
'/list':{
name:'list',
component:list
}
})
//启动一个启用了路由的应用
router.start(App,'app')
router.start中的'app',指的是index中的:<app></app>,可以取其他的名字,但是得和index中的名字一致。
这时启动项目(npm run dev)会发现,页面上只有footer,而没有显示其他内容。因为index.vue本来就只有footer而没有其他内容,但是我们肯定要显示页面,就要用到
router.redirect(redirectMap)重定向
例如:我们要默认载入home页面
在main.js中加入
//重定向到home
router.redirect({
'*':'home'
})
router.start(App,'app')
在index中加入init()函数
<script>
export default{
components:{
Footers
},
init(){
var router = new Router()
router.go('/home');//跳转到home组件
}
}
</script>
然而,经过测试,redirect并没有重定向的home,载入home的真正原因是:router.go('/home')
此时,进入项目就会显示home页面的内容了。

路由规则和路由匹配
Vue-router 做路径匹配时支持动态片段、全匹配片段以及查询参数(片段指的是 URL 中的一部分)。对于解析过的路由,这些信息都可以通过路由上下文对象(从现在起,我们会称其为路由对象)访问。 在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this.$route ,并且当路由切换时,路由对象会被更新。
$route.path
字符串,等于当前路由对象的路径,会被解析为绝对路径,例如:/list,来源于route.map中配置的路径
router.map({
'/home':{
name:'list',
component:Home
}
})
dom中
<a v-link="{path:'/list'}">前往list列表页面</a>
或者(具名路径)
<a v-link="{name:'list'}">前往list列表页面</a>
带参数跳转(例如:从列表页跳转到列表详情页)
<ul>
<li v-for="item in alllist">
<!--点击跳转到详情-->
<a v-link="{ name: 'listDetail',params:{id: item.id }}">
{{item.title}}<!--标题 -->
</a>
</li>
</ul>
script。
Promise & ES6 详见vue-router的data部分: http://router.vuejs.org/zh-cn/pipeline/data.html
<script>
export default{
data(){
return{
alllist:[]
}
},
route:{
data({to}){
return Promise.all([
//获取数据
this.$http.get('http://192.168.0.1/knowledge/list',{'websiteId':2,'pageSize':5,'pageNo':1,'isTop':1})
]).then(function(data){
return{
//将获取到的数据复制给allllist数组
alllist:data[0].data.knowledgeList
}
},function(error){
//error
})
}
}
}
</script>
详情页代码
<div class='article-box' v-if="!$loadingRouteData">
<p class='font-bigger'>{{listDetail.title}}</p>
<p class='co9a9a9a article-time'><span>阅读:{{listDetail.viewTimes}}</span><span>发布时间: {{listDetail.publishTime | timer}}</span></p>
<div class='content-img'>
{{{listDetail.content}}}<!--读取富文本信息-->
</div>
</div>
<script>
export default{
data() {
return{
listDetail:[],
routeid:''
//若不是走路由,采用另一种方式获取
//routeid:this.$route.query.id
}
},
route:{
//id:来源于a标签的参数
data ({to:{params:{ id}}}) {
var that = this ;
that.$set('routeid',id)//获取id
return Promise.all([
that.$http.get('http://192.168.0.1/rest/knowledge',{'id':id}),
]).then(function(data){
console.log(data)
return{
listDetail:data[0].data.knowledge,
}
})
}
},
methods:{
collect(){ }
},
ready(){
var that = this;
console.log(that.$get('routeid')) //得到传进来的id
}
}
</script>
此时router要做下修改
'/list':{
name:'list',
component:GetReceipt
},
'/listDetail/:id':{
name:'listDetail',
component:GetReceiptDetail
}
vue-router的更多相关文章
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- vue router 只需要这么几步
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- Vue Router学习笔记
前端的路由:一个地址对应一个组件 Vue Router中文文档 一.路由基本使用 第1步:导入Vue Router: <script src="https://unpkg.com/vu ...
- vue router.push(),router.replace(),router.go()和router.replace后需要返回两次的问题
转载:https://www.cnblogs.com/lwwen/p/7245083.html https://blog.csdn.net/qq_15385627/article/details/83 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
- 深入浅出的webpack构建工具--webpack4+vue+router项目架构(十四)
阅读目录 一:vue-router是什么? 二:vue-router的实现原理 三:vue-router使用及代码配置 四:理解vue设置路由导航的两种方法. 五:理解动态路由和命名视图 六:理解嵌套 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- vue router 跳转到新的窗口方法
在CreateSendView2.vue 组件中的方法定义点击事件,vue router 跳转新的窗口通过采用如下的方法可以实现传递参数跳转相应的页面goEditor: function (index ...
随机推荐
- GET command找不到
谷歌的: On running a cronjob with get command, I was getting the following error. /bin/sh: GET: command ...
- 在一个项目各个子模块中使用Maven的一些通用的准则
1.各个子模块都应该使用相同的groupId(如:com.mvnbook.account); 2.各个子模块如果一起开发和发布,还应该使用相同的版本:version: 3.各个子模块还应该使用一致的前 ...
- Linux归档压缩、分区管理与LVM管理
归档和压缩命令: 命令格式: gzip [-9] 文件名 bzip2 [-9] 文件名 gzip –d .gz格式的压缩文件 bzip2 –d .bz2格式的压缩文件 选项: -9:高压缩比,多用于压 ...
- dialog 模块化窗口
xDialog 方法 说明 参数 modal(opts) 模块化弹窗 opts={ title:'标题' , width : '宽度(400)', height : '高度(300)', button ...
- 巧用git bash
利用git base 实现的仿linux上面的命令,进行一些类linux的操作 .如 vim ls grep .. 例 : 利用grep递归查找当前文件夹中包含php5apache字样的文件
- 个人作业week3——代码复审
1. 软件工程师的成长 感想 看了这么多博客,收获颇丰.一方面是对大牛们的计算机之路有了一定的了解,另一方面还是态度最重要,或者说用不用功最重要.这些博客里好些都是九几年或者零几年就开始学习编 ...
- 看看C# 6.0中那些语法糖都干了些什么(终结篇)
终于写到终结篇了,整个人像在梦游一样,说完这一篇我得继续写我的js系列啦. 一:带索引的对象初始化器 还是按照江湖老规矩,先扒开看看到底是个什么玩意. 1 static void Main(strin ...
- sys.dm_os_waiting_tasks 引发的疑问(下)
前面写了两篇了,其实不光是说sys.dm_os_waiting_tasks的应用,研究了挺长时间的并行,自己有了一些理解,所以分享出来希望有什么理解错误的地方大神们及时纠正!! 给出前两篇的连接: 上 ...
- iOS实现渐变色背景(两种方式实现)
之前做过类似的功能,现在记录一下,来来来... 效果图: 说明=========================== 方法1: 说明:无返回值 用法:直接调用方法.原理是在view的layer层添加. ...
- 昨天写支付接口时遇到支付接口返回数据接收地址,session数据丢失(或者说失效)的问题
在网上找了好久 才找到答案 分享给大家 http://www.zcool.com.cn/article/ZMzYwNTI=.html
