基于.Net进行前端开发的技术栈发展路线(二)
前言
上一篇《我的技能树》文章分享了我的技能成长过程,还未完成,今天继续跟大家分享。
01
我的技能树
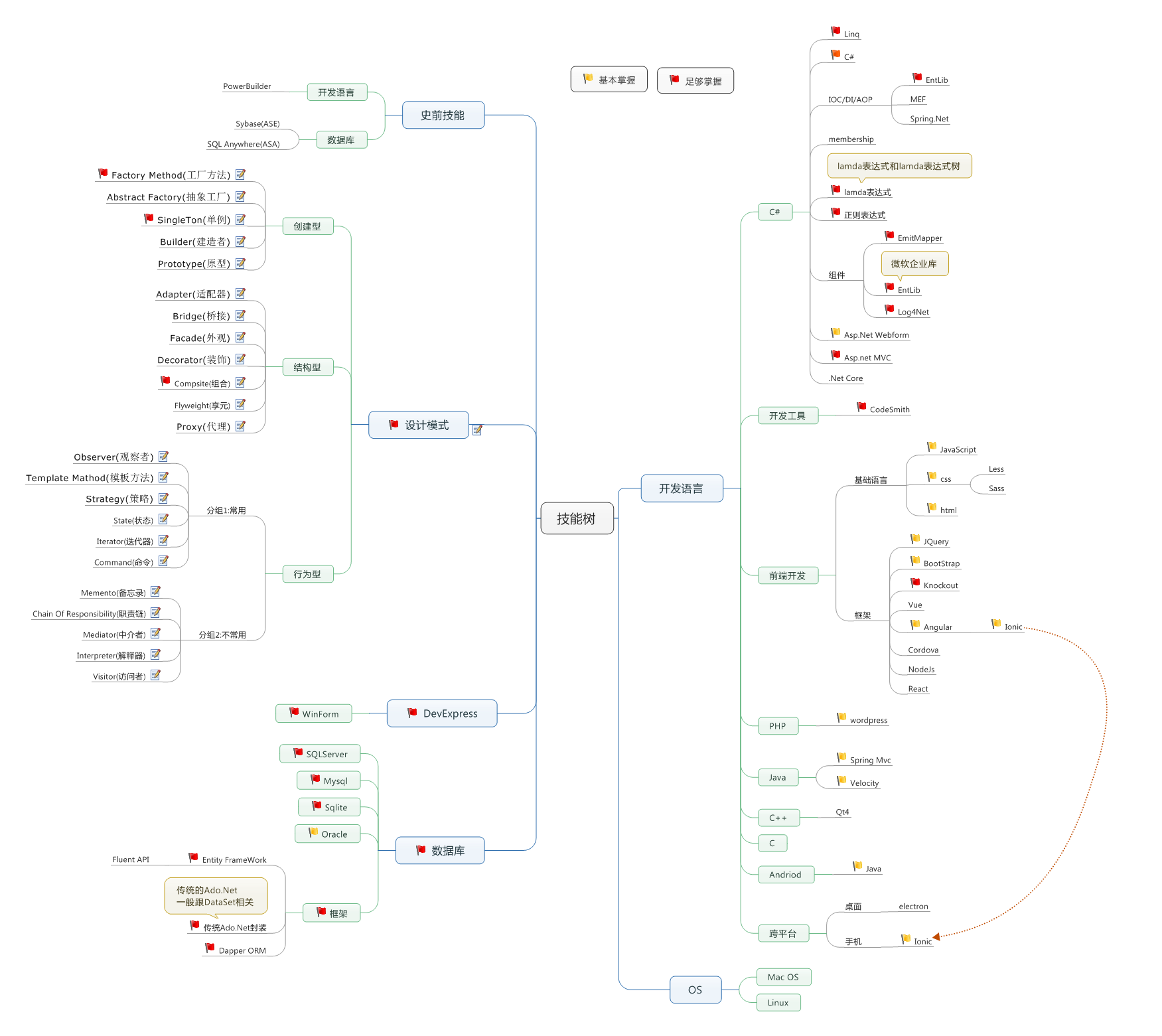
我的当前的技能树:
其中,标注为黄色旗帜的是基本掌握,标注为红色旗帜的为使用熟练。未标注的只是了解。
上篇分享完了C#部分,下面就根据我的学习历程的先后继续讲。
02
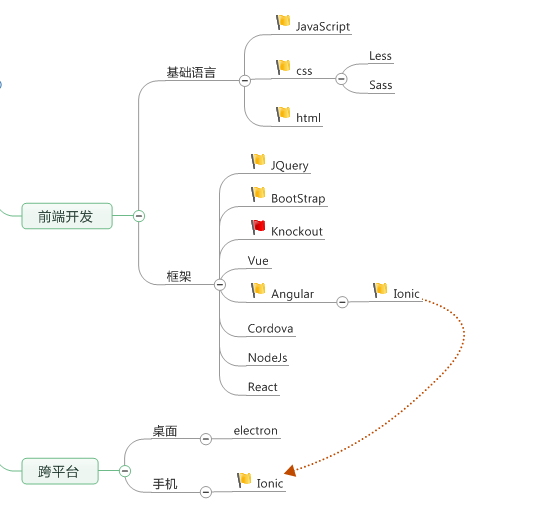
前端开发

在上家公司上班期间,因为公司产品选型基于Winform+Devexpress(后面简称Dev),所以我对Winform和Dev都非常熟悉。我把Winform所有控件全部扒了个遍,而为了熟悉Dev,我又把Dev的官网文档全部看了遍,甚至最后我开发出了基于Dev的代码生成工具,即根据一个已定义好的Model视图(POCO类ViewModel),通过工具自动生成模块的列表页面,编辑页面。编辑页面上的主要特性也支持自动生成,比如下拉列表,下拉数窗等。当然后来我又迅速转向了Web开发,所以这块现在也放弃掉了。
HTML+JavaScript+JQuery+Bootstrap:
因为在项目实施过程中,深感Winform部署不便,而且客户往往钟情于Web应用,这让我下定决心转向Web,那是17年初。但我不想用Webform,不想用.net Mvc,这些都落后了,甚至Bootstrap也相对落后了。而要赶上技术新潮流,虽然步子应该大一点,但对于一个还不熟悉Web的人来说,也要保持对技术发展的认知连续性(这始终是我对技术学习的一个原则性观点),所以我选择了基于ajax的前端框架来实现PC端管理系统,这就需要学习:HTML+JavaScript+JQuery+Bootstrap。我将之前的产品基于这个框架进行了重写。
weui+jquery+knockout:
后来,因为要开发一个基于微信公众号的网页App,这种App比我当前的PC端前端框架需要更灵活,更轻量的实现和更快速的性能,这又需要引入新的技术。现在业界前端三大框架,Vue,Angular,React,我看了下,要学不容易,因为他们的典型开发环境,还要基于nodejs,开发模式,开发工具都要大换,这个步子迈太大了(但后来发现,实际上并不一定需要基于nodejs,以及换开发工具)。最后我选择了先迈一小步,选择knockout,采用了weui+jquery+knockout的组合。
话说knockout也是微软mvc框架推荐的前端开发工具,在VS2012生成mvc的脚手架里,就默认包含了knockout和jquery。学习knockout使得我对mvvm的概念有了更直观的认识,使得后来再学Angular的时候,非常顺利,有一种“哦!Angular的这个和那个功能,能解决knockout的这个和那个问题的感悟”。而jquery是经典,必须得学,学习也不难。
对于JavaScript的学习,和我学C#一样,看经典书籍《JavaScript权威指南》,这个书我在06年就看过,后来中断了。有时间就继续看,补课。现在还没看完。
对于Bootstrap,虽然在用,但了解不深,属于依样画葫芦,碰到问题找百度的阶段。现在新的前端框架都有自己的样式库,不一定选择Bootstrap,它可能有点落后了,但我还是决定,在PC端的管理系统,会继续使用Bootstrap,因为它也是了不起的经典,在PC端的管理系统来说也足够用了,值得继续深入学习和应用。
Angular+Inoic+Cordova+NodeJs:
在完成了微信公号的开发后,有了一定的时间,我开始准备强化前端的能力,开发真正基于手机的APP,我想实现相同的代码能够跨平台,因此在Angular和React之间选型。最后我选择了Angular。这也是基于我当前的技术栈的选择,可能有两点促成了我的选择,一是,有人说“Angular适合做后端开发的人来学习,而React适合做前端的人来学习”。我后来学习了Angular,觉得有一定道理,因为使用Angular这种mvvm框架,实际上差不多就是以开发Winform的方式开发Web页面,那是比较容易理解了。二是,有人说React开发时,还是要写比较多的本地代码(基于Andriod和IOS),这又对技术储备提出了新的要求,虽然当时我已经能做Android开发,但讲到深度理解,那还不够。
学习Angular也走了弯路。因为Angular1.x和Angular差别极大。我研究的心态一上来,把两者都学习了一遍,虽然花费时间,但确实是挺过瘾的。可以说,Angular1.x是个设计精妙的框架,而Angular则是返璞归真,有大成之气。当然,要开发Angular,同时也要学习nodejs的使用和js组件化开发的新思路。
要开发App,只有Angular还不够,怎么调用本地功能?这就引入了Ionic,Ionic基于Angular,封装出自己的一套控件,并集成了cordova来调用本地功能。这样,要开发前端的应用,我选择的技术组合是:NodeJs +Angular+Inoic+Cordova。
对于前端开发,到现在为止,我还是只学到了刚入门,实际上,在用Ionic做项目开发时,我趟了几好个坑,掉进去爬不上来了,因此暂时放弃,用Android原生的App先实现功能。有空了会继续尝试。
另外,我对桌面应用的跨平台也有兴趣,经过了解,发现electron框架是个不错的选择,而且electron可以结合angular和ionic,使得自己的多种技能能够综合使用,非常不错。
03
Java开发

Java+Velocity+Mybatis:
实际上,我本来没想去搞Java。因为.Net,前端,Java一起搞太累了。对于一个应用来说,后端.Net,PC前端Bootstrap+JQuery,移动端Ionic,已经足够了。但因为一个机缘,参与了朋友的一个Java项目,又把Java给捡起来了(06年前曾经做过一两年Java开发,那时候最流行的还是JSF,不会
基于.Net进行前端开发的技术栈发展路线(二)的更多相关文章
- 基于.Net进行前端开发的技术栈发展路线(一)
前言 今天想讲讲的是我的技术树.我最初是做CS开发的,第一阶段的技术经历是以Powerbuilder来做CS开发,第二阶段开始基于C#做winform开发,眼看前端开发越来越流行,需要更广泛的技术栈势 ...
- 基于.Net进行前端开发的技术栈发展路线(三)
前言 上一篇<我的技能树二>文章分享了我的技能中的前端技能和Java技能,今天继续跟大家分享的就是后端技能了. 我的技能树 我当前的技能树: 其中,标注为黄色旗帜的是基本掌握,标注为红色旗 ...
- 网络统计学与web前端开发基础技术
网络统计学与web前端开发基础技术 学习web前端开发基础技术(网页设计)需要了解:HTML.CSS.JavaScript三种语言.下面我们就来了解一下这三门技术在网页设计中的用途: HTML是网页内 ...
- 【web开发】web前端开发常用技术总结归纳
技术选型规范规范 • Vue版本:2.x • 前端路由:vue-route • 异步请求:Axios • 全局状态管理:VueX • css预处理器:sass/less • h5项目移动端适配规则:使 ...
- web前端开发必备技术
1.Vue.js是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注 ...
- 装饰器的初识,基于bootstrap的前端开发
1装饰器的初识 概念:不改变函数原来的调用方式,动态地给函数添加功能 开放封闭的原则:1>对添加的新功能是开放的,32>不要在元代码进行修改(封闭) 1.1>函数的定义:对代码块和功 ...
- 【圣诞特献】Web 前端开发精华文章推荐【系列二十一】
<Web 前端开发精华文章推荐>2013年第九期(总第二十一期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HTML5 和 ...
- 前端开发必须知道的JS(二) 闭包及应用
http://www.cnblogs.com/ljchow/archive/2010/07/06/1768749.html 在前端开发必须知道的JS(一) 原型和继承一文中说过下面写篇闭包,加之最近越 ...
- 基于thinkphp3.2.3开发的CMS内容管理系统(二)- Rbac用户权限
基于thinkphp3.2.3开发的CMS内容管理系统 thinkphp版本:3.2.3 功能: --分类栏目管理 --文章管理 --商品管理 --用户管理 --角色管理 --权限管理 --友情链接管 ...
随机推荐
- CentOS 7.3/Linux .net core sdk 安装
执行下列命令,安装.NET Core SDK(微软官方教程地址 https://www.microsoft.com/net/learn/get-started/linuxcentos) 点开链接,选择 ...
- (转)protein 数据库
最早关注蛋白质互作网络,是在来GDMC第一年的时候,中间停了半年看互作-各种算法,网络分析停滞不前,没想到搞到最后,还是和网络碰到了一起,我总是会潜意识走近给自己第一印象不错的object,包括人.用 ...
- Java工作原理:JVM,内存回收及其他
JAVA虚拟机系列文章 http://developer.51cto.com/art/201001/176550.htm Java语言引入了Java虚拟机,具有跨平台运行的功能,能够很好地适应各种We ...
- 邮件服务器 postfix
背景介绍 邮件服务器普遍需要一个主机名来使得mail from 以"账号@主机名"方式显示.由于外网上垃圾邮件太多,现在已不使用ip发邮件,很多网络供应商都会对来源不明的邮件进行限 ...
- [LeetCode] Buddy Strings 伙计字符串
Given two strings A and B of lowercase letters, return true if and only if we can swap two letters i ...
- cadence钻孔文件及光绘文件的生成
完成PCB布线之后,需要生成钻孔文件和光绘文件交给PCB厂家制作PCB板,下面总结详细方法!
- win 10 亮度调节不能使用了
我的解决办法的前提:装过teamviewer ,然后每次系统推送大升级似乎都会无法调节亮度,如果不是这个前提自己找别的办法吧 teamviewer 就是一个流氓软件. 每次更新之后都末名奇妙的不能调节 ...
- DB2 数据库的安装配置及监控
一.DB2简介 IBM公司研制的一种关系型数据库系统.DB2主要应用于大型应用系统,具有较好的可伸缩性,可支持从大型机到单用户环境,应用于OS/2.Windows等平台下. DB2提供了高层次的数据利 ...
- ubuntu14.04 安装lnmp + redis
1.更新源 apt-get install update 2.安装nginx : apt-get install nginx 配置nginx: ① cd /etc/sites-enabled/ ② v ...
- linux常见命令实践.
ls -la : 给出当前目录下所有文件的一个长列表,包括以句点开头的“隐藏”文件 ls -a . .. 1 online_tools online_tools_0803 ll: 竖列显示所有文件 l ...
