vue实用组件——圆环百分比进度条
有需要的人可以参考一下,如果试用过,发现问题,欢迎留言告知,不胜感激。
功能介绍:
1、若页面无刷新,且第一次传值小于第二次传值或者圆环初始化时执行的是递增动画
2、若页面无刷新,且第一次传值大于第二次传值则为执行递减动画
3、中间展示的百分比数字有缓动动画(速度同圆环进度动画一直)
4、动画完成时会触发动画完成回调
5、外部传值为圆环进度百分比(整数),圆环动画速度(整数)
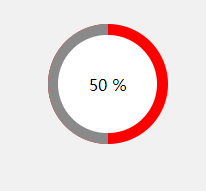
效果如图所示:

<template>
<div class="percentloop">
<div class="circle-left">
<div ref="leftcontent"></div>
</div>
<div class="circle-right">
<div ref="rightcontent"></div>
</div>
<div class="number">
{{ percent }} %
</div>
</div>
</template> <script>
export default {
props: {
percentNum: {
type: [String, Number],
default: 0
},
speed: { // 建议取值为0-3
type: [String, Number],
default: 1
}
},
data () {
return {
percent: 0,
initDeg: 0,
timeId: null,
animationing: false
}
},
methods: {
transformToDeg (percent) {
let deg = 0
if (percent >= 100) {
deg = 360
} else {
deg = parseInt(360 * percent / 100)
}
return deg
},
transformToPercent (deg) {
let percent = 0
if (deg >= 360) {
percent = 100
} else {
percent = parseInt(100 * deg / 360)
}
return percent
},
rotateLeft (deg) { // 大于180时,执行的动画
this.$refs.leftcontent.style.transform = 'rotate(' + (deg - 180) + 'deg)'
},
rotateRight (deg) { // 小于180时,执行的动画
this.$refs.rightcontent.style.transform = 'rotate(' + deg + 'deg)'
},
goRotate (deg) {
this.animationing = true
this.timeId = setInterval(() => {
if (deg > this.initDeg) { // 递增动画
this.initDeg += Number(this.speed)
if (this.initDeg >= 180) {
this.rotateLeft(this.initDeg)
this.rotateRight(180) // 为避免前后两次传入的百分比转换为度数后的值不为步距的整数,可能出现的左右转动不到位的情况。
} else {
this.rotateRight(this.initDeg)
}
} else { // 递减动画
this.initDeg -= Number(this.speed)
if (this.initDeg >= 180) {
this.rotateLeft(this.initDeg)
} else {
this.rotateLeft(180) // 为避免前后两次传入的百分比转换为度数后的值不为步距的整数,可能出现的左右转动不到位的情况。
this.rotateRight(this.initDeg)
}
}
this.percent = this.transformToPercent(this.initDeg) // 百分比数据滚动动画
const remainer = Number(deg) - this.initDeg
if (Math.abs(remainer) < this.speed) {
this.initDeg += remainer
if (this.initDeg > 180) {
this.rotateLeft(deg)
} else {
this.rotateRight(deg)
}
this.animationFinished()
}
}, 10)
},
animationFinished () {
this.percent = this.percentNum // 百分比数据滚动动画
this.animationing = false
clearInterval(this.timeId)
this.$emit('animationFinished') // 动画完成的回调
}
},
created () {
this.goRotate(this.transformToDeg(this.percentNum))
},
watch: {
'percentNum': function (val) {
if (this.animationing) return
this.goRotate(this.transformToDeg(val))
}
}
}
</script> <style scoped lang="scss">
.percentloop {
position: relative;
width: 100%;
height: 100%;
border-radius: 50%;
overflow: hidden;
.circle-left, .circle-right {
position: absolute;
top: 0;
left: 0;
width: 50%;
height: 100%;
background-color: red;
overflow: hidden;
&>div {
width: 100%;
height: 100%;
background-color: #8a8a8a;
transform-origin: right center;
/*transition: all .5s linear;*/
}
}
.circle-right {
left: 50%;
&>div {
transform-origin: left center;
}
}
.number {
position: absolute;
top: 9%;
bottom: 9%;
left: 9%;
right: 9%;
background-color: #fff;
border-radius: 50%;
overflow: hidden;
display: flex;
align-items: center;
justify-content: center;
color: #000;
}
}
</style>
vue实用组件——圆环百分比进度条的更多相关文章
- css3圆形百分比进度条的实现原理
原文地址:css3圆形百分比进度条的实现原理 今天早上起来在查看jquery插件机制的时候,一不小心点进了css3圆形百分比进度条的相关文章,于是一发不可收拾,开始折腾了... 关于圆形圈的实现,想必 ...
- amazeui学习笔记--css(常用组件13)--进度条Progress
amazeui学习笔记--css(常用组件13)--进度条Progress 一.总结 1.进度条基本使用:进度条组件,.am-progress 为容器,.am-progress-bar 为进度显示信息 ...
- JS框架_(JQbar.js)柱状图动态百分比进度条特效
百度云盘 传送门 密码:q6rt 柱状图动态百分比进度条效果 <html> <head> <title>jqbar.js柱状图动态百分比进度条特效</titl ...
- HTML5圆形百分比进度条插件circleChart
在页面中引入jquery和circleChart.min.js文件. <script src="path/to/jquery.min.js"></script&g ...
- BitBlt()函数实现带数字百分比进度条控件、静态文本(STATIC)控件实现的位图进度条、自定义进度条控件实现七彩虹颜色带数字百分比
Windows API BitBlt()函数实现带数字百分比进度条控件. 有两个例子:一用定时器实现,二用多线程实现. 带有详细注解. 此例是本人原创,绝对是网上稀缺资源(本源码用Windows AP ...
- 基于Vue的事件响应式进度条组件
写在前面 找了很多Vue 进度条组件!,都不包含拖拽和点击事件,input range倒是原生包含input和change事件,但是直接基于input range做进度条的话,样式部分需要做大量调整和 ...
- Vue项目开发,nprogress进度条加载之超详细讲解及实战案例
Nprogress的默认进度条很细,它的设计灵感主要来源于 谷歌,YouTube 他的安装方式也很简单,你可以有两种使用方式: 直接引入js和css文件 使用npm安装的的方式 直接引入: Npm安装 ...
- vue多文件上传进度条 进度不更新问题
转自 hhttp://www.cnblogs.com/muge10/p/6767493.html 感谢这位兄弟的文章,之前因为这个问题 ,我连续在sgmentflow上提问过多次,完全没人能回答.谢谢 ...
- Vue中使用NProgress实现进度条
简介 NProgress是页面跳转或者发生异步请求是浏览器顶部的进度条 GitHub地址:https://github.com/rstacruz/nprogress 在线演示地址:http://ric ...
随机推荐
- Linux正则表达式练习
练习一 1.生成30位的随机口令 [root@centos7 ~]#cat /dev/urandom | tr -dc "[:alnum:]" | head -c30 RJL5qc ...
- box-shadow 画叮当猫
值 描述 h-shadow 必需.水平阴影的位置.允许负值 v-shadow 必需.垂直阴影的位置.允许负值 blur 可选.模糊距离 spread 可选.阴影的尺寸 color 可选.阴影的颜色.请 ...
- java编程目录
目录结构 java常用数据类型使用 https://www.cnblogs.com/cerofang/p/10250535.html java中的排序 https://www.cnblogs.com ...
- Dev_GridView:使用PopupContainerControl实现下拉树形列表
要使用 DevExpress 实现下拉列表树,需要使用三个控件结合才可以实现 PopupContainerEdit.PopupContainerControl.TreeList 设置控件 PopupC ...
- 小程序block标签配合if和else 和 动态修改标题栏
<block wx:if="{{aaaa}}"> <view>aaaa为 true,显示</view> </block> <b ...
- WdatePicker 日期控件- 功能及示例
3. 多语言和自定义皮肤多语言支持 通过lang属性,可以为每个日期控件单独配置语言,当然也可以通过WdatePicker.js配置全局的语言语言列表和语言安装说明详见语言配置 示例3-1 多语言 ...
- 深入理解JVM(七)——性能监控工具
前言 工欲善其事必先利其器,性能优化和故障排查在我们大都数人眼里是件比较棘手的事情,一是需要具备一定的原理知识作为基础,二是需要掌握排查问题和解决问题的流程.方法.本文就将介绍利用性能监控工具,帮助开 ...
- [Swift]LeetCode368. 最大整除子集 | Largest Divisible Subset
Given a set of distinct positive integers, find the largest subset such that every pair (Si, Sj) of ...
- [Swift]LeetCode403. 青蛙过河 | Frog Jump
A frog is crossing a river. The river is divided into x units and at each unit there may or may not ...
- [Swift]LeetCode822. 翻转卡片游戏 | Card Flipping Game
On a table are N cards, with a positive integer printed on the front and back of each card (possibly ...
