JavaScript小实例:拖拽应用(二)
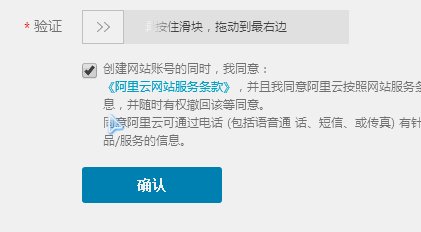
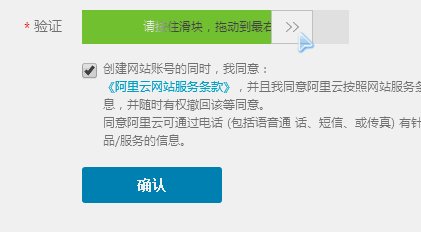
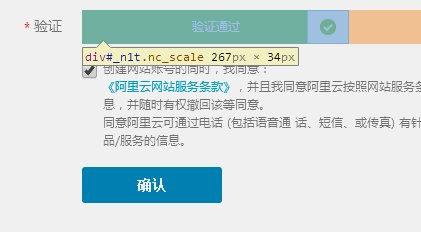
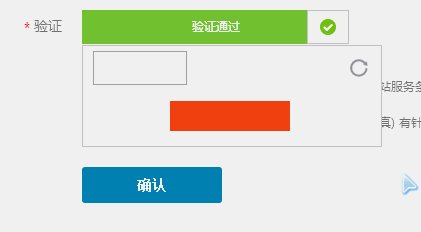
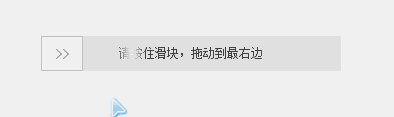
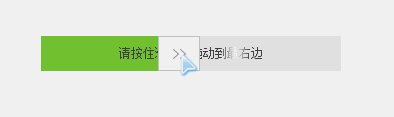
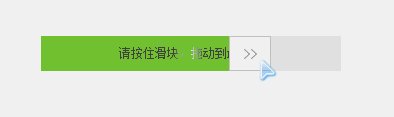
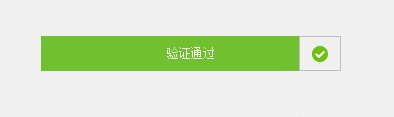
经常在网站别人的网站的注册页中看到一个拖拽验证的效果,就是它的验证码刚开始不出来,而是有一个拖拽的条,你必须将这个拖拽条拖到底,验证码才出来,说了感觉跟没说一样,你还是不理解,好吧,我给个图你看看:

这个是在万网的注册页中所截的图,大概的效果就是,当拖动那个拖拽框时,如果拖拽框没有拖到最右边,则拖拽框会移动到初始位置,如果拖动到最右边,则拖拽框显示为对勾,中间的文字也变了,但是我试了一下,他的验证码的框没有出来,不知道是改了还是怎么的,我没有继续点击确定往下进行,那不是我们要讲的重点,我就在他的代码中把那个验证的框手动显示出来了,也就是gif最后的几帧中的画面,这样讲,应该懂我要讲的是什么意思吧,没错,我们今天要实现的就是这个拖拽验证的效果,拖拽后的验证框我们就不做了
看看我们做的效果:

gif图感觉有点卡,实际效果要流畅一些,看看效果基本上无差吧,具体实现原理我就不讲了,如果还不知道怎么实现的同学,可以出门往左转,找到我写的一篇 : javascript小实例,PC网页里的拖拽 ,里面写的比较清楚,掌握拖拽的基本原理,实现这样的效果
那就是小菜一碟了,哈哈~~,(不吹牛会死啊),那我就把代码贴出来给大家看看,仅供参考:
css:
- #drag_wrap{
- width:300px;
- height:35px;
- position:relative;
- background:#e8e8e8;
- margin:100px auto;
- }
- #drag_bg{
- width:;
- height:35px;
- background:#7ac23c;
- position:absolute;
- top:;
- left:;
- }
- #drag_box{
- width:40px;
- height:33px;
- border:1px solid #ccc;
- background:#fff url(images/rt.png) no-repeat center center;
- position:absolute;
- top:;
- left:;
- cursor:move;
- z-index:;
- }
- #drag_txt{
- width: 100%;
- height: 100%;
- text-align: center;
- position: absolute;
- z-index:;
- background: transparent;
- color: #9c9c9c;
- line-height: 35px;
- font-size: 12px;
- }
- #drag_txt span{
- cursor: default;
- z-index:;
- }
- #drag_txt .startTxt{
- background: -webkit-gradient(linear,left top,right top,color-stop(0,#4d4d4d),color-stop(.4,#4d4d4d),color-stop(.5,#fff),color-stop(.6,#4d4d4d),color-stop(1,#4d4d4d));
- -webkit-background-clip: text;
- -webkit-text-fill-color: transparent;
- -webkit-animation: slidetounlock 3s infinite;
- -webkit-text-size-adjust: none;
- }
- @-webkit-keyframes slidetounlock {
- 0% {
- background-position: -200px 0
- }
- 100% {
- background-position: 200px 0
- }
- }
- .yseTxt{
- background:none;
- color:#fff;
- }
html:
- <div id="drag_wrap">
- <div id="drag_bg"></div>
- <div id="drag_box"></div>
- <div id="drag_txt" ><span class="startTxt">请按住滑块,拖动到最右边</span></div>
- </div>
JavaScript:
- window.onload = function(){
- drag("drag_box","drag_wrap","drag_bg","drag_txt");
- function drag(obj,parentNode,bgObj,oTxt,endFn){
- var obj = document.getElementById(obj);
- var parentNode = document.getElementById(parentNode);
- var bgObj = document.getElementById(bgObj);
- var oTxt = document.getElementById(oTxt);
- var aSpan = oTxt.getElementsByTagName("span")[0];
- obj.onmousedown = function(ev){
- var ev = ev || event;
- //非标准设置全局捕获(IE)
- if(obj.setCapture){
- obj.setCapture()
- };
- var disX = ev.clientX - this.offsetLeft,
- disY = ev.clientY - this.offsetTop;
- var oWidth = obj.offsetWidth,
- oHeight = obj.offsetHeight;
- var pWidth = parentNode.offsetWidth,
- pHeight = parentNode.offsetHeight;
- document.onmousemove = function(ev){
- var ev = ev || event;
- var left = ev.clientX - disX;
- //左侧
- if(left <= 0){
- left = 0;
- }else if(left >= pWidth - oWidth){//右侧
- left = pWidth - oWidth;
- obj.style.background = "#fff url(images/yes.png) no-repeat center center";
- aSpan.innerHTML = "验证通过"; //这里应该有ajax操作
- aSpan.className = 'yseTxt';
- };
- obj.style.left = bgObj.style.width = left + 'px';
- };
- document.onmouseup = function(ev){
- var ev = ev || event;
- document.onmousemove = document.onmouseup = null;
- //磁性吸附
- var L = ev.clientX - disX;
- if(L < pWidth - oWidth){
- startMove(obj,{left:0});
- startMove(bgObj,{width:0});
- };
- endFn && endFn();
- //非标准释放全局捕获(IE)
- if(obj.releaseCapture){
- obj.releaseCapture()
- };
- };
- return false;
- };
- }
- //这里是一个运动函数
- function startMove(obj,json,endFn){
- clearInterval(obj.timer);
- obj.timer = setInterval(function(){
- var bBtn = true;
- for(var attr in json){
- var iCur = 0;
- if(attr == 'opacity'){
- if(Math.round(parseFloat(getStyle(obj,attr))*100)==0){
- iCur = Math.round(parseFloat(getStyle(obj,attr))*100);
- }else{
- iCur = Math.round(parseFloat(getStyle(obj,attr))*100) || 100;
- }
- }
- else{
- iCur = parseInt(getStyle(obj,attr)) || 0;
- }
- var iSpeed = (json[attr] - iCur)/5;
- iSpeed = iSpeed >0 ? Math.ceil(iSpeed) : Math.floor(iSpeed);
- if(iCur!=json[attr]){
- bBtn = false;
- }
- if(attr == 'opacity'){
- obj.style.filter = 'alpha(opacity=' +(iCur + iSpeed)+ ')';
- obj.style.opacity = (iCur + iSpeed)/100;
- }
- else{
- obj.style[attr] = iCur + iSpeed + 'px';
- }
- }
- if(bBtn){
- clearInterval(obj.timer);
- if(endFn){
- endFn.call(obj);
- }
- }
- },30);
- }
- //这里是获取css样式函数
- function getStyle(obj,attr){
- if(obj.currentStyle){
- return obj.currentStyle[attr];
- }else{
- return getComputedStyle(obj,false)[attr];
- }
- }
- }
参数说明:
这里给了5个参数,obj,parentNode,bgObj,oTxt,endFn
obj:表示拖拽对象
parentNode:表示拖拽对象活动区域,一般设为父级
bgObj:表示拖拽时的背景颜色变化的对象
oTxt:表示文本变化对象
endFn:返回函数,非必填
这个效果的代码是不是很眼熟啊,没错,这就是通过上一个拖拽实例变形而来,所以说这就是一通百通,(哎呀,你膨胀了,别炸罗),效果比较简单,仅供大家参考,希望我提供的思路能给大家带来更好的效果,好了,下面我将效果给大家看看:
今天就到这里吧,后续我会给大家带来更多的小实例,不多说了,行文仓促,如果有不对的地方或者是大家有更好的实现的方法,请多多指教,不胜感谢!
JavaScript小实例:拖拽应用(二)的更多相关文章
- javascript小实例,拖拽应用(一)
前面我们将了一下拖拽的基本思想,理论是有了,那实践呢,可以运用到什么地方呢?下面就给大家带来一个用拖拽思想写的一个小实例,供大家参考,大致效果看下图: 就是这样一个简单的一个拖拽条,你可以把它理解为滚 ...
- day25—JavaScript实现文件拖拽上传案例实践
转行学开发,代码100天——2018-04-10 今天记录一个利用JavaScript实现文件拖拽上传到浏览器,后天将文件打开的小案例. 基本功能:1点击添加文件 2 文件拖拽添加 html: < ...
- excel 应用,右下角的小十字拖拽的时候形成递减的数列
excel 应用,右下角的小十字拖拽的时候形成递减的数列 2012-12-20 15:16无良小鬼 | 浏览 352 次 比如说我想要这样一列数字201220112010……这样递减的数列,而不是递增 ...
- JavaScript 小实例 - 表单输入内容检测,对页面的增删改
JavaScript 小实例 - 表单输入内容检测,对页面的增删改 效果体验地址:https://xpwi.github.io/js/JavaScript01/jsForm.html 功能: 1.向页 ...
- javascript小实例,PC网页里的拖拽
几年前,我参与设计开发一个房产网的项目,我负责前端工作,由于项目经理要求比较高,参考了很多房产类网站比较优秀的功能,想把别人比较优秀的设计和想法集合到一起,那时的设计稿和功能实现,简直就是改了又改,今 ...
- javascript小实例,PC网页里的拖拽(转)
这是现在的效果,可能改了一些,原来的效果是,里面的这张图是可以上下左右拖动的,然后房子上面的显示的楼栋号,也跟着图片一起移动,当时js能力还不行,未能实现项目经理的要求,不过后来项目经理又把这个效果推 ...
- javascript小实例,移动端页面中的拖拽
上文说到,想将移动端的拖拽说一说,那现在趁有时间,就将这个福利文带来了,哈哈! 在我还不知道怎么做移动端的手势操作的时候,我觉得这TM实在是太难了,这是多么高深的学问啊,手势操作耶,上滑下滑左滑右滑的 ...
- JS组件系列——Bootstrap Table 表格行拖拽(二:多行拖拽)
前言:前天刚写了篇JS组件系列——Bootstrap Table 表格行拖拽,今天接到新的需要,需要在之前表格行拖拽的基础上能够同时拖拽选中的多行.博主用了半天时间研究了下,效果是出来了,但是感觉不尽 ...
- javascript小实例,阻止浏览器默认行为,真的能阻止吗?支持IE和标准浏览器的阻止默认行为的方法
看到这标题,是不是有点逆天的感觉,总感觉好狂拽炫酷,耳边隐隐约约传来一个声音:你这么叼,你咋不上天呢! ~~ 额,好吧! 话入正题,我为什么会提出这么一个问题呢? 阻止浏览器默认行为,真的能阻止吗?那 ...
随机推荐
- RHEL7 配置网络yum源
redhat系统安装好尽管默认带有yum,但是redhat的更新包只对注册用户有效(收费).所以需要更换yum源. 基本的流程就是: 1.删除redhat7.0系统自带的yum软件包: 2.自行下载所 ...
- Python课程学习总结
Python的介绍 Python是一种高级动态.完全面向对象的语言,函数.模块.数字.字符串都是对象,并且完全支持继承.重载.派生.多继承,有益于增强源代码的复用性. Python是一种计算机程序设计 ...
- 长沙学院APP
一.开发背景 作为一名长大学子,我认为我们学校没有一个自己专属的手机APP是一件遗憾的事情,虽然大部分的211,985高校也没有一个自己专属的APP,所以,要是我们学校能开发一个出来,那逼格肯定就不一 ...
- Mesos源码分析(6): Mesos Master的初始化
Mesos Master的初始化在src/master/master.cpp中 在Mesos Master的log中,是能看到这一行的. 1.初始化role,并设置weight权重 ...
- aspnet core2中使用csp内容安全策略
aspnet core2中使用csp内容安全策略 问题:aspnet core2如何使用csp防止xss的攻击 方法: public void ConfigureServices( IServiceC ...
- SQL 查询当前时间
Mysql: select date_format(now(),'%Y-%m-%d'); Oracle: Oracle中如何获取系统当前时间进行语句的筛选是SQL语句的常见功能 获取系统当前时间dat ...
- React Native调试实用技巧,React Native开发者必会的调试技巧
在做React Native开发时,少不了的需要对React Native程序进行调试.调试程序是每一位开发者的基本功,高效的调试不仅能提高开发效率,也能降低Bug率.本文将向大家分享React Na ...
- 【分享】【原创开源应用第4期】给ili9488,RA8875类显示屏的emWin底层增加DMA加速方案
说明:1.emWin底层中最重要的一个优化就是16bpp绘制,特此为其增加DMA加速,已经支持RA8875和ili9488.2.使用中务必将emWin任务设置为除了空闲任务,统计任务以外的最低优先级, ...
- 对某菠菜网站的一次渗透测试 heatlevel
前言 无意间发现一个thinkphp的菠菜站,最近tp不是刚好有个漏洞吗?然后就顺手测试了一下,但过程并不太顺利,不过最后还是拿下了,所以特发此文分享下思路. 0x00 一键getshell? 简单看 ...
- [Swift]LeetCode55. 跳跃游戏 | Jump Game
Given an array of non-negative integers, you are initially positioned at the first index of the arra ...
