逐帧动画 两种实现方式 css和js
第一种:
css部分:
<style>
#foxtail{
background: url(../img/foxtail.png) 0 0 no-repeat;
width: 156px;
height: 156px;
}
@keyframes playfox{
0%{background-position: -6864px 0;}
100%{background-position: 0 0;}
}
@-webkit-keyframes playfox{
0%{background-position: -6864px 0;}
100%{background-position: 0 0;}
}
#foxtail{
animation: playfox 3.75s steps(44) infinite;*/
}
</style>
html部分
<div id="foxtail"></div>
第二种方法:
css部分:
#foxtail{
background: url(../img/foxtail.png) 0 0 no-repeat;
width: 156px;
height: 156px;
}
js部分:
需引进jquery.spritely.js
$("#foxtail").sprite({ fps: 12, no_of_frames: 44 });
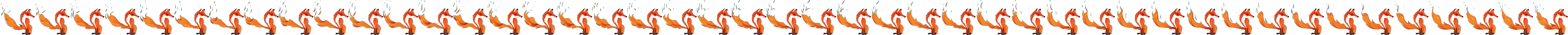
这是图片

逐帧动画 两种实现方式 css和js的更多相关文章
- CSS技巧:逐帧动画抖动解决方案
笔者所在的前端团队主要从事移动端的H5页面开发,而团队使用的适配方案是: viewport units + rem.具体可以参见凹凸实验室的文章 – 利用视口单位实现适配布局 . 笔者目前(2017. ...
- android位移动画的两种实现方式
在android开发,我们会常常使用到位移动画,普通情况下位移动画有两种实现方式.一种是直接通过java代码去实现,第二种是通过配置文件实现动画,以下是两种动画的基本是用法: 纯Java代码实现: / ...
- android旋转动画的两种实现方式
在android开发,我们会常常使用到旋转动画,普通情况下旋转动画有两种实现方式,一种是直接通过java代码去实现,第二种是通过配置文件实现动画.以下是两种动画的基本是用法: 纯Java代码实现: / ...
- css中两种居中方式text-align:center和margin:0 auto 的使用场景
关于使用text-align:center和margin:0 auto 两种居中方式的比较 前言:最近由于要学习后端,需要提前学习一部分前端知识,补了补css知识,发现狂神在讲这一部分讲的不是特别清楚 ...
- 逐帧动画抖动、适配布局、SVG Sprites
笔者所在的前端团队主要从事移动端的H5页面开发,而团队使用的适配方案是: viewport units + rem.具体可以参见凹凸实验室的文章 – 利用视口单位实现适配布局 . 笔者目前(2017. ...
- Android动画效果之Frame Animation(逐帧动画)
前言: 上一篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画),今天来总结下Android的另外一种动画Frame ...
- 利用css3-animation来制作逐帧动画
前言 趁着还没有元旦之前先码一篇文章,不然到时候估计又被各种虐了,所以趁现在还有力气先来一篇.今天来聊聊css3中的动画属性animation,对这个属性懵懂是在很早的时候有前辈用这个 animati ...
- Android动画之逐帧动画(FrameAnimation)详解
今天我们就来学习逐帧动画,废话少说直接上效果图如下: 帧动画的实现方式有两种: 一.在res/drawable文件夹下新建animation-list的XML实现帧动画 1.首先在res/drawab ...
- css3 实现逐帧动画
css3 实现逐帧动画 实现逐帧动画需要使用到的是Animation动画,该CSS3的Animation有八个属性:分别是如下:1: animation-name2: animation-durati ...
随机推荐
- 关于spring boot中的pageHelper的mybatis插件使用
先引入pageHelper依赖: <dependency> <groupId>com.github.pagehelper</groupId> ...
- UVA11922 Permutation Transformer
思路 直接使用FHQ Treap维护即可 代码 #include <cstdio> #include <cstring> #include <algorithm> ...
- js随机数的取整
- webpack 4.X 基础编译
webpack4.x的打包已经不能用webpack 文件a 文件b的方式,而是直接运行webpack --mode development或者webpack --mode production,这样便 ...
- mybatis-generator 自动生成mapper以及实体类
研究了一下,感觉也不是特别方便,因为参数很多都是需要手动去配置的,如果在这个jar基础上在改造一下或许更方便一点. 具体实现代码如下: pom.xml <plugin> <group ...
- Docker镜像加速器配置
一.为什么要配置Docker镜像加速器 因为我们默认pull的docker镜像是从Docker Hub来下载,由于其服务器在国外,速度会比较慢.因此我们可以配置成国内的镜像仓库,这样可以加速镜像的上传 ...
- Lab 11-3
Analyze the malware found in Lab11-03.exe and Lab11-03.dll. Make sure that both files are in the sam ...
- springboot 返回json字符串格式化问题
在idea中yml文件中添加以下注解就可以格式化json字符串效果 spring: jackson: serialization: indent-output: true 原返回json格式为: {& ...
- .NetCore WebApi 添加 Log4Net
一 .配置 1.vs2019 创建一个.net core web程序,选择webapi 2.项目中添加一个配置文件:添加--新建项--XML文件,命名为log4net.config 我使用的是log4 ...
- The Last Week
二轮省选前的最后一周了呢. 一路走到这里,真的很希望能继续走下去. 好好调整一下状态,争取能有机会买D吧(虽然现在似乎D也没什么用了 day1 多项式 多项式ln 多项式exp day2 数据结构 L ...
