CSS、常用标签属性

div的样式:【width:宽度 :100像素、height:高度100px、background:背景颜色红色】

内嵌的形式:用<style type="text/css></style>把样式(div;id; third) 样式圈在里面。注意要嵌在页面<head></head>的里面。#号id名称(third) 寻找id:third
样式圈在里面。注意要嵌在页面<head></head>的里面。#号id名称(third) 寻找id:third

外部的形式:单独的样式文件。<link>标签


除了可以通过id 的样式寻找,还可以通过p标签进行元素名寻找。


第三种形式可以通过 class 筛选元素; 通过 (。)筛选 common ;可以有重复的名字
 通过属性去寻找名为(aa.thml)文件
通过属性去寻找名为(aa.thml)文件
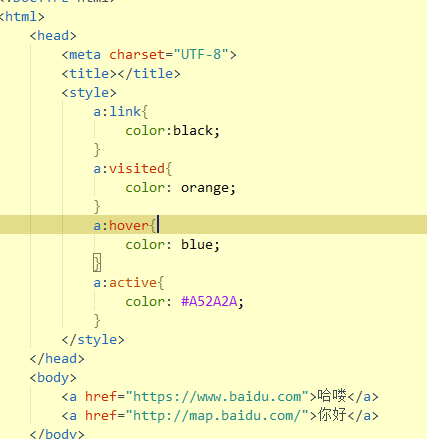
伪类:


标签的四个伪类元素;a:link{color#颜色} 未访问的链接
a:visited{color#颜色} 已访问的链接
a:hover{color#颜色}鼠标划过时出现的颜色
a: active{color#颜色}鼠标点击时出现的颜色
样式:

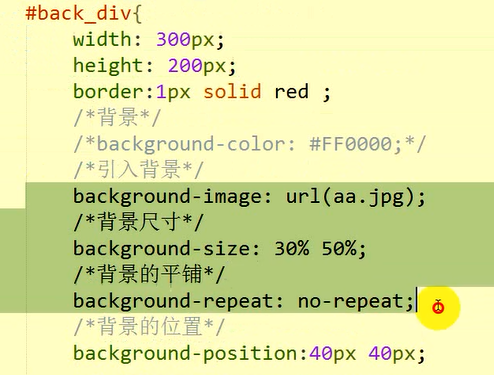
id为back_div的样式: border :1px solid red;是边框
background-color:blue; 是背景颜色
background-image:url(图片) 是引入图片
background-size:30% 50% 是背景尺寸
background-repeat:背景平铺方式 no-repeat 是不平铺
background-position:40% 40%;背景的位置



名为font_div的样式:font-size 字体大小
font-style:italic 字体倾斜
font-weight :bolder 字体粗细
text-decoration:line-tuough 删除线
underline 下划线
overline 上划线
none 去掉下划线
color : 字体颜色
边框边距:

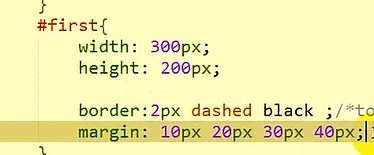
margin外面距: 代表 上、右 、下、左。顺时针方向。
dashed: 虚线
solid :实线

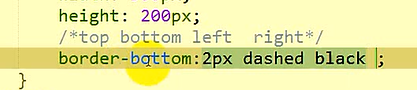
Border-bottom:2px dashed black :代表只保留下虚边框
top :代表只保留上表框 (依次)
格式与布局

positi :fixed :固定
absolute 绝对定位 (就像小广告)
relative : 相对定位(相对于自身应该出现的位置)
right:距离右边的距离
top: 距离上边的距离
left:距离左边的距离
botton: 距离下边的距离
Z-index分层:需要在前面使用position 才会右效果
CSS、常用标签属性的更多相关文章
- CSS常用标签
CSS常用标签 一 CSS文字属性 color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; / ...
- CSS常用标签-手打抄录-感谢原未知博主-拜谢了
CSS常用标签 CSS常用标签 一 CSS文字属性 color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/ font-siz ...
- 实用掌中宝--HTML&CSS常用标签速查手册 PDF扫描版
实用掌中宝--HTML&CSS常用标签速查手册 内容推荐: 本书第一篇以语法和实例相结合的形式,详细讲解了HTML语言中各个元素及其属性的作用.语法和显示效果:第二篇从CSS基本概念开始,分别 ...
- css常用文本属性
[CSS常用文本属性] 1. 字体.字号类: ① font-weight: 字体粗细. bold-加粗.normal-正常.lighter-细体 也可以使用100-900数值,400表示normal, ...
- CSS常用样式属性
1.CSS字体和文本相关属性 属性 font-family 规定文本的字体系列,比如:“serif” ''sans-serif" font-size 规定文本的字体尺寸 font-style ...
- HTML的常用标签属性及使用时需注意的一些细节
前言 本篇随笔的主要是复习一下常用的一些HTML(Hyper Text Markup Language)标签及其属性,并总结一些使用过程中需要注意的一些细节,本篇提及的常用标签主要有: iframe标 ...
- 0426html常用标签属性
一.基础语法 标签:作为网页的最小单元 1.双标签 内容的容器 2.单标签 控制性内容 注释 每一个模块都要写清楚注释 二.基本结构 <!DOCTYPE html> ...
- css常用样式属性详细介绍
对于初学css的来说,肯定会觉得这么多样式不好记,而且记住了也容易忘,其实刚开始我们不用去记这么多的样式,确实是记了也会忘,刚开始只需记住一些常用的就可以了,然后在慢慢的使用过程当中接触并学习一些高级 ...
- JS 获取元素、修改元素/css样式/标签属性、简单事件、数据类型
基本使用 写在Script 标签里 引入外部js文件:<script src=" "></script> console.log(" " ...
- css常用标签及属性
css样式表常用的形式有三种,一.行内样式表.二.内部样式表.三.外部样式表 一. <p style="color:red;">nice to meet you< ...
随机推荐
- 基本DFS与BFS算法(C++实现)
样图: DFS:深度优先搜索,是一个不断探查和回溯的过程,每探查一步就将该步访问位置为true,接着在该点所有邻接节点中,找出尚未访问过的一个,将其作为下个探查的目标,接着对这个目标进行相同的操作,直 ...
- Python+Selenium+Unittest框架使用——Selenium——模拟操作浏览器(三)
1.浏览器大小的控制 Set_window_size()是控制浏览器大小 Maximize_window()浏览器全屏显示 from selenium import webdriver #导入sele ...
- go [第一篇]初识
[第一篇] 简介 Go 是一个开源的编程语言,它能让构造简单.可靠且高效的软件变得容易. Go是从2007年末由Robert Griesemer, Rob Pike, Ken Thompson主持开发 ...
- Image 上传下载Api
1.配置 "UploadConfig": { // 自定义存放位置,无需放到站点内部 "Path": "C:\\Users\\kxy\\Desktop ...
- [经验交流] CentOS7 docker 使用 overlay 存储
关于 docker overlay 存储相比 device mapper 的优势,可以在 google 上搜索相关资料.在 ubuntu 16.04.2 上可以直接使用 overlay 存储,而在 C ...
- python&django 实现页面中关联查询小功能(中级篇)
目的 组合搜索实现如下图功能 知识点 1.使用自定义标签模板(templatetags) 实现 models.py 和 views.py和初级篇一样 重点如下:在app01目录下创建templatet ...
- JustSoso笔记
当时想了大半天,想着到底要怎么绕过MD5呢,结果还是没做出来,即使问了学长,自己还是漏了一个步骤,file=hint.php,特此笔记,又学到了个引用变量的知识 学习自 https://www.ctf ...
- eclipse新建工作空间后的常用设置
1.设置字体 一般主要设置下面三个地方(其他可以按需进行设置): Window->Preferences->(可以直接搜索font)General -> Appearance -&g ...
- html注意事项
行级元素只能嵌套行级元素 块级元素可以嵌套任何元素 格力 p标签不能嵌套div a标签不能嵌套a标签
- 第十三章:UNDO段
一.UNDO UNDO 段是用于存储还原数据的特殊段,在发生实例故障的时候,UNDO 段用来对数 据进行恢复.本章内容包括介绍 UNDO 段的工作原理,并进行自动和手工的 UNDO 段的管理 1.1 ...
