Python 【第七章】:Html 和 CSS
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器解释区别
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
Doctype
Doctype 告诉浏览器使用什么样html或xhtml规范来解析html文档
这个属性被浏览器识别并使用,但是如果你页面没有Doctype声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
Meta(metadata information)
提供有关页面元信息,例如:页面编码,刷新,跳转,针对搜索引擎和更新频度的描述的关键词
页面编码(告诉浏览器是什么编码)
< meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta charset="UTF-8">
刷新和跳转
< meta http-equiv="Refresh" Content="30">
< meta http-equiv="Refresh" Content="5; Url=http://www.autohome.com.cn" />
关键词
< meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" >
<!DOCTYPE html>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta http-equiv="Refresh" content="5;Url=http://www.baidu.com"/>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello</title>
</head>
<body>
<h1>hello world!!</h1>
</body>
</html>
备注:
<标签> </标签> 正常成对出现
<标签/> 这是闭包标签
html标签解释
网页头部信息
<title> </title>
imput 系统列标签type:
text
password
raddio #多个单选择要实现点一个,另一个不生效。每一个 raddio在name属性 要设置一样值。
男<input type="radio" name="gender" value="1" />
女<input type="radio" name="gender" value="0"/>
checkbox
file
button 按钮
subimit 提交
reset 重置
lable 标签可以 定义控件标注。如果您在label内点文本,就会触发些控件,浏览器会自动将焦点转到标签相关表单控件上。
select 下拉列表
<select>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<select>
<option>上海</option>
<option>北京</option>
<option>广州</option>
</select>
<select multiple size="10">
<option>上海</option>
<option>北京</option>
<option>广州</option>
</select>
<select>
<optgroup label="AAA">
<option>上海</option>
<option>北京</option>
</optgroup>
<optgroup label="BBB">
<option>广州</option>
</optgroup>
</select>
</p>
textarea 多行文本
form 要提交内容放置的form标签中 (每个标签都要有name属性才可以提交)
- action #输入提交网址 关键要记住 action中输入网址后面 要加一下 / 这样在提交表单时会有用
- methon #get/post
- enctype ==> 上传文件添加 enctype="multipart/form-data"
select ,textarea 也可以提交数据
file 文件上传时 在 form 标签中要有 enctype="multipart/form-data"
ul /ol /dl
ul 标签无序列表。
li 标签定义列表项,有序列表和无序列表中都 使用<li>
<ul>
<li>1dfsdfs</li>
<li>2dfsdfsdf</li>
<li>3dfsdfsf</li>
</ul>
ol 有序列表
<ol>
<li>1dsfsdf</li>
<li>2fdsfsdfsdf</li>
<li>3dfsfsdfsdf</li>
</ol>
dl , dt , dd
<dl>
<dt>计算机</dt>
<dd>用来计算的仪器 ... ...</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>
<dl>标签定义了定义列表
<dl>标签用于结合<dt>( 定义列表中项目)和 <dd>(描述列表中项目)
table
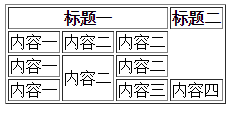
表格应用,及单元格合并
<body>
<table border="1">
<tr>
<th colspan="3">标题一</th>
<th>标题二</th>
</tr>
<tr>
<td>内容一</td>
<td>内容二</td>
<td>内容二</td>
</tr>
<tr>
<td>内容一</td>
<td rowspan="2">内容二</td>
<td>内容二</td>
</tr>
<tr>
<td>内容一</td>
<td>内容三</td>
<td>内容四</td>
</tr> </table>

iframe, filedset
div ,span
CSS 部分
存放位置 :
单独css文件 低
备注:通过链式引入html文件中 <link href="mystyle.css" rel="stylesheet" type="text/css"/>
html 头部
备注:在<head>
<style> 写入CSS样式</style>
</head>
标签属性 高
最牛的 color:red ! important; 设置样式中 ! important 后可以实现优先级不受影k响。
标签选择器 div {
}
ID选择器 #idname (使用少)
class 选择器 .classname
层叠选择器 .c2 div p a 或 .c2 div p .c3
组合选择器 .c2,.c3,.c4
属性选择器 :标签中可以实现自定义属性 ,演示如下
.c1[alex='a']{
color:red;
}
<body>
<div class ="c1" alex='a'>1<div>
<body>
例子说明 :
.c1 {
height :150px;
width:100%;
}
高度没有100%随内容增加增加。 宽度有100% 占满。
例子:表示内层占 500px 20% 和 80%
<div style="width:500px;">
<div style="width:20%;"></div>
<div style="width:80%;"></div> </div>
备注:要利用width百分比,要在最外面,添加一个div定义一个固定宽度值(例如1024px) ,内层width
百分比在缩少时不会变形,造成内层压缩在一起。
——————————————————————————————
透明度:两种表示形式
1、opcity:0.6
从0 至 1
2、backround:rgba(0,0,0,.6)
————————————————————————————————
CSS中的ID选择器和类选择器区别及用法
其一:在同一个页面内,
不允许有相同名字的id对象出现,
ID选择器在某一个HTML页面中只能使用一次(当然也可以用好几次,不过就不符合
W3C标准了,那页面也就不是标准页面喽~,咱们的目的不就是为了做标准的页面么
,所以建议大家不要在同一个html页面中多个标签拥有共同的ID),就像在你所处的
环境中,你只有一个ID(身份证),不可能重复!相信大家也能看出来,ID选择器更
具有针对性
但是允许相同名字的class
这种选择器更容易理解了,就是使页面中的某些标签(可以是不同的标签)具有相同
的样式,就像国庆中某个方阵中,肯定都是不同的人,却均穿红色衣服,手中高举
花环,样式都是一样的,如果想让这一类人都有共同的样式,该怎么做呢~呵呵,和
ID选择器的用法类似,只不过把id换做class
其二:当页面中用到js或者要动态调用对象的时候,要用到id
border 加边框 上右下左
display :none 表示不显示
边距:
margin 外边距 ( 本身不增加)
padding 内边距 (本身增加)

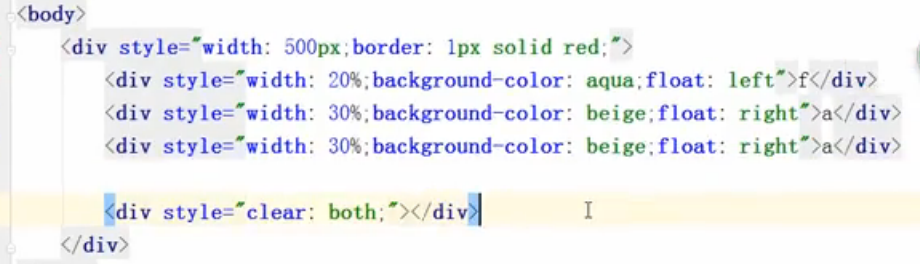
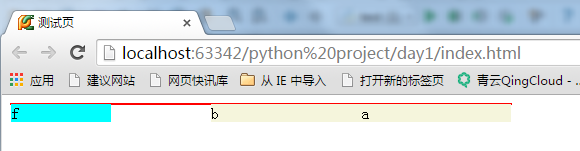
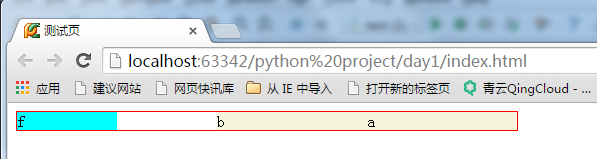
没有添加clear:both 时出现 子走出父

注意当父亲框没有设置高度时,在浮动时 让孩子不走出 父亲 要在最好 添加 一下 <div style="clear:both;"></div>
显示效果如下

position :
fixed : 固定位置 针对 窗口如果窗口移动,位置也固定不变 (top left right bottom 来定)
absolute : 定义位置:当滚动就移动
relative :结合 absolute 时,absolute写在 relative 内就相对 relative 进行定位。
===》z-index 数字大,靠上。
===》页面布局 通过 fix 固定
————————————————————————————————————————————————————
子div 样式浮动后造成 超出父div 解决方法:
添加清除样式
.clearfix:after{
content: '.';
clear: both;
display: block;
visibility: hidden;
height: 0;
}
完整例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.c1:hover{
background-color: #2459a2;
}
.c2:before{
content: '666';
}
.c2:after {
content: '777';
}
.left{
float: left;
}
.item{
background-color: red;
}
.clearfix:after{
content: '.';
clear: both;
display: block;
visibility: hidden;
height: 0;
}
</style>
</head>
<body>
<div class="c1">ddd</div>
<div class="c2">888</div> <div style="background-color: red" class="clearfix">
<div class="left" style="height: 100px;background-color: green">1</div>
<div class="left">2</div>
</div>
</body>
</html>
Python 【第七章】:Html 和 CSS的更多相关文章
- 简学Python第七章__class面向对象高级用法与反射
Python第七章__class面向对象高级用法与反射 欢迎加入Linux_Python学习群 群号:478616847 目录: Python中关于oop的常用术语 类的特殊方法 元类 反射 一.P ...
- <automate the boring stuff with python>---第七章 正则实例&正则贪心&匹配电话号码和邮箱
第七章先通过字符串查找电话号码,比较了是否使用正则表达式程序的差异,明显正则写法更为简洁.易扩展.模式:3 个数字,一个短横线,3个数字,一个短横线,再是4 个数字.例如:415-555-4242 i ...
- 流畅的python第七章函数装饰器和闭包学习记录
本章讨论的话题 python如何计算装饰器句法 python如何判断变量是不是局部的(通过函数内部是否给变量赋值过来判断是否是局部变量) 闭包存在的原因和工作原理(闭包是一种函数,它会保留定义函数时存 ...
- Python第七章(北理国家精品课 嵩天等)
7.1文件的使用 1.1文本类型 文本文件:由单一特定编码组成的文件,如.txt 二进制文件:如.png,.avi 1.2文件的打开和关闭 打开-操作-关闭 <变量名> = open(&l ...
- python第七章:常用模块--小白博客
yagmail模块 python标准库中发送电子邮件的模块比较复杂,因此,有许多开原的库提供了更加易用的接口来发送电子邮件,其中yagmail是一个使用比较广泛的开原项目,yagmail底层依然使用了 ...
- Python第七章-面向对象
面向对象编程基础 一.面向对象概念 1.1 什么是面向过程 就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候一个一个依次调用就可以了. 生活中的的例子举例. 1.2 ...
- Python第七章-面向对象高级
面向对象高级 一. 特性 特性是指的property. property这个词的翻译一直都有问题, 很多人把它翻译为属性, 其实是不恰当和不准确的. 在这里翻译成特性是为了和属性区别开来. 属性是指的 ...
- [Python学习笔记][第七章Python文件操作]
2016/1/30学习内容 第七章 Python文件操作 文本文件 文本文件存储的是常规字符串,通常每行以换行符'\n'结尾. 二进制文件 二进制文件把对象内容以字节串(bytes)进行存储,无法用笔 ...
- 《python for data analysis》第七章,数据规整化
<利用Python进行数据分析>第七章的代码. # -*- coding:utf-8 -*-# <python for data analysis>第七章, 数据规整化 imp ...
- CSS3秘笈:第七章
第七章 margin.padding和border 1.盒模型:四个属性: (1)padding:内容与其边框线之间的空间. (2)border:盒子周围的直线 (3)background-colo ...
随机推荐
- dirname 命令
dirname 命令用途将指定路径除了最后以外的部分写到标准输出.语法dirname Path描述dirname 命令读取指定路径名保留最后一个"/"(斜杠)及其后面的字符,删除其 ...
- WEB基础原理——理论复习
基本WEB原理 1. Internet同Web的关系 1.1互联网 全世界最大的局域网. 来源美国国防部的项目用于数据共享 没有TCP/IP之前最开始只能1000台电脑通信(军用协议) 1.2 万维网 ...
- armv7 armv7s arm64
arm处理器以其低功耗和小尺寸而闻名,几乎所有的手机处理器都是基于arm,在嵌入式系统中应用非常广泛. armv6, armv7, armv7s, arm64指的是arm处理器的指令集. i386 ...
- iOS 语音朗读
//判断版本大于7.0 if ([[[UIDevice currentDevice] systemVersion] integerValue] >= 7.0) { NSStr ...
- Eclipse for Java EE软件操作集锦(二)
看本文章之前请确保已经了解eclipse建立web工程,如果有疑问请查看本系列文章第一篇 eclipse软件操作集锦(一) 1.我们添加一个servlet 配置一下web.xml测试一下是否能正常显示 ...
- C#初学单例模式
版本1:最简单的单例模式 public class MySingleton { private MySingleton() //构造函数,注意private { } private static My ...
- 在tmux中的vi 上下左右键变为了ABCD等字符
在本机上用vim编辑时,上下左右键没有问题,但是在tmux中确出现ABCD等字符. 原因是在tmux这个终端,默认做了字符转换,网上搜了很多答案,解决问题的设置是: set term=xterm
- 在DBeaver中phoenix查询报错:org.apache.phoenix.exception.PhoenixIOException: The system cannot find the path specified
环境:Phoenix:4.4,win7系统 问题:Phoenix在查询hbase时,报"系统找不到指定路径". 解决: 请参见 https://distcp.quora.com/C ...
- 3-udev
Udev 这个是挂载上的u盘 拔掉再插上 查看u盘设备信息 拔掉再插上,显示了 来自为知笔记(Wiz) 附件列表
- Windows批处理:自动部署常用软件(静默安装)
一.简介 最近一直在测试使用域组策略自动部署软件,效果并不理想.首先,主机必须加入域才能让策略生效.其实是Windows Server 2012 R2只支持.msi格式的安装包,所以部署前需将软件重新 ...
