echart的x轴换行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script type="text/javascript" src="../chart/dist/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 500px;height:330px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
option = {
legend: {
orient: 'vertical',
x: 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
xAxis: {
type: 'category',
data: ['xx', 'xx', 'xxxxx', 'xxxxxx', 'xxxxxx', 'xxxxxxxxx'], //替换
axisLabel:{
interval:0,
formatter:function(value){
var ret = '';
var maxLength = 4;
var rowNum = Math.ceil(value.length/maxLength);
if(rowNum > 1) {
for(var i = 0; i < rowNum; i++) {
var temp ="";
var start = i * maxLength;
var end = start + maxLength;
temp = value.substring(start,end) + "\n";
ret += temp;
}
return ret;
}else {
return value;
}
}
}
},
yAxis: [
{
name: '关注及损失',
type: 'value',
interval:1,
position:'left'
},
{
name: '正常',
type:'value',
interval:20,
position:'right'
}, ],
series: [
{ data: [2, 3, 3, 1, 2, 4], //替换
type: 'bar'
},
{
data: [1, 2, 3, 4, 5, 6], //替换
type: 'bar'
},
{
data: [99, 97, 97, 97, 97, 97],//替换
yAxisIndex:1,
type: 'line'
} ]
};
myChart.setOption(option);
</script>
</body>
</html>
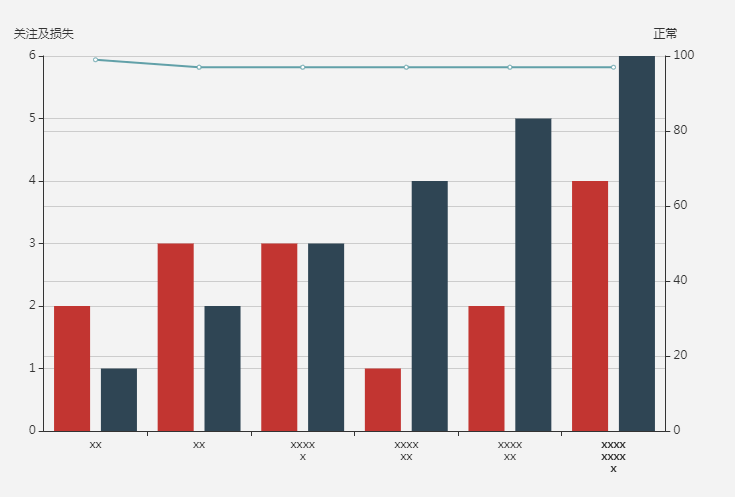
配图:

echart的x轴换行的更多相关文章
- echart在X轴下方添加字
使用Echart做统计图表,这个方便快捷还高大上 官方网址 https://www.echartsjs.com/ 按照文档,很快就做出了一个柱图表 在X轴下方,要显示出对应日期是星期几(上图最下方,用 ...
- Echart ,X轴显示的为tooltip内显示的一部分内容放在上面显示的一部分如下图所示
如图所示:X轴只显示tooltip部分内容解决方案 在xAxis下面,实现方法如下 axisLabel: { interval: 0, formatter:function(value) { var ...
- Echart 改变X轴、Y轴、折线的颜色和数值
在操作E-chart时需要根据需求改变颜色和属性 图1: option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu' ...
- echart搭配时间轴进行展示 (本例展示的是多时间 多地区 多指标条件 )
1:照常先来几张图 看效果 2:首先 看官方文档 我把echart官方的例子给扒下来并整理了得出如下效果 上 案例图和代码 效果图 : 代码: <style type="text/c ...
- 关于echart的x轴固定为0-24小时显示一天内的数据
需求: echart折线图横坐标x轴固定显示为0-1-2-3-...-23-24一共24小时的数据. 根据需求,我在网上以及echart官网,发现x轴无论type是类目轴还是时间,都是自动处理的,尤其 ...
- HighCharts、EChart图表X轴纵向显示
HighCharts 回调javascript函数来格式化标签,值通过this.value获得,this的其他属性还包括axis, chart, isFirst and isLast. 默认为: fu ...
- Echart自定义y轴刻度信息2
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- echart的tooltip自定义换行
自定义换行,内容很长的时候 tooltip : { trigger: 'axis', axisPointer : { // 坐标轴指示器,坐标轴触发有效 type : 'shadow' // 默认为直 ...
- echart的x轴或y轴区间标签如何从大到小排列
1.有时候我们做echart时,从后台接收返回回来的数据,没有按顺序排列,这里我遇到的是区间的值,看图 我这里是处理好了的,一开始,50-100这个区间在数组的最后一列,也就是在150-200后面的这 ...
随机推荐
- Phone List 字典树 OR STL
Phone List Time Limit: 1 Sec Memory Limit: 128 Mb Submitted: 140 Solved: 35 Description ...
- Ganglia 调试技巧
转自:http://blog.csdn.net/xxd851116/article/details/25109043 Gmond # 检查Gmond服务是否正在运行,发出如下命令:ps aux | g ...
- CSS3_伸缩盒模型_弹性布局_等分布局_flex 布局
伸缩盒模型 CSS3 引入的布局模式 Flexbox 布局 主要思想: 让容器有能力让其子项目能够改变其宽度,高度,以最佳方式填充可用空间. 特点: display: flex; 只能控制其子元 ...
- oracle根据身份证号码 计算年龄、性别
一.Oracle根据身份证判断性别: 女生身份证: 431382198103246985 男生身份证: 150921197208173492 SQL语句如下: select decode(mod ...
- python获取文件所在目录
1.执行的python程序获取自己文件所在目录 import os,sys os.chdir(sys.path[0]); dir_name = os.path.abspath(os.path.join ...
- 常用的当前时间(返回String类型)
public class TimeUtil { /** * 创建人:zhiyuan * 创建时间:2018年6月9日上午11:31:02 * 方法描述:以yyyy-MM-dd查询当前时间 */ pub ...
- 《SQL Server性能调优实战》知识点汇总
2.4数据库结构的设计 好的性能出自好的设计 尽可能添加数据完整约束(非空约束.默认值约束.CHECK约束.唯一约束.外键约束)等,这些约束的添加将有助于数据库关系引擎分析执行计划. 尽可能小的字段类 ...
- NTFS文件系统详细分析
NTFS文件系统详细分析 第一部分 什么是NTFS文件系统 想要了解NTFS,我们首先应该认识一下FAT.FAT(File Allocation Table)是“文件分配表”的意思.对我们来说 ...
- 基于hortonworks的大数据集群环境部署流水
一.ambari及HDP安装文件下载地址: 1.系统 操作系统:CentOS7 2.软件 本次安装采用最新版本: ambari-2.7.0.0 hdp-3.0.0.0 详细信息及下载地址如下: Amb ...
- [daily] cscope
手册: http://cscope.sourceforge.net/cscope_vim_tutorial.html 下载 cscope_maps.vim 到 $HOME/.vim/plugin/ 目 ...
