基于服务器AAA的实验
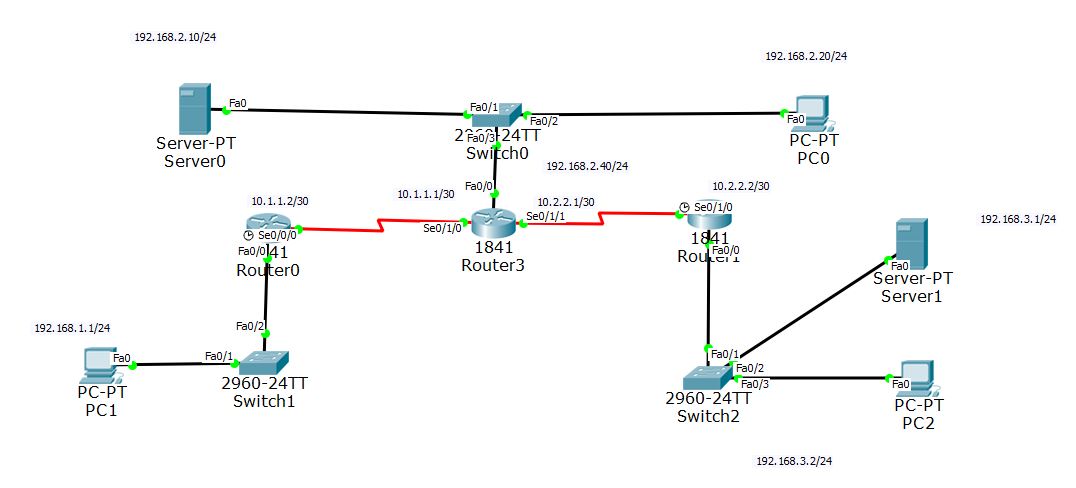
1.实验拓扑

2.地址分配
|
Device |
Interface |
IP Address |
Subnet Mask |
|
R0 |
Fa0/0 |
192.168.1.2 |
255.255.255.0 |
|
S0/0/0 |
10.1.1.2 |
255.255.255.252 |
|
|
R3 |
S0/1/0 |
10.1.1.1 |
255.255.255.252 |
|
Fa0/0 |
192.168.2.40 |
255.255.255.0 |
|
|
S0/1/1 |
10.2.2.1 |
255.255.255.252 |
|
|
R1 |
S0/0/1 |
10.2.2.2 |
255.255.255.252 |
|
Fa0/0 |
192.168.3.3 |
255.255.255.0 |
|
|
TACACS+ Server |
NIC |
192.168.2.10 |
255.255.255.0 |
|
RADIUS Server |
NIC |
192.168.3.1 |
255.255.255.0 |
|
PC-0 |
NIC |
192.168.2.20 |
255.255.255.0 |
|
PC-1 |
NIC |
192.168.1.1 |
255.255.255.0 |
|
PC-2 |
NIC |
192.168.3.2 |
255.255.255.0 |
3、配置过程
3.1 在路由器R0上配置一个本地用户账号并且利用本地AAA通过console线和VTY连接认证
R0(config)#username wang password 666
R0(config)# aaa new-model
R0(config)#aaa authentication login default local
R0(config)#line console 0
R0(config-line)#login authentication default
R0(config)# aaa authentication login telnet-login local
R0(config)# line vty 0 4
R0(config-line)# login authentication telnet-login
3.2 用TACACS+完成服务器上的AAA认证配置
R3(config)#username zhi password 123
R3(config)#tacacs-server host 192.168.2.10
R3(config)#tacacs-server key 123
R3(config)#aaa new-model
R3(config)#aaa authentication login default group tacacs+ local
R3(config)#line console 0
R3(config-line)#login authentication default

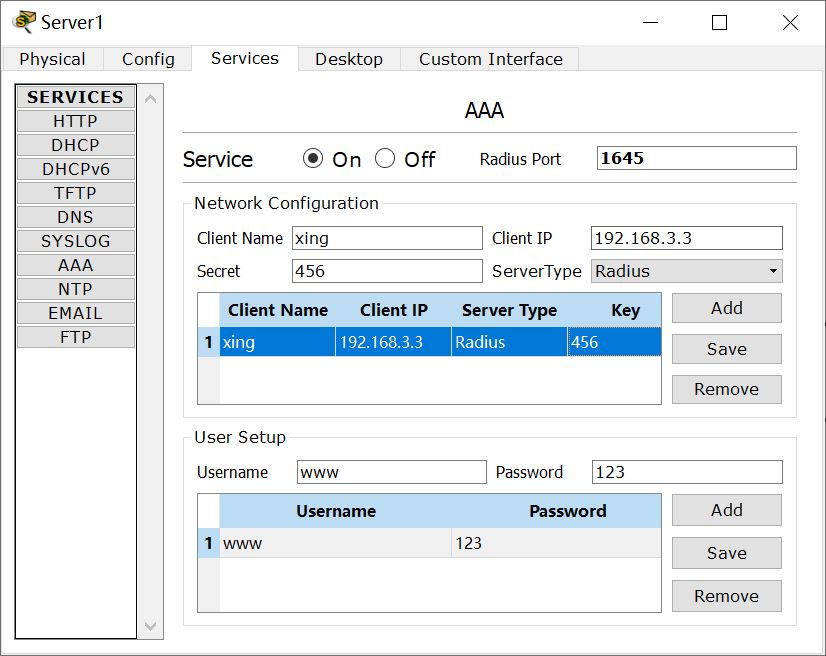
3.3 用RADIUS完成基于服务器的AAA验证的配置
R1(config)#username xing password 456
R1(config)#tacacs-server host 192.168.3.1
R1(config)#tacacs-server key 456
R1(config)#aaa new-model
R1(config)#aaa authentication login default group radius local
R1(config)#line console 0
R1(config-line)#login authentication default

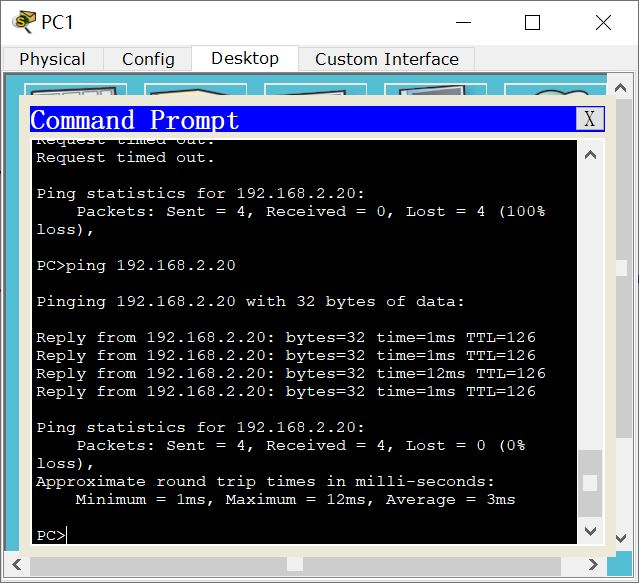
4.实验验证
4.1 PING 通测试 PC1 to PC0

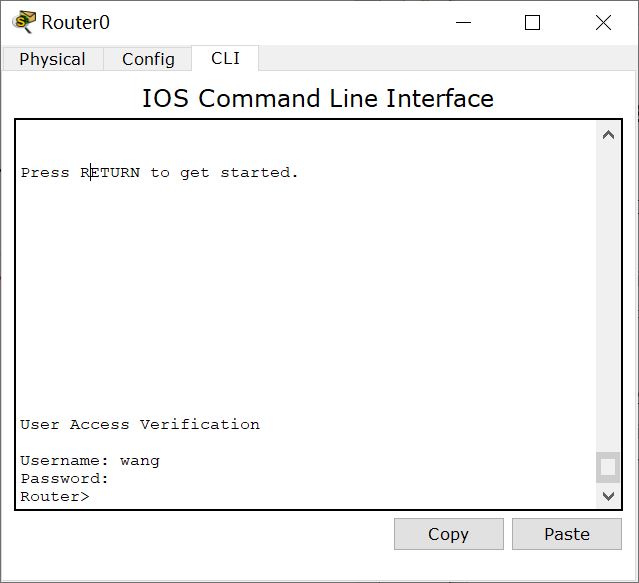
4.2 验证用户EXEC登入使用本地数据库

4.2.1 PC0通过Telnet配置测试

4.3 用AAA TACACS+服务器验证用户EXEC登入

4.4 用AAA RADIUS服务器验证用户EXEC登入测试

基于服务器AAA的实验的更多相关文章
- 基于服务器AAA实验
---恢复内容开始--- 一.实验拓扑 二.实验地址分配 设备 端口 ip 掩码 AAAA g0/0 and se0/3/0 192.168.1.1 and 192.168.4.1 2 ...
- 基于SoCkit的opencl实验1-基础例程
基于SoCkit的opencl实验1-基础例程 准备软硬件 Arrow SoCkit Board 4GB or larger microSD Card Quartus II v14.1 SoCEDS ...
- 基于token与基于服务器的身份认证
1.基于服务器的身份认证 我们清楚 http 协议是无状态的,也就是说,如果我们已经认证了一个用户,那么他下一次请求的时候,服务器不知道我是谁,我们就必须要再次认证. 我们与浏览器交互时,比如说登陆成 ...
- 基于Token的身份认证 与 基于服务器的身份认证
基于Token的身份认证 与 基于服务器的身份认证 基于服务器的身份认证 在讨论基于Token的身份认证是如何工作的以及它的好处之前,我们先来看一下以前我们是怎么做的: HTTP协议是无状态的,也就是 ...
- 配置基于服务器认证的Dynamics 365 Customer Engagement和SharePoint Online集成
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面 ...
- 搭建一套简单的web服务器,记录实验过程
搭建web服务器 一.实验内容: 实验要求: 1.完成一个简单的web服务器,web服务器从mysql里读取数据进行返回 2.Mysql需要有一个单独的数据盘,每个mysql虚拟机的磁盘挂载方式需要都 ...
- 基于服务器的AAA配置实验(Cisco PT)
一.实验拓扑 二.网络地址分配 Device Interface IP Address Subnet Mask R1 Fa0/0 192.168.1.1 255.255.255.0 S0/0/0 10 ...
- HCIA-datacom 4.2 实验二:本地AAA配置实验
关于本实验 AAA是Authentication(认证).Authorization(授权)和Accounting(计费)的简称,是网络安全的一种管理机制,提供了认证.授权.计费三种安全功能.这三种安 ...
- zigbee学习之路(十五):基于协议栈的按键实验
一.前言 经过上次的学习,相信大家已经初步学会使用zigbee协议进行发送和接受数据了.今天,我们要进行的实验是按键的实验,学会如何在协议栈里实现按键中断. 二.实验功能 在协议栈上实现按键中断,BU ...
随机推荐
- Android中获得网络状况的实现
要得知网络状况就是要用networkinfo类这个类名还是把这个类的意思表达的很清晰的,network是网络,info是状况.判断是否有网用到了这个类的IsAvailable方法,这个方法返回的是这个 ...
- hdfs性能调优(cloudera)
参照官方文档:http://www.cloudera.com/content/cloudera/en/documentation/core/latest/topics/cdh_ig_yarn_tuni ...
- 论文笔记:Auto-ReID: Searching for a Part-aware ConvNet for Person Re-Identification
Auto-ReID: Searching for a Part-aware ConvNet for Person Re-Identification 2019-03-26 15:27:10 Paper ...
- javascript实现游戏贪吃蛇
1.设计蛇:属性有宽.高.方向.状态(有多少节),方法:显示,跑 2.设计食物:属性宽.高 3.显示蛇:根据状态向地图里加元素 4.蛇跑起来:下一节到前一节的位置,蛇头根据方向变,删除原来的蛇,新建蛇 ...
- vue的一些随记
1.vue中在methods等中使用filters中的过滤器 this.$options.filters[filter](...args)
- 从scratch到python——猜数游戏
` 之前讲解了从scratch到python,基于python turtle库的实现,讲解了用scratch和python turtle绘图的实现,以及让小猫动起来和当角色被单击的例子. 本节课讲继续 ...
- Ubuntu 18.04.1安装Nginx
一.安装Nginx所需的环境 Ubuntu可以通过apt源安装以下依赖库,CentOS可以通过yum安装 1.Nginx是C语言开发,需要gcc依赖库 先检查本机是否有gcc环境 gcc -v 如果没 ...
- JAVA-重载(overload)和重写(overrite)
1.重载发生在同一个类中.有多个方法名相同,但是参数列表不同(包括参数个数和参数类型),和返回值无关,权限修饰符也无关. 2.重写(即覆盖)发生在子类和父类中.子类和父类的方法名.参数列表相同:子类的 ...
- SKU : Stock Keeping Unit
Stock Keeping Unit is a number assigned to a product by a retail store to identify the price, produ ...
- 现代 PHP 新特性 —— Zend Opcache (转)
转自:https://laravelacademy.org/post/4396.html 1.概述 字节码缓存不是PHP的新特性,有很多独立的扩展可以实现,比如APC.eAccelerator和Xac ...
