Vue-devtools 安装浏览器调试
工欲善其事,必先利其器。
本文主要讲解Vue-devtools的安装和使用
安装方法有两个:
方法一:(前提条件需要FQ,省事省力省心方便快速)
FQ =》谷歌商店 =》搜索 =》Vue-devtools =》添加至Chrome
方法二:
1、克隆至本地:git clone(vue-devtools)
2、安装项目所需要的npm包:npm install
3、编印项目文件:npm run build
4、添加至chrome浏览器
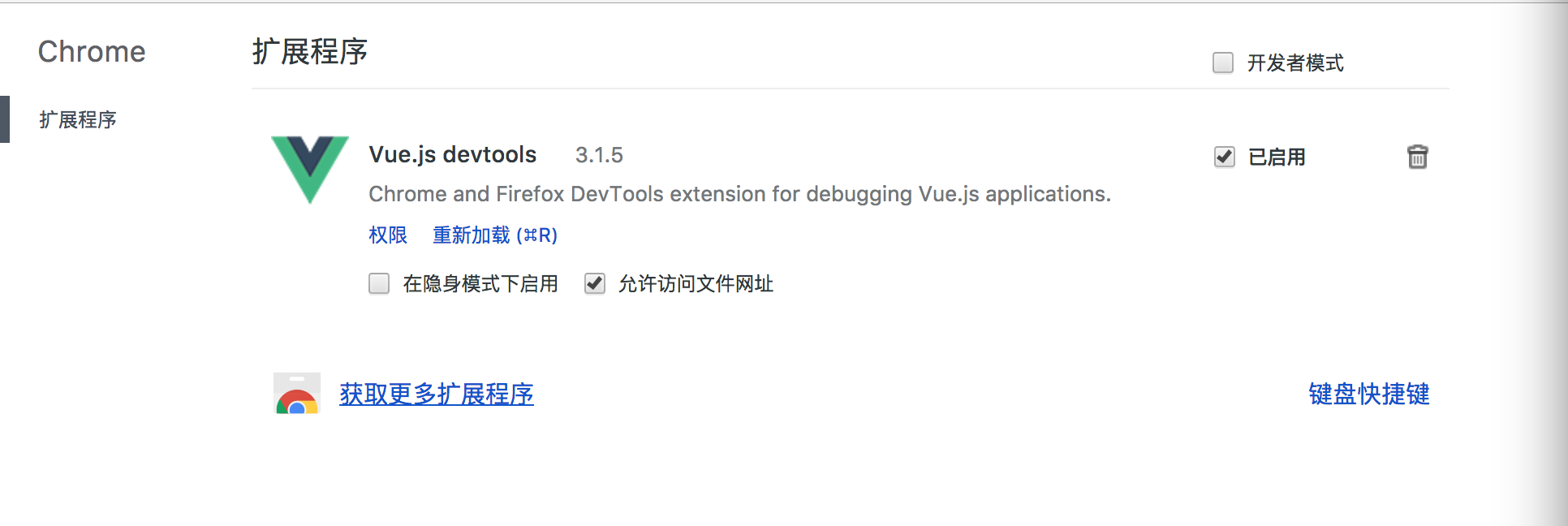
进入扩展页面=》加载已解压的扩展程序=》选择vue-devtools>shells下的chrome文件夹
/* 如果看不见“加载已解压的扩展程序...”按钮,则需要勾选开发者模式。 */

具体步骤如图所示:
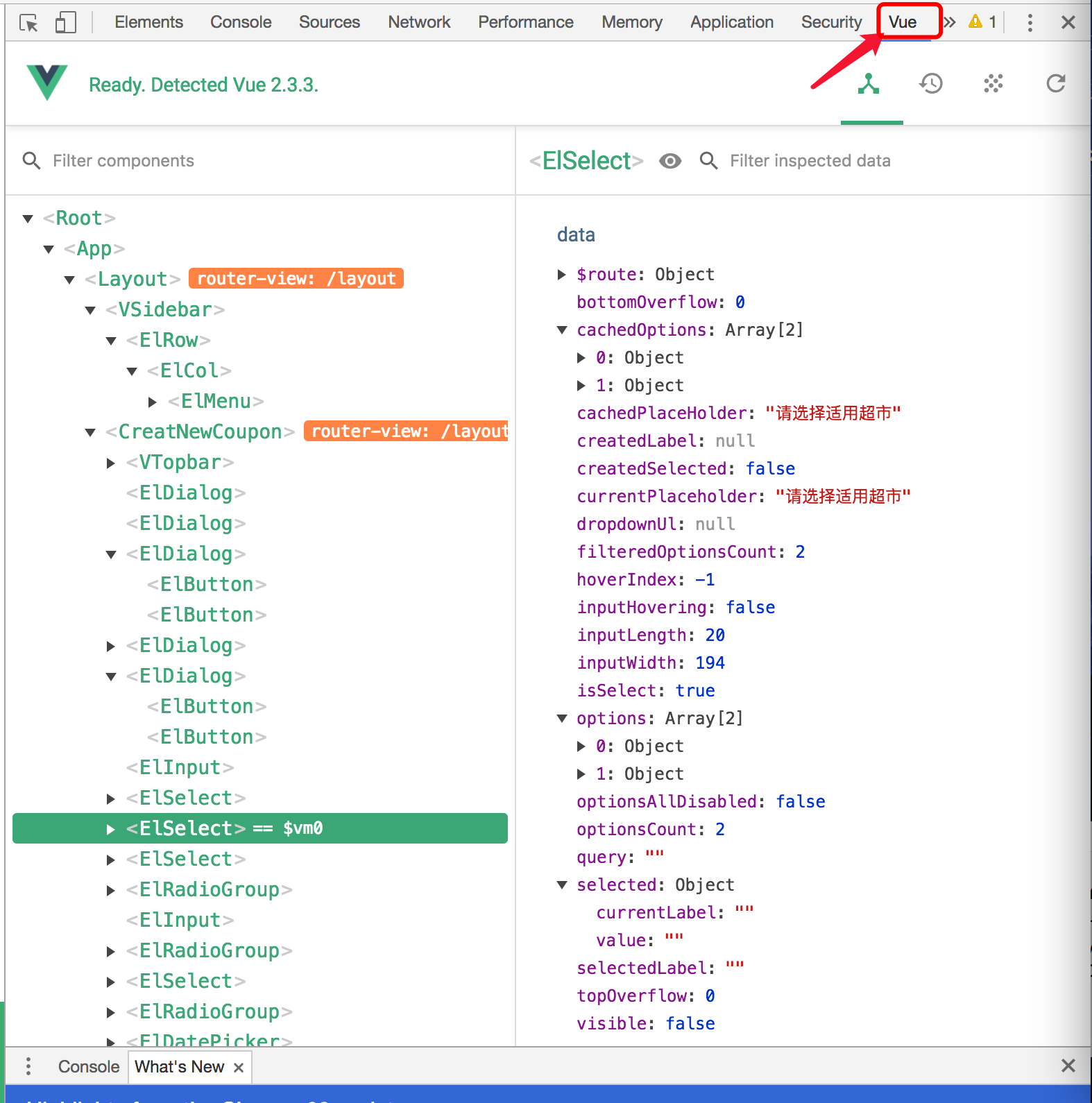
最后:Vue-devtools如何使用呢?
当我们在Chrome添加完扩展后,需要调试Vue应用时,Chrom开发者工具栏会有一个vue的一栏,点击之后就可以看到vue对象的一些信息。

温情提示:
1.vue必须引入开发版, 使用min压缩版是不能使用devtools进行调试的
2.安装后, 需要关闭浏览器, 再重新打开, 才能使用
如有问题欢迎扫码加群,大伙儿一起入群讨论问题!
希望能够帮助到大家!!!谢谢合作!!!


Vue-devtools 安装浏览器调试的更多相关文章
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- Vue DevTools 安装应用
1.https: //github.com/vuejs/vue-devtools 从这上面下载Vue DevTools: 2.npm install(cnpm install) && ...
- Vue安装及插件Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- 【22】Vue 之 Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- vue 在浏览器控制台怎么调试 谷歌插件vue Devtools
vue 在浏览器控制台怎么调试 谷歌插件vue Devtools 问题: vuejs里面的变量,怎么用浏览器的console查看? 例如,想在chrome里用console.log查看变量$data, ...
- 怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
第一步: 前往 GitHub 下载 Vue Devtools 项目文件 https://github.com/vuejs/vue-devtools 注意: 1. 将分支切换为 master 2. 下载 ...
- Vue安装Vue Devtools调试工具提示 Error: Cannot find module '@vue-devtools/build-tools' 解决办法
我看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装, 但是在最终执行编译命令的时候 :npm run build ,提示如下错误: 尝试了很多方法,都不能解决 ...
- Chrome Vue Devtools插件安装和使用
安装:fq后在chrome应用商店搜索 Vue Devtools并安装,安装成功后浏览器右上角有vue的图标 安装完毕后,打开含有vue框架的网站,这是vue图标会变亮,进入开发者工具,再右侧vue选 ...
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一.背景 使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装De ...
随机推荐
- 【JavaScript】第8章读书笔记
本章常用的DOM方法 切记,页面的逻辑是:创建新的元素,给新的元素创建内容,通过appendChild把新元素的内容插入到新元素节点中:通过appendChild把新元素插入到已有元素节点中 书上的老 ...
- python headers missing
系统环境 win7 64 bit,cygwin,Gvim8.1 问题 Gvim通过插件管理器Vundle下载好了YouCompleteMe插件的全部文件. 利用cygwin 进入在YouComplet ...
- css的扩展技术
CSS的扩展技术 (在原来的CSS语言的基础上扩展了js,可以在里面写js ) 一.less 定义: @color:red; //定义颜色 @body-color:blue; @div-color:y ...
- 无序数组求第k大/第k小的数
根据http://www.cnblogs.com/zhjp11/archive/2010/02/26/1674227.html 博客中所总结的7种解法,我挑了其中的解法3和解法6进行了实现. 解法3: ...
- laravel 自动加载 自定义的文件/辅助函数
需求 在 laravel 中自定义了一些 辅助函数,想要laravel框架自动加载这些函数 实现 将自定义的辅助函数放在helpers.php文件中,如下: 在compsoer.json 的 auto ...
- redis使用总结(二)(jedis使用)
Jedis使用(Jedis中的API和redis的指令基本相同) 1.创建maven工程,在pom文件中导入jedis的坐标 <dependency> <groupId>red ...
- jmeter java requst请求
https://wangym.iteye.com/blog/731729 http://www.cnblogs.com/yangxia-test/p/4019541.html https://blog ...
- MySQL复制表-CREATE SELECT
假设存在以下Table: mysql> select * from staff; +----+----------+-------+ | id | name | slary | +----+-- ...
- 对于SQL注入的理解
从网上搜索的资料,结合自己的理解整理了一下,网友们在查看时若有发现问题,还请不吝指正,谢谢! 1.什么是SQL注入? ——官方说法:把SQL命令插入到web表单验证的输入框中,提交到服务器,以达到越过 ...
- SCOI 2019 划水记
(此处不应有目录,爆零的过程得慢慢看) 鸽子来更新游记了 orz UESTC. Day -1 两场傻逼信心考试都没AK. 第一场真的气,一个边界觉得是i - 1,然后不知道为啥改成了i,挂了6个点,然 ...
