vue_vuex
- vue 插件 npm install vuex --save
- 将多个组件的共享状态进行 集中式管理 - 极易破坏单向数据流
- 多个视图依赖于同一状态 ----- 就 props 而言:嵌套组件传参繁琐,兄弟组件传参无能为力
- 来自不同视图的行为需要变更同一状态
将组件的共享状态抽取出来: 组件共享的数据、后台请求数据
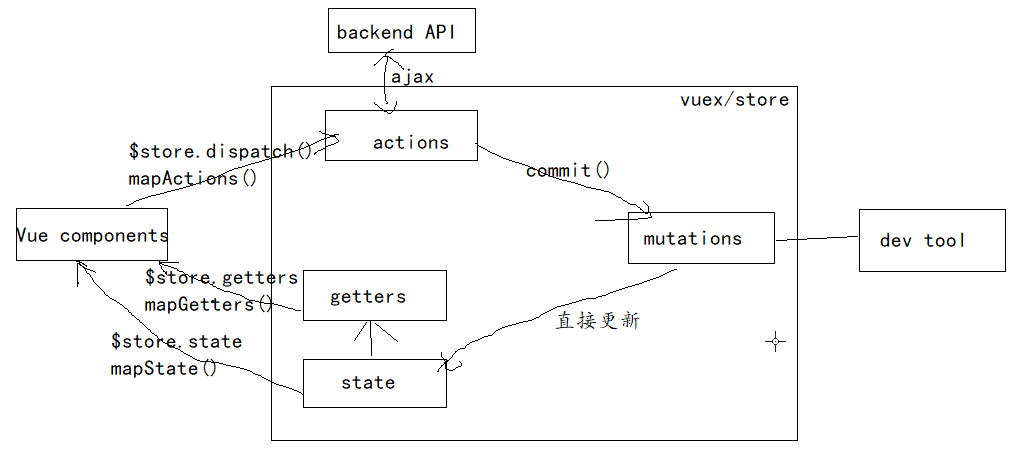
- 核心对象 store
向外暴露 store 对象

状态自管理应用 分为
state -------- 驱动应用的 数据源
view -------- 以声明方式将 state 映射到视图 - template
actions -------- 响应有用户在 view 上的用户输入导致的状态变化 - methods: {}
action 中的 commit() 来触发 mutation 的调用,间接更新 state
一个 action 中可能有多个 commit("mutation的名字", 传参给mutation)

开发工具 会监视 mutations

---------------------------------------------------------------------------------------
src/store.js -------- vuex 最核心的管理模块
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
const state = { // 包含所有状态数据的对象,相当于 data
count: 1 // 指定初始状态数据
};
const actions = { // 包含 n 个用于间接更改共享状态数据方法的对象 - 分析对状态数据的几个间接操作
increment ({commit}) {commit("INCREMENT")}
decrement ({commit}) {commit("DECREMENT")}
incrementIfOdd ({commit, state}) {if(state.count%2===1)commit("INCREMENT")}
// 不像 react-thunk 才能实现 redux 的异步,vuex 本身就可以异步
incrementAsync ({commit}) {setTimeout(()=>commit("INCREMENT"), 1000)}
};
const mutations = { // 包含 n 个用于直接更改共享状态数据方法的对象 - 分析对状态数据的几个直接操作
INCREMENT (state) {state.count++}
DECREMENT (state) {state.count--}
};
const getters = { // 包含了 计算属性 的定义
evenOrOdd(state){return state.count % 2 === 0 ? '偶数' : '奇数'}
};
export default new Vuex.Store({
state,
actions,
mutations,
getters
});
---------------------------------------------------------------------------------------
src/main.js
import Vue from 'vue'
import App from './App.vue'
import store from './store/index' /* eslint-disable no-new */
new Vue({
el: '#app',
components: {
App
},
template: '<App/>',
store
})
src/App.vue -------- 组件中使用 vuex 管理的状态数据 - ViexModel 即 组件对象的 this 会多一个 $store 对象

...
methods: {
increment () {this.$store.dispatch("increment")}
decrement () {this.$store.dispatch("decrement")}
incrementIfOdd () {this.$store.dispatch("incrementIfOdd")}
incrementAsync () {this.$store.dispatch("incrementAsync")}
}
...
------------------------------------ 简化写法 ------------------------------------
import {mapState, mapGetters, mapActions} from "vuex"
...
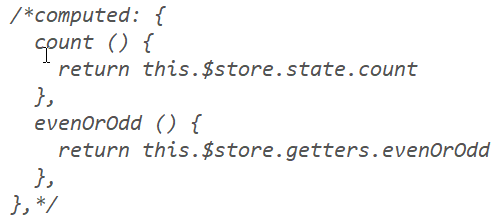
computed: {
...mapState(["count"]), // 函数返回有一个对象,拆包解构以后再放入另一个对象
....mapGetters(["evenOrOdd"])
} // 相当于:

methods: {...mapActions(["increment", "decrement", "incrementIfOdd", "incrementAsync"])} // 用的少?因为只适合只有 this.$store 的函数

...
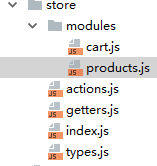
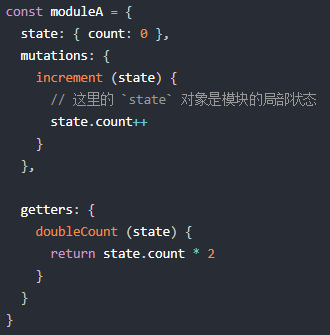
Vuex.Store({ modules: {...} }) --------- 大型项目,按 功能模块 合理拆分 store
Vuex 允许我们将 store 分割成模块(module)。
每个模块拥有自己的 state、mutation、action、getter、
甚至是嵌套子模块——从上至下进行同样方式的分割


- 对于模块内部的 mutation 和 getter,接收的第一个参数是模块的局部状态对象

- 同样,对于模块内部的 action,局部状态通过 context.state 暴露出来,根节点状态则为 context.rootState

- 对于模块内部的 getter,根节点状态会作为第三个参数暴露出来

5
5
vue_vuex的更多相关文章
随机推荐
- Linux系统在线安装、启动 redis
环境: Linux系统:VMware 14 中 CentOS 7 64 位 redis版本:redis-stable.tar.gz(当前版本是:redis-cli 4.0.9) 一.Linux在线安装 ...
- free命令查看内存信息
free介绍 FREE(1) Linux User’s Manual FREE(1) NAME free - Display amount of free and used memory in the ...
- C#中访问私有成员技巧
源代码是别人的,你就不能修改源代码,只提供给你dll.或者你去维护别人的代码,源代码却有丢失.这样的情况如果你想知道私有成员的值,甚至去想直接调用类里面的私有方法.那怎么办呢?其实在.net中访问私有 ...
- day 17 - 2 递归函数练习
1.斐波那契 问第n个斐波那契数是多少 #这个效率是低的,最好不要使用双递归 def fib(n): if n == 1 or n == 2: return 1 return fib(n-1) + ...
- monkeyrunner环境配置
1.安装JDK.android SDK.Python (安装完成后,配置环境变量:%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;%ANDROID_HOME%\platfor ...
- 【原创】大叔问题定位分享(9)oozie提交spark任务报 java.lang.NoClassDefFoundError: org/apache/kafka/clients/producer/KafkaProducer
oozie中支持很多的action类型,比如spark.hive,对应的标签为: <spark xmlns="uri:oozie:spark-action:0.1"> ...
- vue-cli 3.0
安装 vue-cli 3.0 时报错 vue-cli3安装遇到的问题,卸载不掉旧版本,导致更新不了 vue-cli 2.9.6 版本卸载不了 作者:Runner_leaf链接:https://www. ...
- PHP之static静态变量详解
在看别人项目过程中,看到函数里面很多static修饰的变量,关于static修饰的变量,作用域,用法越看越困惑,所以查了下资料. static用法如下: 1.static 放在函数内部修饰变量 2.s ...
- 《剑指offer》把数组排成最小的数
本题来自<剑指offer> 反转链表 题目: 思路: C++ Code: Python Code: 总结:
- Django—入门
索引 1.搭建环境 2.创建项目 3.设计模型 4.管理站点 5.视图及URL 6.模板 软件框架 问题1:什么是软件框架? 举个简单的例子,对于一个公司来说,公司中有各个职能部门,每个部门各司其职, ...
