Servlet 文件上传
Servlet 可以与 HTML form 标签一起使用,来允许用户上传文件到服务器。上传的文件可以是文本文件或图像文件或任何文档。
本文使用到的文件有:
创建一个文件上传表单
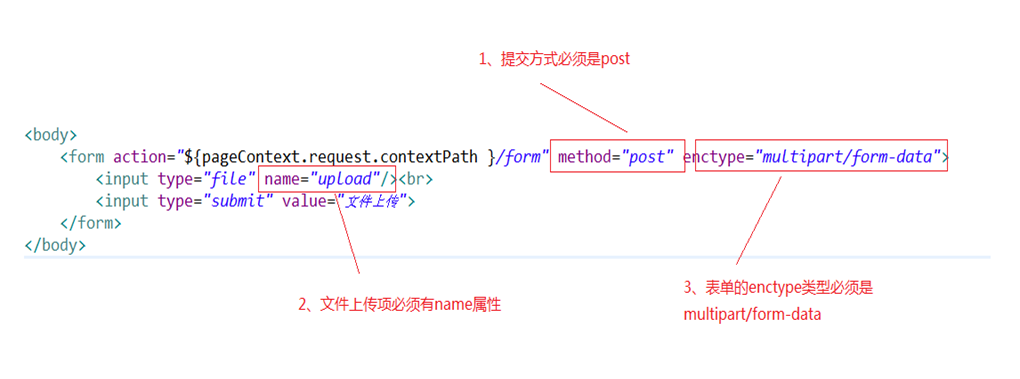
下面的 HTML 代码创建了一个文件上传表单。以下几点需要注意:
- 表单 method 属性应该设置为 POST 方法,不能使用 GET 方法。
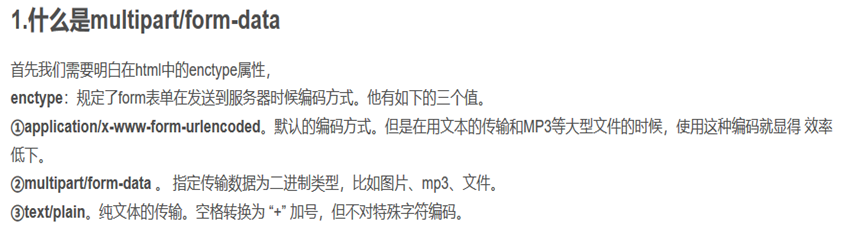
- 表单 enctype 属性应该设置为 multipart/form-data. 多部分表单 参考深入解析multipart/form-data.
- 使用multipart/form-data. 后 使用request.getParameter() 将返回空值 因为是分部分的 请求体 有个分割线的 属性 无法直接获得参数
- 表单 action 属性应该设置为在后端服务器上处理文件上传的 Servlet 文件。下面的实例使用了 UploadServlet Servlet 来上传文件。
- 上传单个文件,您应该使用单个带有属性 type="file" 的 <input .../> 标签。为了允许多个文件上传,请包含多个 name 属性值不同的 input 标签。输入标签具有不同的名称属性的值。浏览器会为每个 input 标签关联一个浏览按钮。


原理:

html 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="/WEB32/fileuploadServlet2" method="post" enctype="multipart/form-data">
<input type="text" name="username"><br>
<input type="file" name="filename"><br>
<input type="submit" value="上传文件">
</form>
</body>
</html>
servlet部分代码
以下是 UploadServlet 的源代码,同于处理文件上传,在这之前我们先确保依赖包已经引入到项目的 WEB-INF/lib 目录下:
- 下面的实例依赖于 FileUpload,所以一定要确保在您的 classpath 中有最新版本的 commons-fileupload.x.x.jar 文件。可以从 http://commons.apache.org/proper/commons-fileupload/ 下载。
- FileUpload 依赖于 Commons IO,所以一定要确保在您的 classpath 中有最新版本的 commons-io-x.x.jar 文件。可以从 http://commons.apache.org/proper/commons-io/ 下载。
你可以直接下载本站提供的两个依赖包:
package com.itheima; import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.apache.commons.io.IOUtils; public class FileuploadServlet2 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { //1、创建磁盘文件项工厂
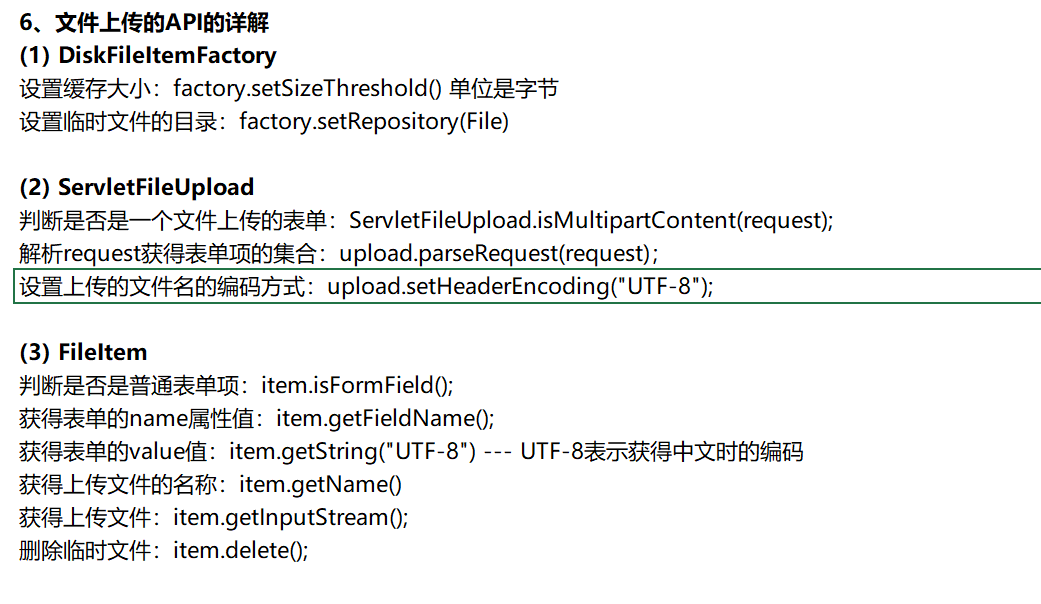
//作用:设置缓存文件的大小 设置临时文件存储的位置
String path_temp = this.getServletContext().getRealPath("temp");
//DiskFileItemFactory factory = new DiskFileItemFactory(1024*1024, new File(path_temp));
DiskFileItemFactory factory = new DiskFileItemFactory();
factory.setSizeThreshold(1024*1024);
factory.setRepository(new File(path_temp));
//2、创建文件上传的核心类
ServletFileUpload upload = new ServletFileUpload(factory);
//设置上传文件的名称的编码
upload.setHeaderEncoding("UTF-8"); //ServletFileUpload的API
boolean multipartContent = upload.isMultipartContent(request);//判断表单是否是文件上传的表单
if(multipartContent){
//是文件上传的表单
//***解析request获得文件项集合
List<FileItem> parseRequest = upload.parseRequest(request);
if(parseRequest!=null){
for(FileItem item : parseRequest){
//判断是不是一个普通表单项
boolean formField = item.isFormField();
if(formField){
//username=zhangsan
String fieldName = item.getFieldName();
String fieldValue = item.getString("UTF-8");//对普通表单项的内容进行编码 System.out.println(fieldName+"----"+fieldValue); //当表单是enctype="multipart/form-data"时 request.getParameter相关的方法
//String parameter = request.getParameter("username"); }else{
//文件上传项
//文件的名
String fileName = item.getName();
//获得上传文件的内容
InputStream in = item.getInputStream();
String path_store = this.getServletContext().getRealPath("upload");
OutputStream out = new FileOutputStream(path_store+"/"+fileName);
IOUtils.copy(in, out);
in.close();
out.close(); //删除临时文件
item.delete(); }
}
} }else{
//不是文件上传表单
//使用原始的表单数据的获得方式 request.getParameter();
}
} catch (FileUploadException e) {
e.printStackTrace();
} } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
web.xml
<servlet>
<description></description>
<display-name>FileuploadServlet2</display-name>
<servlet-name>FileuploadServlet2</servlet-name>
<servlet-class>com.itheima.FileuploadServlet2</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>FileuploadServlet2</servlet-name>
<url-pattern>/fileuploadServlet2</url-pattern>
</servlet-mapping>

Servlet 文件上传的更多相关文章
- ServletFileUpload(Servlet文件上传)
//**文件上传** form表单提交必须指定Enctype 属性指定将数据回发到服务器时浏览器使用的编码类型"multipart/form-data" //1.创建磁盘文件项目工 ...
- Servlet文件上传下载
今天我们来学习Servlet文件上传下载 Servlet文件上传主要是使用了ServletInputStream读取流的方法,其读取方法与普通的文件流相同. 一.文件上传相关原理 第一步,构建一个up ...
- java web学习总结(二十四) -------------------Servlet文件上传和下载的实现
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用 ...
- servlet文件上传
1.获取文件上传路径 String path=request.getServletContext.getRePath("/WEB-INF/resources"); 2.获得工厂 3 ...
- Servlet文件上传(ServletFIleUpload,DiskFileItemFactory,FileItem)
1:我们学的是表单文件上传,就是在一个FORM中提交相应的信息,和之前我们的提交的注册信息之类的表单是不同的,所以要先改变一下FORM的属性,enctype="multipart/form- ...
- servlet文件上传2——复合表单提交(数据获取和文件上传)
上传文件时表单enctype属性必须要更改为<enctype='multipart/form-data'>:采用post提交表单,元素需要有name属性: 利用第三方jar包(common ...
- servlet文件上传及下载
servlet3.0中提供了对文件上传的直接支持,不需要借助任何第三方上传组件,直接使用Servlet3.0提供的API就能够实现文件上传功能. servlet 代码: package ni.jun. ...
- jsp Servlet 文件上传
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- Servlet文件上传和下载的复习
上传 使用Servlet完成上传和下载相较于使用Struts框架有点麻烦,毕竟更偏底层了 项目中主要使用的jar包: commons-io-2.2.jar commons-fileupload-1. ...
随机推荐
- flyway和liquibase的使用样例
在代码上我们有svn和git等诸多的版本控制方法. 但是在数据库上却没有相应的工具.一度导致多环境见的数据库同步难以维持. flyway和liquibase都是常见的数据库版本控制工具. flyway ...
- 【转】Reflector、reflexil、De4Dot、IL相关操作指令合集
PS:CTRL+F 输入你需要的内容,可以快速查找页面上的内容. 名称 说明 Add 将两个值相加并将结果推送到计算堆栈上. Add.Ovf 将两个整数相加,执行溢出检查,并且将结果推送到计算堆栈上. ...
- updateXML 注入 python 脚本
用SLQMAP来跑updateXML注入发现拦截关键字,然后内联注入能绕,最后修改halfversionedmorekeywords.py脚本,结果SQLMAP还是跑不出来.>_< hal ...
- Iterate over slices of a string
def iter_slices(string, slice_length): """Iterate over slices of a string."" ...
- I. Max answer(RMQ预处理前缀和)
题目链接: https://nanti.jisuanke.com/t/38228 题目大意:给你n个数,让你找出一个区间中f的最大值,具体的f计算方法,这段区间的和乘以这段区间的最小值. 具体思路:我 ...
- codeblocks修改字体颜色-背景颜色
常用: 1. 编辑器背景-豆沙绿配置:色调85,饱和度123,亮度205: 2. 注释颜色-紫色:rgb(255,0,255): 参考: 改变codeblocks里面各种注释的颜色 常用颜色的RGB值 ...
- 【原创】大数据基础之Impala(1)简介、安装、使用
impala2.12 官方:http://impala.apache.org/ 一 简介 Apache Impala is the open source, native analytic datab ...
- VUE 导出Excel(iframe)
1. 概述 1.1 说明 在开发过程中,有时候需要导出某数据表格(excel)以便客户使用,使用iframe对返回二进制文件进行下载处理.记录此功能,以便后期使用. 2. 示例 2.1 vue示例代码 ...
- RN页面获取组件位置和大小的方法
在RN的页面布局和操作中,有时需要获取元素的大小和位置信息,本文从网上抄袭了几个常用方法,以备不时之需. 首先是获取设备屏幕的宽高 import {Dimensions} from 'react-na ...
- 在react-native项目中使用iconfont自定义图标库(android)
1. 安装react-native-vector-icons yarn add react-native-vector-icons react-native link 如果没有关联成功的话,可以参考官 ...
