RxJS操作符(三)
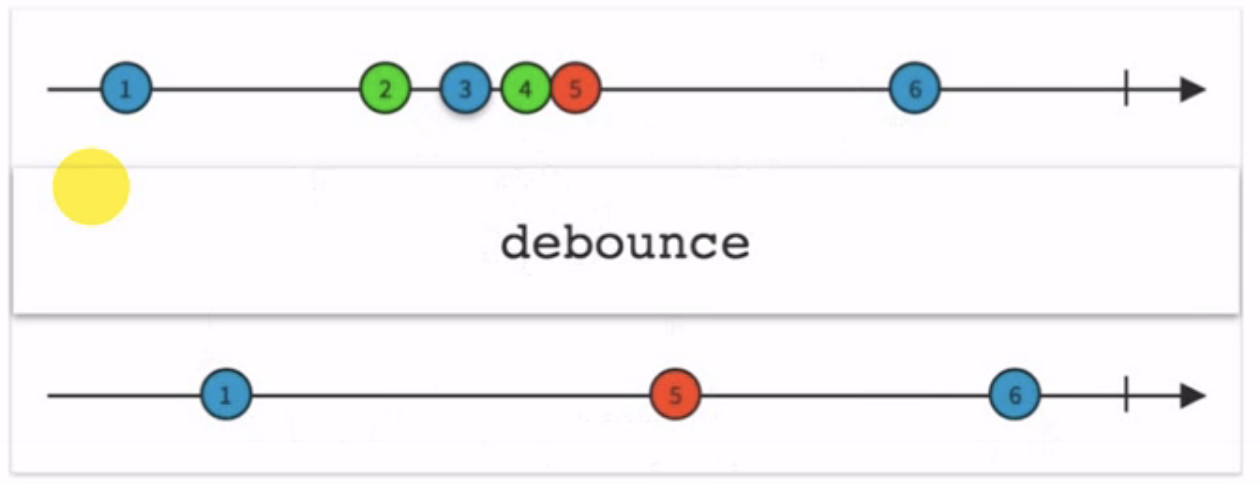
一、过滤类操作符:debounce, debounceTime
跟时间相关的过滤

debounceTime自动完成:性能,避免每次请求都往出发
const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value').debounceTime();
debounce中间传入Observable
const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value').debounce(()=>{
Rx.Observable.interval()
});
时间可以是动态的,不是固定的300。
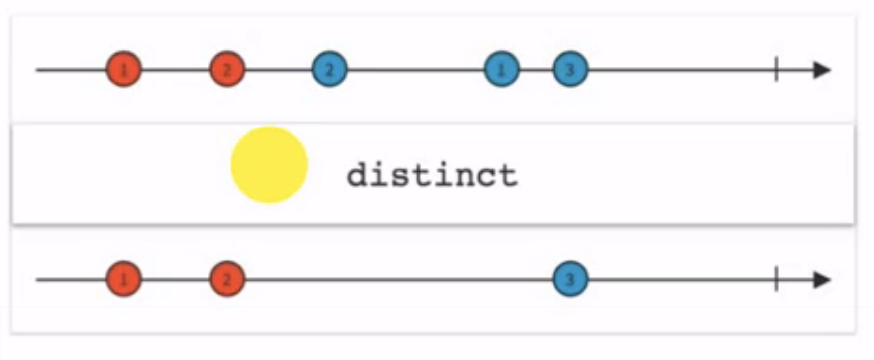
二、过滤类操作符distinct,distinctUntilChanged
distinct:只留不一样的【跟整个序列比】
整个序列中没有重复元素。
event是无尽序列,如果是对整个序列做监控,内存会越消耗越多。【隐患】

const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value').distinct();
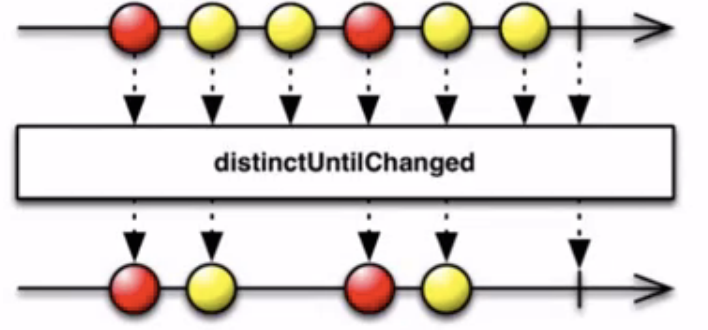
distinctUntilChanged:只跟前一个元素比

const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value').distinctUntilChanged();
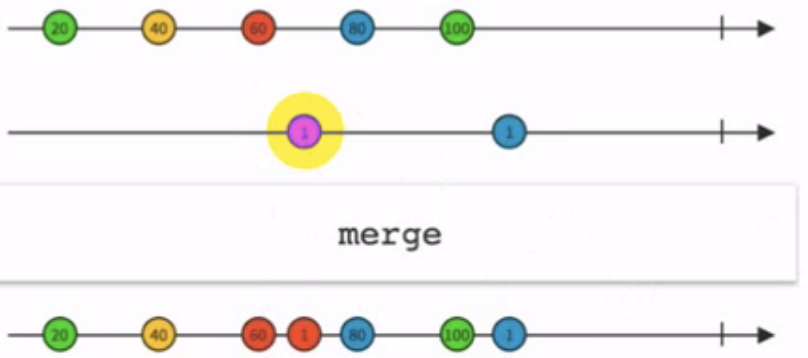
三、合并类操作符merge, concat, startWith
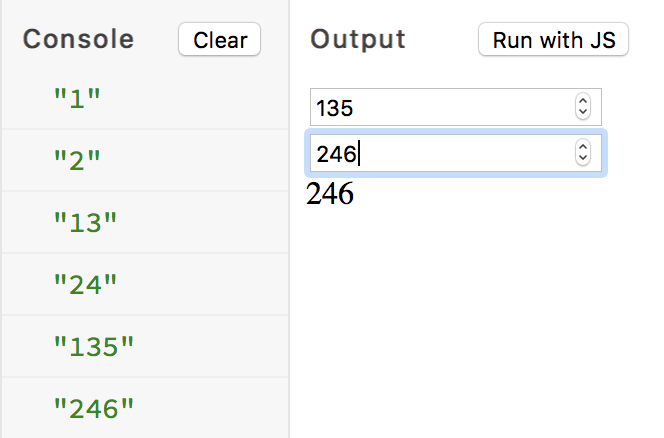
1、merged

merged:会交替输出两个值输出。把两个流按各自的顺序叠加成一个流。每个流的时间点在新流中都不会变。
console.log('RxJS included?', !!Rx);
const length=document.getElementById("length");
const width=document.getElementById("width");
const area=document.getElementById("area");
const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value');
const width$ =Rx.Observable.fromEvent(width,'keyup').pluck('target','value');
const merged$=Rx.Observable.merge(length$,width$);
merged$.subscribe(val=>{console.log(val);area.innerHTML=val})

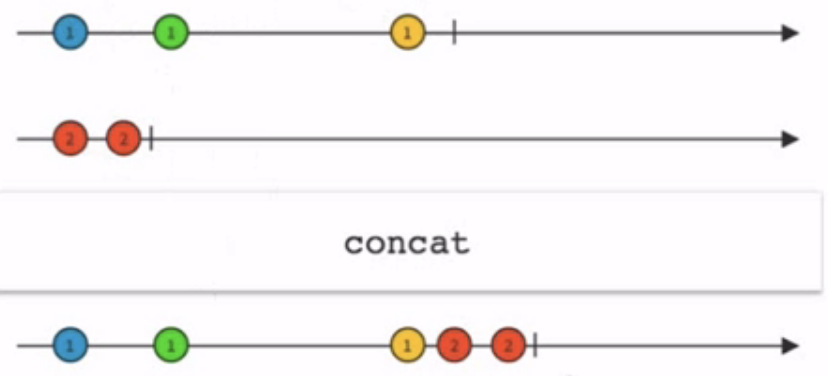
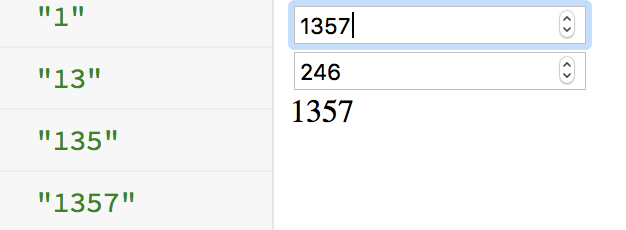
2、concat
concat:有前后关系。
等待第一个发射完,再输出第二个流

第一个流是个无穷序列,第二个流就不会有输出
console.log('RxJS included?', !!Rx);
const length=document.getElementById("length");
const width=document.getElementById("width");
const area=document.getElementById("area");
const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value');
const width$ =Rx.Observable.fromEvent(width,'keyup').pluck('target','value');
const merged$=Rx.Observable.concat(length$,width$);
merged$.subscribe(val=>{console.log(val);area.innerHTML=val})

first$从数组得到
console.log('RxJS included?', !!Rx);
const length=document.getElementById("length");
const width=document.getElementById("width");
const area=document.getElementById("area");
const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value');
const width$ =Rx.Observable.fromEvent(width,'keyup').pluck('target','value');
const first$=Rx.Observable.from([,,,])
const merged$=Rx.Observable.concat(first$,width$);
merged$.subscribe(val=>{console.log(val);area.innerHTML=val})

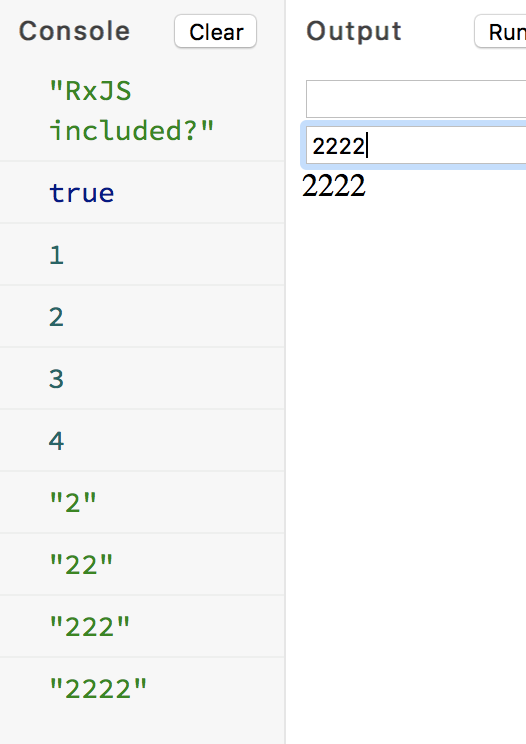
3、startWith
startWith:类似初始值默认值。
const first$=Rx.Observable.from([,,,]).startWith();
相当于在前面concat一个0。
往往用来赋初始值,避免一开始流没有值。
四、合并类操作符:combineLatest, withLatestFrom, zip
区别:zip有对齐的特性,withLatestFrom是以源事件流为基准
combineLatest:组成它的任何流中有新元素出现。
console.log('RxJS included?', !!Rx);
const length=document.getElementById("length");
const width=document.getElementById("width");
const area=document.getElementById("area");
const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value');
const width$ =Rx.Observable.fromEvent(width,'keyup').pluck('target','value');
const area$=Rx.Observable.combineLatest(length$,width$,(l,w)=>{return l*w});
area$.subscribe(val=>{console.log(val);area.innerHTML=val})
zip:英文拉链【zip中最慢的流决定了zip最终的速度】
console.log('RxJS included?', !!Rx);
const length=document.getElementById("length");
const width=document.getElementById("width");
const area=document.getElementById("area");
const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value');
const width$ =Rx.Observable.fromEvent(width,'keyup').pluck('target','value');
const area$=Rx.Observable.zip(length$,width$,(l,w)=>{return l*w});
area$.subscribe(val=>{console.log(val);area.innerHTML=val})

第一个序列,先输1,删掉再输2,然后第二个序列输入3,结果为3。因为第一个序列第一个值和第二个序列第一个值相乘。
withLatestFrom:有一个主流,主流产生数据去取另一个流的最新值。
不要求成对。以第一个流为主,第一个流改变的时候才会有输出。第二个流改变并不会有输出。
console.log('RxJS included?', !!Rx);
const length=document.getElementById("length");
const width=document.getElementById("width");
const area=document.getElementById("area");
const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value');
const width$ =Rx.Observable.fromEvent(width,'keyup').pluck('target','value');
const area$=length$.withLatestFrom(width$);
area$.subscribe(val=>{console.log(val);area.innerHTML=val})

本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:https://www.cnblogs.com/starof/p/9171292.html 有问题欢迎与我讨论,共同进步。
RxJS操作符(三)的更多相关文章
- RxJS操作符(二)
一.Observable的性质 三种状态:nex, error, complete 进入到Error状态: ) .filter(val=>{ throw '出错了' }) .take() .re ...
- Linq 标准查询操作符三
本文介绍了LINQ标准查询操作符.没有这些操作符,LINQ就不会存在.本文为理解这些操作符的功能提供了很好的基础.了解它们将会很有帮助,因为LINQ的各种Provider都是基于这些操作符来完成各自丰 ...
- Rxjs 操作符
1. javascript解决异步编程方案 解决javascript异步编程方案有两种,一种是promise对象形式,还有一种是是Rxjs库形式,Rxjs相对于Promise来说,有好多Promise ...
- RxJS操作符(一)
一.创建类操作符 创建类操作符是连接传统编程和响应式编程的强梁 from: 可以把数组.Promise.以及Iterable转化为Observable. fromEvent: 可以把事件转化为Obse ...
- LINQ操作符三:限制操作符
where是限制操作符,它将过滤标准应用在序列上,按照提供的逻辑对序列中的数据进行过滤. where操作符不启动查询的执行.当开始对序列进行遍历时才开始执行,此时过滤条件将被应用到查询中. 示例: / ...
- RxJS中高阶操作符的全面讲解:switchMap,mergeMap,concatMap,exhaustMap
RxJS中高阶映射操作符的全面讲解:switchMap, mergeMap, concatMap (and exhaustMap) 原文链接:https://blog.angular-universi ...
- perl5 第三章 操作符
第三章 操作符 by flamephoenix 一.算术操作符二.整数比较操作符三.字符串比较操作符四.逻辑操作符五.位操作符六.赋值操作符七.自增自减操作符八.字符串联结和重复操作符九.逗号操作符十 ...
- RxJS v6 学习指南
为什么要使用 RxJS RxJS 是一套处理异步编程的 API,那么我将从异步讲起. 前端编程中的异步有:事件(event).AJAX.动画(animation).定时器(timer). 异步常见的问 ...
- RxJS入门
一.RxJS是什么? 官方文档使用了一句话总结RxJS: Think of RxJS as Lodash for events.那么Lodash主要解决了什么问题?Lodash主要集成了一系列关于数组 ...
随机推荐
- Codeforces 1095F Make It Connected(最小生成树)
题目链接:Make It Connected 题意:给定一张$n$个顶点(每个顶点有权值$a_i$)的无向图,和已连接的拥有边权$w_i$的$m$条边,顶点u和顶点v直接如果新建边,边权为$a_u+a ...
- Docke--利用 commit 理解构建镜像
Docker 利用commit理解构建镜像 镜像是容器的基础,每次执行 docker run 的时候都会指定哪个镜像作为容器运行的基础.当我们使用Docker Hub的镜像无法满足我们的需求时,我们就 ...
- 洛谷P3480 KAM-Pebbles
题目大意: 有N堆石子,除了第一堆外,每堆石子个数都不少于前一堆的石子个数.两人轮流操作每次操作可以从一堆石子中移走任意多石子,但是要保证操作后仍然满足初始时的条件.谁没有石子可移时输掉游戏.问先手是 ...
- 思维导图读PMbok第6版 - 项目整合管理(21张全讲)
“ 3个月,800多页书,一大堆工作,复习时间不够呀?老师用思维导图解析PMP,思维导图解析PMP梳理PMbok第6版逻辑结构,帮你您全局掌握PMP知识,重点掌握PMbok难点.快速记忆PMP知识,思 ...
- re模块正则表达式
regular expression / regex / RE 正则表达式是一个特殊的字符序列,它能帮助你方便的检查一个字符串是否与某种模式匹配.Python 自1.5版本起增加了re 模块,它提供 ...
- 第五周博客作业<西北师范大学|李晓婷>
1.助教博客链接:https://home.cnblogs.com/u/lxt-/ 2.作业要求链接:https://www.cnblogs.com/nwnu-daizh/p/10527959.htm ...
- GIT-windows系统部署gitblit服务器
windows系统部署 gitblit 服务器 1. 安装JAVA环境 下载Java,下载地址:http://www.java.com/zh_CN/ 安装Java.安装步骤不再详述. 配置J ...
- nginx、php-fpm默认配置与性能–TCP socket还是unix domain socket【转】
原文地址:https://www.cnxct.com/default-configuration-and-performance-of-nginx-phpfpm-and-tcp-socket-or-u ...
- 1、jQuery的使用入门
一.创建一个WEB项目,在WebRoot下新建一个Jscript文件夹,并将jQuery中的jquery-3.1.1.min.js文件复制过来. 二.用<script>标签引入jQuery ...
- Redis的集群搭建
一.集群的搭建 1.准备工作 (1)安装ruby环境 redis集群管理工具redis-trib.rb依赖ruby环境,首先需要安装ruby环境: yum -y install ruby yum -y ...
