Django+Vue打造购物网站(四)
首页商品类别数据显示
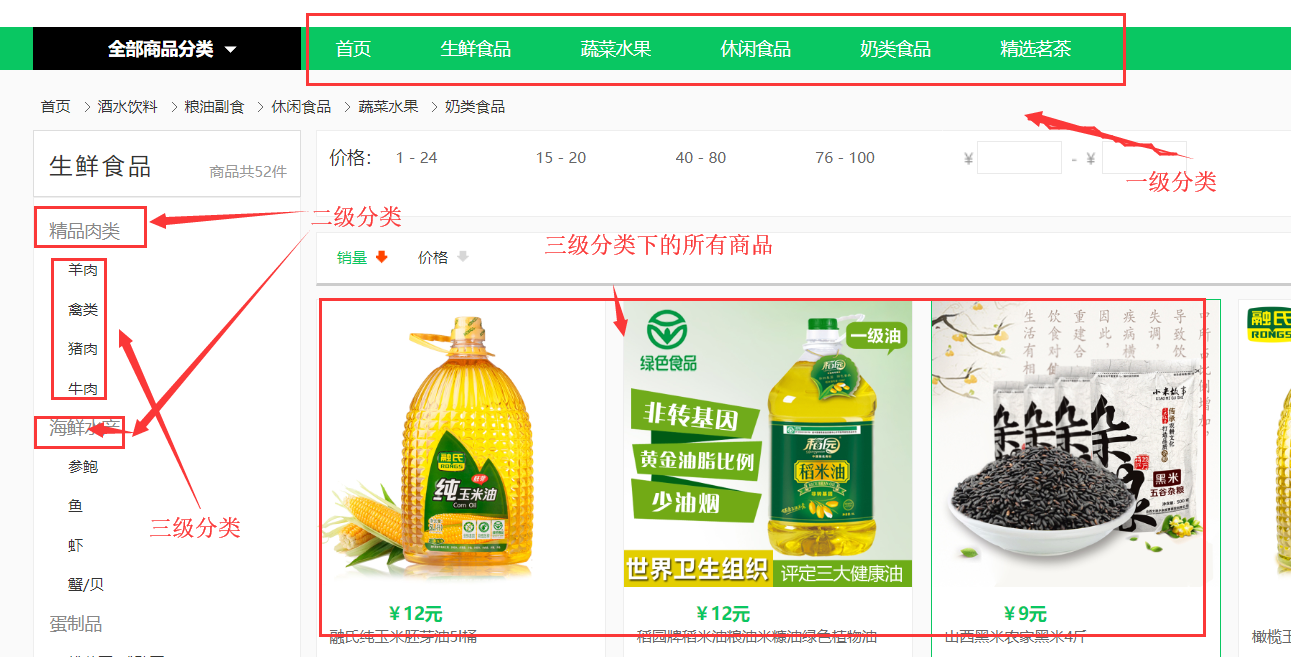
商品分类接口
大概需要两个,一个显示三个类别

一个显示类别及类别下的全部商品

现在开始写商品的接口
首先编写三个分类的serializer
class CategorySerializer3(serializers.ModelSerializer):'''三级分类'''class Meta:model = GoodsCategoryfields = "__all__"class CategorySerializer2(serializers.ModelSerializer):'''二级分类'''# 在parent_category字段中定义的related_name="sub_cat"sub_cat = CategorySerializer3(many=True)class Meta:model = GoodsCategoryfields = "__all__"class CategorySerializer(serializers.ModelSerializer):"""商品一级类别序列化"""sub_cat = CategorySerializer2(many=True)class Meta:model = GoodsCategoryfields = "__all__"
然后编写视图函数
class CategoryViewSet(mixins.ListModelMixin, mixins.RetrieveModelMixin, viewsets.GenericViewSet):'''list:商品分类列表数据'''queryset = GoodsCategory.objects.filter(category_type=1)serializer_class = CategorySerializer
配置url
# 配置Category的urlrouter.register(r'categorys', CategoryViewSet, base_name="categorys")
注释的内容会显示在文档中
mixins.RetrieveModelMixin可以查看单个分类
前面已经配置过文档的url了
vue展示商品分类数据
接口相关代码都放在src/api/api.js里面,调试接口的时候我们首先需要新建一个自己的host,然后替换要调试的host
let local_host = 'http://127.0.0.1:8000'
替换商品类别默认的host
//获取商品类别信息export const getCategory = params => {if('id' in params){return axios.get(`${local_host}/categorys/`+params.id+'/');}else {return axios.get(`${local_host}/categorys/`, params);}};
打开浏览器,可以看到,数据并没有显示出来,
是因为这涉及到了跨域问题,接下来就解决跨域的问题
后端服务器解决跨域问题的方法
https://github.com/ottoyiu/django-cors-headers
安装模块
pip install django-cors-headers
添加到INSTALL_APPS中
INSTALLED_APPS = ('corsheaders',)
添加中间件
CorsMiddleware应尽可能放置,特别是在可以生成响应的任何中间件之前,例如Django CommonMiddleware或Whitenoise WhiteNoiseMiddleware。如果不是之前,它将无法将CORS标头添加到这些响应中。
此外,如果你使用CORS_REPLACE_HTTPS_REFERER它应该放在Django之前CsrfViewMiddleware(见下文)
这里放在最前面
MIDDLEWARE = [# 跨域'corsheaders.middleware.CorsMiddleware','django.middleware.security.SecurityMiddleware','django.contrib.sessions.middleware.SessionMiddleware','django.middleware.common.CommonMiddleware','django.middleware.csrf.CsrfViewMiddleware','django.contrib.auth.middleware.AuthenticationMiddleware','django.contrib.messages.middleware.MessageMiddleware','django.middleware.clickjacking.XFrameOptionsMiddleware',]
在Django设置中配置了中间件。您必须添加允许执行跨站点请求的主机 CORS_ORIGIN_WHITELIST,或者设置CORS_ORIGIN_ALLOW_ALL以True 允许所有主机。
这里先允许所有主机跨域,等部署后可以直接将主机ip或域名添加到CORS_ORIGIN_WHITELIST中
# 跨域CORS_ORIGIN_ALLOW_ALL = True
打开浏览器进行访问,会发现导航里面没有数据,这是因为后台没有进行设置,需要在后台进行设置
vue展示商品列表页数据
商品列表页会判断我们是serach还是getGoods
getListData() {if(this.pageType=='search'){getGoods({search: this.searchWord, //搜索关键词}).then((response)=> {this.listData = response.data.results;this.proNum = response.data.count;}).catch(function (error) {console.log(error);});}else {getGoods({page: this.curPage, //当前页码top_category: this.top_category, //商品类型ordering: this.ordering, //排序类型pricemin: this.pricemin, //价格最低 默认为‘’ 即为不选价格区间pricemax: this.pricemax // 价格最高 默认为‘’}).then((response)=> {this.listData = response.data.results;this.proNum = response.data.count;}).catch(function (error) {console.log(error);});}},
根据前端内容修改后端分页的参数
class GoodsPagination(PageNumberPagination):'''商品列表自定义分页'''# 默认每页显示的个数page_size = 12# 可以动态改变每页显示的个数page_size_query_param = 'page_size'# 页码参数 http://127.0.0.1:8000/goods/?page=2&page_size=30page_query_param = 'page'# 每页最多能显示多少体条# 仅当 page_size_query_param 设置时有效max_page_size = 20
通过vue代码可以看到url参数中有一个top_category
需要给这个参数添加过滤方法
class GoodsFilter(django_filters.rest_framework.FilterSet):'''商品过滤的类'''# 两个参数,field_name是要过滤的字段,lookup是执行的行为,‘小与等于本店价格’pricemin = django_filters.NumberFilter(field_name="shop_price", lookup_expr='gte', label='最低价')pricemax = django_filters.NumberFilter(field_name="shop_price", lookup_expr='lte', label='最高价')top_category = django_filters.NumberFilter(method='top_category_filter', label='分类ID')# 自定义过滤方法,不管当前点击的是一级分类二级分类还是三级分类,都能找到。def top_category_filter(self, queryset, name, value):return queryset.filter(Q(category_id=value) | Q(category__parent_category_id=value) | Q(category__parent_category__parent_category_id=value))class Meta:model = Goodsfields = ['pricemin', 'pricemax']
通过浏览器可以进行测试
在后台查找某一分类下的商品,然后在前台点击进行对比
修改排序
前台是按照销量和价格进行排序的,修改后端代码
#排序ordering_fields = ('sold_num', 'shop_price')
分类过滤
价格区间过滤
显示商品数量
分页
搜索
Django+Vue打造购物网站(四)的更多相关文章
- Django+Vue打造购物网站(十)
首页.商品数量.缓存和限速功能开发 将环境切换为本地,vue也切换为本地 轮播图 goods/serializers.py class BannerSerializer(serializers.Mod ...
- Django+Vue打造购物网站(九)
支付宝沙箱环境配置 https://openhome.alipay.com/platform/appDaily.htm?tab=info 使用支付宝账号进行登陆 RSA私钥及公钥生成 https:// ...
- Django+Vue打造购物网站(五)
注册和登陆 drf的认证 http://www.django-rest-framework.org/api-guide/authentication/ settings.py文件的配置 INSTALL ...
- Django+Vue打造购物网站(八)
购物车.订单管理和远程调试 添加商品到购物车 trade/serializers.py from rest_framework import serializers from goods.models ...
- Django+Vue打造购物网站(十一)
第三方登录 微博创建应用,修改回调地址 http://open.weibo.com/authentication 安装第三方登录插件 https://github.com/python-social- ...
- Django+Vue打造购物网站(三)
商品列表页 通过商品列表页面来学习drf django的view实现商品列表页 在goods目录下新建一个views_base.py文件,用来区分drf的view和Dajngo自带的view的区别 利 ...
- Django+Vue打造购物网站(二)
配置后台管理 xadmin直接使用之前的在线教育的那个就可以了 users/adminx.py #!/usr/bin/env python # -*- coding: utf-8 -*- # @Tim ...
- Django+Vue打造购物网站(一)
环境搭建 python == 3.6 Django == 2.0 创建工程 django-admin startproject MxShop 配置setting.py文件 # 数据库 DATABASE ...
- Django+Vue打造购物网站(七)
个人中心功能开发 drf文档注释 http://www.django-rest-framework.org/topics/documenting-your-api/ 动态设置serializer和pe ...
随机推荐
- thymeleaf的配置
1.在springboto项目中使用thymeleaf标签,必须先添加依赖,如下. <dependency> <groupId>org.springframework.boot ...
- 请不要在广州.NET俱乐部群里谈郑智话题,谢谢!
收到私聊说代码无国界,但是程序员是有国界的,程序员也有关心国家大事的权力! 我是极度赞同“代码无国界,但是程序员是有国界的,”我也极度赞同程序员也要爱国. 因为我们新兴县六祖镇叶氏家族就有四位爱国 ...
- MongoDB在Linux下常用优化设置
MongoDB在Linux下常用优化设置 以下是一些MongoDB推荐的常用优化设置.在生产环境下选取合适的参数值,例如预读值和默认文件描述符数目等,会对系统性能有很大的影响. 1.关闭数据库文件的 ...
- 如何开启红米手机4X的ROOT超级权限
红米手机4X通过什么方法拥有了root权限?大家都清楚,Android机器有root权限,如果手机拥有了root相关权限,可以实现更强的功能,举个栗子大家公司的营销部门同事,使用大多数营销软件都需要在 ...
- 单台MongoDB实例开启Oplog
背景 随着数据的积累,MongoDB中的数据量越来越大,数据分析团队从数据库中抽取变化数据(假如依据栏位createdatetime,transdatetime),越来越困难.我们知道MongoDB的 ...
- Asp.net mvc 项目返回Json
因mvc控制器返回类型JsonResult 在处理对象转JSON的时候,对日期的格式化处理并不太符合要求,所以重新继承抽象类ActionResult使用Newtonsoft.Json来系列化 usin ...
- Serverless架构
什么是Serverless架构 Servlerless 架构是新兴的架构体系,在Serverless 架构中,开发者无需考虑服务器的问题,计算资源作为服务而不是服务器的概念出现,这样,开发者只需要关注 ...
- PE文件格式对定位病毒特征码的作用
本文主要从杀毒软件查杀病毒的原理出发,分析PE文件格式在杀毒软件定位病毒特征码中的作用.杀毒软件通过快速准确定位病毒特征码,对伪装,隐藏,变种病毒进行查杀. 一.杀毒软件查杀病毒的原理概述 对于操作系 ...
- Jenkins+VS项目持续集成
软件安装 安装包下载连接:https://jenkins.io/download/ 安装步奏:略 账户名:admin 密码:C:\Program Files (x86)\Jenkins\secrets ...
- Linux Swap交换分区探讨
Swap交换分区概念 Linux divides its physical RAM (random access memory) into chucks of memory called pages. ...
