DEV SIT UAT PET SIM PRD PROD常见环境英文缩写含义
英文缩写 英文 中文
DEV development 开发
SIT System Integrate Test 系统整合测试(内测)
UAT User Acceptance Test 用户验收测试
PET Performance Evaluation Test 性能评估测试(压测)
SIM simulation 仿真
PRD/PROD production 产品/正式/生产
今天给大家介绍一下开发过程中,四个环境以及各自的功能特点,四个环境分别是:pro、pre、test、dev环境,中文名字:生产环境、灰度环境、测试环境、开发环境,其实大家看英文应该就差不多可以看出来对应的是什么环境。
环境介绍:
pro环境:生产环境,面向外部用户的环境,连接上互联网即可访问的正式环境。
pre环境:灰度环境,外部用户可以访问,但是服务器配置相对低,其它和生产一样。
test环境:测试环境,外部用户无法访问,专门给测试人员使用的,版本相对稳定。
dev环境:开发环境,外部用户无法访问,开发人员使用,版本变动很大。
分成四个环境原因:
大多数人都知道四个环境指的是什么,但是很多人却不知道为什么要这么区别,甚至为了省事就只有dev和pro环境。如果项目没有上线之前没有问题,如果项目上线之后就会有非常麻烦的事情发生。下面我们针对这四种环境,来分析一下对应的各种场景。
dev+pro:
如果我们只有dev和pro环境,pro突然发现bug,需要紧急处理,只有两个环境,这个时候我们要如何解决呢???

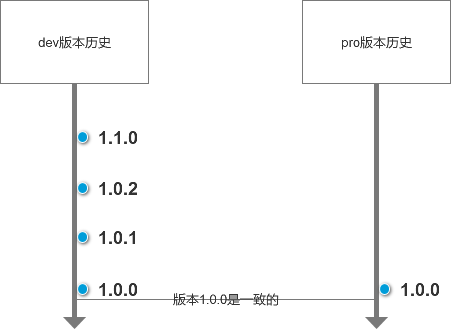
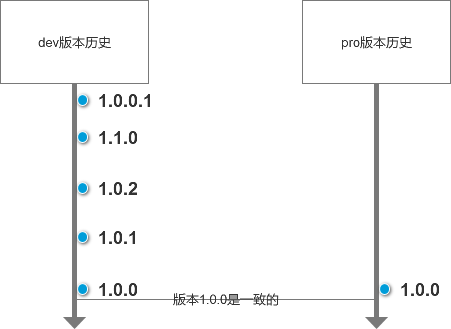
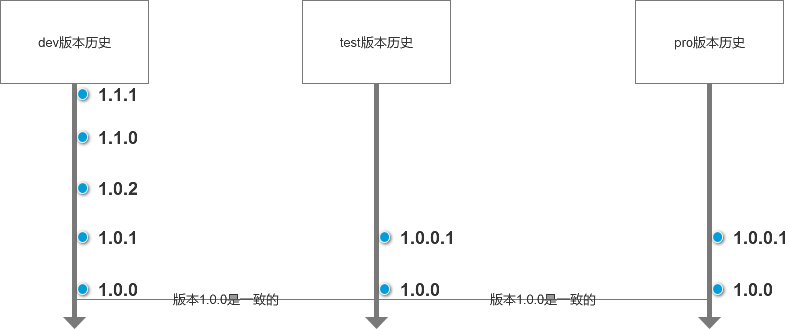
首先dev现在已经更新到1.1.0,而pro现在才1.0.0,所以这个时候我们需要重新创建一个brunch分支,这边我们可以叫做1.0.0.1,然后修改代码之后需要放到dev环境上面进行测试,这个时候就会变成如下所示状态:

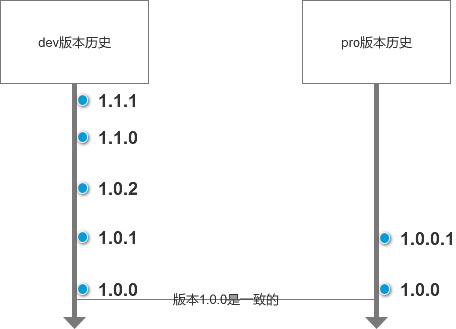
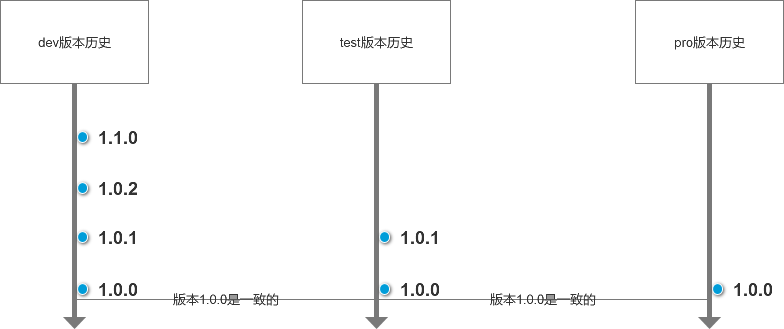
然后测试通过之后,我们需要将1.0.0.1发布到pro环境,然后合并1.0.0.1的代码到1.1.0中,最后将dev环境修改为1.1.1,如下所示:

在dev1.0.0.1测试期间,所以开发工作全部得停止,必须等测试通过发布到生产上面才可以,如果仅仅只有两个环境,代价实在是太大了!!
dev+test+pro
如果我们多了一个test环境情况就会好很多了,比如上面说所的问题,我们就可以这么来处理。

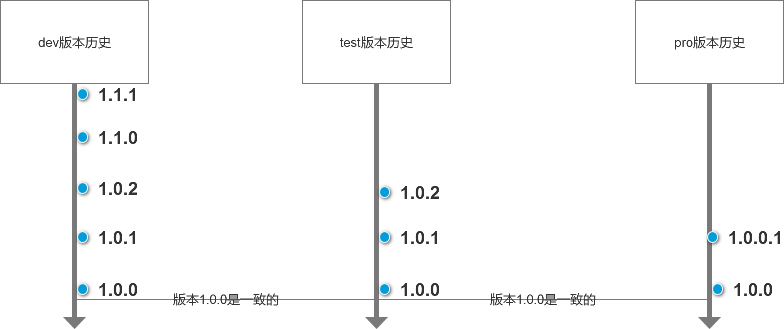
我们可以在test1.0.0上面直接修改,修改后的版本是1.0.0.1,测试通过之后直接发布到pro环境即可。然后再将test中1.0.0.1代码合并到1.1.0,最后dev的版本升一级就可以了。

这样的好处就是不会影响dev开发环境,不管怎么修改test,都不会造成dev暂停。
dev+test+pre+pro:
如果test环境和pro环境版本不同步,还是会有问题存在,比如test环境在测试1.0.1版本的代码而生产上面运行的是pro环境的代码,这个时候pro出现问题修改的时候就会比较麻烦。

这个时候和之前的做法一样,创建一个新的brunch分支(1.0.0.1)然后在1.0.0.1中修复bug,然后发布到test最新版本中,测试通过之后发布到pro环境中。然后就是复杂的合代码操作了,将1.0.0.1代码合并到1.0.1中,将dev的1.1.0添加上修复的代码变成1.1.1。

这种情况下,首先在test测试期间,1.0.1的测试工作会停止,其次步骤太繁琐,所以这边我们新增了pre环境。

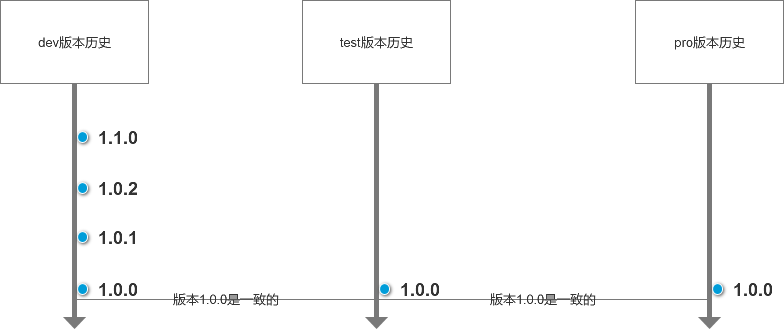
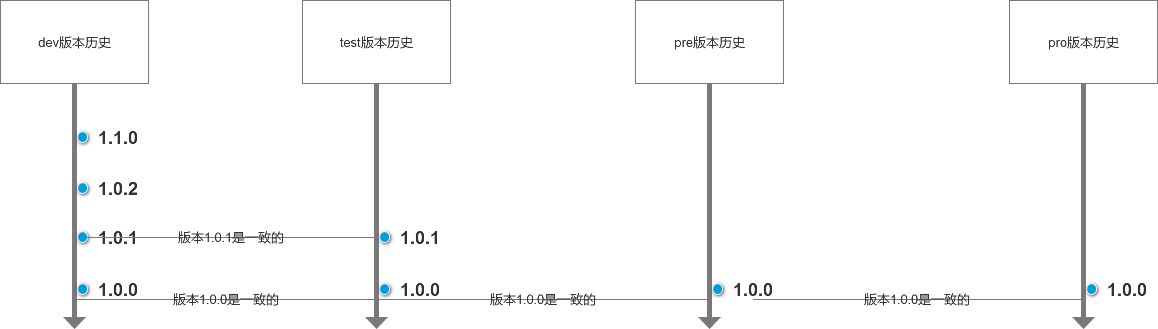
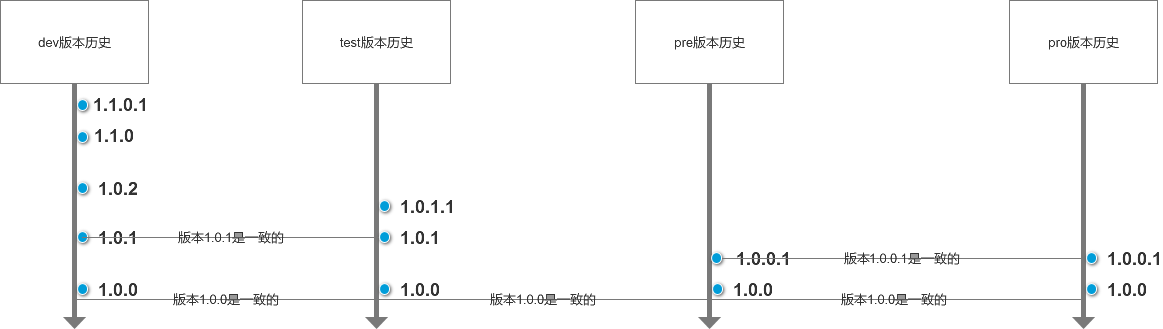
我们只要保证pre的版本和pro环境的版本一致,就可以解决上面的问题了。如上图所示,我们只需要在pre的1.0.0环境上面修复bug就可以了,修复好之后发布到pro环境就可以了,然后将代码同步到test和dev中即可。

这样以后不管pro遇到什么问题,我们都可以按照上面的步骤来解决。
总结:
四个环境最大的好处就是各司其职,既不会影响开发,也不会影响测试工作。而且增加一个pre环境也可以尽可能的模仿pro的真实环境,让测试结果更加准确。
DEV SIT UAT PET SIM PRD PROD常见环境英文缩写含义的更多相关文章
- 使用Maven分环境打包:dev sit uat prod
使用Maven管理的项目,经常需要根据不同的环境打不同的包,因为环境不同,所需要的配置文件不同,比如database的连接信息,相关属性等等. 在Maven中,我们可以通过P参数和profiles元素 ...
- DEV SIT UAT
DEV环境:DEV顾名思义就是develop,即代码开发的环境.SIT环境:System Integration Test系统集成测试,开发人员自己测试流程是否走通.UAT环境:User Accept ...
- 软件环境常识 --dev sit uat
DEV环境:DEV顾名思义就是develop,即代码开发的环境. SIT环境:System Integration Test系统集成测试,开发人员自己测试流程是否走通. UAT环境:User Acce ...
- SIT/UAT测试
SIT/UAT测试 学习了:https://blog.csdn.net/just_tigris/article/details/52441823 https://baike.baidu.com/ite ...
- UT /SIT/ UAT
UT /SIT/ UAT - 云+社区 - 腾讯云 https://cloud.tencent.com/developer/article/1541268 我们公司只有测试环境--准生产环境--生产环 ...
- scala中常用但其他语言不常见的符号含义
本文旨在介绍Scala在其他语言中不太常见的符号含义,帮助理解Scala Code. 随着我对Scala学习的深入,我会不断增加该篇博文的内容. 修改记录 ----2016.11.23 新增scal ...
- 简单了解下OSI七层模型的作用以及常见网络协议含义和所用端口
OSI七层模型及每层的作用 包括:物理层.数据链路层.网络层.传输层.会话层.表示层.应用层物理层用来建立.维护.断开物理连接数据链路层建立逻辑链接.进行硬件地址寻址.差错校验等功能网络层进行逻辑地址 ...
- dev、test、pre和prod是什么意思?
开发环境(dev):开发环境是程序猿们专门用于开发的服务器,配置可以比较随意,为了开发调试方便,一般打开全部错误报告. 测试环境(test):一般是克隆一份生产环境的配置,一个程序在测试环境工 ...
- SIT&UAT
随机推荐
- synchronized底层实现学习
上文我们总结了 synchronized 关键字的基本用法以及作用,并未涉及 synchronized 底层是如何实现的,所谓刨根问底,本文我们就开始 synchronized 原理的探索之旅吧(*& ...
- leetcode — remove-duplicates-from-sorted-array-ii
/** * Source : https://oj.leetcode.com/problems/remove-duplicates-from-sorted-array-ii/ * * * Follow ...
- Docker 镜像之存储管理
笔者在<Docker 镜像之进阶篇>中介绍了镜像分层.写时复制以及内容寻址存储(content-addressable storage)等技术特性,为了支持这些特性,docker 设计了一 ...
- 第13章 切换到混合流并添加API访问 - Identity Server 4 中文文档(v1.0.0)
在之前的快速入门中,我们探讨了API访问和用户身份验证.现在我们想把这两个部分放在一起. OpenID Connect和OAuth 2.0组合的优点在于,您可以使用单个协议和使用令牌服务进行单次交换来 ...
- VBA批量导入图片到多Word文档并加标题(会飞的鱼)
感谢会飞的鱼大牛~ Public fp$, obmapp As Object Sub kk() 文件夹浏览器 Application.ScreenUpdating = False Set fso = ...
- Java开发笔记(六十)匿名内部类的优势
前面依次介绍了简单接口和扩展接口,给出的范例都是自定义的接口代码,其实Java系统本身就自带了若干行为接口,为了更好地理解系统接口的详细用法,接下来还是从一个基础的例子出发,抽丝剥茧地逐步说明接口的几 ...
- Python数据类型(python3)
Python数据类型(python3) 基础数据类型 整型 <class 'int'> 带符号的,根据机器字长32位和64位表示的范围不相同,分别是: -2^31 - 2^31-1 和 - ...
- JavaScript是如何工作的: Web推送通知的机制
摘要: 如何在Web端推送消息? 这是专门探索 JavaScript 及其所构建的组件的系列文章的第9篇. 如果你错过了前面的章节,可以在这里找到它们: JavaScript是如何工作的:引擎,运行时 ...
- Android Studio Termanal打不开,提示java.io.IOEXception:couldn't create PTY
打开Andorid Studio,点击Terminal提示错误; 如图: 经过一番挣扎,尝试了以下几种 方法一:打开File -> Settings -> Tools -> Ter ...
- Servlet工作原理解析 《深入分析java web 技术内幕》第九章
参考关于servblet的相关文章 侧重概况:https://blog.csdn.net/levycc/article/details/50728921 ibm的相关:https://www.ibm. ...
