Vue项目中的RSA加解密
前后端使用rsa加密:
一、安装jsencrypt
1 npm i jsencrypt

node_modules文件夹中出现jsencrypt
二、引入jsencrypt
在main.js中import:
1 import JsEncrypt from 'jsencrypt'
2 Vue.prototype.$jsEncrypt = JsEncrypt

三、生成公钥和私钥(服务端生成)

1 // 私钥
2 openssl genrsa -out rsa_1024_priv.pem 1024
3 // cat rsa_1024_priv.pem 读取私钥内容
4 // 公钥
5 openssl rsa -pubout -in rsa_1024_priv.pem -out rsa_1024_pub.pem
6 // cat rsa_1024_pub.pem 读取公钥内容

四、JSEncrypt实例化(此部分可做成工具类,供项目中各模块使用)

1 // 实例化一个JSEncrypt对象
2 let jse = new this.$jsEncrypt.JSEncrypt()
3 jse.setPublicKey(`-----BEGIN PUBLIC KEY-----
4 MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQC8ygMKjJLSUpnfXqt8lRSAdDxA
5 HWKi9GbTFkCbAjkRCR6VUakxxXLXHQUtPCizKcvNpuYqZ5bO8LEgpY7SL3JEdEI9
6 OuMnZ6ToeHPfcHeS+EgN0oYmdQ49RB5wZkcBEFk80OBEAM6VhnE0IuHGkU5ko9oP
7 Hq3boEQ3Ej6r3T+UhQIDAQAB
8 -----END PUBLIC KEY-----`)

五、加解密(公钥加密,私钥解密)

1 // 设置需要加密的字符串
2 let encrypted = jse.encrypt('Hello, world')
3 // 输出加密结果
4 console.log(encrypted)
5 // 设置密钥
6 jse.setPrivateKey(`-----BEGIN RSA PRIVATE KEY-----
7 MIICXgIBAAKBgQC8ygMKjJLSUpnfXqt8lRSAdDxAHWKi9GbTFkCbAjkRCR6VUakx
8 xXLXHQUtPCizKcvNpuYqZ5bO8LEgpY7SL3JEdEI9OuMnZ6ToeHPfcHeS+EgN0oYm
9 dQ49RB5wZkcBEFk80OBEAM6VhnE0IuHGkU5ko9oPHq3boEQ3Ej6r3T+UhQIDAQAB
10 AoGBAIO8JwEedHlE4FBovBsT4Bl+gmhu2NxC1NlpBq3jkDSd+3RQZlLvp6IJgwo8
11 l13lxWv8kVF3tVkzxTW1sQJjz0RYShH8vXLl94gf6mFkJbeOPP6uA0mGDG81yINw
12 KUpE0RM6ZM9yKEeVdK3u67TkEBcC6Td5KBl8Yof3q7qxiOWhAkEA4BXEtpnfhgm3
13 7s1VjDxdIHTtWL1PihMT+SCOqp+Vv27ABVrxtDW/w2R3ZzR5ezROI2v1DVhj5wvs
14 xPGXx6OpSQJBANetVvazS/5SQNvb+Cmjw9Rt5NilyxfX5IsSswaIojbwhZY2FVZy
15 AlFH9K/YS2FYFyU7iIqN6IIkOxXpOcj/bV0CQQCRYM4MgWuotClmfkSgBJGOew14
16 4uj1dUch+2NTgtFOLvXZA5WICs7sXwOwKzUdH2QKSwHitJOr0+q6ItsLpDwxAkBX
17 zvDK+/CCmIZjfMkqWsxN3nf/ZHCtQm5/2Jsem94/M+mPYHGLgltDMGKEfTEjbrPt
18 qrFKh8ATzCBqKUwncybZAkEAmVNW1dftWWoriZZXXMvfFkTDgYvRmytoVEThhnd0
19 J/AOhZiUAs9+kHfGKivlTE209AY6Bw8aRzuTCziSwQhhBQ==
20 -----END RSA PRIVATE KEY-----`)
21 // 解密加密过的字符串
22 let decrypted = jse.decrypt(encrypted)
23 // 打印结果
24 console.log(decrypted)

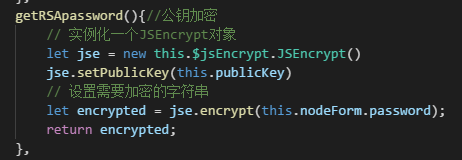
我在项目中的使用如下图(this.publicKey从接口获取):

以上为我的使用方式,欢迎大家批评指正~
参考地址:http://travistidwell.com/jsencrypt/#
Vue项目中的RSA加解密的更多相关文章
- VUE+webpack+npm项目中的RSA加解密
一.安装jsencrypt npm i jsencrypt node_modules文件夹中出现jsencrypt 二.引入jsencrypt 在main.js中import: import JsEn ...
- C# 中使用 RSA加解密算法
一.什么是RSA RSA公开密钥密码体制.所谓的公开密钥密码体制就是使用不同的加密密钥与解密密钥,是一种“由已知加密密钥推导出解密密钥在计算上是不可行的”密码体制. 在公开密钥密码体制中,加密密钥(即 ...
- Java中的RSA加解密工具类:RSAUtils
本人手写已测试,大家可以参考使用 package com.mirana.frame.utils.encrypt; import com.mirana.frame.utils.log.LogUtils; ...
- Lua 中的 RSA 加解密实现
记得之前,部门某款游戏陆陆续续收到一些玩家反馈,抱怨在登录游戏时会等待很久.初步排查后基本断定可能是此游戏的登录服务器程序某块代码有问题,于是即安排了服务器同事作排查分析但一直无果. 之后我时间有了空 ...
- 在SQL SERVER中实现RSA加解密函数(第二版)
/*************************************************** 作者:herowang(让你望见影子的墙) 日期:2010.1.5 注: 转载请保留此信息 更 ...
- 在SQL SERVER中实现RSA加解密函数(第一版)
/*************************************************** 作者:herowang(让你望见影子的墙) 日期:2010.1.1 注: 转载请保留此信息 ...
- 【土旦】vue项目中 使用 pako.js 解密 gzip加密字符串
前言 今天跟后台对接一个接口,接受到一个加密的值,说是通过gzip加密过的,然后就蒙蔽了, 赶紧上百度找了一下资料,通过一篇文章(原文在底部)发现有个js库可以解密,就下载轻松解密了 实现代码 pok ...
- 前后端java+vue 实现rsa 加解密与摘要签名算法
RSA 加密.解密.签名.验签.摘要,前后端java+vue联调测试通过 直接上代码 // 注意:加密密文与签名都是唯一的,不会变化.// 注意:vue 端密钥都要带pem格式.java 不要带pem ...
- Rsa加解密Java、C#、php通用代码 密钥转换工具
之前发了一篇"TripleDes的加解密Java.C#.php通用代码",后面又有项目用到了Rsa加解密,还是在不同系统之间进行交互,Rsa在不同语言的密钥格式不一样,所以过程中主 ...
随机推荐
- python:pip命令使用
pip命令安装库 pip install 库名 使用pip命令更新库 pip install --upgrade 库名 比如更新scikit-learn包 pip install --upgrade ...
- Connection open error . Connection Timeout Expired. The timeout period elapsed during the post-login phase.
是这样的,最近我在开发Api(重构),用的数据库是Sqlserver,使用的Orm是 SqlSugar(别问我为什么选这个,boss选的同时我也想支持国人写的东西,且文档也很全). 被催的是,写好了程 ...
- [HEOI2018] 秘密袭击coat
Description 给定一棵 \(n\) 个点的树,每个点有点权 \(d_i\) ,请对于树上所有大于等于 \(k\) 个点的联通块,求出联通块中第 \(k\) 大的点权之和.\(n\le 166 ...
- springboot(五)过滤器和拦截器
前言 过滤器和拦截器二者都是AOP编程思想的提现,都能实现诸如权限检查.日志记录等.二者有一定的相似之处,不同的地方在于: Filter是servlet规范,只能用在Web程序中,而拦截器是Sprin ...
- Oracle闪回表
Oracle闪回技术 场景:测试环境数据库的表数据被误删除. 解决思路:使用闪回表技术 原理 闪回技术是Oracle强大数据库备份恢复机制的一部分,在数据库发生逻辑错误的时候,闪回技术能提供快速且最小 ...
- MyCat做MySQL负载均衡(享学课堂,咕泡学院听课笔记)
不要用战术上的勤奋,掩盖战略上的懒惰. 一.数据库集群演示 演示的数据库的表分了三种, 1.配置表,存储一些配置文件,其他业务表需要关联读取,每个数据库都存储配置表的全部内容,即操作Mycat,所有集 ...
- Java开发笔记(四十)日期与字符串的互相转换
前面介绍了如何通过Date工具获取各个时间数值,但是用户更喜欢形如“2018-11-24 23:04:18”这种结构清晰.简洁明了的字符串,而非啰里八唆依次汇报每个时间单位及其数值的描述.既然日期时间 ...
- Chrome 下input的默认样式
一.去除默认边框以及padding border: none;padding:0 二.去除聚焦蓝色边框 outline: none; 三.form表单自动填充变色 1.给input设置内置阴影,至少要 ...
- apply,call和bind的用法区别
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Zookeeper 分布式机器部署
ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,是Google的Chubby一个开源的实现,是Hadoop和Hbase的重要组件.它是一个为分布式应用提供一致性服务的软件,提供的功 ...
