Angular7_人员登记系统
1.ts
public peopleInfo: any = {
username: 'kxy',
sex: '男',
cityList: ['汕头', '广州', '茂名'],
city: '汕头',
hobby: [
{
title: '吃饭',
checked: false
},
{
title: '睡觉',
checked: false
},
{
title: '打豆豆',
checked: true
}
],
mark: ''
};
output() {
console.log(this.peopleInfo);
}
2.html
<h2>人员登记系统</h2> <div class="people_list">
<ul>
<li>姓名:<input type="text" name="" id="username" [(ngModel)]="peopleInfo.username"></li> <li>性别:
<input type="radio" name="sex" id="man" value="男" [(ngModel)]="peopleInfo.sex"><label for="man">男</label>
<input type="radio" name="sex" id="woman" value="女" [(ngModel)]="peopleInfo.sex"><label for="woman">女</label>
</li> <li>城市:
<select name="" id="" [(ngModel)]="peopleInfo.city">
<option [value]="item" *ngFor="let item of peopleInfo.cityList">{{item}}</option>
</select>
</li> <li>爱好:
<span *ngFor="let item of peopleInfo.hobby;let key=index">
<input type="checkbox" name="" [id]="key" [(ngModel)]="item.checked"><label [for]="key">{{item.title}}</label>
</span>
</li> <li>备注:
<textarea name="" id="" cols="" rows="" [(ngModel)]="peopleInfo.mark"></textarea>
</li>
</ul> <button ion-button (click)="output()">输出json</button>
</div> <div>
{{peopleInfo | json}}
</div>
3.scss
h2{
text-align: center;
}
.people_list{
width: 400px;
margin: 40px auto;
padding: 20px;
border: 1px solid #eeeeee;
ul{
list-style: none;
}
}
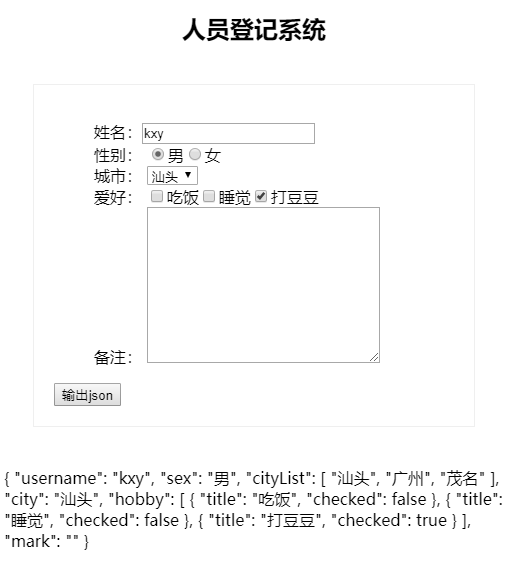
图示:


Angular7_人员登记系统的更多相关文章
- winform基础——实现简易赈灾物资发放登记系统
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threa ...
- 如何用chrome注册版权登记系统
版权登记系统的网址: http://apply.ccopyright.com.cn/goadatadic/registergetList.do 打开网站,一股古朴的气息扑面而来,嗯,一看就是IE时代的 ...
- 25.Flutter中的表单 Radio RadioListTile Switch SwitchListTile 以及表单组件实现一个简单的学员登记系统(下)
四.Radio.RadioListTile单选按钮组件 Radio常用属性: value单选的值. onChanged改变时触发. activeColor:选中的颜色.背景颜色 groupValue: ...
- 公司最近把开发人员的系统全部改为windows了
公司最近把开发人员的开发环境全部改为windows了,唯一linux系统(一位做python 开发的同事自己安装的),被要求下午下班前改为windows 系统,windows 是公认的不适合开发,我家 ...
- Android 6.0 开发人员对系统权限的使用与练习(Permissions Best Practices)
Permissions Best Practices 在安装的过程中,用户非常easy忽略权限请求. 假设一个用户相应用感觉沮丧或者操心泄漏个人信息,那么这些用户就会不用他或者卸载它. 怎样规避这个问 ...
- Angular7 表单
Angular 表单 input.checkbox.radio. select. textarea 实现在线预约功能 html 文件 <h2>人员登记系统</h2> <d ...
- MIS系统开发利器,实施、维护人员自定义报表的福音,AgileEAS.NET SOA平台动态报表指南
一.前言 AgileEAS.NET SOA 中间件平台是一款基于基于敏捷并行开发思想和Microsoft .Net构件(组件)开发技术而构建的一个快速开发应用平台.用于帮助中小型软件企业建立一条适合市 ...
- 【转】使用JIRA搭建企业问题跟踪系统【个人推荐】
免责声明: 本文转自网络文章,转载此文章仅为个人收藏,分享知识,如有侵权,请联系博主进行删除. 原文作者:Judy Shen的专栏 原文地址:使用JIRA搭建企业问题跟踪系统 ...
- ERP系统
ERP系统是企业资源计划(Enterprise Resource Planning )的简称,是指建立在信息技术基础上,集信息技术与先进管理思想于一身,以系统化的管理思想,为企业员工及决策层提供决策手 ...
随机推荐
- Oracle Metric sequence load elapsed time
Oracle Metric sequence load elapsed time The sequence load elapsed time Oracle metric is the amount ...
- Django视图(views)
1.FBV (基于函数的视图) 实例 url.py url(r'^add_publicer/',views.add_publicer) def add_publicer(request): if re ...
- mybatis从mapper接口跳转到相应的xml文件的eclipse插件
mybatis从mapper接口跳转到相应的xml文件的eclipse插件 前提条件 开发软件 eclipse 使用框架 mybatis 为了方便阅读源码,项目使用mybatis的时候,方便从mapp ...
- iOS开发基础篇-transform属性
一. transform 属性 在OC中,通过 transform 属性可以修改对象的平移.缩放比例和旋转角度. 1)创建“基于控件初始位置”的形变 CGAffineTransformMakeRot ...
- Golang 入门 : 字符串
在 Golang 中,字符串是一种基本类型,这一点和 C 语言不同.C 语言没有原生的字符串类型,而是使用字符数组来表示字符串,并以字符指针来传递字符串.Golang 中的字符串是一个不可改变的 UT ...
- 【alpha阶段】第一次Scrum Meeting
每日任务内容 队员 昨日完成任务 明日要完成的任务 牛宇航 #2 数据库重构https://github.com/rRetr0Git/rateMyCourse/issues/2 #8 后端函数修正及重 ...
- PS制作漂亮紫色霓虹灯光文字
一.新建画布,大小1500 * 950像素,分辨率为300,置入墙壁图像,大小适合. 二.调整图层的色阶,色相/饱和度. 三.新建文字图层,颜色为#a33e88,大小为103,字体为Beon Medi ...
- PHP整洁之道
摘录自 Robert C. Martin的Clean Code 书中的软件工程师的原则 ,适用于PHP. 这不是风格指南. 这是一个关于开发可读.可复用并且可重构的PHP软件指南. 并不是这里所有的原 ...
- NOIP2010提高组复赛C 关押罪犯
题目链接:https://ac.nowcoder.com/acm/contest/258/C 题目大意: 略 分析: 这题是并查集的一个变题,先按积怨值从大到小排序,然后一个一个看能否完全分开,遇到的 ...
- Spring Boot的web开发
web开发的自动配置类:org.springframework.boot.autoconfigure.web.WebMvcAutoConfiguration 自动配置的ViewResolver 视图的 ...
