【转】百度UEditor控件中的map组件不支持https使用的问题解决
原文地址:https://blog.csdn.net/stacy06/article/details/82626363
最近项目部署到了https环境下,使用的UEditor富文本编辑器中的map组件出现了问题,控制台报了一堆错误,主要是mixed content.. ,就连百度的官网上也同样是有这些问题,汗。。

没有办法,只能四处搜索解决问题的答案。。。
第一点收获:
https是安全传输协议,在这个协议下传输的网页不允许包含http协议这类不安全的内容。
HTTPS页面里动态的引入HTTP资源,比如引入一个js文件,会被浏览器直接block掉的.在HTTPS页面里通过AJAX的方式请求HTTP资源,也会被直接block掉的。也就是报mixed content,
解决方法:页面的head中加入以下代码
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">(可以不加)
意思是自动将http的不安全请求升级为https
第二点收获:
上面设置完成之后页面上的内容被自动从http协议改成了https协议,但是百度地图的应用还是有问题,百度地图的瓦片加载不出来,发现这些瓦片被自动改成https之后是不存在的。。也就是说这些地图瓦片是只部署在http下的,这可怎么办,难道百度地图不支持https吗。。这不应该啊
又一通查找搜索之后。。。。找到百度地图切换https协议的方案:
将地图的js引用稍加修改,http-->https,后面参数加上&s=1,如此就支持https了
第三点:
但是还是没有完全解决,最后查看我用的Ueditor中用的百度地图的版本太低了。。v=1.1的,改成2.0的试试吧,https的相关问题终于没有了,但是有一些百度地图的api没有了。。。
应该是2.0相比于1.1的api还是有些变化的吧,再查看百度地图的官方文档,把功能类似的api修改了一下,呼呼。。最后问题终于解决了。
主要修改map.html中的内容罗如下:
map.htm地址为:/ueditor/dialogs/map/map.html
1、页面的head中加入以下代码
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
2、修改百度地图js引用方式:
修改前:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.1&services=true"></script>
修改后:
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=your_ak&s=1"></script>
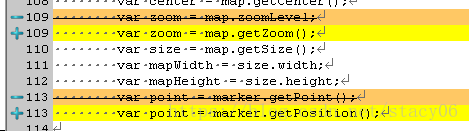
3、修改1.1到2.0升级的部分api:
1)在Ueditor包的map组件的map.html中



2)在Ueditor包的map组件的show.html中
修改js引用方式

最后,大功告成啦

---------------------
作者:小牛1213
来源:CSDN
原文:https://blog.csdn.net/stacy06/article/details/82626363
版权声明:本文为博主原创文章,转载请附上博文链接!
修改后的map.html文件
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript" src="../internal.js"></script>
<!--<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.1&services=true"></script>-->
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=百度密匙&s=1"></script>
<style type="text/css">
.content {
width: 530px;
height: 350px;
margin: 10px auto;
} .content table {
width: 100%
} .content table td {
vertical-align: middle;
} #city, #address {
height: 21px;
background: #FFF;
border: 1px solid #d7d7d7;
line-height: 21px;
} #city {
width: 60px
} #address {
width: 130px
} #is_dynamic_label span {
vertical-align: middle;
margin: 3px 0px 3px 3px;
} #is_dynamic_label input {
vertical-align: middle;
margin: 3px 3px 3px 50px;
}
</style>
</head>
<body>
<div class="content">
<table>
<tr>
<td><var id="lang_city"></var>:</td>
<td><input id="city" type="text" /></td>
<td><var id="lang_address"></var>:</td>
<td><input id="address" type="text" value="" /></td>
<td><a href="javascript:doSearch()" class="button"><var id="lang_search"></var></a></td>
<td><label id="is_dynamic_label" for="is_dynamic"><input id="is_dynamic" type="checkbox" name="is_dynamic" /><span><var id="lang_dynamicmap"></var></span></label></td>
</tr>
</table>
<div style="width:100%;height:340px;margin:5px auto;border:1px solid gray" id="container"></div> </div>
<script type="text/javascript">
var map = new BMap.Map("container"),marker,point,styleStr;
map.enableScrollWheelZoom();
map.enableContinuousZoom();
function doSearch(){
if (!document.getElementById('city').value) {
alert(lang.cityMsg);
return;
}
var search = new BMap.LocalSearch(document.getElementById('city').value, {
onSearchComplete: function (results){
if (results && results.getNumPois()) {
var points = [];
for (var i=0; i<results.getCurrentNumPois(); i++) {
points.push(results.getPoi(i).point);
}
if (points.length > 1) {
map.setViewport(points);
} else {
map.centerAndZoom(points[0], 13);
}
point = map.getCenter();
marker.setPosition(point);
} else {
alert(lang.errorMsg);
}
}
});
search.search(document.getElementById('address').value || document.getElementById('city').value);
}
//获得参数
function getPars(str,par){
var reg = new RegExp(par+"=((\\d+|[.,])*)","g");
return reg.exec(str)[1];
}
function init(){
var mapNode = editor.selection.getRange().getClosedNode(),
isMapImg = mapNode && /api[.]map[.]baidu[.]com/ig.test(mapNode.getAttribute("src")),
isMapIframe = mapNode && domUtils.hasClass(mapNode, 'ueditor_baidumap');
if(isMapImg || isMapIframe){
var url, centerPos, markerPos;
if(isMapIframe) {
url = decodeURIComponent(mapNode.getAttribute("src"));
$G('is_dynamic').checked = true;
styleStr = mapNode.style.cssText;
} else {
url = mapNode.getAttribute("src");
styleStr = mapNode.style.cssText;
} centerPos = getPars(url,"center").split(",");
markerPos = getPars(url, "markers").split(",");
point = new BMap.Point(Number(centerPos[0]),Number(centerPos[1]));
marker = new BMap.Marker(new BMap.Point(Number(markerPos[0]), Number(markerPos[1])));
map.addControl(new BMap.NavigationControl());
map.centerAndZoom(point, Number(getPars(url,"zoom")));
}else{
point = new BMap.Point(116.404, 39.915); // 创建点坐标
marker = new BMap.Marker(point);
map.addControl(new BMap.NavigationControl());
map.centerAndZoom(point, 10); // 初始化地图,设置中心点坐标和地图级别。
}
marker.enableDragging();
map.addOverlay(marker);
}
init();
document.getElementById('address').onkeydown = function (evt){
evt = evt || event;
if (evt.keyCode == 13) {
doSearch();
}
};
dialog.onok = function (){
var center = map.getCenter();
var zoom = map.getZoom();
var size = map.getSize();
var mapWidth = size.width;
var mapHeight = size.height;
var point = marker.getPosition(); if($G('is_dynamic').checked) {
var URL = editor.options.UEDITOR_HOME_URL,
url = [URL + (/\/$/.test(URL) ? '':'/') + "dialogs/map/show.html" +
'#center=' + center.lng + ',' + center.lat,
'&zoom=' + zoom,
'&width=' + mapWidth,
'&height=' + mapHeight,
'&markers=' + point.lng + ',' + point.lat,
'&markerStyles=' + 'l,A'].join('');
editor.execCommand('inserthtml', '<iframe class="ueditor_baidumap" src="' + url + '"' + (styleStr ? ' style="' + styleStr + '"' :'') + ' frameborder="0" width="' + (mapWidth+4) + '" height="' + (mapHeight+4) + '"></iframe>');
} else {
var url = "https://api.map.baidu.com/staticimage?s=1¢er=" + center.lng + ',' + center.lat +
"&zoom=" + zoom + "&width=" + size.width + '&height=' + size.height + "&markers=" + point.lng + ',' + point.lat; editor.execCommand('inserthtml', '<img width="'+ size.width +'"height="'+ size.height +'" src="' + url + '"' + (styleStr ? ' style="' + styleStr + '"' :'') + '/>');
}
};
document.getElementById("address").focus();
</script> </body>
</html>
【转】百度UEditor控件中的map组件不支持https使用的问题解决的更多相关文章
- 如何在WindowsPhone Bing Map控件中显示必应中国中文地图、谷歌中国中文地图。
原文:如何在WindowsPhone Bing Map控件中显示必应中国中文地图.谷歌中国中文地图. 最近正好有点业余时间,所以在做做各种地图.Bing Map控件本身就能显示必应地图,但是很遗憾微软 ...
- arcgis api for flex 除去 esri map控件中的logo标志
在程序的applicationComplete方法中添加下列代码 private function reallyHideESRILogo(map : Map) : void { for(var i : ...
- 将展示内容(div、iframe)放在Expand控件中
Expand是ArcGIS JavaScript API 4.3推出的一个widget(控件),用于承载一个HTML DOM元素,可以把一个自己编写的div或者是一个其他的Esri widget控件放 ...
- 在RichTextBox控件中添加超链接文本
实现效果: 知识运用: RichTextBox控件的AppendText方法 public void AppendText{string textData} //向控件中添加文本内容 和Process ...
- 在MonthCalendar控件中选中日期
Calendar.MONTH Calendar now=Calendar.getInstance();System.out.print(now.get(Calendar.MONTH));得到的月份少1 ...
- winform窗体(六)——DataGridView控件及通过此控件中实现增删改查
DataGridView:显示数据表,通过此控件中可以实现连接数据库,实现数据的增删改查 一.后台数据绑定: List<xxx> list = new List<xxx> ...
- Winform(DataGridView)控件及通过此控件中实现增删改查
DataGridView:显示数据表,通过此控件中可以实现连接数据库,实现数据的增删改查 一.后台数据绑定: List<xxx> list = new List<xxx> ...
- .net dataGridView当鼠标经过时当前行背景色变色;然后【给GridView增加单击行事件,并获取单击行的数据填充到页面中的控件中】
1.首先在前台dataGridview属性中增加onRowDataBound属性事件 2.然后在后台Observing_RowDataBound事件中增加代码 protected void Obser ...
- 服务器控件中使用<%#...>, JS和html控件中使用<%=...>
//在服务器控件的属性中,需要用<%#...>来绑定其他控件的ID, 并且要在页面初始方法中,执行Page.DataBind(); <asp:ImageButton ID=" ...
随机推荐
- python的列表生成式
列表生成式 列表生成式即List Comprehensions,是Python内置的非常简单却强大的可以用来创建list的生成式. 举个例子,要生成list [1, 2, 3, 4, 5, 6, 7, ...
- 音频播放器在chrome浏览器,play报错
这个问题是谷歌浏览器的问题:https://www.oschina.net/news/96168/chrome-remove-the-autoplay-policy,可以查看这篇文章 如果你的版本没有 ...
- maven源码打包
1.打包时附加外部Jar包 <!--编译+外部 Jar打包--> <plugin> <artifactId>maven-co ...
- 【javascript小案例】从0开始实现一个俄罗斯方块
写在前面得话: 这篇文章主要记录了我是怎么一步一步写出俄罗斯方块,整个代码用的函数编程,主要是为了让一些不熟悉es6, 面向对象写法得 新手能更容易看明白,全部得代码中都是一些js的基础知识,很容易理 ...
- EditPlus软件自动补全文档htmlbar.acp设置 及 模板文件格式
1.在htmlbar.acp文件末尾添加如下内容,可自动补全: #T=HTML <html> ^! </html> #T=HEAD <head> ^ ...
- Sublime使用及配置C编译器
一.环境配置 在安装了MinGW+Gcc的基础上做如下设置—— 新建编译系统c.sublime-build: { "cmd" : ["gcc", "$ ...
- 使用Axure做验证码之校验验证码(二)
本次作业,输入验证码,并校验验证码是否正确.上篇文章,介绍了如何获取验证码,本次作业在上次作业的基础上,做进一步的深究. 1.在上次作业中,增加新的元件: 文本框,命名:输入验证码: 增加热区,命名为 ...
- 网赚app
网赚app有很多目前来说做的比较好的赚的比较多的有四款推荐 宝石星球下载地址:http://www.baoshixingqiu.com/redPacket?key=548341 雪梨网APP下载地址 ...
- 各组对本组——《BBW》软件开发意见的汇总
本来我们是想要做一款关于取快递的软件“快递来了”的. 但是因为我们班也有其他组在做类似的项目,并且根据我们的市场需求调查报告,87%的人都不会选择本软件让别人去取快递.所以经过我们讨论决定,我们修改了 ...
- Dapp混合模型开发--Dice2win的解读
前言: 之前讲到Dapp原生态对随机函数的支持并不友好, 现在讲讲一种解决思路. 既能保证随机函数的不可预测性, 又能保证公平性, 平台和玩家都能满意. 而Dapp中的Dice2Win实现, 刚好是其 ...
