JavaScript BOM和DOM
Browser Object Model
BOM是所有JavaScript的核心,所有的功能其实都建立在BOM基础之上。各浏览器提供的BOM的功能存在很大差异,BOM在HTML5中已经有很大一部分被放入了标准。
Window对象
- window对象代表全局作用域。
- 如果页面包括frame,则每个frame都有自己的window对象。
- window.open()可以打开新的窗口(或tab页)
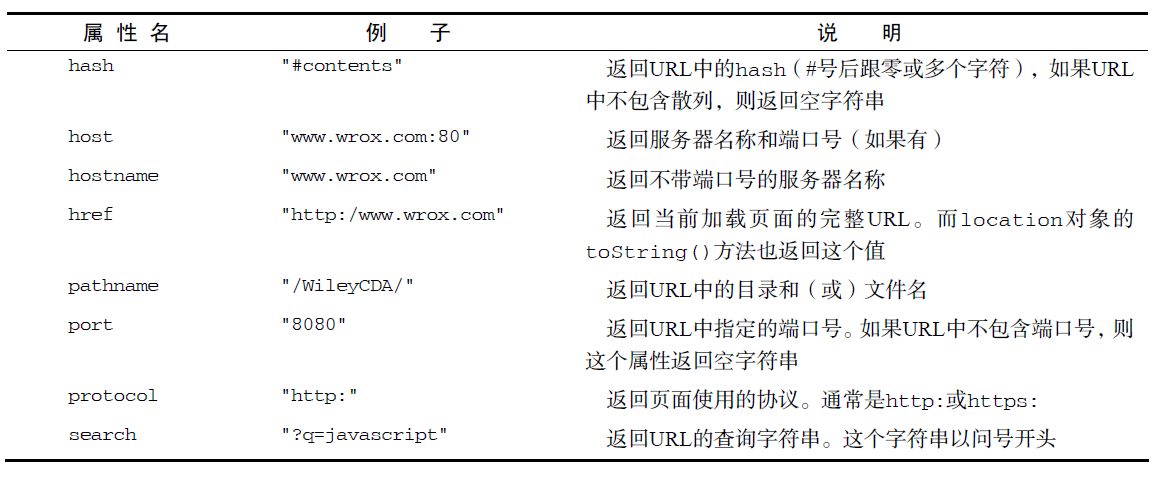
location对象
主要管理地址栏中的信息:
console.log(window.location === document.location); //true

navigator对象
管理浏览器的信息
比如:
navigator.plugins //返回插件数组
navigator.cookieEnabled //true
navigator.userAgent //"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36"
详细属性参考:
https://developer.mozilla.org/zh-CN/docs/Web/API/Window/navigator
screen对象
管理显示器相关信息,比如屏幕分辨率
使用最多的是作为media query时
@media screen and (max-width: 980px)
{}
history对象
管理浏览器的访问历史记录
常见使用场景: 如react-route或vue-route中的Browser类型,在浏览器中就基于hisotry对象
Document Object Model
节点类型
- Node类型
- Document类型
- Element类型
- Attr类型
- Text类型
- Comment类型
- CDATASection类型
- DocumentTYpe类型
- DOcumentFragment类型
DOM操作
原生JavaScript和DOM编程不在这里细说
针对DOM一直都有持续性的扩展,比如:
- API的扩展
- HTML5的扩展
- DOM2和DOM3扩展(包括DOM操作函数,样式,遍历等)
JavaScript BOM和DOM的更多相关文章
- JavaScript——BOM和DOM
什么是BOM bom:浏览器对象模型 什么是DOM dom:文档对象模型 BOM操作: 调用windows浏览器窗口 windows对象可以通过点调用子对象 windows.navigator对象,可 ...
- 理清javascript的相关概念 DOM和BOM
javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异.JavaScript=语法+BOM(含DOM) ...
- 实现JavaScript的组成----BOM和DOM
我们知道,一个完整的JavaScript的实现,需要由三部分组成:ECMAScript(核心),BOM(浏览器对象模型),DOM(文档对象模型). 今天主要学习BOM和DOM. BOM: BOM提供了 ...
- Javascript之BOM与DOM讲解
一.Javascript组成 JavaScript的实现包括以下3个部分: ECMAScript(核心) 描述了JS的语法和基本对象. 文档对象模型 (DOM) 处理网页内容的方法和接口 浏览器对象模 ...
- JavaScript(核心、BOM、DOM)
http://www.flyne.org/article/407 JavaScript(核心.BOM.DOM) JavaScript是基于对象和事件驱动的客户端脚本语言.有如下特点: 交互性 安全性( ...
- 前端--javaScript之BOM和DOM
BOM和DOM概述 BOM(Browser Object Model):是指浏览器对象模型,它使js有能力和浏览器进行"对话". DOM(Document Object Model ...
- JavaScript的BOM和DOM
JavaScript的BOM和DOM 1,window对象,所有浏览器都支持window对象,它表示浏览器窗口 BOM(browser Object Model)是指浏览器对象模型,它使JavaScr ...
- 【JavaScript】BOM和DOM
在第一篇JavaScript视频总结博客中.是对JavaScript做了一个宏观的认识.当中,不知道大家可否还记得.JavaScript的核心部分包含哪些? JavaScript的核心部分主要包含三个 ...
- JavaScript BOM DOM 对象
title: JavaScript BOM DOM 对象 tags: JavaScript --- browser object model document onject model BOM对象 w ...
随机推荐
- spring cloud使用Feign做消费端时的eureka.client.registerWithEureka/eureka.client.fetchRegistry是否配置的问题
记录一下今天工作中的一个小失误. 今天用Feign搭建服务消费者的时候,考虑消费者不需要再提供服务给其他服务,所以不需要注册到注册中心(eureka)中.结果把registerWithEureka和f ...
- wpf binging(三) 绑定方法的返回值
有时候我们不能绑定对象的属性或者成员,我们需要绑定一个对象的方法时 可以用 ObjectDataProvider 比如先声明一个类 含有加法 ObjectDataProvider 的简单使用 以下为综 ...
- windows 10安装docker一直挂起在Installing Components and Removing Files
碰到这个问题百度了好久都没有找到解决方式,什么用管理员方式运行,给文件夹权限啊,都不好使. 后面在bing上面搜docker install compoents关键字找到一条结果,如下如 点进链接,内 ...
- UML作业第三次:分析《书店图书销售管理系统》,绘制类图
一. 类图语法学习小结(类间关系的表示方法) 1.抽象类和接口 我们用关键字abstract或abstract class来定义抽象类(抽象类用斜体显示).也可以使用interface,annotat ...
- Matlab_spectrogram_短时傅里叶分析_实现与讨论
在语音与音乐处理过程中,常用到短时傅里叶变换(Short Time Fourier Transformation, STFT).在一些学习路径中,STFT也是学习小波之前的预备知识.本文简单实现了 M ...
- C# TCP与UDP
Http使用端口是80 SMTP使用端口是25 TCP是首选协议,它提供有保证的传输.错误校正和缓冲. System.Net.Sockets. TcpClient类封装了TCP链接,提供属性字段来控制 ...
- 博三F5第一次站立会议(2019-03-09)
时间:2017-03-09 地点:博三414寝室 时长:一个小时 到勤:全员到勤.(注:寝室有点乱,不敢附上会议图片~~~) 谈论内容: 大致确定本周计划与下周打算(注:后期可能有所改变) 本周计划: ...
- Linux 文件恢复
可以恢复,使用系统自还工具debugfs来还原删除的文件 步骤详解 1. 查看一下当前系统版本号,及文件系统格式 [root@localhost ~]# df -T Filesystem Type 1 ...
- hive -e执行出现「cannot recognize input near '<EOF>' in select clause」问题
问题现象 写了一个简单的shell脚本调用hive执行组装的sql,在执行时总是报cannot recognize input near '<EOF>' in select clause错 ...
- sparksql错误报No such file or director
今天在非hadoop用户使用sparksql处理insert overwrite table a select b left join c这个句型遇到以下的错误. Error: org.apache. ...
