推荐好用的css调试工具,两个
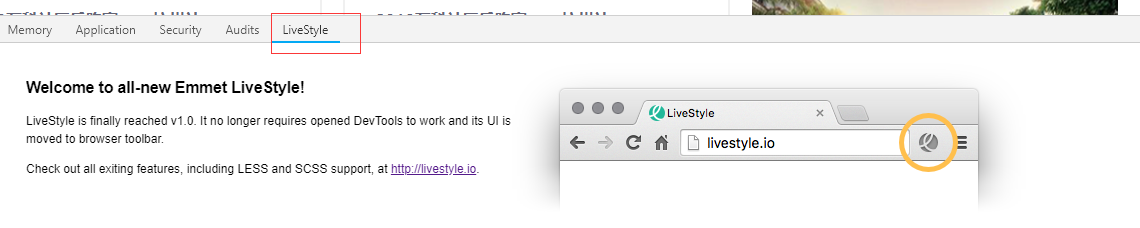
一:Emmet LiveStyle(http://livestyle.io/)
CSS,LESS和SCSS的第一个双向实时编辑工具。
官网说只适用与谷歌跟sublime,可以自行测试



二:browser-sync(http://www.browsersync.cn/)
省时的浏览器同步测试工具
调试特别方便,自行看官网,说的很清楚,一看就明白
推荐好用的css调试工具,两个的更多相关文章
- 优秀工具推荐:超实用的 CSS 库,样板和框架
当启动一个新的项目,使用 CSS 框架或样板,可以帮助您节省大量的时间.在这篇文章中,我编译整理了我最喜欢的 CSS 样板,框架和库,帮助你在建立网站或应用程序时更加高效. 您可能感兴趣的相关文章 精 ...
- iOS不得姐项目--推荐关注模块(一个控制器控制两个tableView),数据重复请求的问题,分页数据的加载,上拉下拉刷新(MJRefresh)
一.推荐关注模块(一个控制器控制两个tableView) -- 数据的显示 刚开始加载数据值得注意的有以下几点 导航控制器会自动调整scrollView的contentInset,最好是取消系统的设置 ...
- css的两种盒子模型
css的两种盒子模型:W3C标准盒子模型.IE盒子模型 两者的相同之处:都包含margin.border.padding.content 两者的不同之处:W3C标准盒子模型的content部分不包含其 ...
- JQuery获取元素宽度.width()与.css(‘width’)两个函数的区别
整理翻译自:http://blog.jquery.com/2012/08/16/jquery-1-8-box-sizing-width-csswidth-and-outerwidth/ 大意是: 在J ...
- CSS的两种格式化上下文:BFC和IFC
CSS的两种格式化上下文 文章包含很多个人理解,如果错误,欢迎指出~ 在看本文之前,你要对CSS的盒子模型,Block-Level元素,Inline-Level元素有所了解,具体可参考CSS的 ...
- 引入外部CSS的两种方式及区别
1.CSS的两种引入方式 通过@import指令引入 @import指令是CSS语言的一部分,使用时把这个指令添加到HTML的一个<style>标签中: 要与外部的CSS文件关联起来,得使 ...
- DIV+CSS左右两列自适应高度的方法
我们在用DIV+CSS布局网页的时候,必然会遇到左右两列自适应高度的问题,就是左边列的背景会随着右边列内容的增加也相应的增加高度,下面就教大家DIV+CSS左右两列自适应高度的方法. 下面给出最终的效 ...
- css布局 - 两栏自适应布局的几种实现方法汇总
这种两列布局的样式是我们在平时工作中非常常见的设计,同时也是面试中要求实现的高频题.很有必要掌握以备不时之需: 整理了几种实现方法,当然,风骚的代码不止这几种能实现,欢迎各位的补充. 方法汇总目录 简 ...
- 纯css实现两列等高
<!doctype html> <html> <head> <meta /> <title>Title</title> < ...
随机推荐
- tinkpad e450c 进入 BIOS
电脑开机状态下重启电脑,同时连续单击F1 听到"嘟"的一声继续按F1键即可进入BIOS管理界面. 注意:此时Fn要在锁定状态,即Fn键盘灯亮.[可用Fn+Esc切换Fn锁定和未锁定 ...
- 用keytool制作证书并在tomcat配置https服务(二 )
用keytool制作证书并在tomcat配置https服务(一) 双向认证: 我们上边生成了服务端证书,并发送给客户端进行了验证. 双向认证是双向的,因此还差客户端证书. 1.为方便导入浏览器,生成p ...
- linux查看与修改交换内存配置(解决zabbix-agent启动报错)
问题 zabbix-agent在一台centos6.5上启动报错: cannot allocate shared memory of size 949056: [28] No space left o ...
- Linux 最小系统制作
Linux 最小系统制作 一.制作工具Busybox 在制作文件系统的时候,我们需要使用“Busybox 工具”,即为附件压缩包“busybox-1.21.1.tar.bz2”.“BusyBox 工具 ...
- 【codeforces 242E】XOR on Segment
[原题题面]传送门 [题面翻译]传送门 [解题思路] 操作涉及到区间求和和区间异或,考虑到异或操作,我们对每个数二进制分解. 把每一位单独提出来做,异或要么取反要么变为不变,对于每一位建一颗线段树,那 ...
- bzoj1452 [JSOI2009]Count ——二维树状数组
中文题面,给你一个矩阵,每一个格子有数字,有两种操作. 1. 把i行j列的值更改 2. 询问两个角坐标分别为(x1,y1) (x2,y2)的矩形内有几个值为z的点. 这一题的特点就是给出的z的数据范围 ...
- xml转json和实体类的两种方式
本文为博主原创,未经允许不得转载: xml在http通信中具有较高的安全性和传输速度,所以应用比较广泛, 在项目中往往需要对xml,json和实体类进行相互转换,在这里总结一下自己所用到的一些方法: ...
- 错误模块“AspNetCoreModuleV2"解决
如图 HTTP 错误 500.21 - Internal Server Error 处理程序"aspNetCore"在其模块列表中有一个错误模块"AspNetCoreMo ...
- 大数据: 完全分布式Hadoop集群-HBase安装
HBase 是一个开源的非关系(NoSQL)的可伸缩性分布式数据库.它是面向列的,并适合于存储超大型松散数据.HBase适合于实时,随机对Big数据进行读写操作的业务环境. 本文基 ...
- 16_Linux网络配置
A类:255.0.0.0 8 0 000 0001 - 0 111 1111 127用户回环,1-126 2^7-1个A类地址 容纳多少个主机:2^24-2 主机位全0:网络地址 主机位 ...
